在HarmonyOS應用開發中,完成時延是指用戶操作HarmonyOS移動終端時,從輸入觸控指令到界面完全刷新結束并達到可以閱讀的穩定狀態所用時間,點擊完成時延依據頁面轉場類型可以分為頁面內跳轉和頁面間跳轉兩種。完成時延反映了用戶對響應速度的整體感受,主要影響用戶對觸控交互及時性和愉悅性的體驗評價。
性能分析指導
在一定時延水平以上,完成時延越短越好,當完成時延小于一定水平后,用戶的流暢體驗不再繼續提升,建議應用或元服務內點擊操作完成時延≤900ms,下面介紹點擊完成時延問題定位流程及原理。

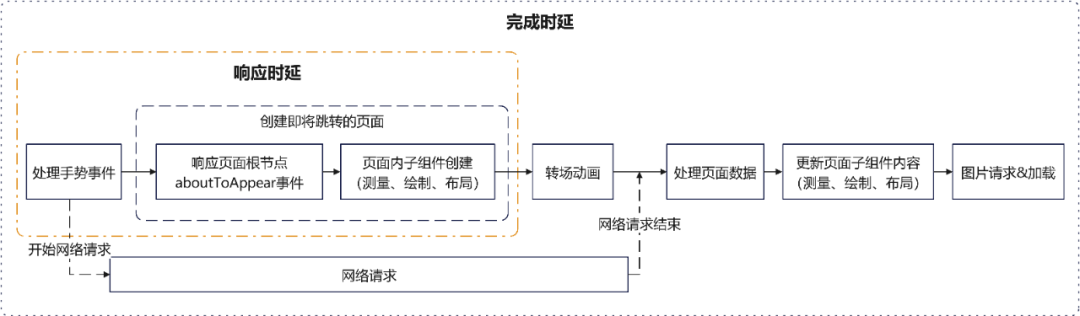
圖1 點擊完成起止點示意圖

圖2 頁面轉場過程解析

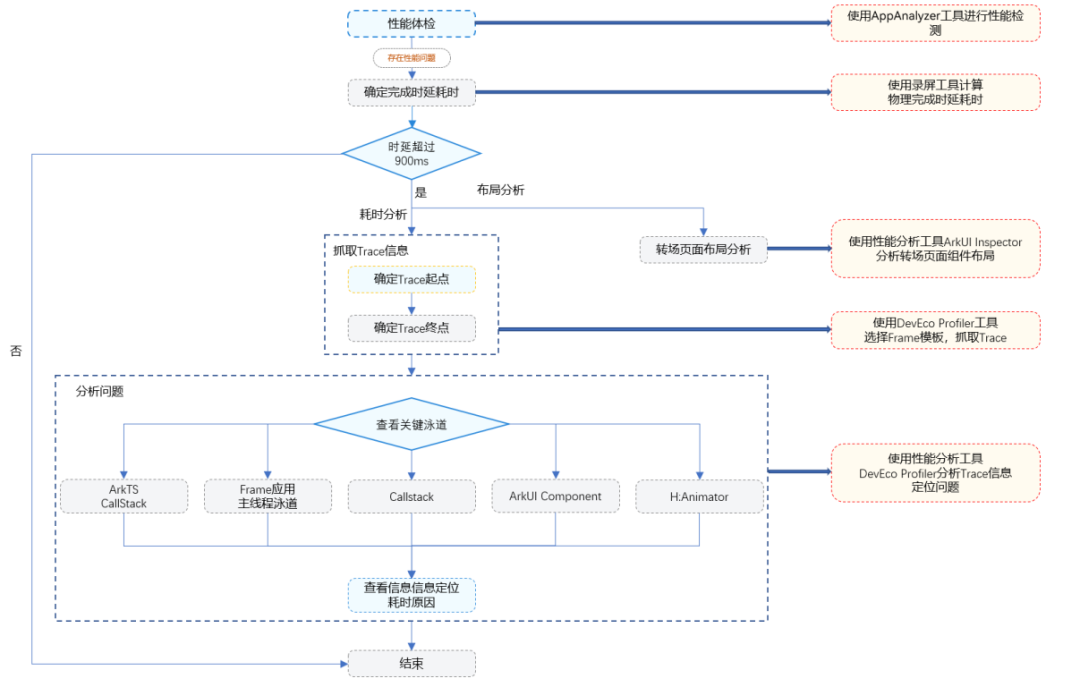
圖3 問題定位流程圖
如上圖所示,分析點擊完成時延問題一般需要以下幾個步驟:
性能體檢:使用性能檢測工具AppAnalyzer檢測應用是否存在性能問題。
確定完成時延耗時:使用錄屏工具來確定點擊完成時延的起點與終點,然后計算出整個完成時延的耗時時間。
抓取Trace信息:使用性能分析工具DevEco Profiler抓取Trace,并確定Trace圖中的起止點。
分析問題:結合關鍵泳道Trace信息以及ArkUI Inspector布局分析工具來定位具體問題。
關鍵泳道介紹
上述五個關鍵泳道可通過函數調用耗時、轉場頁面繪制耗時、轉場動畫時延三個角度進行分析,現依據這三個角度,對關鍵泳道展開介紹
函數調用耗時分析: ArkTS Callstack:提供了ArkTS側的方法調用棧信息,對于分析ArkTS代碼的執行實踐和性能瓶頸非常關鍵; Callstack:提供了Native側的方法調用棧信息,對于分析Native層面的性能問題非常關鍵;
轉場頁面繪制耗時分析: Frame:提供了應用主線程的幀渲染信息,它可以幫助識別點擊完成過程中哪些幀沒有按時渲染,以及可能的原因; ArkUI Component:提供了ArkUI組件的創建、布局、渲染等過程的詳細信息。可以幫助識別出哪些組件的創建或渲染過程耗時較長;
轉場動畫時延分析: H:Animator:提供了動畫執行過程中的詳細信息,可以幫助識別點擊完成過程中轉場動畫是否耗時較長。
總結
本文探討了點擊完成時延分析原理,為開發者提供了重要的指導和思路。開發者應該重視應用性能優化,探索和實踐各種優化方法,以提升用戶體驗,更好地滿足用戶需求,提升應用價值。
-
觸控
+關注
關注
9文章
226瀏覽量
71289 -
移動終端
+關注
關注
1文章
212瀏覽量
24825 -
HarmonyOS
+關注
關注
79文章
1974瀏覽量
30147
原文標題:HarmonyOS應用點擊完成時延性能分析指導
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
HarmonyOS NEXT應用元服務開發Intents Kit(意圖框架服務)上架配置指導
鴻蒙Flutter實戰:13-鴻蒙應用打包上架流程
無線定位器追蹤器跟手機怎么連接
如何在 TIDK 器件和客戶產品 HS 器件中完成安全流程

人員定位系統的原理和工作流程

TLV3201電流檢測電路的時延應該怎么算?
在VSCODE終端make時遇到錯誤要一行一行看然后定位,可以直接跳轉點擊或者VSCODE定位錯誤嗎?
HarmonyOS實戰開發-如何實現音頻低時延錄制和播放,AudioVivid音樂播放的相關功能
HarmonyOS實戰開發-如何在Navigation中完成路由攔截
泰克示波器如何測量時延?

芯科科技發布新版藍牙開發流程





 HarmonyOS應用點擊完成時延問題定位流程及原理
HarmonyOS應用點擊完成時延問題定位流程及原理











評論