創(chuàng)建 Web 前端開(kāi)發(fā)環(huán)境
Web 前端開(kāi)發(fā)涉及多種工具,這里將常用工具的安裝和配置進(jìn)行說(shuō)明,提供了詳細(xì)的說(shuō)明,為后繼的開(kāi)發(fā)創(chuàng)建一個(gè)堅(jiān)實(shí)的基礎(chǔ)。
本文介紹的工具有:NodeJS, NPM, Bower, Git 和 Grunt。
1. 安裝 NodeJS 和 NPM
一切從 NodeJS 開(kāi)始吧,官方網(wǎng)址:https://nodejs.org/
NodeJS 既可以為我們提供一個(gè)服務(wù)器端的 Web 環(huán)境,又可以提供一個(gè)命令行的工具,既然做 Web 前端開(kāi)發(fā),那就是我們必然選擇的工具了。
為了解決包管理的問(wèn)題,NodeJS 自己搞了一個(gè)包管理工具,你可以看成是 Visual Studio 中的 Nugut 就好了。不過(guò),這個(gè)工具太好用了,現(xiàn)在自己已經(jīng)自立門戶,所以,你也可以單獨(dú)安裝它。
NPM 官方網(wǎng)址:https://www.npmjs.com。
有的時(shí)候,在國(guó)內(nèi)訪問(wèn) NPM 不太方便,原因你懂得,淘寶在國(guó)內(nèi)架設(shè)了一個(gè) CNPM 服務(wù)器,幫我們同步 NPM 中的模塊,這個(gè) CNPM 的地址為:http://npm.taobao.org,淘寶大法好。
具體如何配置 Node.js 和 NPM,我已經(jīng)整理過(guò)一篇 配置 node.js 環(huán)境,可以用來(lái)參考。
地址:http://www.cnblogs.com/haogj/p/3969536.html
使用 npm 的 init 命令可以直接交互式創(chuàng)建一個(gè) NodeJS 的項(xiàng)目文件 package.json.
PS C:Studyframework> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (framework)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to C:Studyframeworkpackage.json:
{
“name”: “framework”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“dependencies”: {
“grunt”: “^0.4.5”,
“grunt-contrib-jshint”: “^0.11.2”
},
“devDependencies”: {},
“scripts”: {
“test”: “echo ”Error: no test specified“ && exit 1”
},
“author”: “”,
“l(fā)icense”: “ISC”
}
Is this ok? (yes)
這時(shí)候,當(dāng)前目錄下,會(huì)出現(xiàn)一個(gè)名為 package.json 的 NodeJS ,或者說(shuō)是 NPM 的項(xiàng)目模板。如果你喜歡簡(jiǎn)單快捷的話,不喜歡一步一步地回答這些問(wèn)題,還可以加上一個(gè)參數(shù) -y,將所有文件的答案默認(rèn)為回答yes。
npm init [-f|--force|-y|--yes]
2. 安裝 Bower
注:現(xiàn)在不推薦 Bower了,你可以跳過(guò)這一段。
NPM 可以管理 node.js 的模塊,可以,我們準(zhǔn)備做 Web 前端開(kāi)發(fā),現(xiàn)在的目標(biāo)不是 node.js 的服務(wù)器端開(kāi)發(fā),所以,我們更加需要在瀏覽器上使用的 javascript 模塊,這就不能全靠 NPM 了,Bower 是一個(gè) Web 前端模塊的包管理工具,有了它,我們就不必到各個(gè)網(wǎng)站去找各種前端模塊,比如 jquery,bootstrap 等等,直接使用這個(gè)工具就可以搞定了。按照官方說(shuō)法:Bower manages all these things for you.
Bower 的圖標(biāo)是一只小鳥(niǎo),很漂亮。查了一下,它叫園丁鳥(niǎo),鳥(niǎo)類的建筑大師,雄鳥(niǎo)在求偶期會(huì)用樹(shù)枝筑拱門或亭子,鳥(niǎo)中的工匠呀。
官網(wǎng)地址:http://bower.io,你也可以在 GitHub 上找到它:https://github.com/bower/bower
安裝 bower 需要使用 NPM,命令很簡(jiǎn)單。
$ npm install -g bower
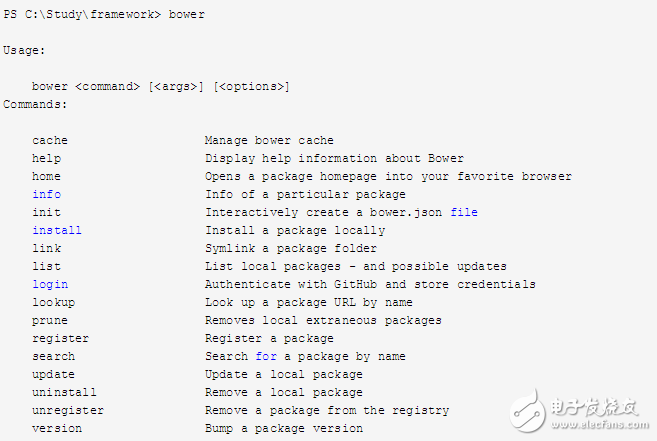
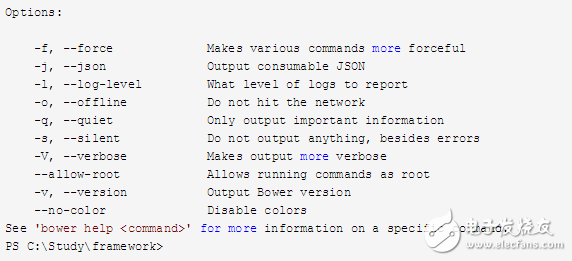
安裝之后,可以直接使用 bower 命令來(lái)管理。下面是使用說(shuō)明。


bower 會(huì)將管理的包保存到 bower_components/ 目錄下面。
使用 init 進(jìn)行初始化。
PS C:Studyframework> bower init
? name: framework
? version: 0.0.0
? description:
? main file:
? what types of modules does this package expose? amd
? keywords:
? authors:
? license: MIT
? homepage:
? set currently installed components as dependencies? Yes
? add commonly ignored files to ignore list? Yes
? would you like to mark this package as private which prevents it from being accidentally published to the registry? (y
? would you like to mark this package as private which prevents it from being accidentally published to the registry? Yes
{
name: ‘framework’,
version: ‘0.0.0’,
moduleType: [
‘a(chǎn)md’
],
license: ‘MIT’,
ignore: [
‘**/.*’,
‘node_modules’,
‘bower_components’,
‘test’,
‘tests’
]
}
? Looks good? Yes
可以看到幫助創(chuàng)建的 bower.json 配置文件的內(nèi)容。
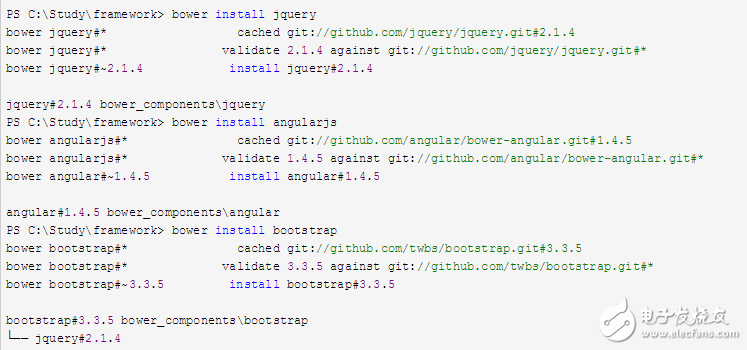
使用 bower 獲取前端庫(kù)很方便,命令類似與 NPM

當(dāng)前目錄下會(huì)增加一個(gè) bower_components 文件夾,包含獲取的前端包。不過(guò)你不能獲取 kendoUI 的庫(kù),這是一個(gè)商業(yè)項(xiàng)目。
bower 工作的時(shí)候需要 node, npm 和 git.
還沒(méi)有 git ?先等一下,我們?cè)賮?lái)一個(gè)工具 git。
3. 安裝 git
如果你不知道 git ,總該聽(tīng)說(shuō)過(guò) GitHub 吧,就是這只小黑貓 。不過(guò),我們這里說(shuō)的是 git ,而不是 GitHub。
Git是一個(gè)分布式的版本控制系統(tǒng),最初由 Linus Torvalds 編寫,Torvalds 著手開(kāi)發(fā) Git 是為了作為一種過(guò)渡方案來(lái)替代 BitKeeper,后者之前一直是 Linux 內(nèi)核開(kāi)發(fā)人員在全球使用的主要源代碼工具。開(kāi)放源碼社區(qū)中的有些人覺(jué)得 BitKeeper 的許可證并不適合開(kāi)放源碼社區(qū)的工作,因此 Torvalds 決定著手研究許可證更為靈活的版本控制系統(tǒng)。
后來(lái) Git 在其它項(xiàng)目中也取得了很大成功。GitHub 是使用 git 技術(shù)的一個(gè)代碼托管網(wǎng)站,提供基于 Web 的訪問(wèn)界面。是目前最為流行的源代碼管理網(wǎng)站。
Git 官網(wǎng)地址:http://www.git-scm.com
Git 下載地址:http://www.git-scm.com/downloads
安裝非常簡(jiǎn)單,Windows 版本下載之后,會(huì)得到一個(gè)安裝程序,直接安裝就可以。
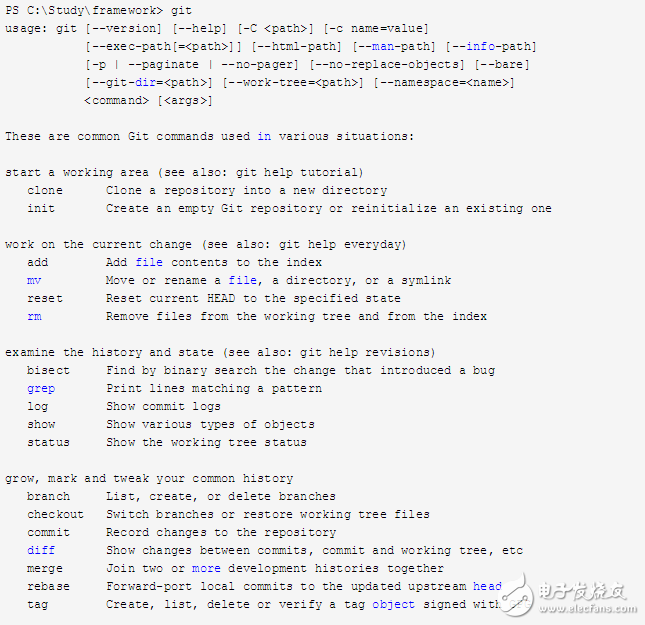
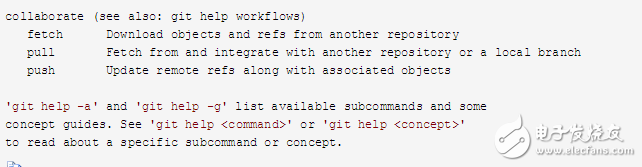
在命令行直接執(zhí)行 git 可以得到幫助說(shuō)明。


在前端開(kāi)發(fā)過(guò)程中,我們不用直接使用 git,有的時(shí)候 bower 會(huì)自動(dòng)調(diào)用 git 來(lái)獲取代碼。
4. 安裝 Grunt
如果你選擇 Webpack 的話,可以跳過(guò)這一段。這里是 Webpack 的安裝說(shuō)明。
對(duì)于需要反復(fù)重復(fù)的任務(wù),例如壓縮(minification)、編譯、單元測(cè)試、linting等,自動(dòng)化 Grunt 工具可以減輕你的勞動(dòng),簡(jiǎn)化你的工作。
官網(wǎng)地址:http://gruntjs.com
Grunt和 Grunt 插件是通過(guò) npm 安裝并管理的。
詳細(xì)的說(shuō)明可以從 這里開(kāi)始。
在安裝 Grunt 前,請(qǐng)確保當(dāng)前環(huán)境中所安裝的 npm 已經(jīng)是最新版本,執(zhí)行 npm update -g npm 指令進(jìn)行升級(jí)(在某些系統(tǒng)中可能需要 sudo 指令)。
如果你已經(jīng)安裝了 Grunt,現(xiàn)在需要參考一些文檔手冊(cè),那就請(qǐng)看一看 Gruntfile 實(shí)例 和如何 配置任務(wù)吧。
安裝 CLI
在繼續(xù)學(xué)習(xí)前,你需要先將Grunt命令行(CLI)安裝到全局環(huán)境中。安裝時(shí)可能需要使用sudo(針對(duì)OSX、*nix、BSD等系統(tǒng)中)權(quán)限或者作為管理員(對(duì)于Windows環(huán)境)來(lái)執(zhí)行以下命令。
npm install -g grunt-cli
上述命令執(zhí)行完后,grunt 命令就被加入到你的系統(tǒng)路徑中了,以后就可以在任何目錄下執(zhí)行此命令了。
顯示 Grunt 版本,注意是大寫的 V,小寫的 v 就是另外一個(gè)意思了。
>grunt -V
grunt-cli v0.1.13
grunt v0.4.5
Grunt 使用的項(xiàng)目文件稱為 Gruntfile.js。如果還沒(méi)有 Gruntfile.js 文件,直接執(zhí)行 grunt,會(huì)看到如下的提示信息。
PS C:Studyframework> grunt
grunt-cli: The grunt command line interface. (v0.1.13)
Fatal error: Unable to find local grunt.
If you‘re seeing this message, either a Gruntfile wasn’t found or grunt
hasn‘t been installed locally to your project. For more information about
installing and configuring grunt, please see the Getting Started guide:
http://gruntjs.com/getting-started
這是說(shuō)沒(méi)有在當(dāng)前目錄下找到 grunt 的項(xiàng)目文件。
grunt 的項(xiàng)目文件稱為 Gruntfile.js,注意第一個(gè)字符可是大寫的,在跨平臺(tái)的時(shí)候,這就是一個(gè)坑了。
讓我們寫一個(gè) Grunt 版的 Hello, world 來(lái)完成環(huán)境的準(zhǔn)備。
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON(’package.json‘),
});
grunt.registerTask(’default‘, ’Hello, world task description.‘, function() {
grunt.log.writeln(’Hello, world.‘);
});
};
這里,我們創(chuàng)建了一個(gè)自定義的任務(wù),設(shè)置名稱為 default,實(shí)際執(zhí)行的時(shí)候,會(huì)輸出 Hello, world.
PS C:Studyframework> grunt
Running “default” task
Hello, world.
Done, without errors.
5. 安裝 Webpack
這里是 Webpack 的安裝說(shuō)明。
就到這里吧。下次再見(jiàn)。
發(fā)布評(píng)論請(qǐng)先 登錄



















評(píng)論