一、背景
vue項目中使用 vue-pdf 第三方插件預覽pdf,書寫業務代碼完美運行,pdf文件內容正常預覽無問題。后期需求有變,業務需求增加電子簽章功能。這個時候pdf文件的內容可以顯示出來,但是公司的電子簽章無法顯示。這令人沮喪,因為已經編寫了許多特定于此依賴項的代碼,如果替換依賴庫,這些代碼很可能會被浪費。更重要的是其已經在生產環境運行。
在不更改依賴庫進行大改動的前提下,先查找問題所在。經查發現此為官方bug 無法顯示簽章。進一步查詢發現根源是其依賴包 pdf.js 的 電子簽章不顯示。
問題已定位到,要修改顯示電子簽章的代碼是在node_modules的依賴包中。
如何解決此問題?
二、常用方法
1. 給依賴包提 issue 等待他人修復并發布
2. 給依賴包提 pr 自行修復并等待發布
3. 整體copy項目法
直接引用法
直接copy依賴包的源碼,本地引用,不再通過npm包方式引用
發布私庫法
適合多項目中使用同一個依賴包的場景,可以把修改后的源碼發布到私有的倉庫上
4. 修改引用法
配置一個webpack alias別名,如'原始文件的引用路徑': '修改后文件的引用路徑',使得最終修改后的文件被引用,如:
resolve: {
alias: {
'pdfjs': path.resolve(__dirname, './patched/pdfjs/*'),
}
}
以上方法均有弊端:
前兩種修復周期很長且依賴第三方,修復時間不定,不適合解決當前問題。
后幾種方法都比較復雜,并且會導致項目臃腫,更容易忘記自己修改了源碼的哪個部分,而且更新麻煩,每次都需要手動去更新代碼,無法與插件同步更新。
有沒有一種方法,可以優雅修改node_modules的源碼?
三、patch-package
?patch-package 讓程序開發者立即修復并保留 npm 依賴項。是一個給依賴項打補丁的完美方案。
# fix a bug in one of your dependencies vim node_modules/some-package/brokenFile.js # run patch-package to create a .patch file npx patch-package some-package # commit the patch file to share the fix with your team git add patches/some-package+3.14.15.patch git commit -m "fix brokenFile.js in some-package"
使用方法:
1.安裝
npm i patch-package
如果你不需要在生產中運行
npm i patch-package --save-dev
yarn、pnpm、docker安裝命令可查看其 git官網。?
2. 修改npm包
更改node_modules 文件夾中要修改依賴包的文件
3. 生成補丁
npx patch-package package-name
4. 添加自動執行命令
In package.json
"scripts": {
+ "postinstall": "patch-package"
}
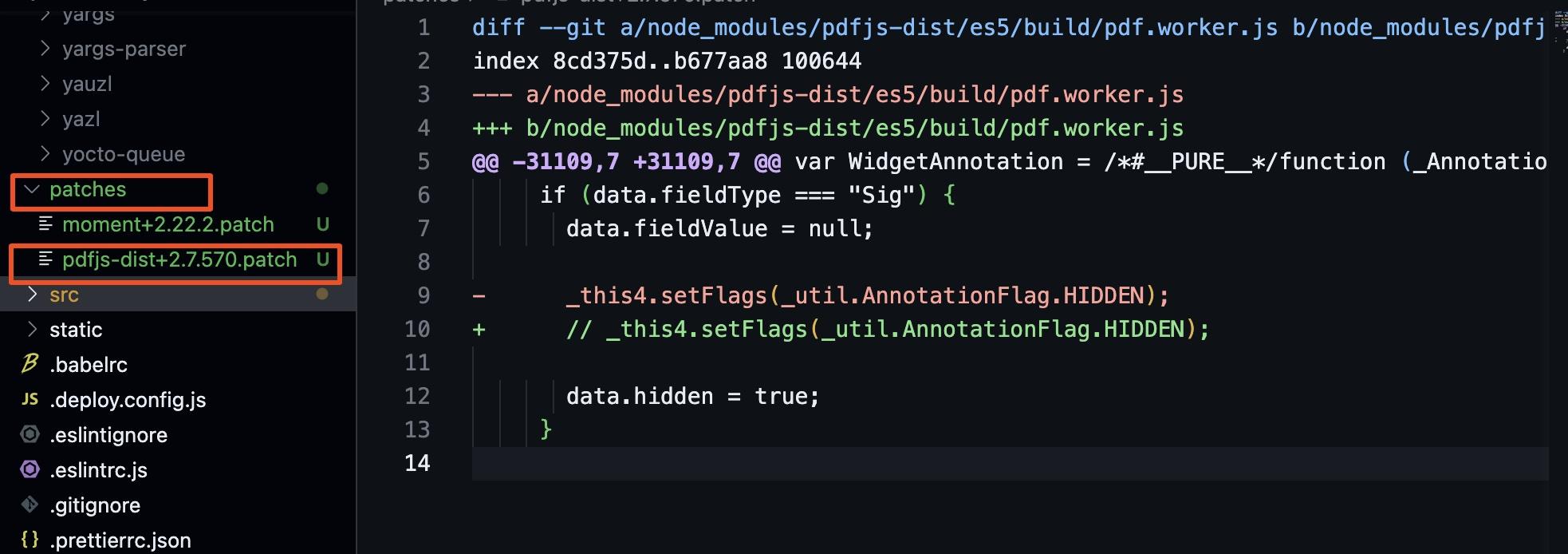
在本文示例中,在node_modules找到要修改的依賴包pdfjs-dist,修改代碼如下:

??
執行npx patch-package pdfjs-dist,生成補丁,會在文件目錄中生成一個patches文件夾,如下:

??
至此項目中的bug已修復,如何讓更改內容在團隊其他同事拉取代碼后執行?
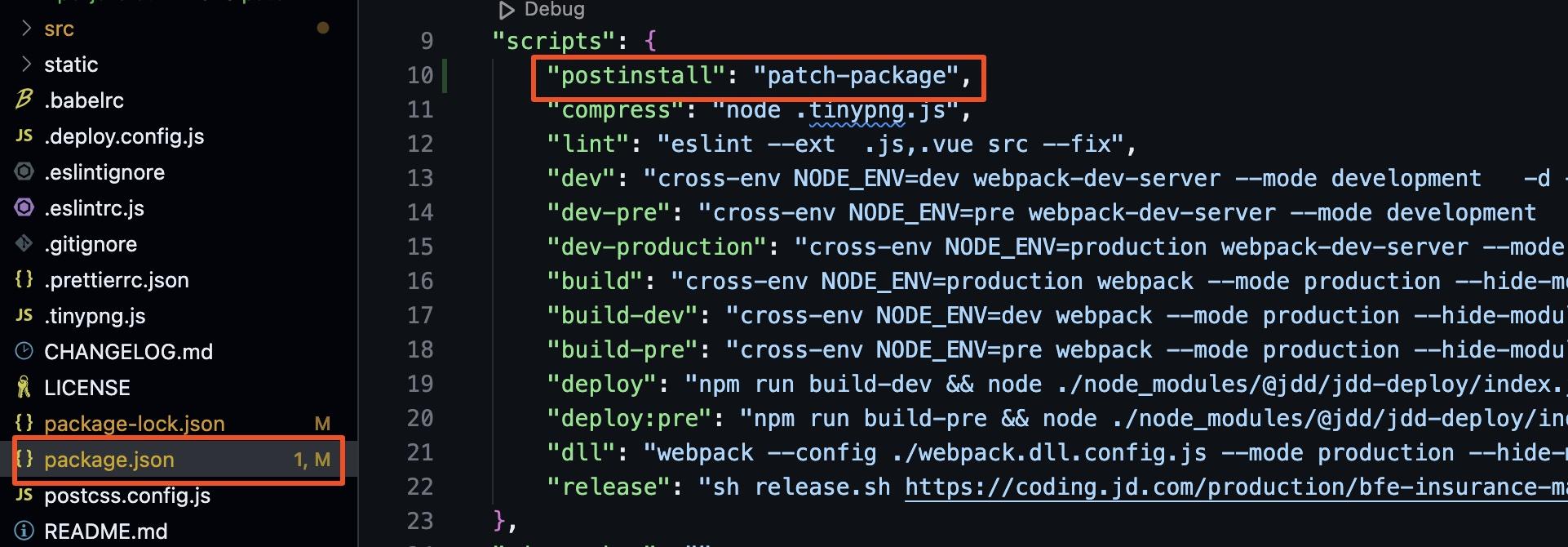
添加自執行命令如下,會在 npm install 后知執行。

??
patch文件是什么?
其實就是一些git diff記錄描述。
原理: patch-package會將當前 node_modules下的源碼與原始源碼進行 git diff,并在項目根目錄下生成一個patch補丁文件。
如何自測補丁是否生效?
手動刪除項目中的node_modules,并重新執行npm install命令安裝依賴包。安裝成功后查看之前修改的 node_modules 依賴包中的文件,查看修改的代碼是否依然存在,如果之前修改代碼依然存在即表明補丁文件已經生效,如果你之前修改的代碼不存在即表明補丁文件沒有生效。
四、patch-package 好處
版本預檢
當依賴項發生更改時,會以紅色大寫字母通知,需要檢查所做修復是否仍然有效。npx patch-package 會直接報錯**ERROR** Failed to apply patch for package xxxx at path,通過提示可以更方便定位問題。
節省空間
無需拷貝一份源碼,使用git diff來記錄補丁更節省空間,安全又便捷。
可審查
補丁可以作為正常審查過程的一部分進行審查。
五、注意事項
?直接修改 node_modules 下的代碼不是被推薦的做法,應該僅在應急情況下考慮
?長期還是需要徹底修復第三方包缺陷并逐步移除項目中的 .patch 文件
審核編輯 黃宇
-
源碼
+關注
關注
8文章
651瀏覽量
29339
發布評論請先 登錄
相關推薦
南亞科技與補丁科技攜手開發定制超高帶寬內存
如何在Petalinux下Patch u-boot源碼

NONOS_SDK 1.5.4.1導致致命錯誤的補丁怎么處理?
【米爾-瑞米派兼容樹莓派擴展模塊-試用體驗】 實時系統移植
STM32 Cryptographic library package V2.0.6怎么使用?
RK3568開發板源碼編譯過程
請問Systemverilog中如何使用VHDL的package?
RX系列的RX Driver Package Ver.1.42的應用說明





 源碼補丁神器—patch-package
源碼補丁神器—patch-package











評論