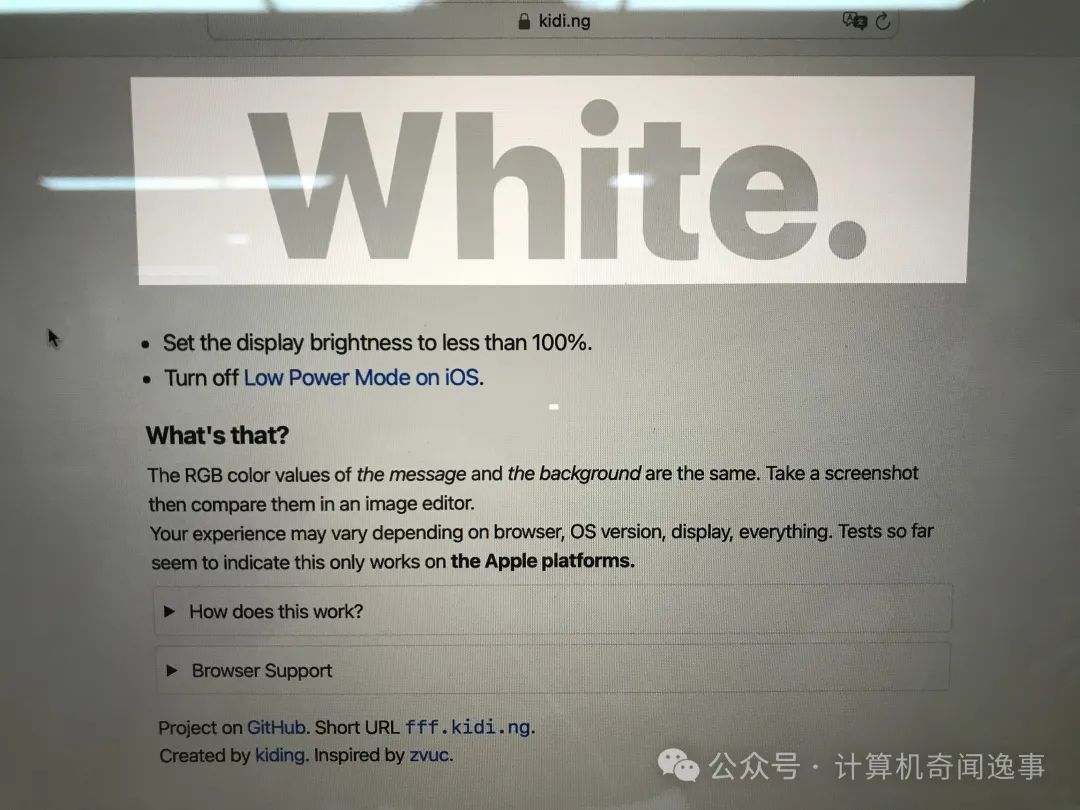
請打開https://fff.kidi.ng這個網(wǎng)頁看一看,你感覺是文本“White.”的顏色更白,還是其背景色更白呢?
域名中的fff是簡寫的十六進制顏色代碼,表示白色
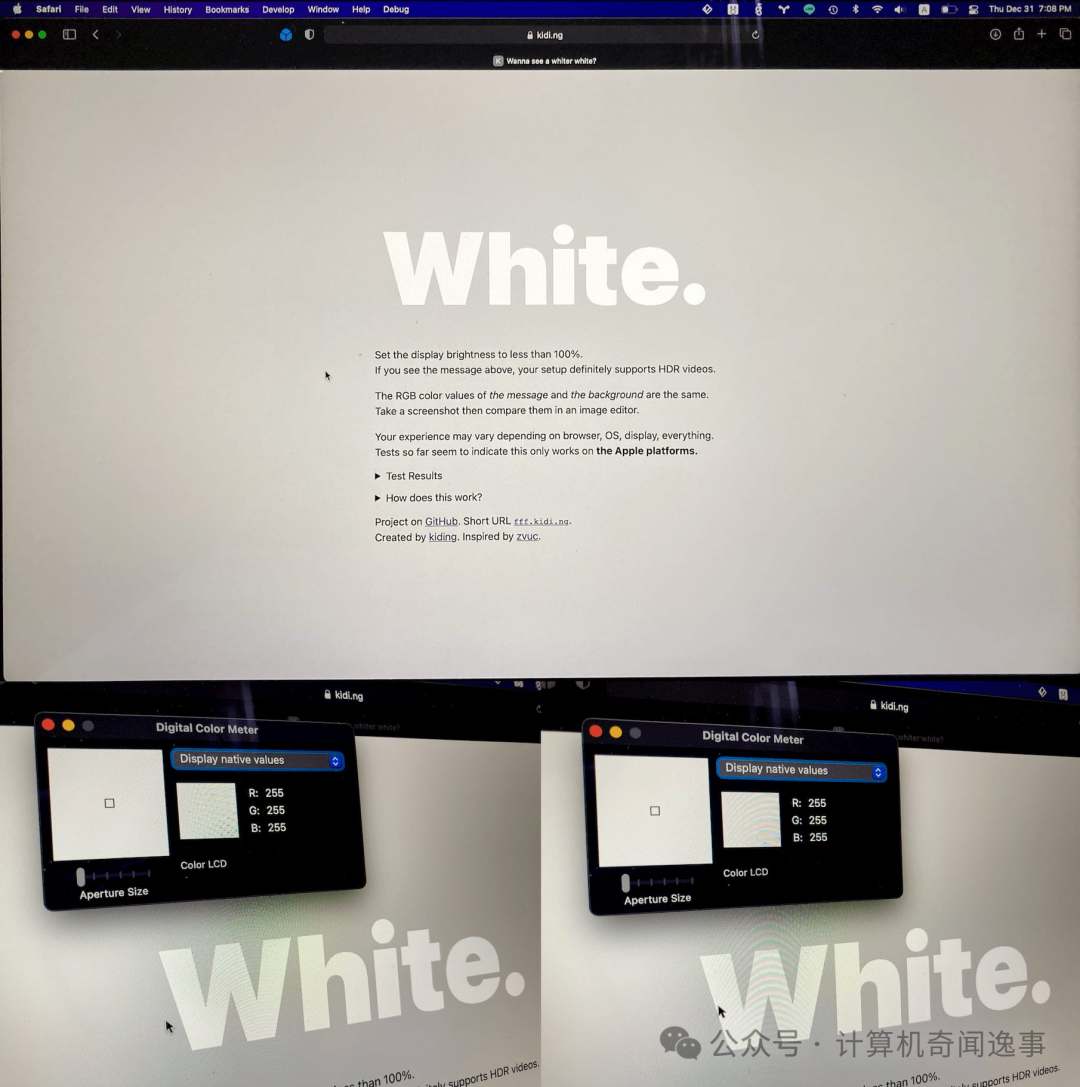
在 2020 年產、采用了 Intel i5 處理器的 MacBook 上,使用 Safari 瀏覽器打開https://fff.kidi.ng,看到的效果如下(試著截一下圖就知道這里為什么不得不貼照片了):

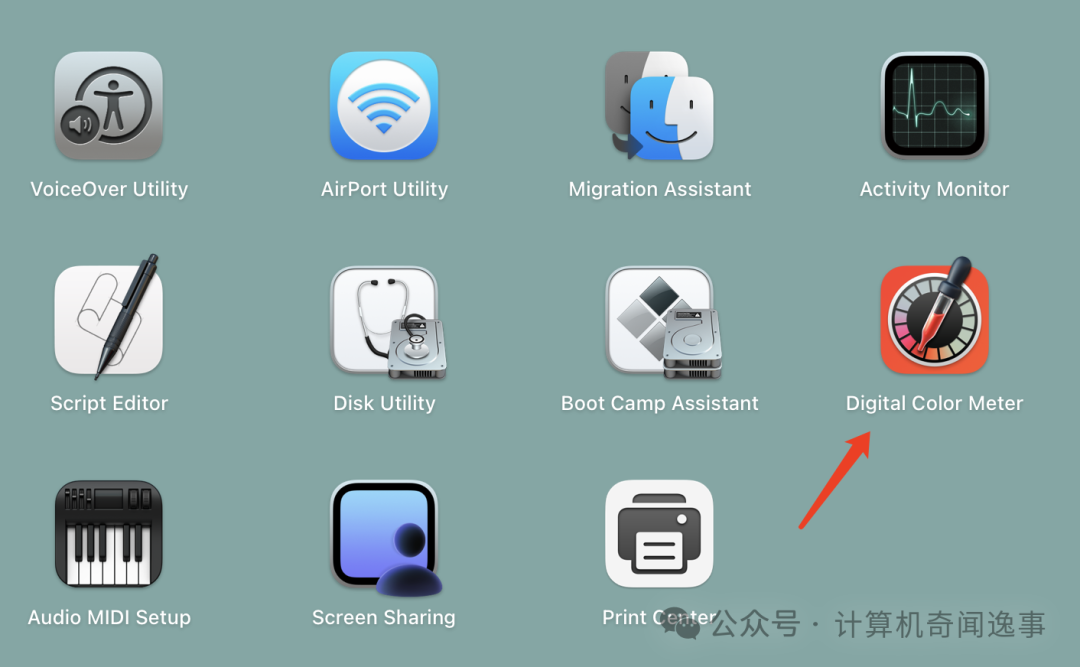
是文字更白,還是背景色更白呢?我們用 macOS 自帶的取色工具 Digital Color Meter 來檢測一下。


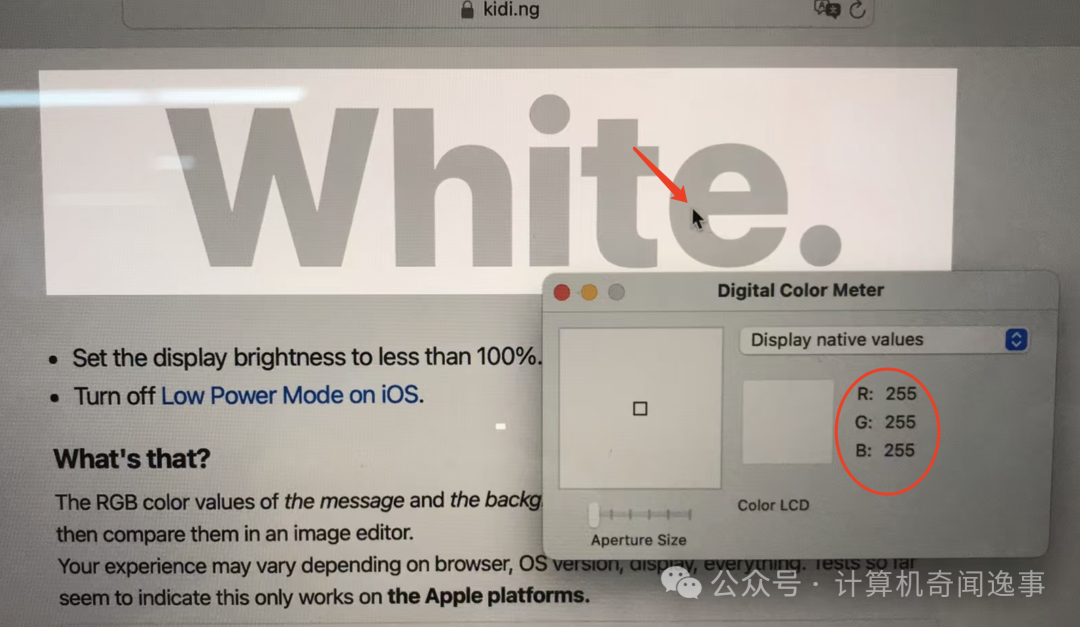
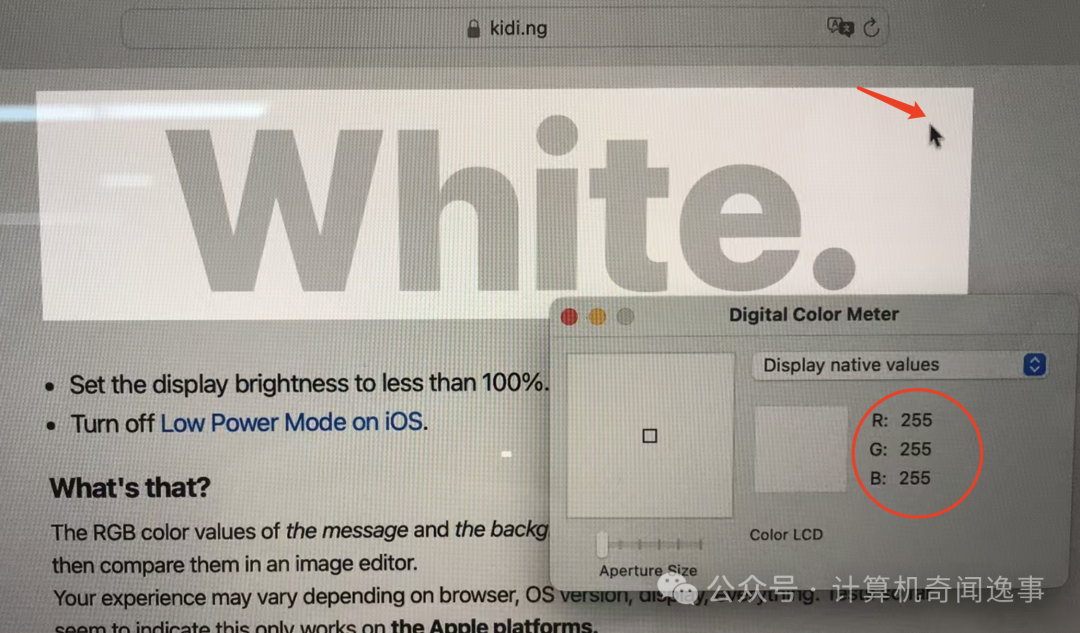
文字的顏色為RGB(255,255,255)即白色(雖然看起來是淺灰色),再來看背景色。

也是一模一樣的RGB(255,255,255),竟然也是白色!可明明背景色看起來更白啊。
其實理論上不存在更白的白色,因為白色本身是光的完全反射,包含了所有波長的光,通常認為是“無色”的合成。然而,在某些視覺效果或極端的亮度表現(xiàn)下,有些“白色”看起來確實更亮或更純凈。
https://github.com/kiding/wanna-see-a-whiter-white上總結了出現(xiàn)這種現(xiàn)象需要滿足的幾個條件:
首先瀏覽器需要支持顯示HDR(High Dynamic Range,高動態(tài)范圍)的內容。這種瀏覽器能夠提供更高的亮度、對比度和更廣的色域,帶來更加逼真的視覺體驗。
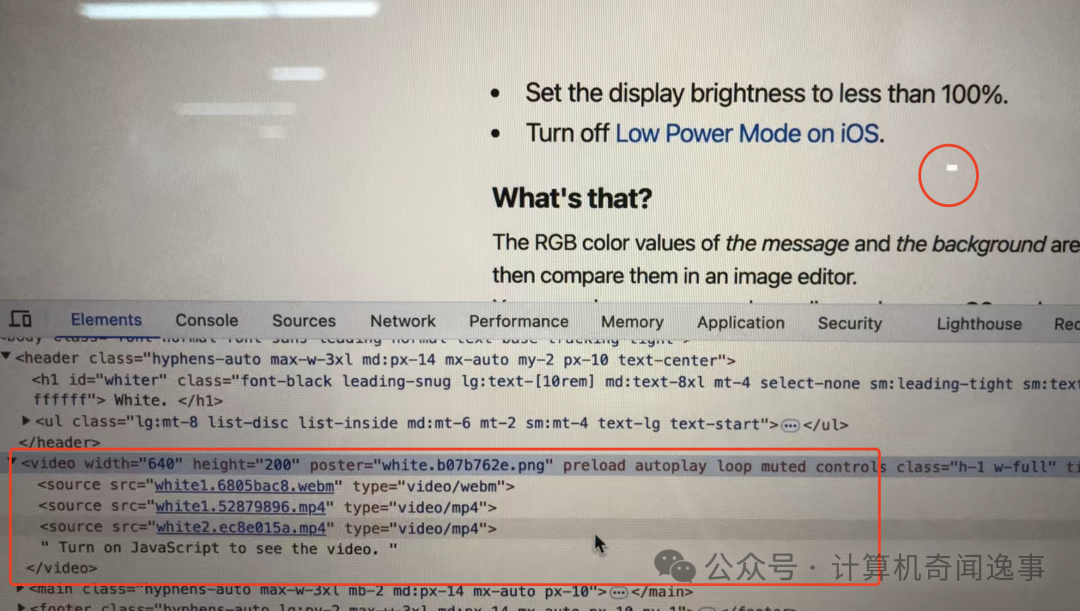
第 2 個條件是頁面中要包含一段 HDR 視頻,以使瀏覽器進入 HDR 模式。注意到圖中中心位置明亮的白色小方塊了嗎?那不是拍照時屏幕的反光,而是一個小視頻。查看網(wǎng)頁源代碼,可以看到對應的

最后一個觸發(fā)條件是一段 CSS 代碼:
#whiter {
filter:brightness(10);
backdrop-filter:brightness(1);
}
brightness(10)將元素的亮度增加了 10 倍,而brightness(1)表示背景亮度保持默認值(1是標準亮度值)。
然而,為什么滿足以上條件就會形成這一怪象,其中的具體原因還不完全清楚。
另外,在不同設備或不同瀏覽器上看到的結果可能還不一樣。有時是文字“White.“更亮:

而在手機上的 Safari 中,有可能一開始看不到 “White.“,直到點擊下方的分享按鈕,這個”白色幽靈“才會出現(xiàn)。
-
瀏覽器
+關注
關注
1文章
1030瀏覽量
35400 -
safari瀏覽器
+關注
關注
0文章
3瀏覽量
7608
原文標題:蘋果Safari瀏覽器上的一個怪象——更白的白色
文章出處:【微信號:OSC開源社區(qū),微信公眾號:OSC開源社區(qū)】歡迎添加關注!文章轉載請注明出處。
發(fā)布評論請先 登錄
相關推薦
2024年12月瀏覽器市場份額報告:谷歌Chrome穩(wěn)居榜首
AWTK 最新動態(tài):支持瀏覽器控件

寫一個Chrome瀏覽器插件


蘋果:Safari在隱私保護領域有卓越的性能
Opera瀏覽器引領潮流,全球首接端側AI大模型
蘋果測試版Safari瀏覽器改進,包括界面優(yōu)化、內容攔截和智能功能
蘋果新規(guī)實施后,瀏覽器公司不滿意
歐盟 iPhone 用戶可自選默認瀏覽器,蘋果放松限制
Mozilla Firefox瀏覽器推出Text Fragments功能,提升用戶體驗
查理·迪茨加盟瀏覽器公司,助力Arc瀏覽器煥新顏
鴻蒙實戰(zhàn)開發(fā):【瀏覽器制作】





 蘋果Safari瀏覽器上的一個怪象:更白的白色
蘋果Safari瀏覽器上的一個怪象:更白的白色










評論