一、背景
在今年6月份的華為開發者大會上,華為宣布HarmonyOS NEXT面向開發者和先鋒用戶啟動Beta升級,并將于今年四季度正式商用。
在9月21日的華為2024全聯接大會上華為終端總裁宣布,已有超過1萬個應用和元服務上架HarmonyOS NEXT應用市場。此外,華為每年投入超過60億元人民幣激勵開發者創新,華為開發者聯盟注冊開發者數量已快速增長至675萬。
HarmonyOS NEXT是建立在OpenHarmony開發基礎之上的,實現了"純正鴻蒙操作系統"的體驗。與目前的HarmonyOS 4.X版本相比,HarmonyOS NEXT去掉了AOSP的支持并剔除了linux內核,僅支持鴻蒙內核和鴻蒙系統應用,不可以運行Android應用,減少了40%的冗余代碼,使系統的流暢度、能效、純凈安全特性大為提升。成為真正意義上和 Android 、iOS同級的操作系統。
二、京東金融鴻蒙正式版發布
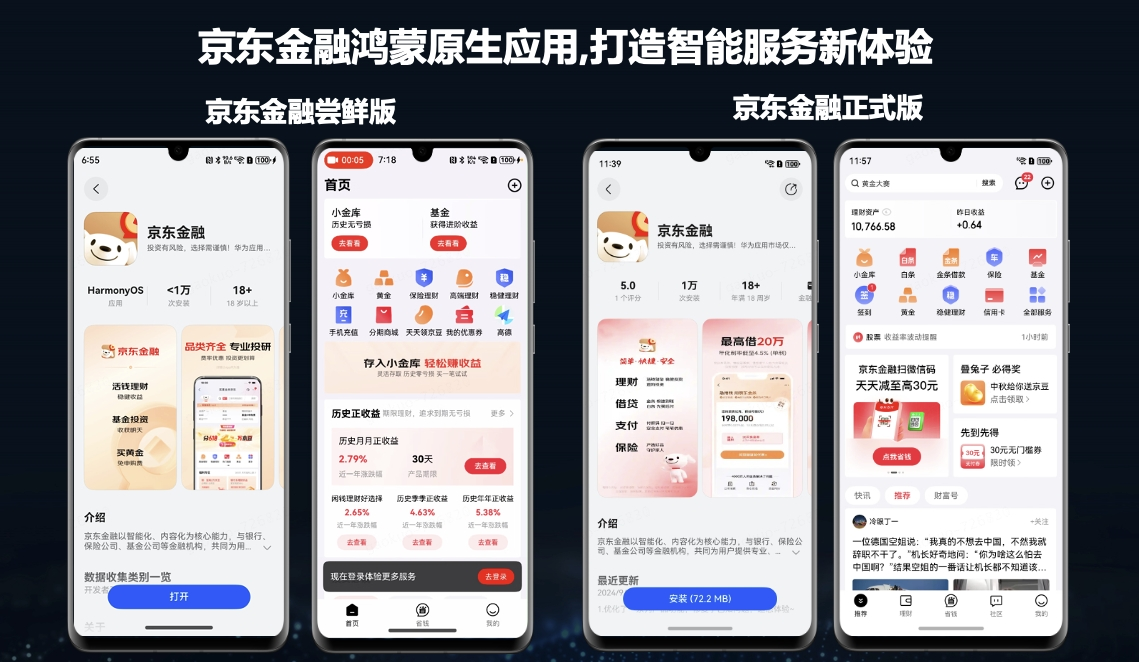
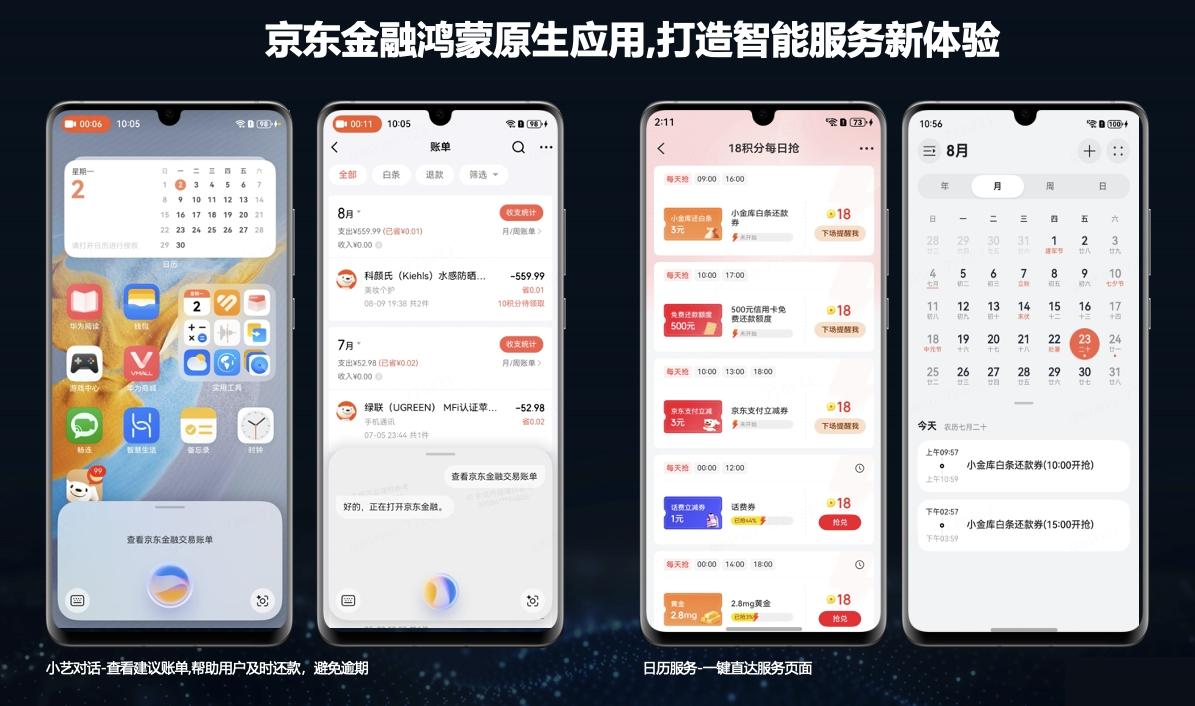
京東金融團隊早在2023年11月份就已經開始對HarmonyOS NEXT系統進行調研,并與華為達成合作意向,合作啟動了"京東金融鴻蒙項目",并于6月份首次上架了嘗鮮版。經過三個季度的攻堅,京東金融于9月19日上線6.9.30正式版本,該版本基于鴻蒙原生能力開發,并使用了系統級AI能力及意圖框架,可實現對用戶顯性與高階意圖的理解,并通過小藝對話、智慧搜索等全場景智慧入口, 在不同終端或者場景中更精準地滿足用戶的個性化需求。


三、技術、挑戰與實踐
下面我們將詳細介紹京東金融 APP 鴻蒙版從 0 到 1 的艱辛歷程,干貨滿滿!
1.鴻蒙版的必要性
在"京東金融鴻蒙項目"開始之前,團隊對京東金融做了機型數據統計,在App日活用戶中(除iOS),華為手機用戶占比排名第一,并且排名靠前的這些機型也都到了換機周期。同時根據華為官方消息,HarmonyOS NEXT將于今年第三季度或第四季度以新機搭載新系統的形式,隨華為mate70一起發布,屆時會有6000+主流應用配套發布。因此HarmonyOS NEXT的發布對我們來說既是風險也是機遇。
風險:
(1) 如果我們不做適配,就會放棄掉這部分高質量用戶。同時華為為了推進鴻蒙生態發展,勢必會逐步清理存量機型,存量用戶的體驗也會逐步降低。
(2) 競品在啟動,尤其是國內銀行類 APP已經率先啟動適配工作,也會擠壓業務發展空間。
機遇:
短期來看,近年來移動行業內最大的熱點,占領先機,獲取第一波增長紅利。長期來看,華為用戶的商務屬性和金融業務屬性契合度極高,為這批用戶提供高質量、差異性的服務,更有利于業務轉化。
基于上述考慮, 團隊決定啟動金融App鴻蒙項目。
2.敲定正式版功能
京東金融App經過近10年的迭代,整個App功能龐大、頁面繁多,共涉及5大業務線共200+個原生和Roma跨端頁面,PV大于100的H5頁面就有3400+個。如果一次性的把所有的功能全部進行移植勢必會耗費大量的人力和時間成本,因此在項目開始前內部就敲定只上核心功能,非核心功能后續逐步迭代。為此我們對App進行了流量分析,對各頁面的PV和UV進行了梳理, 經過和產品團隊的商定,在9月份發布的正式版本中會上線21個大的功能模塊,共包含180+個功能和頁面 (只梳理原生和跨端頁面),這些功能基本就覆蓋了金融App線上版本90%的能力。
3.整體架構梳理

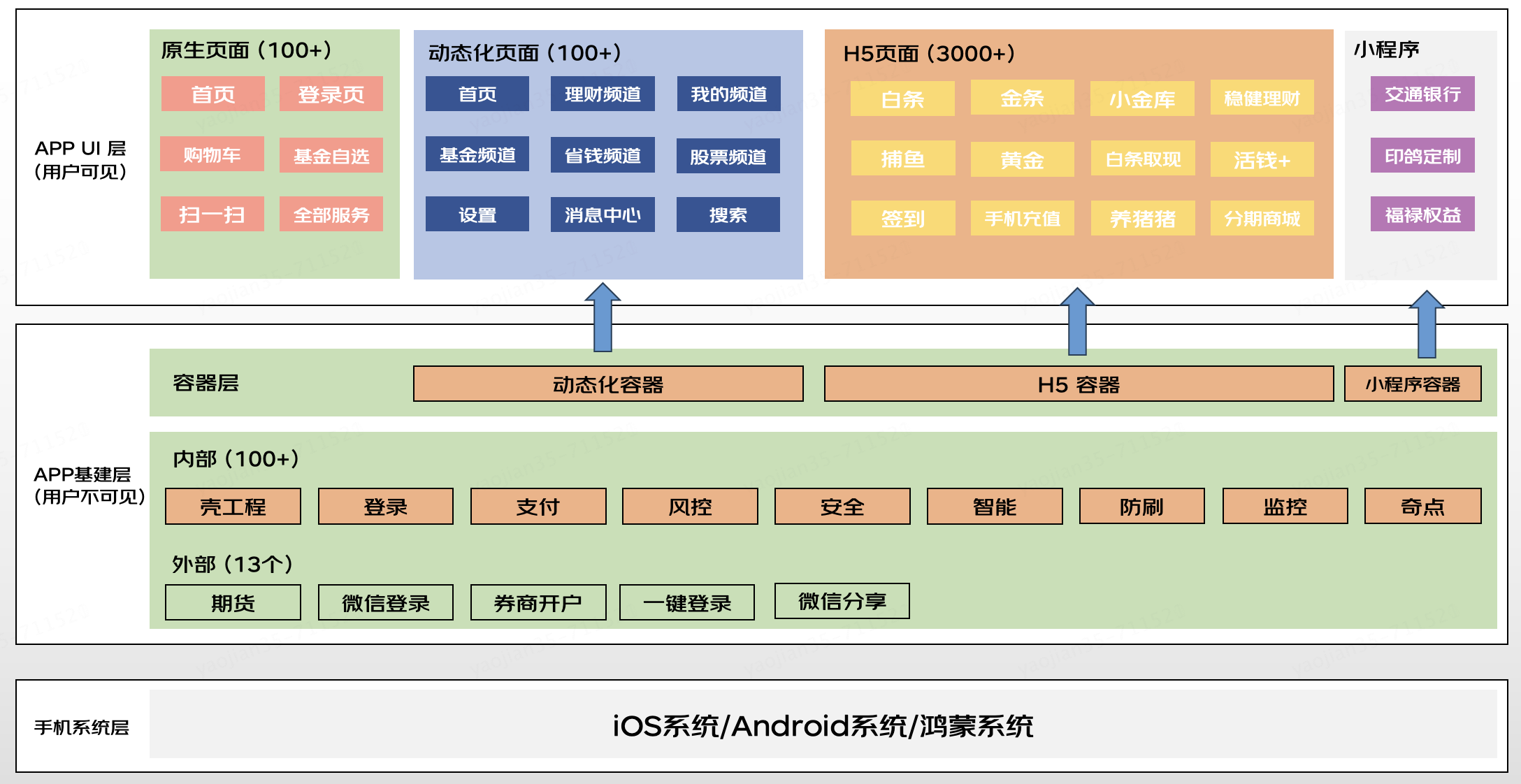
在"京東金融鴻蒙項目"進入研發階段前,團隊首先對App進行了整體架構梳理,App側以功能為維度進行層級劃分主要分為基建層和業務層 (只有全面理解整體架構才能為后續的方案選擇奠定堅實基礎)。
| 基建層 | 為業務層提供基礎能力,賦能業務。如: 網絡、路由、數據監控、Web容器、Roma跨端框架等。 |
| 業務層 | 所有為用戶提供的服務。金融App采用容器化的開發模式,業務側實現方式主要是原生頁面、Roma跨端頁面、H5頁面。 |
在金融App中,業務運行在基建層提供的動態化(Roma)容器、H5容器、小程序容器中,這種方案可以使業務層的邏輯和功能被封裝在一個"可重用"的容器中,在對新系統適配時,無需對底層平臺或環境進行大規模的修改和適配,從而讓業務團隊可以專注于核心業務的開發和優化,而不是花費大量時間和資源去處理與平臺兼容性相關的問題。因此只需要對容器進行進行適配,就可以讓業務以最小的改動運行在鴻蒙系統中。
4.技術方案對比
在技術方案選型的階段,團隊明確了以"低成本"、"強擴展"、"低風險"為核心的三個指導原則。首先,在公司"降本增效"的大背景下就要求在保證項目質量和功能的前提下,盡可能地降低投入成本,提高資源利用效率。其次,需要充分考慮未來可能會有更多的廠商推出不兼容安卓的自研手機系統(如: 小米澎湃、VIVO藍河等),項目需要具備靈活性和適應性。這樣當出現更多的操作系統時才能輕松進行擴展適配,而無需從頭開始,大大節省了時間和成本。最后,方案需要有較低的風險,這樣才能有助于正常的把控項目,保障項目按時交付。
根據金融App的現有架構和技術特性,在技術方案選型過程中,需要對基建層、H5容器和原生/Roma跨端頁面進行單獨分析。
基建層組件:
基建層提供的功能較為核心,需要有較好的穩定性、兼容性和優異的性能,因此基建層需要使用鴻蒙ArkTS語言重寫,這個工作是逃不掉的,但考慮到后期相同的基建層組件需要同時維護三個版本(安卓/IOS/鴻蒙),因此我們嘗試部分組件的三端通用部分使用C/C++來編寫,后期該組件穩定后會替換其他兩端,實現三端使用同一套代碼,該方案走通后,會逐步推廣到所有組件。
例如: 奇點SDK提供了用戶行為統計、頁面行為統計、APP行為統計、自動埋點、DAU統計、H5基礎信息采集、曝光等功能,三端的邏輯基本相同,歸納起來主要是數據采集、存儲、上傳,在其他兩端使用Java和OC實現,在鴻蒙版本上直接使用C/C++來實現,后續三端維護一套代碼即可。
H5容器:
由于鴻蒙系統ArkWeb組件基于Chrome,因此無需擔心ArkWeb對現有H5的兼容性,但App需要對ArkWeb進行封裝,提供jsbridge實現H5需要的全部金融App原生能力。
在工作開始前,統計了金融項目中一共有99個jsbridge,通過調用量對這些jsbridge進行排序,并對每個jsbridge的功能、依賴項、調用方進行分析以便確定必要性和優先級。
在jsbridge提供的能力依賴外部SDK時,可以適當降低其優先級。例如,51號橋提供風控人臉OCR功能, 雖然每日調用量很高,但由于該功能實現依賴智能團隊,因此51號橋也只能把實現優先級降低,等待智能團隊提供SDK后再做jsbridge的實現。
在jsbridge的調用方不在此正式版上線時,該jsbridge可以暫時不實現。例如,94號橋提供添加小組件到系統桌面的能力,但9月份的正式版本暫時不會提供小組件,因此94號橋暫時就不會實現。
最終在確定所有jsbridge的必要性和優先級后,在正式版一共實現了63個jsbridge,剩余36個待后續根據實際情況依次實現。
原生頁面&Roma跨端頁面:
| 方案 | |||
| 方案一 | 方案二(建議方案-短期) | 方案三 (建議方案-長期) | |
| 介紹 | 不使用Roma跨端技術,金融App所有頁面及功能使用鴻蒙原生ArkUI實現。 | 使用Roma跨端技術,Roma繪制對接鴻蒙原生ArkUI控件,所有金融App頁面使用Roma跨端實現。 | 使用Roma跨端技術,Roma繪制使用自繪制方案,所有金融App頁面使用Roma跨端實現。 |
| 優勢 | 所有功能使用純鴻蒙實現,穩定、兼容性好。 | 1.Roma跨端頁面少量適配。 2.有安卓適配技術參考。 | 1.大幅降低多端一致性適配成本。 2.適配后可復用于鴻蒙及其他系統。 |
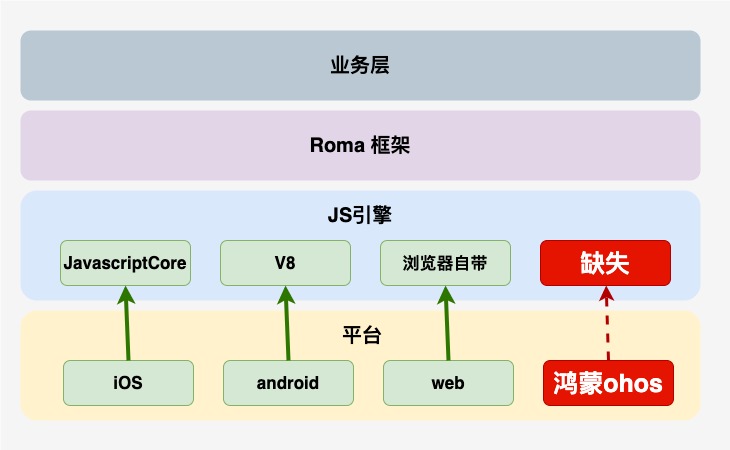
| 劣勢 | 工作量大,所有頁面都需要重寫。 | 未來更多系統適配成本高。 | 技術難度大、成本高、無法靠多人力并行加速。 |
| 風險點 | 系統能力缺失,無法對齊原有安卓能力。 | 各平臺系統結構不同,JS引擎編譯復雜。 | 趕不上華為發布節奏。 |
對于原生頁面和Roma跨端頁面,我們梳理出了三種方案,在三種方案中,方案一無疑是最穩定且風險最低的,但方案一工作量巨大,所有頁面都需要重寫,無法復用現有的技術資產。而方案三無疑是終極方案,如果使用方案三,后續有新操作系統推出,Roma跨端頁面幾乎不需要適配,Roma框架不需要重新開發,只需要簡單適配即可,但該方案技術難度較大,成本較高。
最后對這三種方案進行了簡單的人力成本推算,同時也預判其他手機廠商操作系統短期內不會不兼容安卓,目前各個大手機廠商也無動作,在綜合了"成本"、"擴展性"、"風險"這三個維度的考量后,我們的最終方案是方案二和方案三相結合,以方案二為主,同時對方案三進行技術預研。
5.基建組件建設

App基建層架構圖
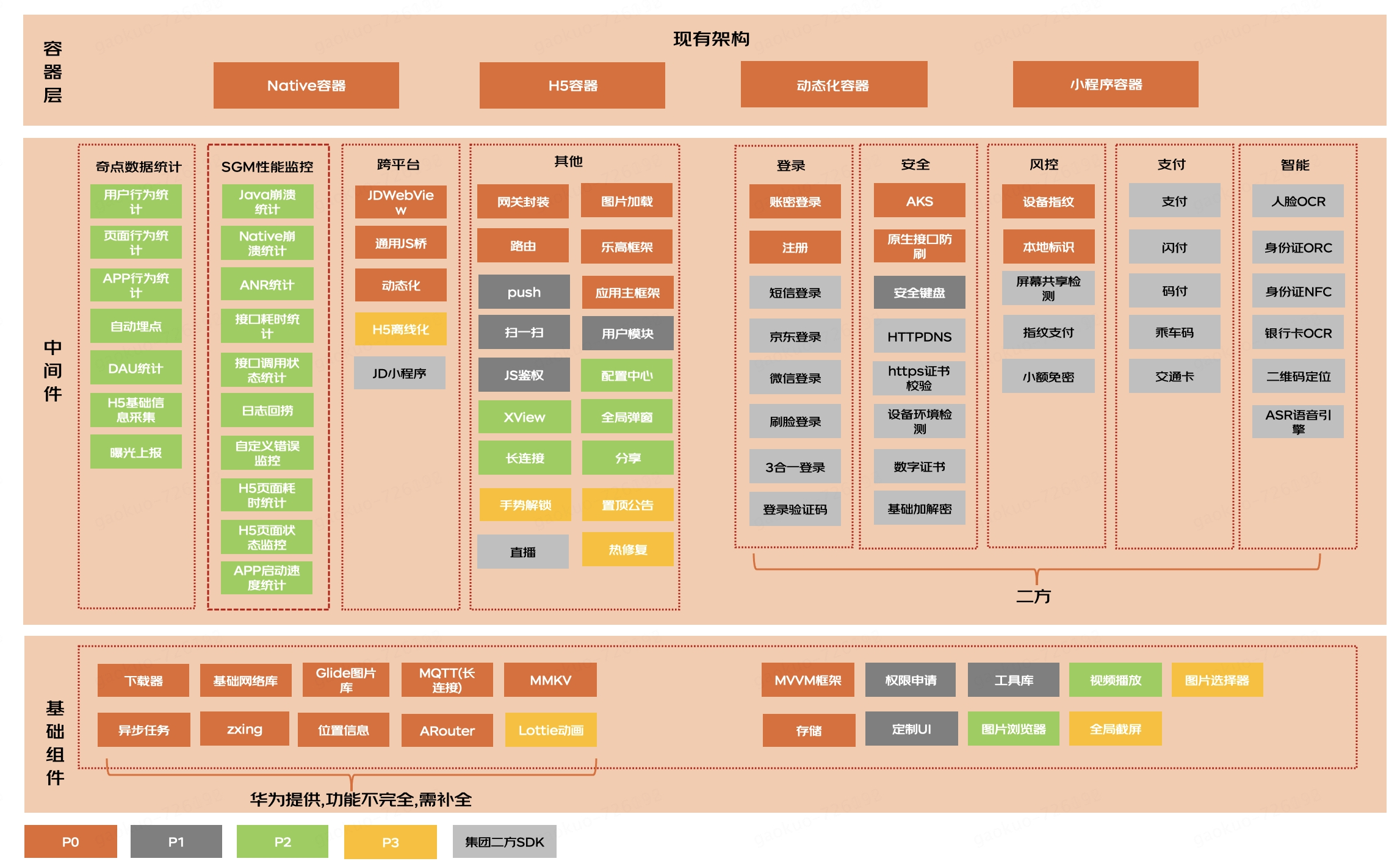
App從0-1的過程中,首要任務無疑是基建建設工作,基建層建設就需要詳細梳理當前的基建層架構,明確必要基建組件和非必要基建組件,確定所有基建組件的依賴關系和優先級,從而精確評估各項工作的優先順序以及所需的人力資源。
| 定義 | 組件 | 說明 | 優先級 |
| 必要組件 | 路由、網絡庫、信道加密、圖片加載、web容器、Roma跨端框架等。 | 會堵塞正常的業務研發流程。 | 高 |
| 非必要組件 | SGM、埋點、分享、H5離線化等。 | 不會堵塞正常的業務研發流程(重要不緊急)。 | 較低 |
團隊早在第一季度就開始了必要組件的研發工作,并同時推動集團內部其他團隊進行二方組件的建設,梳理排期,確保不會相互堵塞。通過三個季度的攻堅,完成了30+個P0、P1、P2、P3級別的基礎組件開發工作。建設了鴻蒙版樂高框架、web容器、js橋組件、權限控制組件、工具庫、push推送、掃一掃、長連接、H5離線化、SGM、路由、科技網關庫、Lottie動畫庫、圖片加載庫、存儲、權限申請、APP統一配置中心、統一分享庫、圖片瀏覽器、圖片選擇器等基礎組件(組件可以對集團內賦能, 如需使用請與金融App團隊聯系)。
在基建建設過程中,我們面臨了一系列前所未有的挑戰,主要就是在新系統上"摸著石頭過河",ArkUI、ArkTS、OHPM、HIVGOR等研發框架對于我們都是全新的,除了官方文檔沒有任何最佳實踐或者參考資料,只能邊做邊學習探索,團隊內部每周都會在例會上分享自己遇到的"坑", 大家相互成長。
面臨的部分挑戰:
(1) ArkTS雖然基于TypeScript,但是閹割了動態語言特性,導致實現部分功能較為復雜。
(2) ArkUI為聲明式UI,與客戶端常用的命令式UI不同,大家需要在在編程思想上進行轉變。
(3) 早期鴻蒙系統的API豐富度、系統健壯性、開發工具的易用性和健壯性都存在一定問題。
(4) 鴻蒙生態中的一些新特性,如:意圖框架、服務卡片、元服務等新概念也需要花一定時間去理解。
(5) 集團內二方組件之間相互依賴,需要協調各部門的排期,確保在規定時間完成。
6.發布嘗鮮版
在6月21日華為開發者大會后,華為會向100萬受邀用戶推送鴻蒙系統,為了讓用戶能夠第一時間使用京東金融App,并借此獲得品牌宣傳和曝光,我們決定開發金融App鴻蒙嘗鮮版本。
由于任務比較緊急,當時只完成了部分基建組件,Roma跨端框架也未完成,金融App中的所有使用跨端技術的頁面均無法在嘗鮮版本上使用,因此只能在該版本中使用ArkUI原生和H5的方式進行開發。為了使成本降到最低,對該版本的功能也進行了一定的取舍,嘗鮮版本的功能需要滿足幾個條件,首先上線的功能需要有H5的版本,因為當時Web容器缺少對H5調用本地能力支持,所以該H5必須能夠在純瀏覽器的環境運行。其次,該功能在其他兩端是以原生的技術形式開發的,這樣此功能在嘗鮮版本開發完后還可以復用到正式版本。
為了確保H5業務在嘗鮮版本上不使用橋能力也能正確展示和使用,除了與H5開發同事高效溝通并解決他們提出的上百個問題外,金融App還內部實現了攔截、轉義等能力,確保業務正常運行。
在不到兩個月的時間內開發上線了金融App鴻蒙嘗鮮版本,成功京東集團首個上架的鴻蒙原生應用。同時在華為開發者大會上,金融App嘗鮮版本成功獲得了金融品類的產品曝光。
7.業務層研發
金融App采用的是混合開發模式,業務側實現方式主要是原生頁面、Roma跨端頁面、H5頁面。這三種不同類型的頁面在研發過程中各具特點,所需的技術手段與工作流程也各有側重。
H5頁面適配
H5頁面會通過金融App提供的jsbridge調用金融App的原生能力,因此在金融Web容器改造完成并提供原生能力后,H5頁面需要進行適配并回歸,會有如下的兩個式配點。
(1) Web容器UA適配
H5頁面會依據Web容器的UA中所包含的clientType和osName字段值來識別當前運行的操作系統環境,進而執行相應的邏輯操作,在鴻蒙系統中,Web容器的UA內容會產生變化,因此代碼需要增加在鴻蒙系統的判斷。金融App會在Web容器原始UA中追加部分信息,其中部分字段的值會產生變動,如:clientType字段值變harmonyos,osName字段值變為harmonyos,src字段值變為AppGrallery。
(2) 升級jrbridge庫
在H5頁面中,所有業務均使用統一提供的jrbridge庫調用金融客戶端的原生能力,然而當前該庫僅識別安卓與iOS系統,尚未涵蓋鴻蒙系統。因此,為確保所有H5頁面的兼容性,所有H5頁面需要對jrbridge進行升級,以適應不同平臺的運行需求。
鴻蒙ArkUI原生頁面研發
(1) ArkUI原生轉Roma跨端
由于歷史遺留問題,金融App在版本迭代過程中只把功能變動比較頻繁的原生頁面修改為Roma跨端頁面,App內依舊存在部分原生頁面。在鴻蒙項目中,我們依據各頁面的功能特性與技術復雜度,逐步將那些遺留的原生頁面轉化為兼容性更強的Roma跨端界面,以實現更為統一且高效的用戶體驗。
(2) 使用鴻蒙ArkUI原生
首先需要明確哪些頁面需要使用ArkUI原生方式,對于這個問題并沒有標準的答案,需要對頁面的功能、使用時機、性能要求等進行綜合分析。通常情況下,對于部分對性能要求非常高或Roma跨端引擎無法完成或基建層的頁面需要使用鴻蒙原生ArkUI進行重寫。
例如:大圖瀏覽器頁面,這個頁面提供了對多張大圖的全屏切換瀏覽的功能,由于該頁面是一個通用功能,因此不能有過多的依賴項,這樣才能方便其他App復用,并且該頁面功能變更也不會很頻繁,因此這個頁面明顯就更適合使用ArkUI原生的方式。
再如:登錄頁面也是使用ArkUI原生的方式進行開發。主要原因有兩個,第一:登錄頁面需要調用大量的原生能力,如果使用Roma跨端就需要實現大量的橋,邏輯非常復雜,工作量會比使用ArkUI原生還大。第二:登錄頁面在App啟動后會立刻彈出,對性能要求較高,因此也不太適合使用Roma跨端技術。
通過使用上述思路進行分析,我們把如首頁、文章詳情頁、登錄頁、全部服務等頁面使用ArkUI原生方式進行開發,這部分工作主要是熟悉ArkUI的語法及屬性,但難點在于ArkUI采用聲明式UI,而我們的開發之前使用的都是命令式UI,思想需要變化。
Roma跨端頁面適配
在6月底,我們打通鴻蒙基建、Roma框架、樂高框架、鴻蒙原生的整體鏈路后,業務研發開始進場適配跨端頁面,雖然跨端頁面的核心優勢就在于其跨設備兼容性,但是第一次在一個全新的操作系統上運行,也會有大量的適配工作,具體適配工作主要體現在如下幾個方面。
(1) Roma擴展模塊&擴展標簽
Roma跨端引擎作為一個通用引擎,不可能為金融App提供所有業務功能,所有業務屬性較強的功能或UI控件全部需要業務研發以鴻蒙原生的形式去提前實現,然后在Roma頁面中動態調用(Android和IOS端也是這樣)。在業務進場時,整體鏈路雖然基本調通,但依舊有許多細節問題需要打磨,由于時間比較緊迫只能是業務和Roma框架并行開發,雙方互相反饋細節問題,最終一共開發22個業務擴展標簽和32個業務擴展模塊。
(2) UI細節調整
由于鴻蒙系統布局問題導致Roma框架底層三端無法完全兼容,需要在鴻蒙系統上對UI進行微調。
(3) 兼容系統層差異
由于系統層差異,導致跨端頁面調用部分系統原生能力時需要判斷運行環境執行特定代碼。
8.鴻蒙新特性應用
當前金融App的業務增長壓力較大,在完成功能層面遷移的同時團隊還探索了鴻蒙系統的新特性,為了尋求業務發展的新突破,金融App結合自身金融屬性做了部分新特性的應用,這樣不僅提升了用戶體驗,也拓寬了業務增長的可能性。

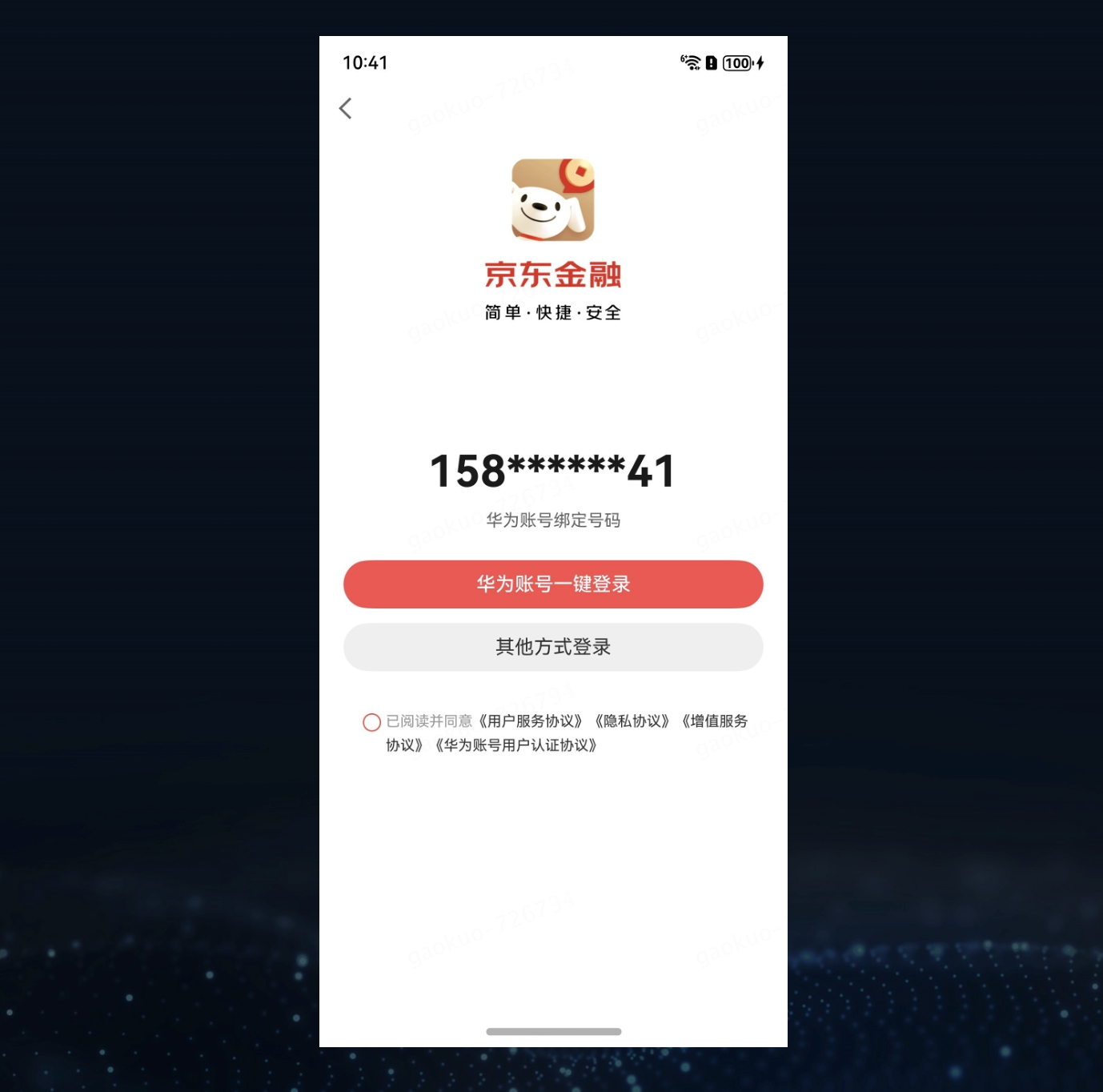
(1) 華為賬號服務
App接入華為賬號服務,用戶在使用金融App時,無需輸入任何信息就可以通過華為一鍵登錄的方式登錄到金融App,縮短登錄的鏈路,提升登錄成功率(鴻蒙系統的華為賬號登率為100%) 。相比于運營商的一鍵登錄,華為賬號服務具有使用成本低、無需接入SDK、不依賴手機號、支持無卡設備登多種優勢。

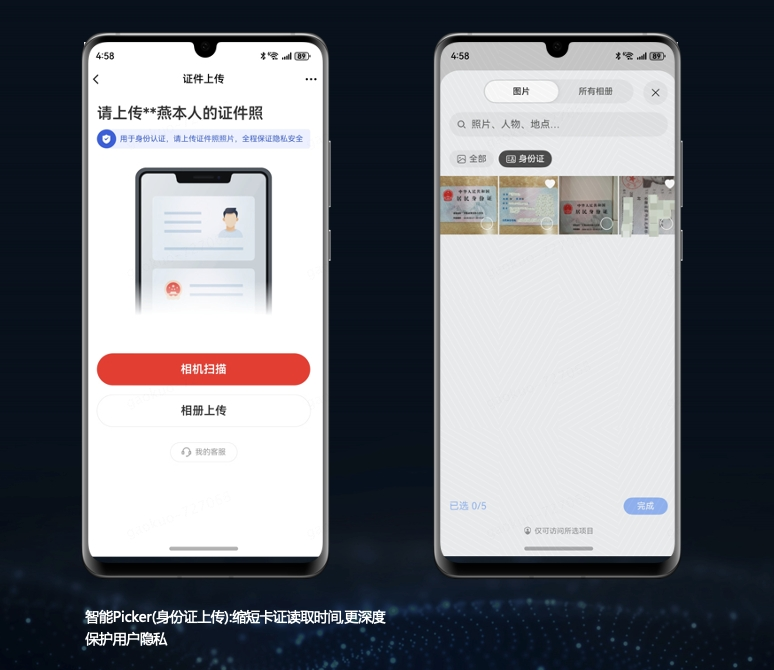
(2) 智能PhotoPicker
智能PhotoPicker是基于PhotoPicker的高階功能,該功能可以從大量圖片中根據配置的智能推薦參數快速篩選出符合條件的圖片,并在PhotoPicker中推薦給用戶選擇。目前支持的類型有如:身份證、銀行卡、駕駛證、行駛證、二維碼、頭像等。
如下圖就是金融App在上傳實名認證上傳身份證的場景中使用智能PhotoPicker后,PhotoPicker快速篩選出身份證照片。

(3) 意圖框架
HarmonyOS NEXT引入了多項創新特性,其中意圖框架能夠將應用中的業務功能智能分發至手機的各大系統入口,系統入口包括小藝對話、小藝搜索和小藝建議等。通過這一特性,用戶不僅可以主動搜索和調用所需服務,還能享受到系統智能推薦的個性化建議。這將有效提升用戶體驗,帶來全新的流量增長點,并為應用增量提供強大支持。
結合京東金融自身業務場景,我們在正式版中確定了以下五個場景:
1. 對小藝說:"查詢京東消費明細"。
動作:打開京東金融賬單詳情頁面。
描述:用戶可以方便地查看自己在京東的消費明細,了解每一筆交易的詳細信息,從而更好地管理個人財務。
2. 對小藝說:"查詢京東白條賬單"。
動作:打開京東金融白條全部賬單頁面。
描述:用戶可以查看所有京東白條的賬單信息,包括賬單金額、還款日期等,幫助用戶及時還款,避免逾期。
3. 對小藝說:"還一下京東白條"。
動作:打開京東金融白條還款頁面。
描述:用戶可以直接進入還款頁面,進行京東白條的還款操作,簡化了還款流程,提高了還款效率。
4. 對小藝說:"推薦京東金融理財產品"。
動作:打開京東金融理財頁面。
描述:系統會根據用戶的財務狀況和投資偏好,推薦適合的理財產品,幫助用戶實現財富增值。
5. 對小藝說: "查看最近新上的股票"。
動作:打開京東金融新股日歷頁面。
描述:用戶可以查看最近上市的新股票信息,包括上市日期、公司背景等,幫助用戶抓住投資機會。
?
通過這些場景的智能分發,京東金融能夠為用戶提供更加便捷和個性化的金融服務,提升用戶體驗,增強用戶對京東金融的依賴和滿意度。

總結:
金融App鴻蒙版不僅僅是功能的遷移,而是要充分利用鴻蒙系統新的特性,重新設計用戶體驗。結合這些新特性挖掘在獲客、活躍、降本增效&用戶體驗上的機會。
9.發布正式版
由于項目時間比較緊張,前期只專注于功能的建設,在項目進入尾聲階段有兩個比較重要的研發類問題急需解決,不解決甚至會直接影響App上架。
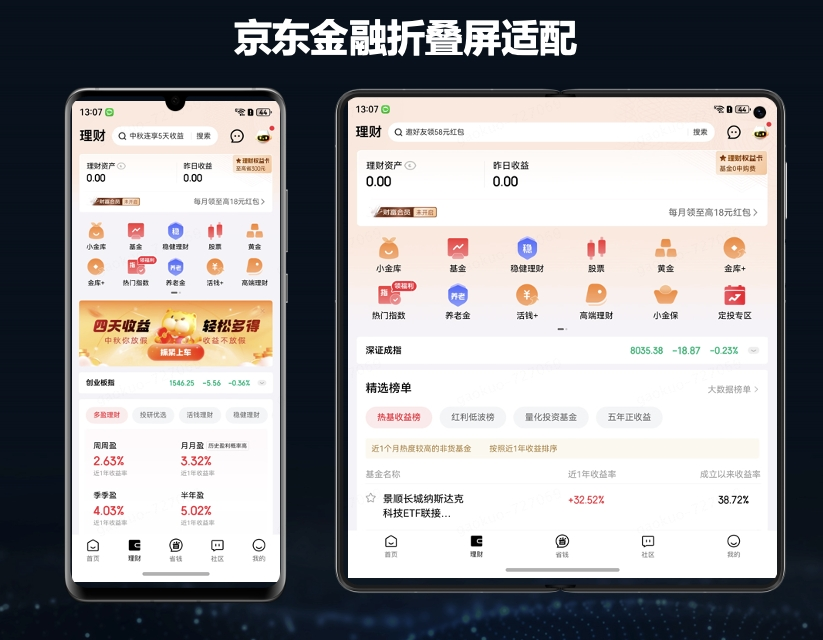
(1) 折疊屏適配
根據華為的要求,所有應用都需要對折疊屏手機進行適配。如果不對折疊屏進行適配則無法上架應用商店,為保證京東金融順利通過應用市場的審核,參考華為提供的折疊屏適配方案,綜合風險、成本等因素考慮,最終使用所有控件整體放大1.2倍的思路進行適配,并通過華為一多測試,滿足上架要求。

?
(2) 性能優化
根據華為的要求,上架的App核心頁面需要達到S標或不低于IOS的體驗,以金融App為例,通過使用IDE提供的Profiler工具進行分析, 影響性能的原因主要有以下幾方面。
原因:
(1) ArkUI為聲明式UI,使用數據驅動,不支持繼承,如果擴展UI組件,只能采取組件外再包一層的方式,這種方式會讓UI層級變深,影響渲染速度。
(2) 鴻蒙的線程內存模型是Actor模型,該模型不允許線程間共享內存,線程間通信非常麻煩,這就使得大量的重載邏輯放在了主線程中執行,影響渲染速度。
(3) 部分系統API性能較差。
解決方案:
(1) 精簡UI層級,合理使用狀態同步屬性,避免產生冗余刷新操作。
(2) 使用worker和taskpool把非UI的重載操作放到子線程中,把主線程中的同步操作改為異步操作。
(3) 對于性能較差的非UI系統API放在子線程中執行,部分UI相關API推動華為鴻蒙團隊優化性能。
通過與華為團隊的幾輪溝通,并共同商討技術方案,最終京東金融有88%的場景達到S標,滿足上架要求。
?
除了上述兩個和研發相關的問題外,還需要準備華為應用商店要求的上架材料,這里面需要特別注意的主要有三個材料。
(1) 軟件著作權
App的軟著一般情況只有android版和ios版本,兩個平臺是單獨申請的,所以需要為鴻蒙版的App單獨申請軟著(申請地址: http://copyright.jd.com/#/home,僅供集團內部使用),申請時效為3個月左右,為保障不影響上架華為應用商店,請提請申請。
(2) 工信部ICP備案
和軟著類似,客戶端一般只ICP備案了android和ios平臺,因此需要在工信部對鴻蒙平臺進行單獨備案,在備案前請準備bundleName、簽名MD5、平臺公鑰,并確保真實有效。
(3) 更新隱私協議
App的隱私政策也需要更新,鴻蒙版的隱私政策既可以和Android/IOS共用一份通用版本,也可以為鴻蒙單獨創建一版。
通用版本指App在iOS、Android、HarmonyOS共用一份隱私聲明,此場景要做到對HarmonyOS不歧視。具體規則如下:
?設備類型/平臺類型如果描述Andriod,必須要提HarmonyOS。
?設備唯一標識/ID的情形、權限相關的描述、SDK相關的描述、個人信息相關的描述:如果描述Android ID等字樣,應該補充描述HarmonyOS(OAID/AAID/ODID/UUID/xxx)的一種或幾種。
單獨版本指NEXT單獨開發的版本,僅描述HarnmonyOS NEXT設備上的隱私聲明。具體規則如下:
?設備類型/平臺類型不允許出現Android、iOS描述。
?設備唯一標識/ID的情形、權限相關的描述、SDK相關的描述、個人信息相關的描述:不能描述Android ID等字樣,應該描述HarmonyOS(OAID/AAID/ODID/UUID/xxx)的一種或幾種。
總結下來就是通用版本不歧視HarmonyOS,單獨版本不露出iOS、Android品牌,盡量露出HarmonyOS品牌。
鴻蒙項目自3月27日科技內部啟動會開始,包括支付、消金、財富、風控、網關、登錄、安全、智能、客服各跨BGBU部門團隊成員,共同經歷了近六個月的持續努力,期間還經歷了嘗鮮版本的體驗版的攻堅,最終各部門克服了重重技術困難及業務壓力,各業務線順利完成主要業務的鴻蒙建設。金融APP鴻蒙版在9月初完成了首發功能的集成,并面向C端用戶的進行了灰度體驗。隨著鴻蒙Next的正式版發布的臨近,金融App鴻蒙版(正式版)于9月20日正式通過華為應用市場審核,全量面向C端用戶。
在整個過程中京東金融團隊共完成
(1) "推薦"、"理財"、"省錢"、"社區"、"我的"5個頻道頁的開發。
(2) "刷新用戶數據"、"選取相冊"、"掃一掃"等63個jsbridge的開發, 為H5提供了所有需要用到的原生能力。
(3) "科技網關"、"Web容器"、"路由"、"SGM"、"奇點"等30+個基建組件。
(4) 開發和適配了理財、社區、省錢等5大業務線的180+個功能和頁面。
(5) 22個Roma業務擴展標簽和32個Roma業務擴展模塊。
等等。。。
四.后續規劃
1.補全剩余功能
金融APP鴻蒙6.9.30正式版本功能與金融APP主版本內容非100%一致,各業務還存在約10%的差異,差異部分將通過后續版本迭代補齊。
2.鴻蒙生態探索
鴻蒙不是Android或iOS的平替,不是把代碼重寫一遍,而是重新設計用戶體驗,后續我們會持續探索鴻蒙生態中的新玩法(如元服務、服務卡片、服務流轉、AI等),為業務帶來增量。
五.總結
HarmonyOS NEXT是一個全新的操作系統,對應用程序而言,無法沿用既有的Android或iOS平臺代碼,功能需要全部重寫。作為首批開啟鴻蒙版App研發的團隊,我們在開發初期也面臨了重重挑戰,沒有前人經驗可供借鑒,只能通過與華為的緊密合作,逐步探索并解決問題。在整個項目周期內,一共給華為提了700+個issuereporter,在反饋問題的同時也為鴻蒙系統提了大量的優化建議。隨著更多團隊投身于鴻蒙版本的開發,金融團隊計劃將鴻蒙項目中所遇的種種難題和解決方案,以<京東金融APP的鴻蒙之旅系列專題>形式逐一分享。這些專題涵蓋了鴻蒙的UI適配、基礎架構打造、工程化實踐、新特性運用以及性能優化等關鍵領域,旨在為后續跟進的開發者們提供寶貴的經驗參考。
審核編輯 黃宇
-
華為
+關注
關注
216文章
34411瀏覽量
251503 -
鴻蒙
+關注
關注
57文章
2339瀏覽量
42805 -
HarmonyOS
+關注
關注
79文章
1973瀏覽量
30143
發布評論請先 登錄
相關推薦
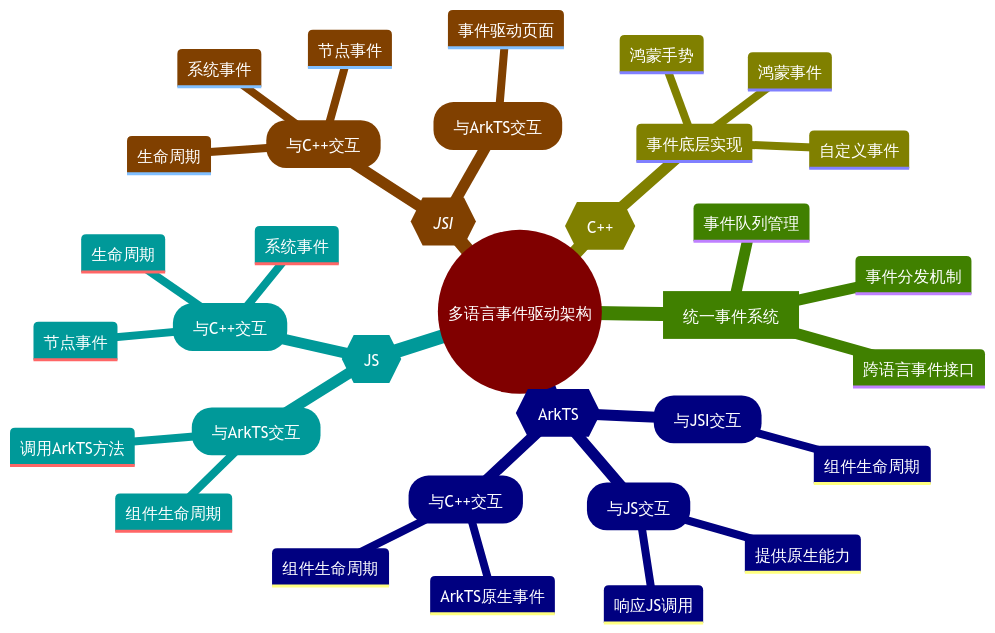
Taro 鴻蒙技術內幕系列(三) - 多語言場景下的通用事件系統設計

Taro 鴻蒙技術內幕系列(二):如何讓 W3C 標準的 CSS跑在鴻蒙上

Taro鴻蒙技術內幕系列(一):如何將React代碼跑在ArkUI上

本源量子榮獲2024金融科技場景應用大賽“探索實踐獎”

京東金融APP的鴻蒙之旅系列專題 鴻蒙工程化:Hvigor構建技術

京東金融APP的鴻蒙之旅系列專題 新特性篇:意圖框架接入

史無前例,移植V8虛擬機到純血鴻蒙系統

鴻蒙跨端實踐-布局方案介紹

京東小程序數據中心架構設計與最佳實踐





 京東金融APP的鴻蒙之旅:技術、挑戰與實踐
京東金融APP的鴻蒙之旅:技術、挑戰與實踐










評論