華為云 Flexus X 實例介紹
華為云 Flexus 云服務就像是為中小企業和開發者量身打造的超級云產品,它不僅開箱即用,而且體驗飛躍升級。Flexus 云服務器 X 實例正是這款服務中的一顆明星。
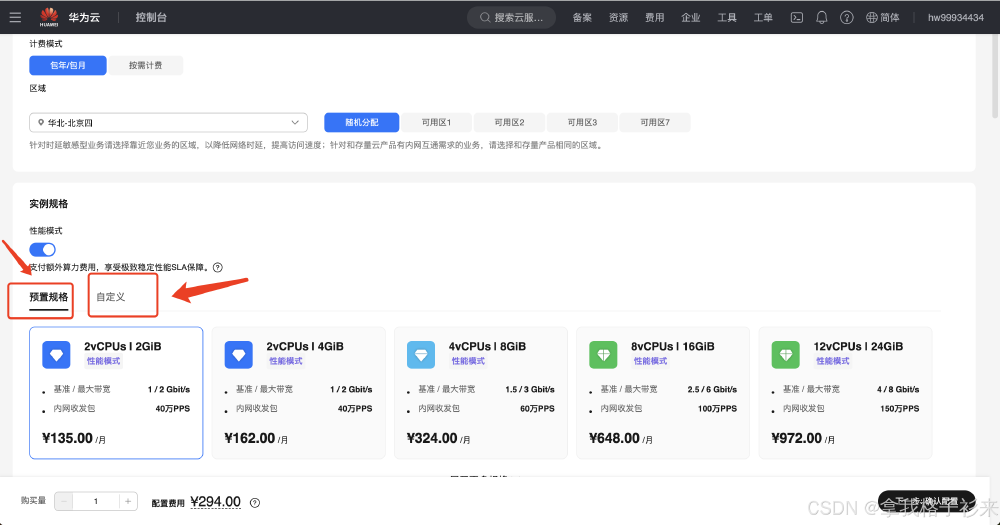
Flexus 云服務器 X 實例是專為中小企業和開發者設計的下一代柔性算力云服務器。它能聰明地感知業務負載,非常適合電商直播、企業網站、開發測試環境、游戲服務器以及音視頻服務等中低負載場景。相比于 Flexus 應用服務器 L 實例,X 實例不僅提供豐富的公共鏡像,還能靈活自定義 vCPU 和內存配比,并智能地調整資源,滿足更高負載需求。

部署【人生重啟】游戲
準備工作
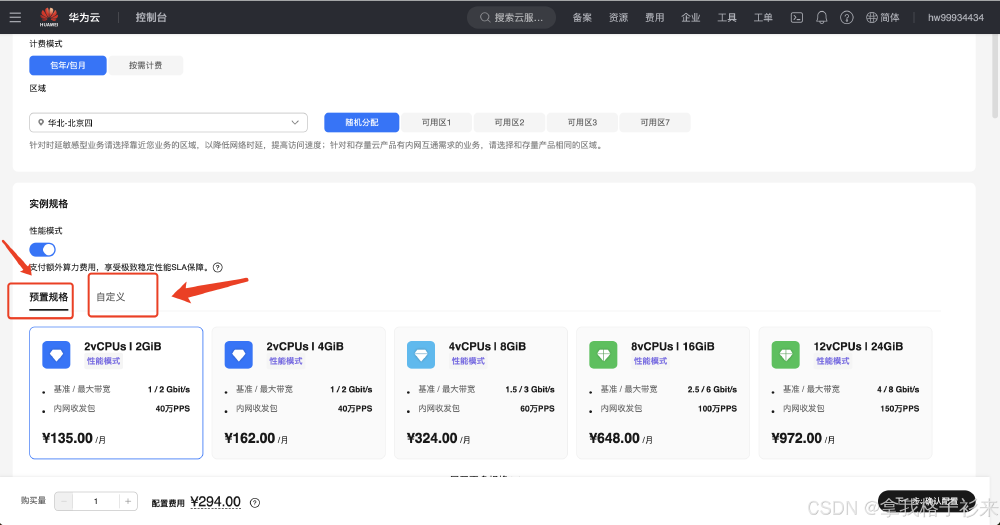
前面的文章已詳細指導了如何選購及登錄華為云 Flexus X 服務器實例,詳細內容請參見這篇博文:828華為云征文|華為云Flexus X實例:從選購到登錄,一站式指南
還詳細講述了如何在華為云 Flexus X 服務器實例上安裝并部署寶塔面板,以便后續管理服務器及項目,具體請參見這篇博文:828華為云征文|工欲善其事必先利其器:華為云Flexus X實例 一鍵部署寶塔面板
同時,也展示了如何利用寶塔面板一鍵部署個人 CMS 網站,詳細請查看:828華為云征文|華為云Flexus X實例:一鍵助力中小企業,快速部署個性化網站!
那么除了這些,還有沒有更好玩的呢?當然有了!之前特別火的網頁游戲,人生重啟,不知道你玩過沒有呢?沒錯,本文將帶領大家使用華為云 Flexus X 實例,手把手教你如何部署自己服務器上的第一款網頁游戲【人生重啟】,準備好了嗎?那我們就開始吧!
具體操作指南
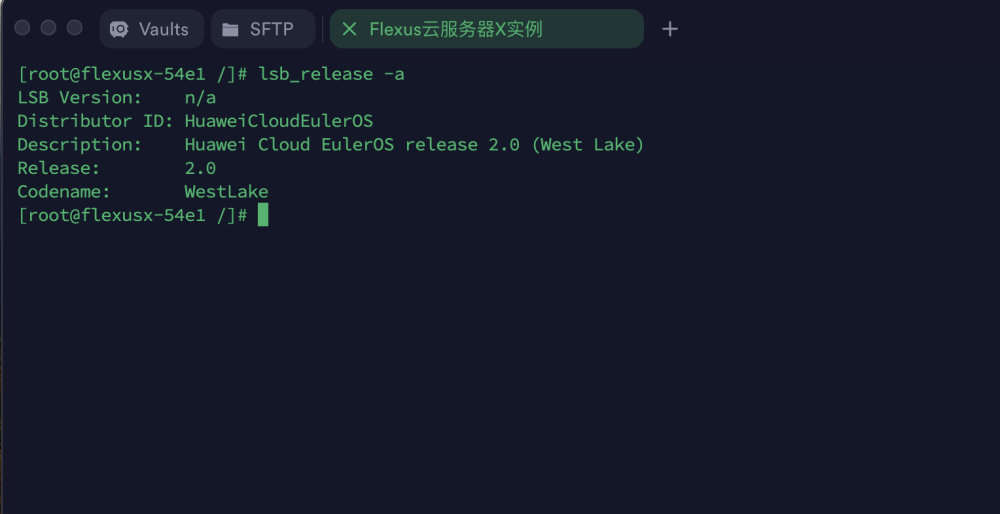
服務器環境確認
首先,確認服務器上已安裝以下服務:
·nodejs-12.0 及以上(本次安裝需要使用此版本)
·git
什么,你不知道有沒有這個環境,不知道怎么安裝?好吧,那一步步來吧,先驗證一下你是否有這個環境。
驗證 git 環境
在服務器控制臺輸入以下命令:
git --version
然后看輸出,如果輸出 command not found,那就是沒有安裝,此時根據自己的 linux 系統,用包管理器進行安裝即可。
大多數 Linux 發行版都提供了 Git 的官方包。以下是一些常見發行版的安裝命令:
Ubuntu/Debian:
sudo apt updatesudo apt install git
CentOS/Red Hat:
sudo yum install git
Fedora:
sudo dnf install git
Arch Linux:
sudo pacman -S git
如果輸出了版本號,那就是已經安裝了。大家如果是一路按照我的博文操作下來的,應該是有 git 的,輸出的版本號的截圖如下:

驗證 nodejs 環境
你可以通過以下步驟來驗證你的系統上是否安裝了 Node.js,以及其版本是否是 12 及以上:
檢查是否安裝了 Node.js 及其版本
1.打開終端。
2.輸入以下命令檢查 Node.js 是否安裝:
node -v
這將顯示 Node.js 的版本。如果 Node.js 已安裝,你會看到類似 v14.17.0的輸出。如果顯示 command not found或類似的錯誤消息,則表示 Node.js 沒有安裝。
3.檢查 Node.js 版本是否是 12 及以上:
o如果你看到類似 v12.0.0或更高版本的輸出,那么你的 Node.js 版本符合要求。
o如果版本低于 12 或沒有安裝,你需要安裝或更新 Node.js。
安裝或更新 Node.js
如果 Node.js 沒有安裝,或者版本低于 12,你可以按照以下步驟進行安裝:(這里就不推薦使用包管理器進行安裝了,因為會有很多坑,不如直接安裝 nvm 來進行管理來的絲滑,所以我直接推薦這個)
使用 nvm是管理 Node.js 版本的一個靈活方式:
1.安裝 nvm:
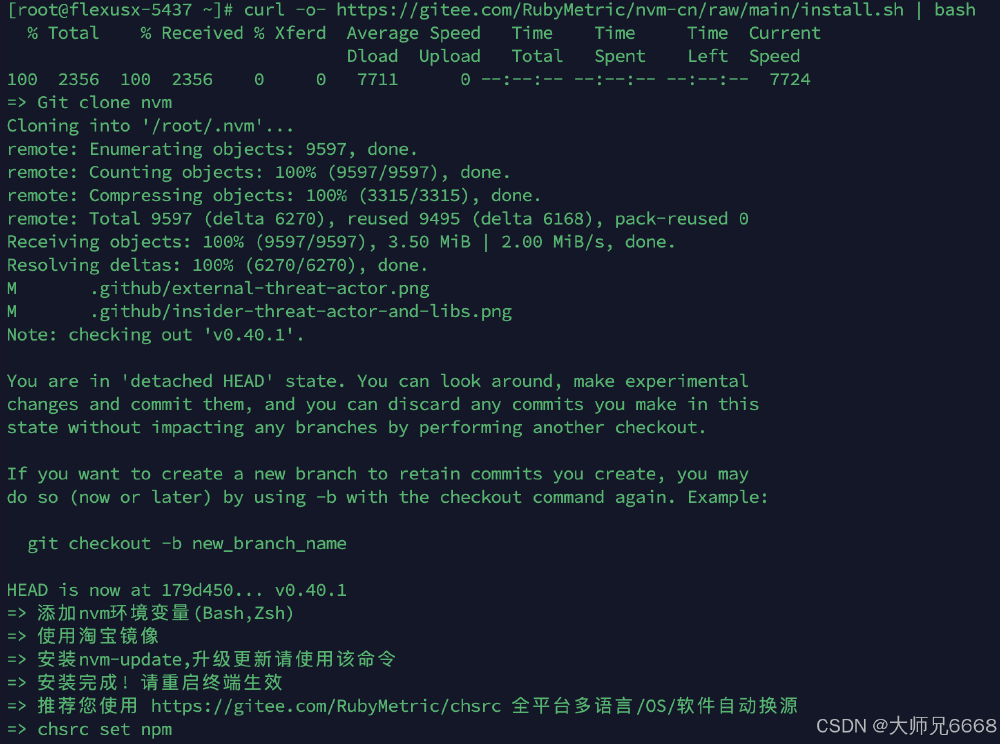
# 能訪問 github 的話,使用這條命令 curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.2/install.sh | bash# 不能訪問 github 的話, 可以用下面這條 curl -o- https://gitee.com/RubyMetric/nvm-cn/raw/main/install.sh | bash
這里咱們是華為云的服務器,應該是不能訪問 github 的,所以用下面的那條命令。

安裝完成后,重新加載 shell 配置:
source ~/.bashrc # 或 ~/.zshrc,具體取決于你使用的 shell
這里我用 source ~/.bashrc 命令對配置文件進行動態加載,然后 nvm -v 驗證一下是否生效了。

輸出了版本號 0.40.1,說明 nvm 已經成功安裝啦!
2.安裝 Node.js 的指定版本(例如 12):
這里又遇到了坑,直接用nvm install 12 運行安裝,是安裝不成功的,因為還是無法訪問 nvm 鏡像源的事,那么怎么辦呢,先 crtl+C 終止安裝。
然后將 nvm 鏡像源切換為國內的鏡像源再即可,這里我演示切換為騰訊的鏡像源,在命令行依次輸入這兩條命令并回車:
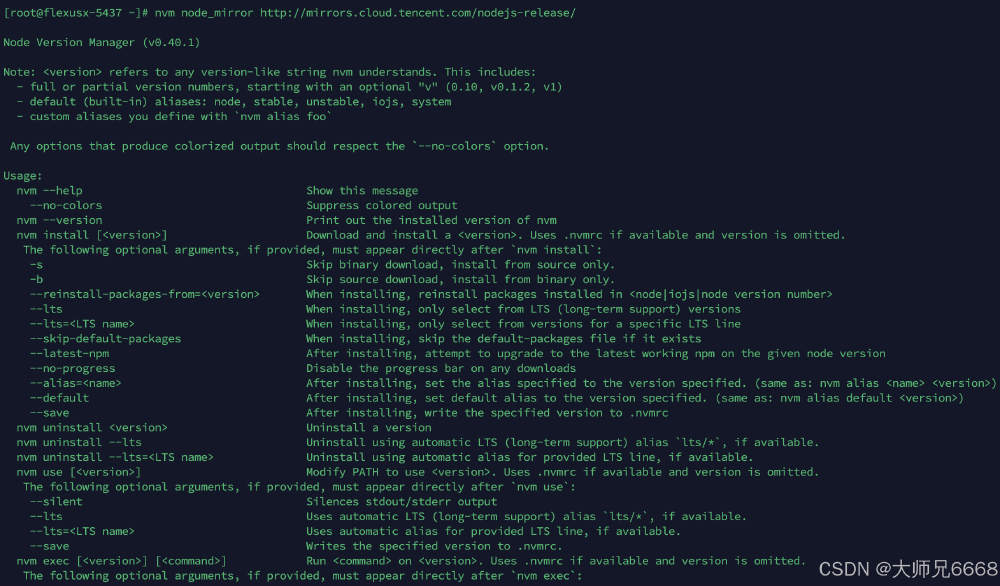
nvm npm_mirror http://mirrors.cloud.tencent.com/npm/nvm node_mirror http://mirrors.cloud.tencent.com/nodejs-release/
這就將 nvm 鏡像源設置為國內的騰訊的鏡像源了。

然后再運行:
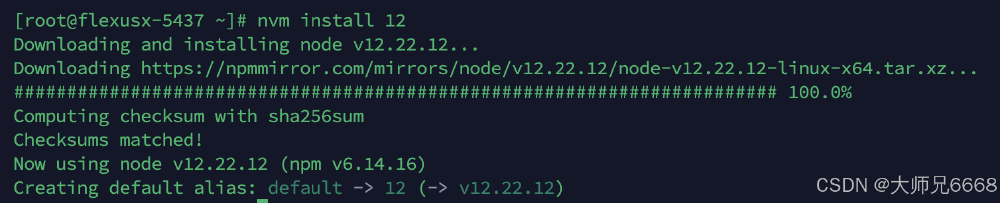
nvm install 12

就可以順利安裝成功了。3. 設置默認 Node.js 版本:
nvm use 12nvm alias default 12
這里由于我們只有這一個 node 12 的版本,所以系統直接默認就已經是這個了,所以不執行這個命令也可以,如果有多個 node 版本需要切換的時候,需要用到這個命令。4. 驗證安裝的版本:
node -v

可以看到,到這里,我們已經安裝了符合要求的 Node.js 版本,版本號為 12.22.12。
用 git 拉取項目
直接進行 git clone 項目即可,為了大家方便,我已經將項目放到了我的 coding 上面,大家直接拉取即可,省的在 github 上無法拉取到。
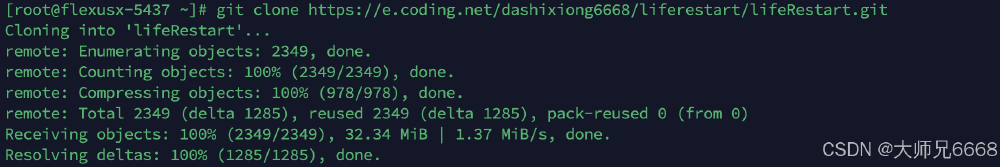
git clone https://e.coding.net/dashixiong6668/liferestart/lifeRestart.git

拉取成功之后,進入到項目文件夾:
cd lifeRestart
安裝項目依賴
因為我們已經把 node 環境都搞定了,所以現在就很絲滑,直接執行 npm install 來進行安裝項目所需的依賴就可以了。
但是,等等,這里還是會有坑,如果直接就這么執行,那簡直是龜速,因為咱們直接訪問 npm 的鏡像源,還是慢,那怎么辦呢,切換成國內鏡像源就可以解決了。執行以下命令:
npm config set registry https://registry.npmmirror.com
這時候 npm 使用的已經是最新的國內鏡像源了,然后放心大膽的執行 install 吧!
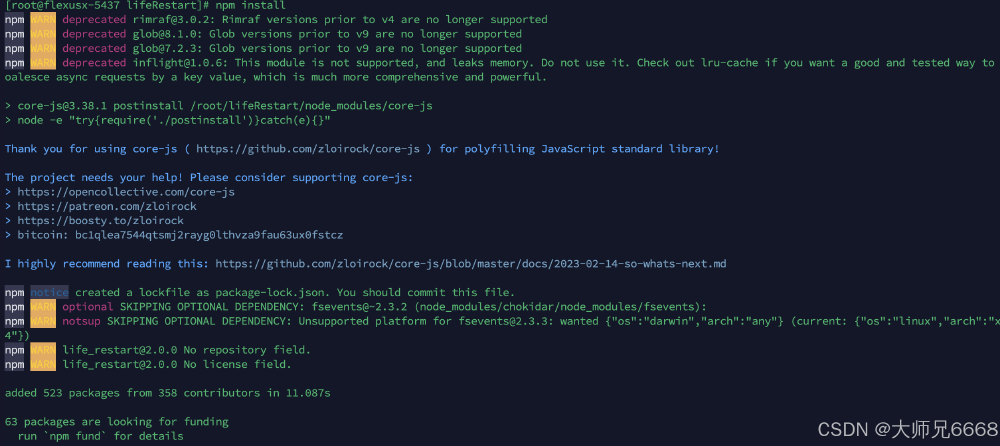
npm install

稍等片刻,看依賴安裝完成就可以進行下一步了。
運行項目
接下來,我們就可以讓項目跑起來啦!運行
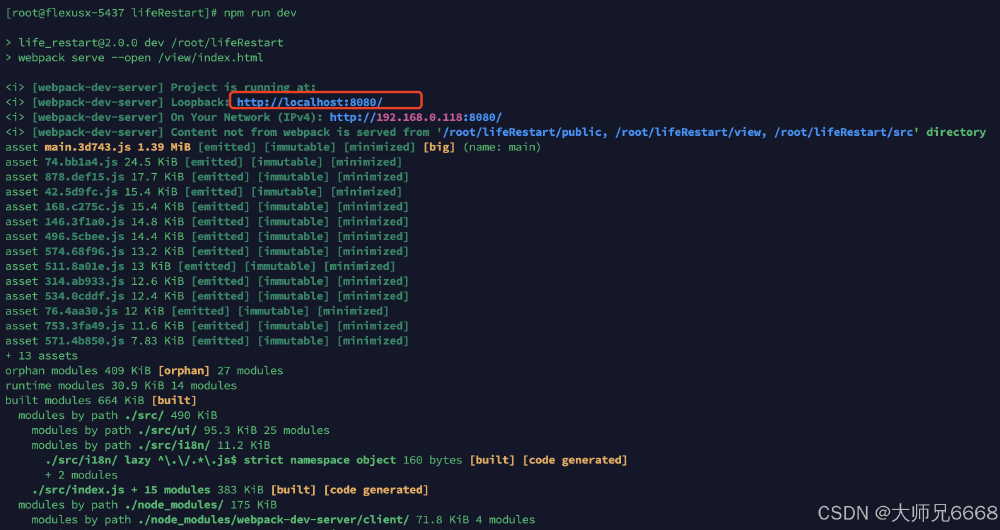
npm run dev
即可跑起來項目。

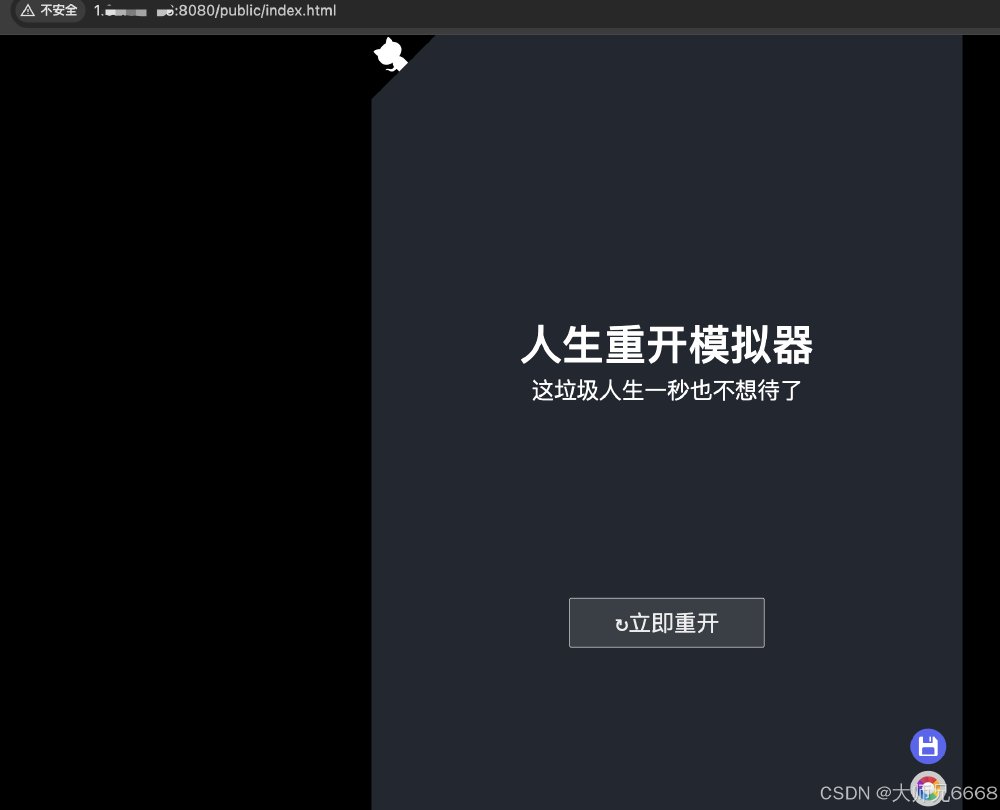
可以看到,項目已經跑起來了!我們使用服務器的 IP+端口 8080,就可以進行訪問了。具體頁面地址為:你的服務器 IP:8080/view/index.html

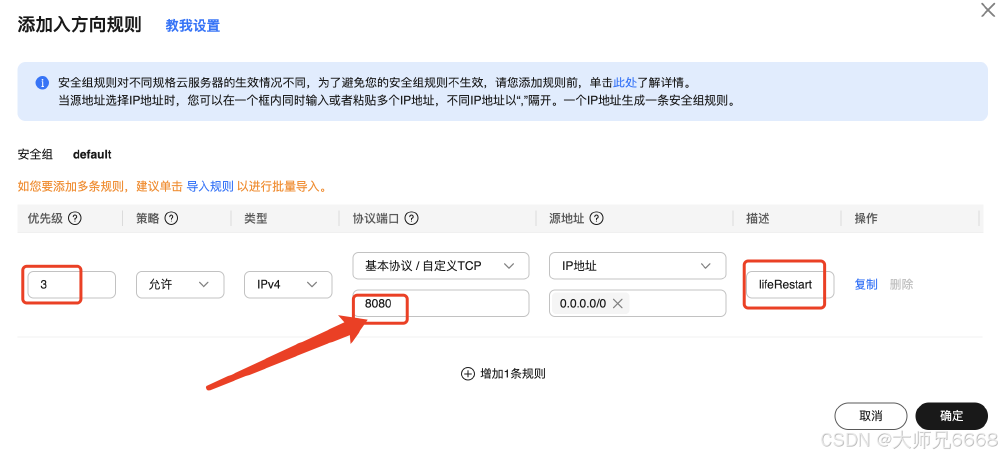
!!什么,竟然 502 了?什么情況。心細的同學應該已經發現了,咱們并沒有開放服務器的 8080 端口呀,所以必然會這樣。去服務器控制臺,在安全組里面放行 8080 端口先。

添加成功,OK,我們繼續訪問頁面:你的服務器 IP:8080/view/index.html
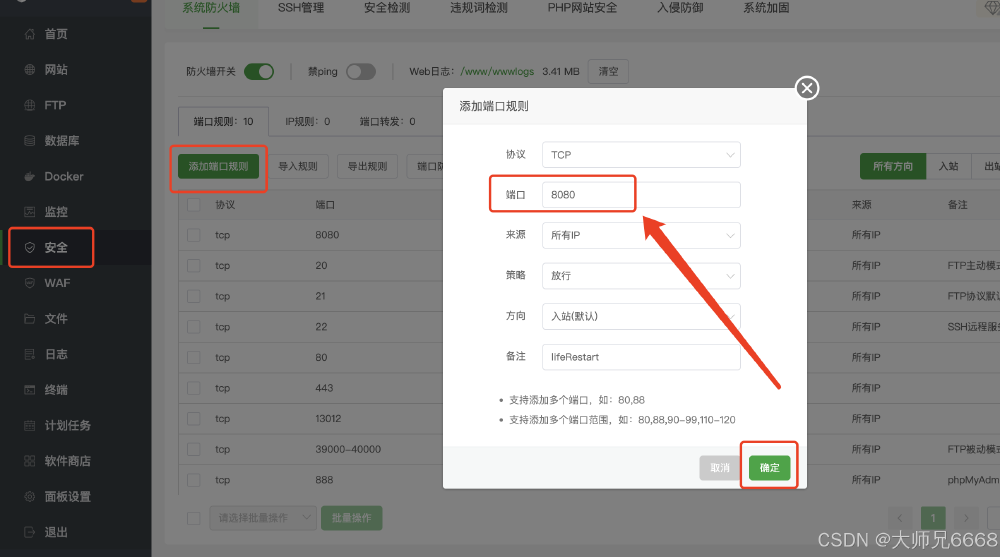
什么?還是訪問不了!!!一直加載,沒反應?如果沒有安裝寶塔面板的同學,現在應該是已經 OK 了,但是裝了寶塔面板的同學,現在肯定是被寶塔面板的安全給擋住了,那么咱們繼續解決,在寶塔面板中放行 8080 端口。

在寶塔面板-安全-添加端口規則,入站方向,添加端口 8080,然后點擊確定。
這時候,我們再來訪問:你的服務器 IP:8080/view/index.html 終于成功了!

好了,現在可以把玩一會兒了。
嗯,不小心把 SSH 終端關了,結果發現頁面又訪問不了, 什么情況!這是因為,我們沒有啟用后臺運行,所以一旦終端退出,頁面就無法訪問了,所以接下來,我們使用后臺運行的方式進行部署項目,這下就萬無一失了。
使用后臺保持的方式運行項目
后臺保持的方式有很多,有 nohup 也有 pm2,這里我就介紹最簡單的,使用 nohup 即可。
修改 package.json 文件
進入到項目文件夾中,使用 vim 命令修改 package.json 文件,添加一個 start 命令。
vim package.json
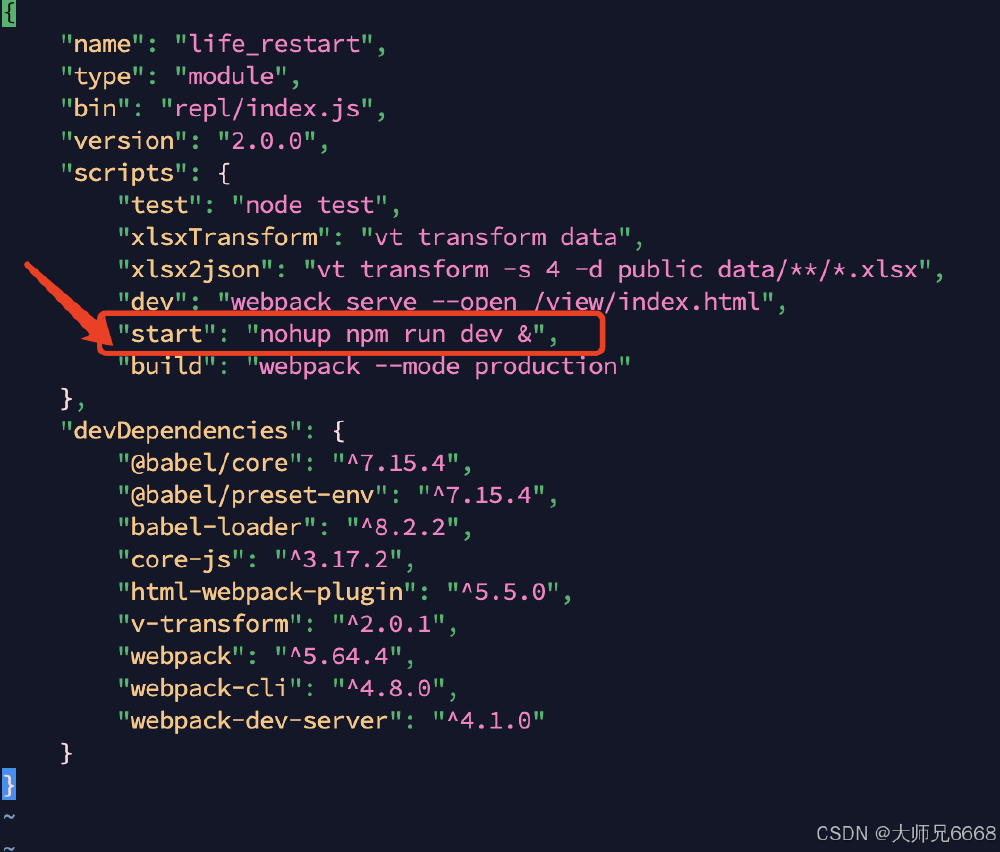
然后按'i'進入插入模式,在文件中添加以下內容:
"start": "nohup npm run dev &",
添加后文件效果如下:

然后輸入:wq! 退出 vim 編輯器。
使用 start 命令運行項目
cd 進入到項目文件夾中,然后運行以下命令,然后回車。
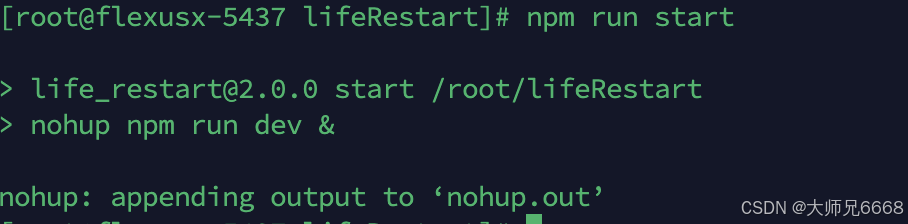
npm run start
用來代替之前的 npm run dev

這樣,項目就以后臺保持的方式運行了,然后再次訪問游戲頁面,發現又可以愉快的玩耍了,而且就算關掉 SSH 終端,也沒有影響。
如果需要進行域名解析的同學,自己進行解析即可,關于具體解析的步驟,上一篇博文里面也有提到,感興趣的可以自己看下:828華為云征文|如何使用華為云Flexus X實例搭建私人博客:從配置到發布全指南
好了,到這里本文的目標就已經達成了!快邀請你的好朋友來玩你自己親手搭建的游戲吧!
完結,撒花~
總結
在這篇攻略大揭秘中,我們不僅帶你領略了華為云 Flexus X 實例的非凡魅力,還手把手教你如何在云端搭建【人生重啟】游戲的樂園。從籌備階段的精心打磨,到服務器環境的嚴格把關,再到 git 和 nodejs 環境的趣味驗證,我們為各路操作系統英雄量身定制了操作寶典。一步步跟著走,你的游戲就能在華為云上翱翔啦!
華為云服務器,不僅穩定如老牛,速度更是快如閃電,簡直是云端的超級跑車!快來加入我們的云端派對吧,使用華為云服務器,讓你的項目在云海中自由翱翔。不管你是編程小達人,還是企業大亨,華為云都能給你撐起一片天。別猶豫了,快來體驗華為云的神奇魔力,讓我們一起在云端玩轉世界,開啟歡樂的云上冒險之旅!
立即加入我們,開啟云端新旅程
期待你的到來,讓我們在華為云上共創輝煌
審核編輯 黃宇
-
華為云
+關注
關注
3文章
2484瀏覽量
17419
發布評論請先 登錄
相關推薦
華為云 Flexus 云服務器 X 實例之 openEuler 系統下部署 Web 應用服務器 OpenResty

華為云 Flexus X 實例 docker 部署 mediacms,功能齊全的現代化開源視頻和媒體 CMS

技術升級:探索華為云 EulerOS 與 Flexus X 實例如何完美融合快速部署 Django

華為云 Flexus X 實例 docker 部署 Jitsi 構建屬于自己的音視頻會議系統

華為云 Flexus X 實例部署安裝 HivisionIDPhoto 一個輕量級的 AI 證件照制作算法





 手把手教你如何用華為云 Flexus X 實例部署之前爆火的“人生重啟“游戲
手把手教你如何用華為云 Flexus X 實例部署之前爆火的“人生重啟“游戲




















評論