一
上一篇文章零妖老哥已經通過一行代碼即 bone init 初始化了一個默認的Web應用,通過執行另外一行代碼 bone start 啟動了本地的Web服務,并且可以通過谷歌瀏覽器來查看這個網頁的效果。今天我們就去查找一些官方的幫助文檔,然后根據提供的例程代碼來修改為己用。
有些坑零妖已經跳過了,所以就直接放出四個網址,里面都是干貨。整個物聯網彈幕器的項目中的Web應用所遇到的問題,都是通過瀏覽這四個網址來解決的。
注意:使用一些組件的時候,要先安裝它們到電腦上。然后再修改package.json這個文件,把對這個組件的依賴添加進去,這樣上傳到服務器之后網頁就會正常運行。具體方法零妖接下來會說。
二
我們的目標是把設備上報的溫度數據通過儀表盤的形式顯示到網頁上。在網頁上顯示一個儀表盤的代碼最簡單的做法就是去復制別人的代碼然后簡單修改一下啊。我們用到的其實是一個叫做“數據可視化”的組件,這個組件零妖認為在物聯網項目中將會經常用到,因為大數據和物聯網無非就是一些數據的交換和顯示。

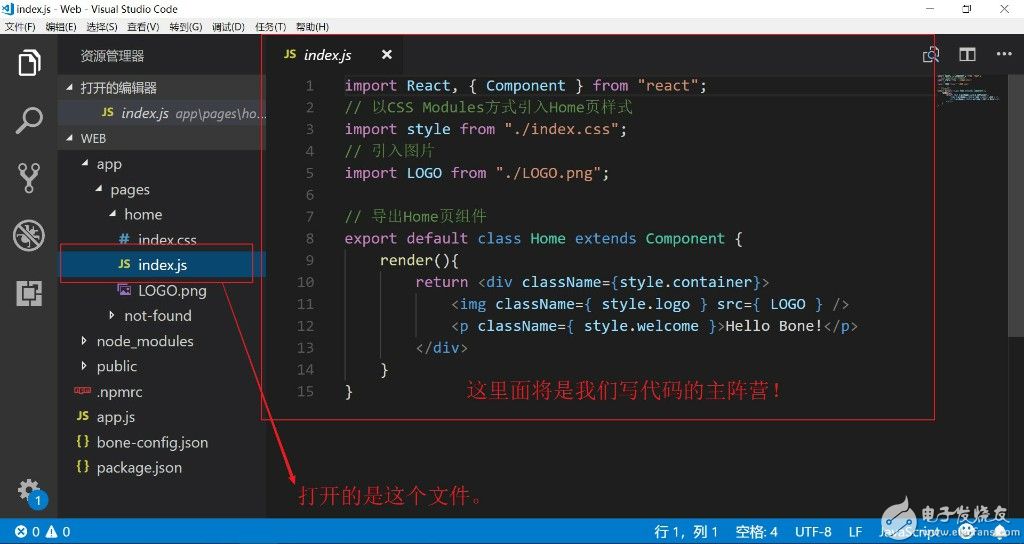
通過VSCode打開我們已經初始化好的那個Web應用,零妖是直接在桌面上新建了一個叫做 Web 的文件夾,里面就是全部需要的文件。用VSCode直接打開這個文件夾就算作打開整個項目了(其實你也可以用其他文本編輯器打開對應的文件)。然后打開index.js這個文件,我們將要重點編寫它里面的代碼。其他沒有涉及的地方就不要管了,反正最后達到目的就行了。

三
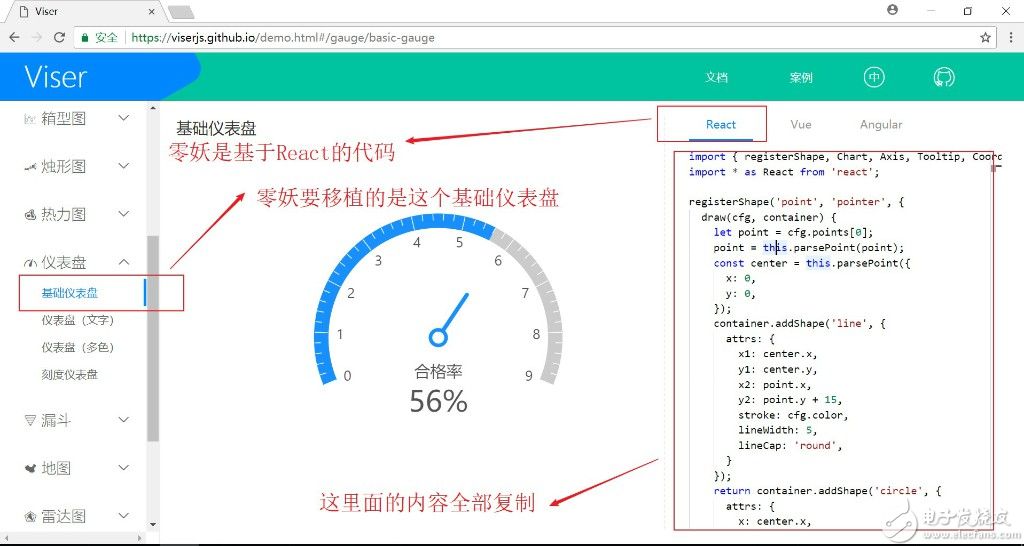
接下來開始復制官方代碼,先讓咱的網頁上顯示出一個和例程一模一樣的儀表盤再說。

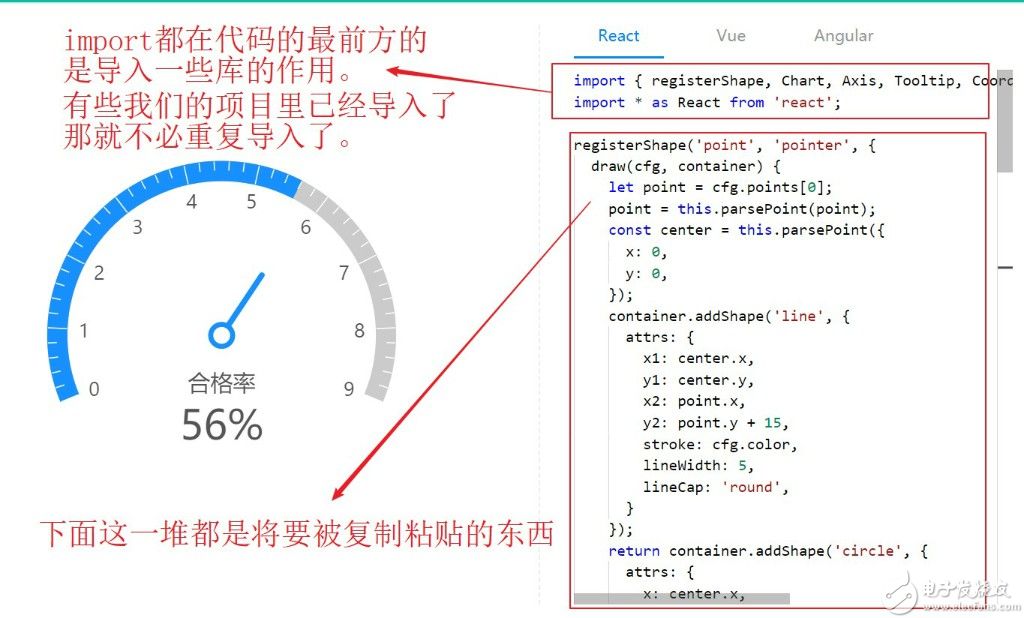
寫代碼講究一個“穩”字,咱們一步一步來,慎防粗心大意導致出錯。先把要import的東西給復制過來,運行一下看看會不會出錯。
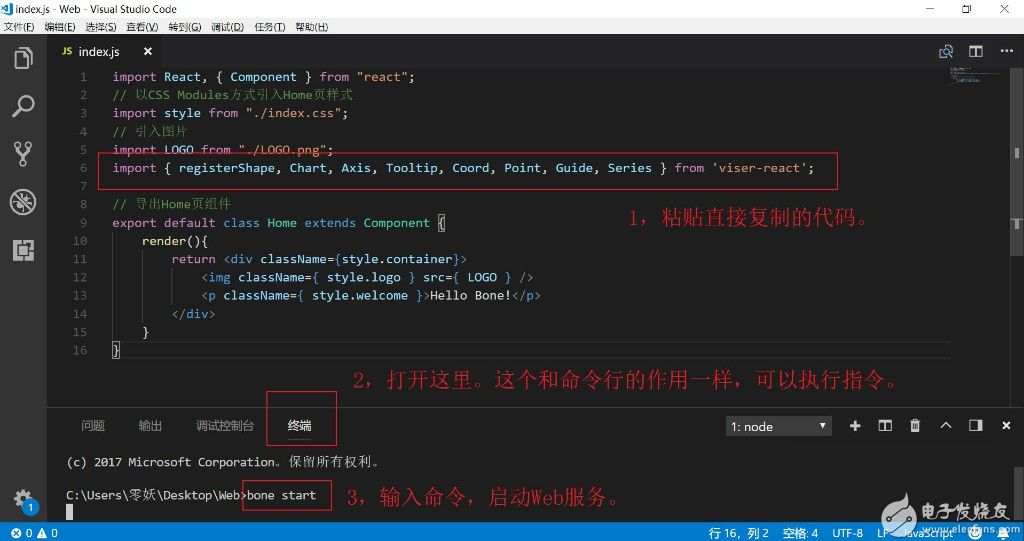
直接復制到index.js這個文件的前面,然后保存這個文件,打開“終端”,啟動Web服務。詳解見下圖。

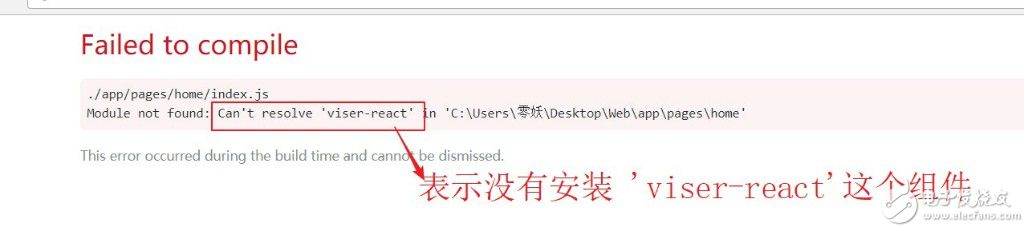
結果就是,出錯了。下圖這個錯誤提示是谷歌瀏覽器直接顯示的。

遇到這種問題,唯一的解決方案就是安裝這個組件。方法依然很簡單,一行代碼搞定。打開命令行,然后輸入如下代碼并回車即可完成 bnpm install -g viser-react 。如果你是安裝別的組件,那么后面的viser-react換成別的組件的名字即可完成。
為了完美地完成這個流程,你還需要再查看一下它的版本號,一行代碼搞定:npm list -g viser-react 。
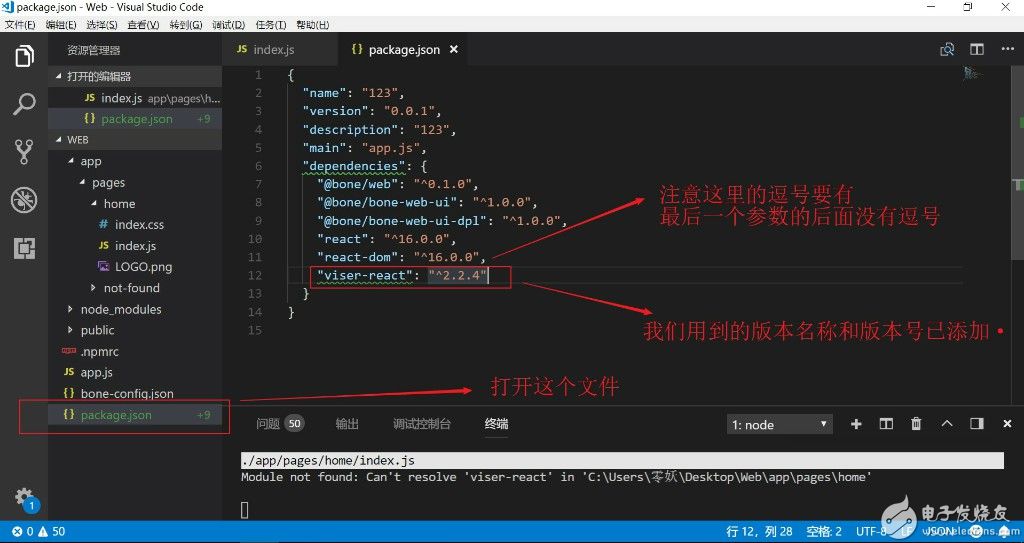
然后用VSCode打開package.json這個文件,添加如下內容:

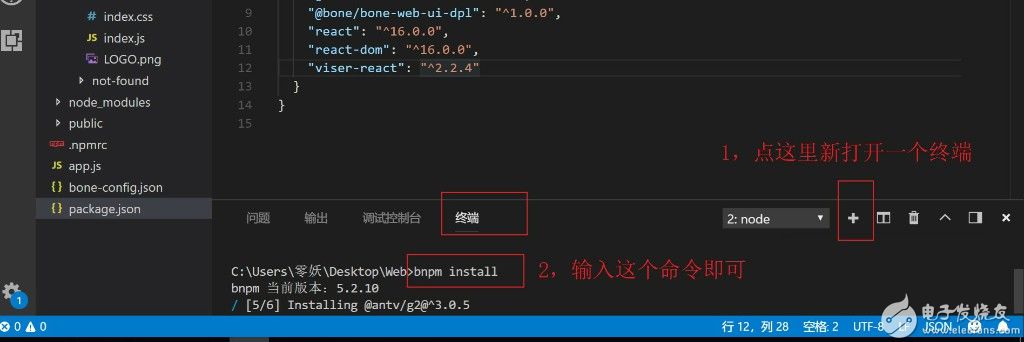
最后,在VSCode的“終端”里面,執行一個命令來結束添加外部組件的工作: bnpm install

好了,零妖已經教會你安裝一個外部組件的方法了,如果你遇到了別的組件不是系統自帶的,那么你就可以通過這種方法來安裝,是不是很簡單啊。你再保存一下index.js這個文件,鍵盤快捷鍵 Ctrl+s ,那么谷歌瀏覽器就會自動根據當前的代碼進行刷新,如果不出意外這次肯定沒問題了,不過顯示的頁面還是 Hello Bone 。
四
一切OK之后,你就可以把 import 這部分內容之后的全部代碼給刪掉了,因為沒有用啊,我們想要的是一個儀表盤。直接把儀表盤例程中,import之后的代碼復制粘貼一下,然后保存文件,那么谷歌瀏覽器會自動刷新,見證奇跡吧!一個一模一樣的儀表盤哦。
然后你就不要怕犯錯,不斷猜測某個數值可能是什么意思,然后修改它觀察顯示效果,當然如果能參考官方說明最好,因為有的組件會做一個手冊告訴你哪些參數是什么意思。這個過程是要靠你不斷去實踐探索的,光靠看書是沒有用的。
五
這篇文章你要靠自己勤勞的雙手來完成一個儀表盤的顯示,你自己要調整一下它的大小什么的,零妖就不在這里限制你的想象力了。
其實我們更關心的是數據如何顯示到上面。下一篇文章零妖就帶你查看一下API的例程,讀取設備的溫度屬性,然后想一個簡單的方法顯示到儀表盤上。
-
單片機
+關注
關注
6039文章
44579瀏覽量
636462 -
物聯網
+關注
關注
2910文章
44756瀏覽量
374605 -
阿里云
+關注
關注
3文章
967瀏覽量
43117 -
IOT
+關注
關注
187文章
4216瀏覽量
197063
發布評論請先 登錄
相關推薦
特斯拉FSD,從全棧自研到智能駕駛的未來

【星閃派物聯網開發套件體驗連載】智能交通燈
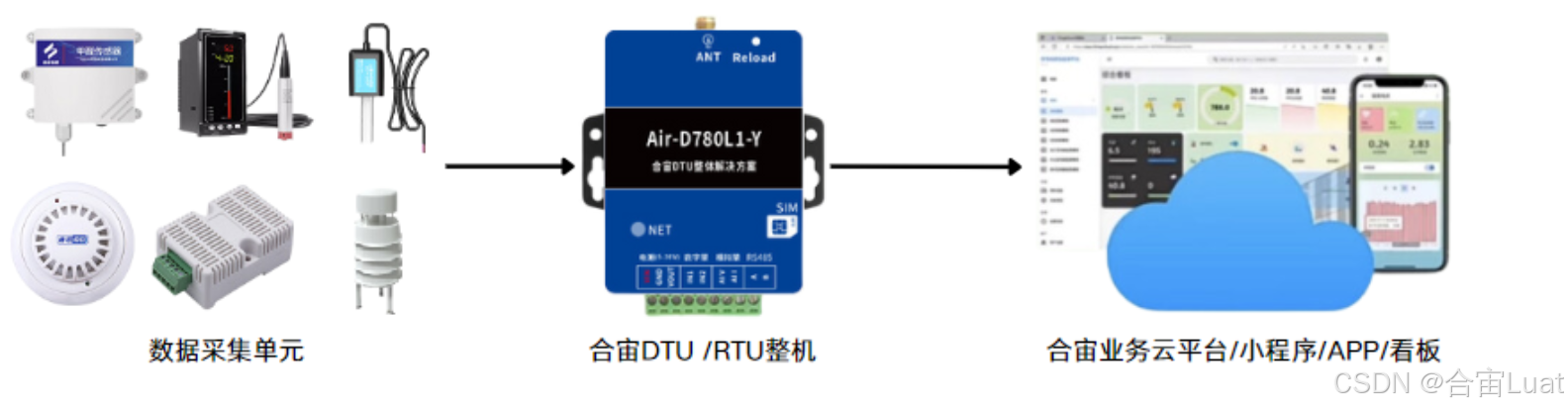
從邊緣設備到云端平臺,合宙DTU&RTU打造無縫物聯網解決方案

【天拓四方】物聯網網關硬件和云端分別實現了哪些功能?
工業物聯網平臺實現智能化云端計算與策略控制 ?

物聯網全棧可視化運維監控平臺





 物聯網全棧教程-從云端到設備(十)
物聯網全棧教程-從云端到設備(十)













評論