閑來無事,今天隨便聊聊前端工程師應該具備哪些素質,權當博大家一笑。
前端工程師到底是工作很簡單的“切圖仔”,還是包攬客戶端和中間層的“大前端”?招聘市場上有大量的公司對前端工程師求賢若渴;但同時求職市場上卻有大量的前端工程師在“求職若渴”。造成這種兩難局面的原因是用人單位與求職者對前端工程師的技能需求以及定位存在差異。
應該怎么定位前端工程師這個崗位?我們可以從前端的發(fā)展歷史中得到答案。
1.1.1 前端工程師的發(fā)展史
1990年,Tim Berners Lee發(fā)明了世界上第一個網(wǎng)頁瀏覽器WorldWideWeb。1995年,Brendan Eich只用了10天便完成了第一版網(wǎng)頁腳本語言(也就是目前我們熟知的JavaScript)的設計。在網(wǎng)絡條件與計算機設備比較落后的年代,網(wǎng)頁基本是靜態(tài)的。對網(wǎng)頁腳本語言功能的最初設想是僅僅能夠在瀏覽器終端中完成一些簡單地校驗,比如表單驗證。所以網(wǎng)頁腳本語言的特點是:功能簡單、語法簡潔、易學習、易部署。那個年代的web應用是重服務端、輕客戶端的模式,web開發(fā)人員以服務端開發(fā)為主,并且兼顧瀏覽器端,沒有所謂的前端工程師。
2005年,AJAX技術的問世令靜態(tài)的網(wǎng)頁“動”了起來,異步請求和局部刷新徹底改變了網(wǎng)頁的交互模式。同時,網(wǎng)絡速度與個人計算機的普及給網(wǎng)站帶來了更多用戶,用戶對網(wǎng)站的需求也越來越多。需求與技術的同步增長讓早期的重服務端、輕客戶端的天平有所傾斜,也就是從那個時候開始出現(xiàn)了第一批專職的前端工程師。這批前端工程師相對于服務端工程師的優(yōu)勢主要體現(xiàn)在對交互與UI的敏感度和專業(yè)度。很多設計出身的人投入了前端工程師的行列,所以有了一個現(xiàn)在前端工程師們很不喜歡的稱謂:美工。但不可否認的是,第一批前端工程師主要負責的是CSS與HTML的開發(fā),雖然有了AJAX技術,但受限于JavaScript引擎的性能,JavaScript語言在瀏覽器端的邏輯仍然十分簡單。
2008年,Google推出了全新的JavaScript引擎V8,采用JIT(實時編譯)技術解釋編譯JavaScript代碼,大大提高了JavaScript的運行性能。隨后,Netscape公司的SpiderMonkey和蘋果公司的JavaScriptCore也緊隨V8,加入了JavaScript引擎的性能追逐戰(zhàn)。JavaScript引擎性能的提升讓許多早期不能在瀏覽器端實現(xiàn)的功能得以實現(xiàn),瀏覽器能夠承載幾千行甚至幾萬行的邏輯,web應用服務端與客戶端的天平再次向客戶端一方發(fā)生傾斜。業(yè)內開始提倡REST(Representational State Transfer,具象狀態(tài)傳輸)風格的web服務API與SPA(Single Page Application,單頁應用)風格的客戶端。前端工程師承擔起了客戶端的交互、UI和邏輯的開發(fā),工作職責進一步加重。
2009年,Node.js的問世在前端界引發(fā)了軒然大波。Node.js將JavaScript語言帶到了服務端開發(fā)領域,截止目前,業(yè)內已經有很多公司將Node.js應用到企業(yè)級產品中。雖然Node.js仍然沒有PHP、Java等傳統(tǒng)服務端語言一樣普及,但由它引發(fā)的“大前端”模式已經在web開發(fā)領域中蔓延。Node.js對前端生態(tài)的促進,以及對同構開發(fā)的支持是PHP、Java等語言遠不能比的。“大前端”模式下的前端工程師跨越了之前瀏覽器與服務端之間看似難以逾越的鴻溝,踏入了web服務端開發(fā)領域。
1.1.2 前端工程師的技能棧
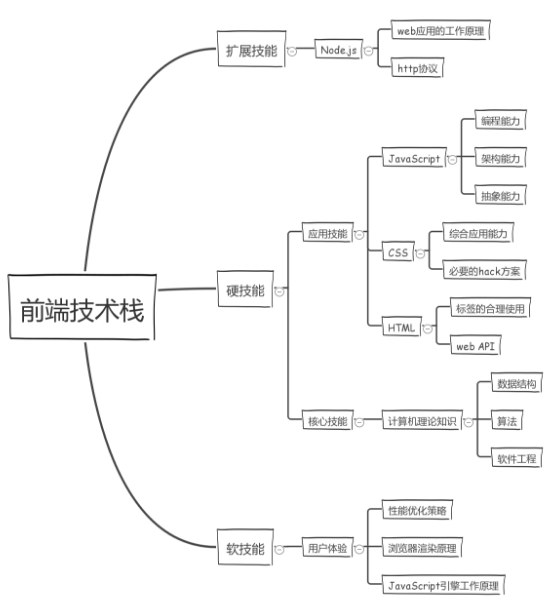
從最初的重交互、UI,輕JavaScript的開發(fā)模式,到交互、UI、邏輯一把抓,再到“大前端”的服務端客戶端全掌控,前端工程師的工作內容和工作職責不斷擴寬。從前端工程師的發(fā)展歷史中,我們可以總結出前端工程師的技能棧:
硬技能:HTML/CSS/JavaScript。這三項是前端工程師從蠻荒年代發(fā)展至今從未脫離的技術;
軟技能:用戶體驗。用戶體驗的web產品吸引用戶的第一道菜,也是前端工程師工作產出的重點;
擴展技能:Node.js。并非特指Node.js本身,而是Node.js所代表的web服務端知識。即使你不是一個“大前端”,了解web產品的運行原理是一個前端工程師必備的素養(yǎng)。
硬技能 - HTML/CSS/JavaScript
俗稱“前端工程師的三把刷子”,前端工程師必須掌握的三項技能。其實將HTML/CSS與JavaScript放在一起討論并不合適,HTML和CSS作為標記性語言,只有在瀏覽器環(huán)境或者類瀏覽器環(huán)境下才會被識別解析,所以這兩者可以認為是DSL(Domain Specific Lauguage,領域特定語言);而JavaScript與HTML/CSS的性質不同,雖然不如C++、Java等高級語言那樣嚴謹,但其本質上是一門編程語言。同其他編程語言一樣,對于JavaScript的要求,掌握其語法和特性是最基本的。但這些只是應用能力,最終考量的仍然是計算機體系的理論知識。所以,數(shù)據(jù)結構、算法、軟件工程等基礎知識對于前端工程師同樣重要,這些知識能夠決定一個前端工程師的上限。
HTML/CSS/JavaScript這三者只是統(tǒng)稱,代表著前端工程師能力的三個方面。三者相互耦合,并非獨立。比如CSS必須與HTML配合、JavaScript邏輯的根本目的就是改變HTML或者CSS并且最終直觀地展示給用戶。任何一項都是一個龐大的技能樹,細分出很多子技能。對于HTML,掌握各個標簽的合理使用方案和基本的web API。對于CSS,在理解各屬性的工作模式的前提下能夠綜合使用,給出合理的解決方案;并且由于瀏覽器的實現(xiàn)差異,還必須掌握必要的hack方案,雖然這些hack方案最終都會被歷史的塵埃掩埋,但目前我們仍然無法避免兼容性問題。對于JavaScript,與其他任何一門編程語言一樣,除了要求掌握基本的語法,有基本的應用編程能力以外,還必須具備良好的抽象能力以及架構能力。
軟技能 - 用戶體驗
除了以上提到的“硬技能”,前端工程師還必須掌握一項“軟技能”:用戶體驗。
前端工程師的產出是直接面向用戶的,良好的用戶體驗是一個web產品的基本要素。這里的用戶體驗并非指的是交互方案和視覺設計,當然這也是用戶體驗的一部分,此處我們討論的用戶體驗包括但不限于以下幾點:
保證內容的快速展現(xiàn),減少的用戶等待時間;
保證操作的流暢度;
如果是移動設備,應盡量減少設備的耗電量;
上述幾點總結起來其實就兩個字:性能。如果說按時完成了業(yè)務的所有需求是保證了“量”,那么提升產品的性能就是保證了“質”,兩者缺一不可。
JavaScript設計之初最經典的應用場景是表單驗證。比如,一個需要驗證用戶名和密碼的表單,用戶沒有輸入任何內容就點擊“發(fā)送”按鈕,仍然會發(fā)送一個請求到服務端進行驗證。這在今天的網(wǎng)絡技術下沒什么大不了,但在網(wǎng)絡速度慢而且上網(wǎng)費用昂貴的年代,這樣的代價是非常巨大的,并且用戶必須等待服務端處理后才能得到反饋。JavaScript在瀏覽器發(fā)送請求之前驗證內容的有效性,避免一次無效的請求,即減輕了服務端壓力節(jié)省了成本,又減少了用戶等待時間提升了用戶體驗。可見JavaScript設計的初衷便將用戶體驗zui。
現(xiàn)今社會的快速節(jié)奏下,用戶對于產品的需求也傾向于快速化:快速的展現(xiàn)、快速的迭代。用戶不想為了看一條新聞而去下載一款新聞軟件,打開網(wǎng)站即可快速查看。web產品本身就具備快速的基因,性能優(yōu)化的最終目標也是保證“足夠快”。所以,前端工程師不僅要求熟練地使用基本的開發(fā)技能,還必須具備性能優(yōu)化的意識和技能。
注:你可能會疑問:學習能力不算軟技能的一種嗎?學習能力是任何崗位都必須具備的軟技能之一,并不是專屬于前端工程師的軟技能。擴展技能 - Node.js
將Node.js定位為擴展技能,并非指的是Node.js本身,而是以Node.js為代表的web服務端知識。前端工程師掌握web客戶端的相關知識是基本要求,欠缺的是對web服務端了解。雖然并不是每個前端工程師都是“大前端”,并且讓前端工程師編寫不熟悉的服務端邏輯也并不十分恰當,專業(yè)的事應該由專業(yè)的人負責。但這并不意味著前端工程師不需要掌握服務端的理論知識。了解web應用從前到后的工作流程和整體架構模型,有助于前端工程師編寫更合理的客戶端邏輯,以及對產品出現(xiàn)的問題及時定位。
綜上所述,一個合格的前端工程師應該掌握的技術棧可以用下圖概括:

前端工程師是承載用戶層所有功能的資源產出者。不僅僅是客戶端最終呈現(xiàn)給用戶的HTML/CSS/JavaScript等資源成品,還包括這些資源從零開始到最終產出的生產流水線所涵蓋的所有環(huán)節(jié)。
-
工程師
+關注
關注
59文章
1569瀏覽量
68506 -
前端
+關注
關注
1文章
192瀏覽量
17749
發(fā)布評論請先 登錄
相關推薦





嵌入式軟件工程師和硬件工程師的區(qū)別?










 前端工程師應具備那些基本素質
前端工程師應具備那些基本素質











評論