在低代碼 AstroZero 的標準頁面設計和構建上,我們總是在思考如何讓用戶體驗能夠更加流暢。為此,我們特推出低代碼 AstroZero 技巧教學系列合集,讓各位開發者能夠更加方便快捷地掌握低代碼 AstroZero 的操作技巧。本次技巧內容:在 Astro Zero 標準頁面中為表格中的文本增加超鏈接掌握技巧價值:
提高工作效率:通過點擊超鏈接用戶可以迅速跳轉到表格中的指定位置,實現快速定位到需要修改或查看的數據區域。
增強信息關聯性:超鏈接可以將相關的數據區域連接起來,形成一個邏輯清晰、結構緊湊的信息網絡。這有助于用戶更好地理解數據之間的關系,進行更深入的分析。
改善用戶體驗:如下圖所示,將鼠標移動至表格中的特定列名稱,例如“WEB A”,不僅會顯示鏈接地址,點擊它還能直接跳轉到目標頁面!這可是大大的提升了用戶體驗的交互,用起來便捷又快速。快來試試吧,讓你的頁面動起來,與用戶互動更加緊密!操作步驟:1.登錄并打開華為云低代碼 Astro Zero 點擊文末“閱讀原文”即可跳轉 Astro Zero 官網”,如果你是新用戶可點擊下方文章鏈接了解基礎的注冊使用方法。繪出「星辰大海」:華為云 Astro 輕應用新手指南-第一章 2.創建數據對象首先,我們需要創建一個包含所有必要字段和數據的對象。

圖 1 為對象添加字段

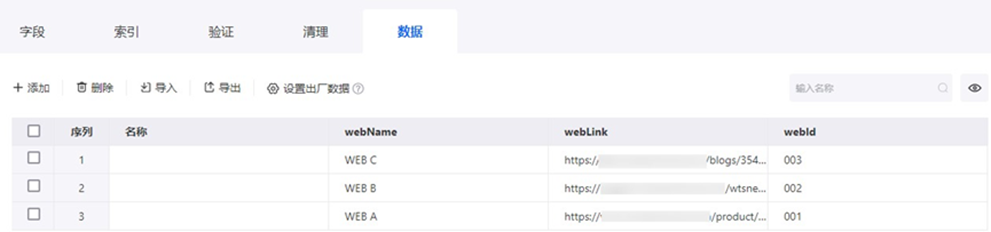
圖 2 為對象添加數據 3.建立對象模型幾個簡單步驟(1)新建一個標準頁面,并單擊底部的“模型視圖”;(2)單擊“新增模型”,輸入模型名稱、“來源”選擇“對象”,單擊“下一步”;

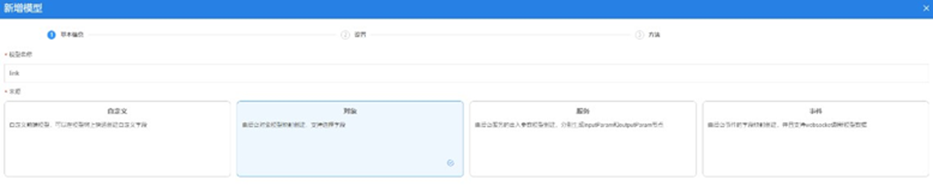
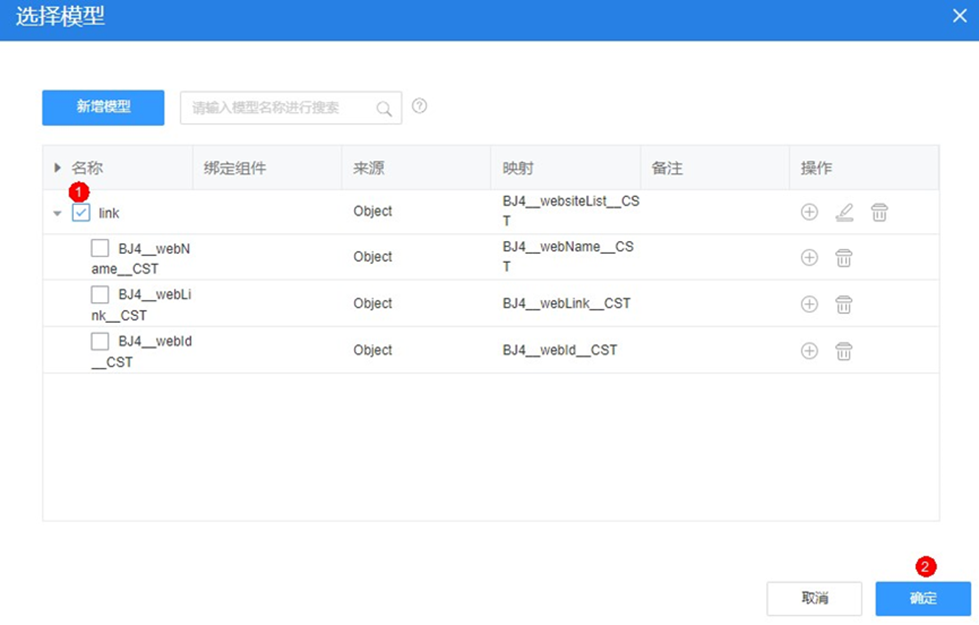
圖 3 新建模型(3) 選擇 2 中創建的對象和添加的字段,單擊“下一步”輕松完成模型的搭建。

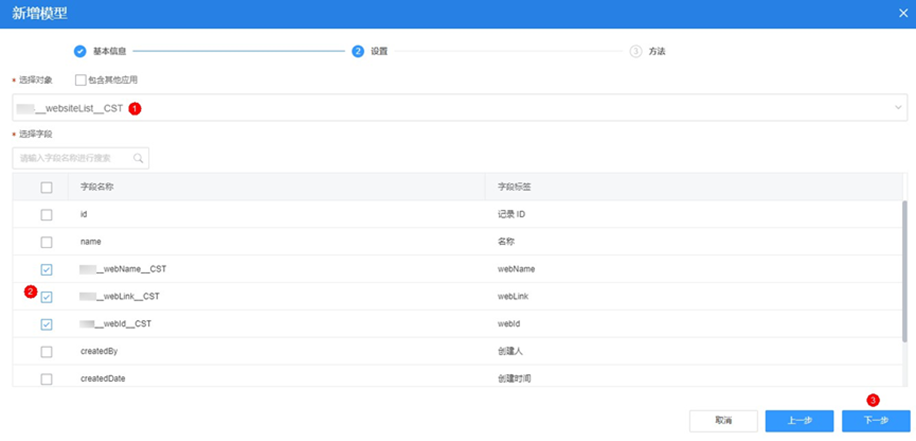
圖 4 選擇對象和字段 4.返回設計視圖頁面,新建表格關聯模型接下來,只需將一個表格組件拖入頁面中,并將之前創建的模型綁定到這個表格上。這樣,表格就能顯示出我們想要展示的數據了。(1)在標準頁面中拖入一個表格組件。

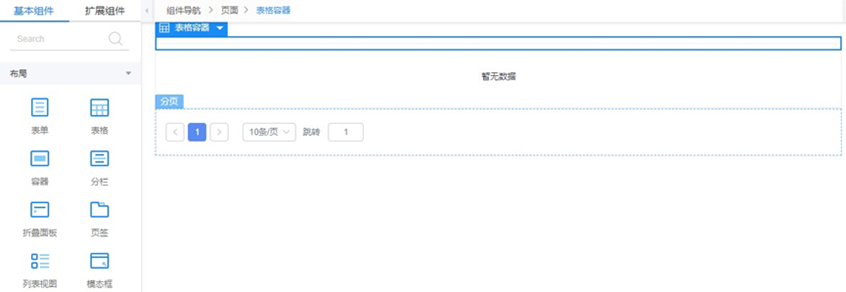
圖 5 拖入表格組件(2)選中表格組件,在“屬性 > 數據綁定 > 值綁定”中,單擊 。(3)選中 2 中創建的模型,單擊“確定”。

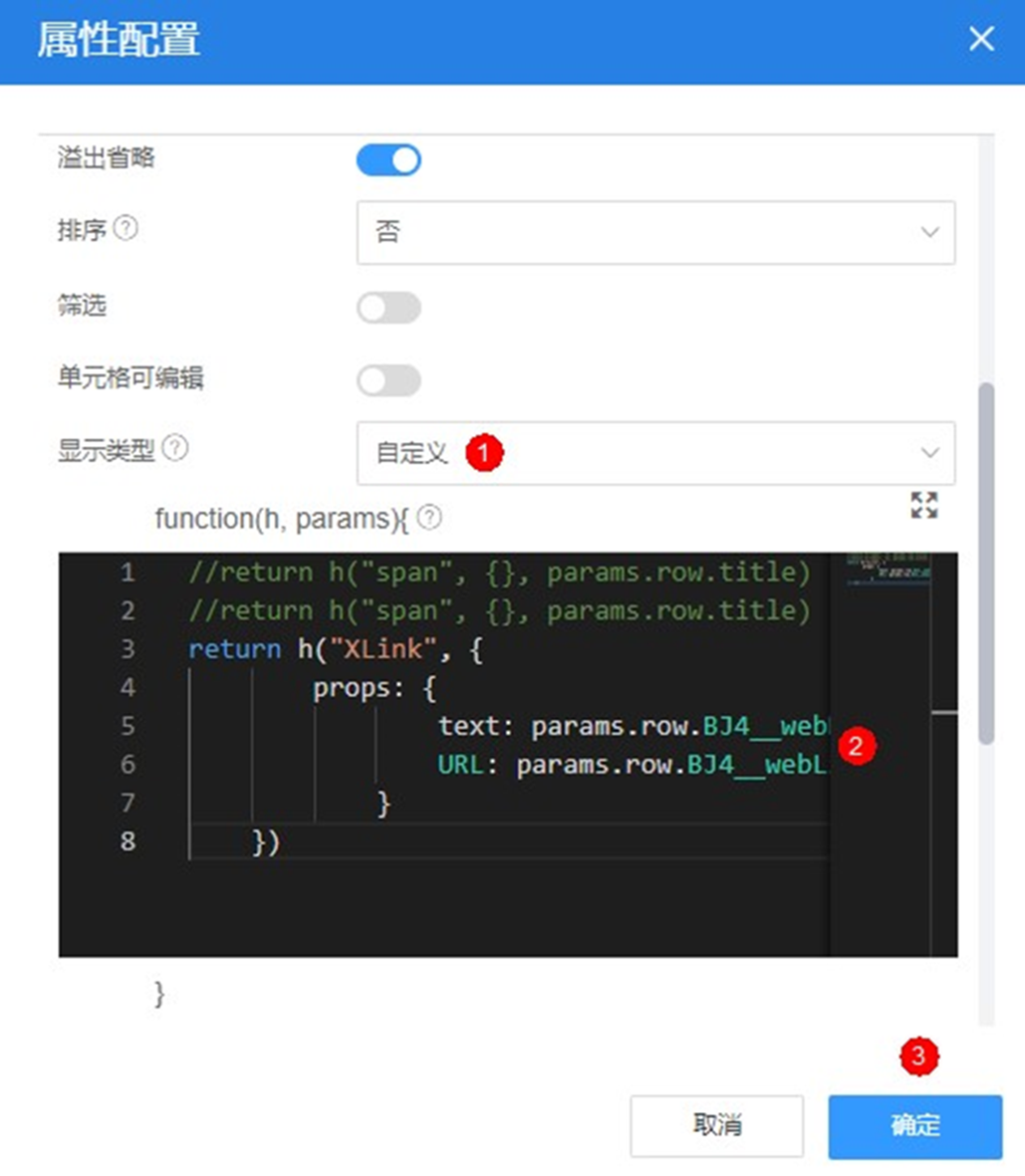
圖 6 選擇模型 5.添加魔法鏈接最精彩的部分來了!選中需要添加鏈接的列(比如“webName”),將其“顯示類型”設置為“自定義”,然后輸入一些簡單的代碼。這段代碼會讓該列變為可點擊的鏈接,直接鏈向“webLink”字段所存儲的 URL。

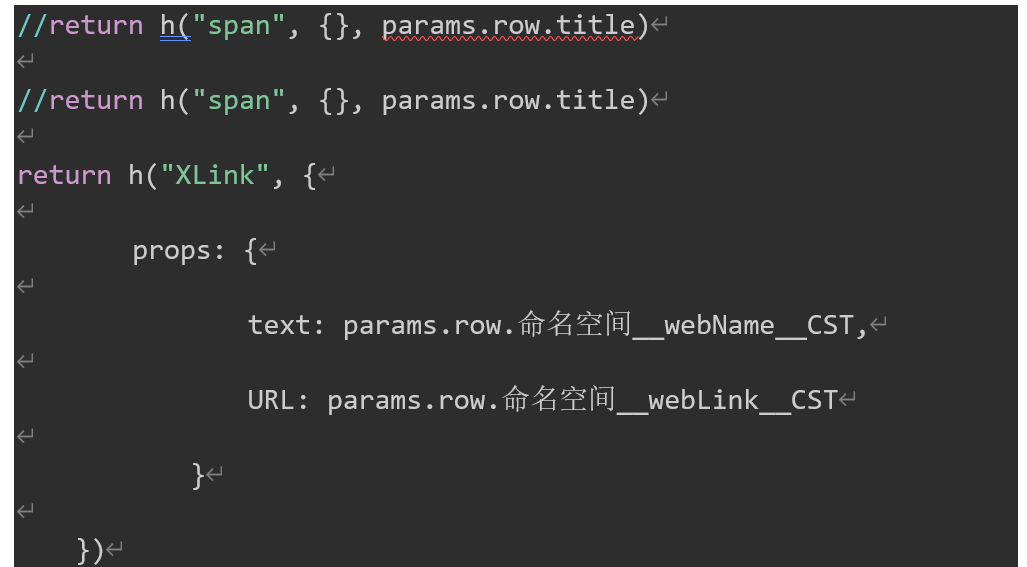
圖 7 設置列屬性將“顯示類型”設置為“自定義”,并輸入如下內容:

6.保存并預覽最后一步,單擊 保存成功后單擊 預覽頁面效果。現在你可以看到,當鼠標懸停在特定的列名稱上時,鏈接地址就會顯現出來,點擊即可直達目標頁面。
下期將為各位開發者帶來《華為云低代碼 AstroZero 技巧教學 2:輪播組件的魅力 玩轉視覺營銷》
審核編輯 黃宇
-
代碼
+關注
關注
30文章
4816瀏覽量
68873 -
華為云
+關注
關注
3文章
2676瀏覽量
17523
發布評論請先 登錄
相關推薦
華為云 Flexus X 實例 docker 部署最新 Appsmith 社區版,搭建自己的低代碼平臺

云端代碼管理新體驗,華為云 Flexus X 實例上 GitLab 部署與使用的實戰指南云端代碼管理新體驗

華為云 Flexus X 實例下的場景體驗——小企業必備——JAVA 環境搭建——保姆級教學

多維表格屬于低代碼平臺嗎?
低代碼物聯網云平臺是什么?有什么功能?
華為云發布全棧可觀測平臺 AOM,以 AI 賦能應用運維可觀測

華為云金融 PaaS 賦能金融核心,激發云上創新

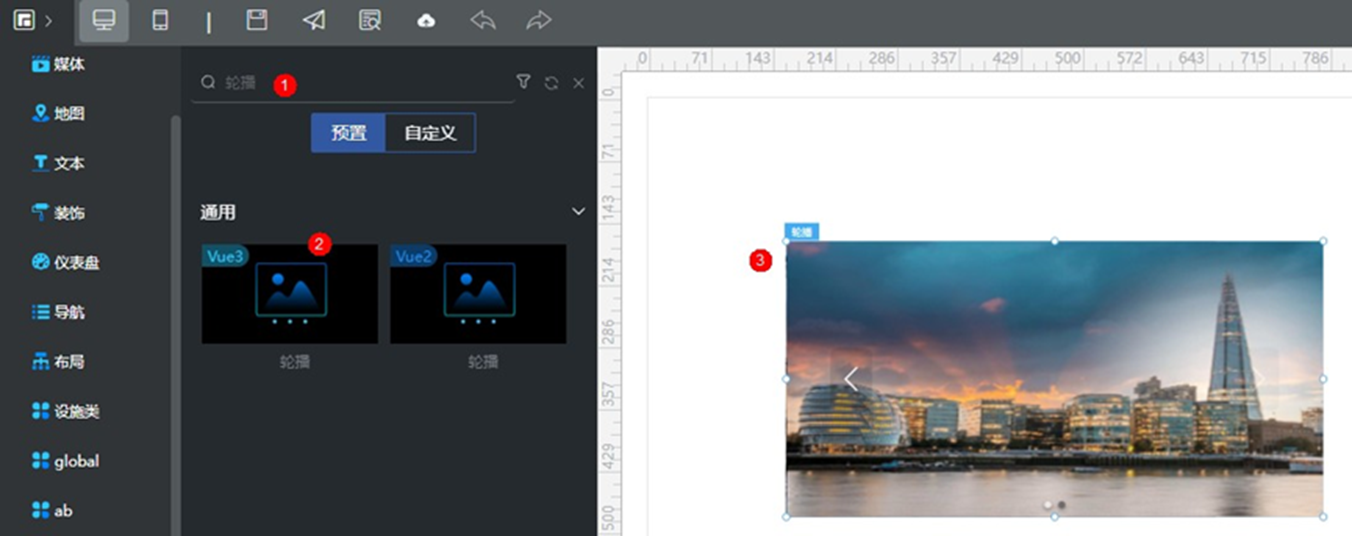
華為云低代碼 AstroZero 技巧教學 2:輪播組件的魅力 玩轉視覺營銷

華為云 Astro 低代碼平臺開啟 AI 敏捷組裝時代,探索低代碼創新無限可能





 華為云低代碼 AstroZero 技巧教學 1:表格的超鏈接賦能
華為云低代碼 AstroZero 技巧教學 1:表格的超鏈接賦能















評論