伴隨著HarmonyOS 5.0.0 Release版本的發布,HarmonyOS官網文檔也帶來了不少上新內容。本期HarmonyOS NEXT開發者資料直通車將從文檔更新角度為開發者推薦應用框架、媒體相關能力新增、優化文檔,方便開發者更加高效使用文檔。
ArkUI(方舟UI框架)
ArkUI(方舟UI框架)是一個簡潔、高性能、支持跨設備的UI框架,提供了豐富的應用界面開發所需能力。
· 新增使用彈窗:介紹各類彈窗的使用場景與實現方法,重點說明自定義彈出框和各類固定樣式彈出框的構建方式。
· 新增自定義擴展:介紹如何通過與UI分離的方式,對已有UI組件的屬性、手勢、內容進行擴展修改。AttributeModifier相比于@Styles和@Extend,可以通過Modifier對象更靈活的動態修改屬性,同時引入AttributeUpdater能力使得開發者可自定義更新策略,進一步提高屬性更新的性能。
· 新增屬性字符串:介紹通過屬性字符StyledString/MutableStyledString多樣化更改文本的方式。
· 新增使用鏡像能力、支持適老化:介紹鏡像能力的使用場景與默認支持的組件,說明適老化的使用約束與觸發方式等。
· 新增粒子動畫、幀動畫:粒子動畫介紹粒子的基本組成元素,說明粒子在顏色、透明度、大小等維度變化的實現方法。幀動畫說明如何使用@ohos.animator實現動畫效果,其相比于屬性動畫,可感知動畫的過程,實時修改UI側的值,具有事件可實時響應、可暫停的優點。
· 使用UI上下文接口操作界面(UIContext):介紹在Stage模型下,如何獲取當前組件所在的UIContext,并使用UIContext中對應的接口獲取與實例綁定的對象。解決FA模型下開放的ArkUI全局接口,在調用時無法明確運行在哪個實例里,語義不明確的問題。
· 優化自定義渲染(XComponent)文檔結構:分別介紹NativeXComponent和ArkTS XComponent的使用場景,為開發者提供更完整的使用指導與相關生命周期的說明。
相關參考文檔:
·新增使用彈窗:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-dialog-overview-V5
·新增自定義擴展:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-user-defined-modifier-V5
·新增屬性字符串:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-styled-string-V5
·新增使用鏡像能力、支持適老化:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-mirroring-display-V5
·新增粒子動畫、幀動畫:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-animator-V5
·使用UI上下文接口操作界面(UIContext):https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-global-interface-V5
·優化自定義渲染 (XComponent)文檔結構:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/napi-xcomponent-guidelines-V5 ArkWeb(方舟Web)
提供了Web組件,用于在應用程序中顯示Web頁面內容。在HarmonyOS 5.0.0 Release版本,主要新增/優化了如下文檔。
·豐富網頁端的實現場景:使用運動和方向傳感器、Web組件在不同的窗口間遷移、網頁中安全區域計算和避讓適配、使用Web組件的廣告過濾功能和Web前進后退緩存等章節。
·新增應用側與前端頁面的相互調用(C/C++)、建立應用側與前端頁面數據通道(C/C++):解決了ArkTS環境的冗余切換問題。同時允許回調在非UI線程運行,避免造成UI阻塞。
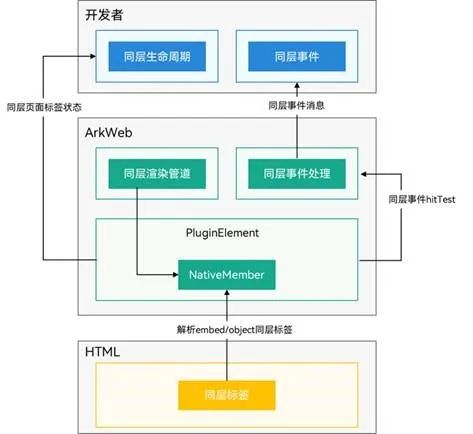
·優化同層渲染章節:補充同層渲染在Web網頁和三方UI框架下的使用場景,說明整體架構邏輯與相關規格約束,并提供更豐富的場景示例。

相關文檔參考鏈接:
· 使用運動和方向傳感器監測設備狀態:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-sensor-V5
· Web組件在不同的窗口間遷移:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-component-migrate-V5
· 網頁中安全區域計算和避讓適配:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-safe-area-insets-V5
· 使用Web組件的廣告過濾功能:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-adsblock-V5
· Web前進后退緩存:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-set-back-forward-cache-V5
·新增應用側與前端頁面的相互調用(C/C++):https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkweb-ndk-jsbridge-V5
· 建立應用側與前端頁面數據通道(C/C++):https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkweb-ndk-page-data-channel-V5
· 同層渲染:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-same-layer-V5
Audio Kit
AudioKit優化了音頻焦點和音頻會話的開發指導,提供常見的音頻流適用場景及對應的音頻焦點策略介紹,幫助開發者為音頻選擇恰當的流類型,從而妥善地管理音頻焦點,提升用戶的音頻體驗。
·使用合適的音頻流類型:
音頻流類型是定義音頻數據播放和錄制方式的關鍵屬性。音頻流類型對音量控制、音頻焦點管理以及輸入/輸出設備的選擇具有決定性影響。為了確保音頻行為符合預期并提供優質的用戶體驗,應用開發者應根據具體業務場景和實際需求,為音頻選擇恰當的流類型。
通過文檔,開發者可以學習常用的音頻流類型及其適用場景,了解不同流類型對音頻業務的影響。同時,文檔將指導開發者在實際開發時應當如何設置音頻流類型。
·管理音頻焦點:
在應用播放或錄制聲音時,常出現與其他音頻流的并發或中斷情況,這對用戶體驗構成顯著影響。例如,當應用啟動視頻播放時,若后臺正在播放音樂,用戶會期望音樂能自動暫停,以確保視頻音頻優先播放,這正是音頻焦點功能的體現。
通過文檔,開發者可以了解系統的音頻焦點策略,學習如何申請、釋放音頻焦點,以及應對焦點變化的方法,從而妥善地管理音頻焦點,提升用戶的音頻體驗。
除此以外,系統提供了音頻會話(AudioSession)機制,允許應用自定義其音頻流的焦點策略。在系統進行焦點管理時,只要條件允許,本應用的所有音頻流將優先遵循這一策略。
相關文檔參考鏈接:
·使用合適的音頻流類型:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/using-right-streamusage-and-sourcetype-V5
·管理音頻焦點:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/audio-playback-concurrency-V5
-
HarmonyOS
+關注
關注
80文章
2148瀏覽量
32519
原文標題:HarmonyOS開發指導類文檔更新速遞(上)
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
HarmonyOS開發指導類文檔更新速遞(下)
























評論