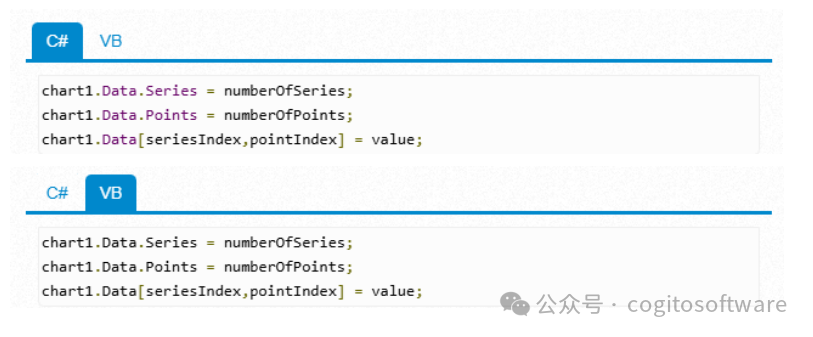
有時,向 Chart FX 傳輸數(shù)值數(shù)據(jù)最簡單方便的方法就是使用 Value 屬性。通過 Value 屬性,您可以為圖表中特定series中的某一point設置數(shù)值。
Value 屬性需要你希望自動填充的series索引和point索引,二者都是零基索引。
例如,如果要為 series 2的point 3 設置 40 的值,您必須使用圖表對象的 Value 屬性,將series 索引 1 和point 索引 2 傳遞給 value 屬性,然后賦值 40。

坐標軸縮放
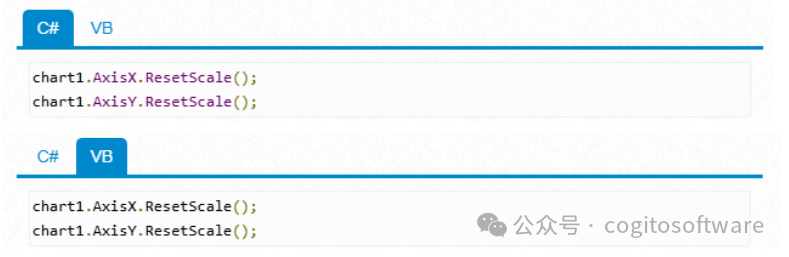
默認情況下,當數(shù)據(jù)加載到圖表時,Chart FX 會自動調整坐標軸的最小值和最大值,以確保每個值都在范圍內。該行為由坐標軸 AutoScale 屬性控制。但是,如果在同一圖表中加載了一組新值,Chart FX 將再次調整最小值和最大值,且僅在必要時增大數(shù)值,但不會縮小數(shù)值,這可能會影響圖表的可視化。要強制根據(jù)新數(shù)據(jù)重新計算最小值和最大值,請在加載新數(shù)據(jù)之前調用坐標軸的 ResetScale 方法。

隱藏積分
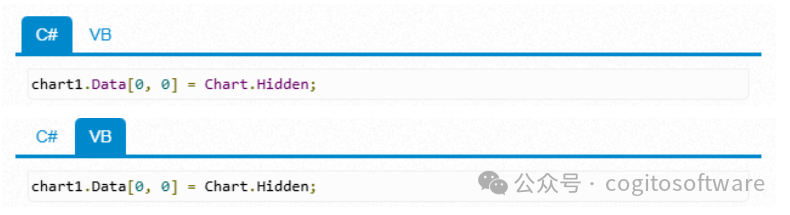
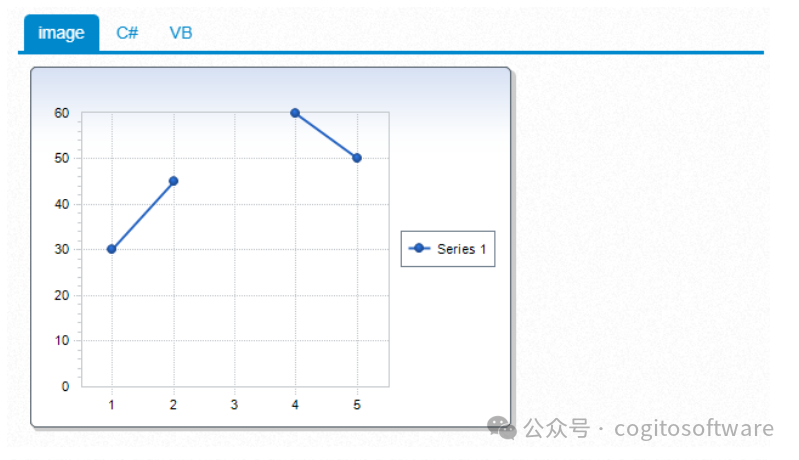
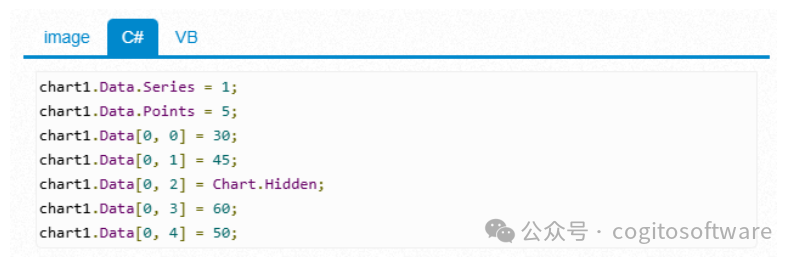
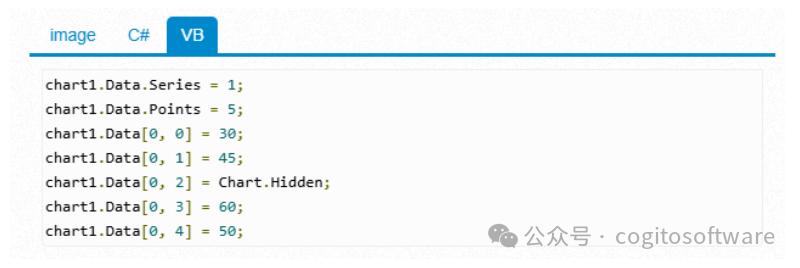
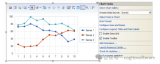
Chart FX 可以在圖表中創(chuàng)建隱藏點。雖然 Chart FX 強制每個series使用相同數(shù)量的point,但您可以指定隱藏點,以在圖表中創(chuàng)建一些不可見點的假象。指定隱藏圖表常數(shù):

要創(chuàng)建隱藏點,只需將某個特定point賦值為圖表對象隱藏常數(shù)即可。



更改圖表中的現(xiàn)有值
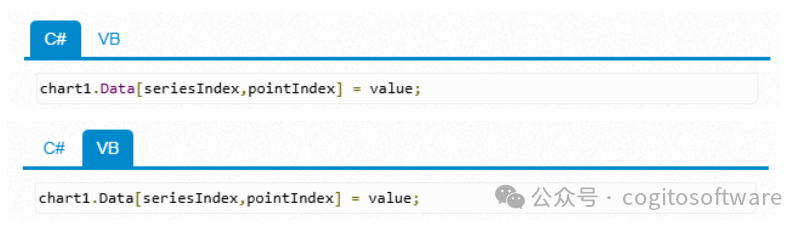
如果您已經(jīng)填充了圖表,只想更改一個單獨的值,則無需重新填充所有數(shù)據(jù)即可更改。舉例來說,進行這種更改所需的 API 調用如下:

-
API
+關注
關注
2文章
1505瀏覽量
62170 -
傳輸數(shù)據(jù)
+關注
關注
1文章
127瀏覽量
16118 -
Value
+關注
關注
0文章
11瀏覽量
8662
原文標題:Chart FX-使用API傳輸數(shù)據(jù) 使用 Value 屬性傳輸數(shù)據(jù)
文章出處:【微信號:哲想軟件,微信公眾號:哲想軟件】歡迎添加關注!文章轉載請注明出處。
發(fā)布評論請先 登錄
相關推薦
Chart FX-調整設置和功能

Chart FX之DataGrid電子表格

Chart FX-選擇圖表輸出

Chart FX圖表類型:條形圖(上)

Chart FX圖表類型:條形圖(下)

Chart FX最終用戶工具

擴展您的Chart FX應用程序:標準化升級適應更多領域





 Chart FX-使用API傳輸數(shù)據(jù) 使用Value屬性傳輸數(shù)據(jù)
Chart FX-使用API傳輸數(shù)據(jù) 使用Value屬性傳輸數(shù)據(jù)










評論