tSNE是目前最為流行的一種高維數(shù)據(jù)降維的算法。在大數(shù)據(jù)時代,數(shù)據(jù)不僅越來越多,而且變得越來越復(fù)雜,數(shù)據(jù)維度的轉(zhuǎn)化也在驚人地增加。對于計算機(jī)而言,處理高位數(shù)據(jù)是沒問題的,但是人類能感知到的只有三個維度,因此很有必要將高維數(shù)據(jù)進(jìn)行可視化,tSNE就是講數(shù)據(jù)集從任意維度降到二維或三維的算法。谷歌的一名實習(xí)員工最近提出了一種方法,可以讓tSNE在大型、高維數(shù)據(jù)庫上實時進(jìn)行可視化,而且還開源了。以下是論智為大家?guī)淼木幾g。
最近幾年,t分布隨機(jī)鄰近嵌入(tSNE)算法已經(jīng)成為最常用的高維數(shù)據(jù)分析工具,它經(jīng)常能提供有深度的見解。在TensorFlow嵌入項目和TensorBoard中用tSNE解釋深度神經(jīng)網(wǎng)絡(luò)的輸出時,其中一個強(qiáng)大的特征是,tSNE在使用時只需要稍微調(diào)整參數(shù),就能在不同規(guī)模下展現(xiàn)高維數(shù)據(jù)點的聚類。盡管有這個優(yōu)點,tSNE算法計算時候的復(fù)雜程度也限制了它在很多小數(shù)據(jù)集上的應(yīng)用。雖然已經(jīng)有一些針對這個問題的解決方法(主要關(guān)注點在數(shù)據(jù)點之間相似度計算的可擴(kuò)展性上),但目前為止當(dāng)可視化大數(shù)據(jù)及使用tSNE嵌入時,它們還不能提供真正的互動體驗。
在Linear tSNE Optimization for the Web一文中,我們提出了一種解決tSNE高度依賴現(xiàn)代圖形硬件問題的方法。我們的方法比其他類似技術(shù)能更快地生成嵌入,甚至可以利用GPU在客戶端的網(wǎng)頁瀏覽器上執(zhí)行。二者的結(jié)合讓大型、高維的數(shù)據(jù)庫實時可視化成為了可能。另外,我們還在TensorFlow.js中開源了這項成果,希望能帶來更多貢獻(xiàn)。
用我們的方法為全部MNIST數(shù)據(jù)集進(jìn)行實時tSNE嵌入演化。該數(shù)據(jù)集包含60000張手寫數(shù)字的圖片
tSNE的目標(biāo)是聚合相似數(shù)據(jù)點之間的小“鄰居”,同時降低整體數(shù)據(jù)的維度使之更加便于可視化。換句話說,tSNE目標(biāo)函數(shù)計算的是在二維或三維空間中這些相似數(shù)據(jù)的“鄰居”是如何分布的,然后根據(jù)此將它們映射到聚類之中。
在之前的研究中,tSNE的目標(biāo)最小化是作為N-body模擬問題進(jìn)行的,其中點在嵌入空間中隨機(jī)分布,每個點都受到兩種不同類型的力的作用。吸引力會將點與其在高維空間中最相似的點之間的距離越拉越近,同時排斥力使得它們與嵌入中的其他鄰近點越來越遠(yuǎn)。
吸引力只作用于一小部分點(也就是有相同近鄰的點),而排斥力在所有成對的點上都有作用。由于這個原因,tSNE需要強(qiáng)大的計算力和多次的目標(biāo)函數(shù)迭代,這就限制了數(shù)據(jù)庫的尺寸。為了改善這一問題,Barnes-Hut算法就用來近似估算排斥力和目標(biāo)函數(shù)的梯度。這就可以將計算擴(kuò)展到成千上萬個數(shù)據(jù)點,但是仍然需要15分鐘以上計算MNIST嵌入。
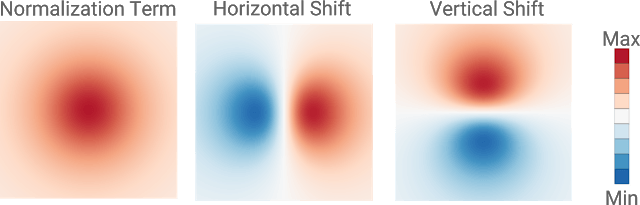
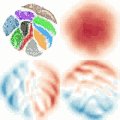
在我們的論文中,我們提出了解決上述問題的方法,通過利用在WebGL上生成的紋理計算目標(biāo)函數(shù)的梯度近似值。我們的技術(shù)利用一個三通道的圖案在每次最小化迭代時都繪制一個“排斥域(repulsive field)”,其中的三個組成元素作為RGB通道中的顏色和形狀。每個點都會得到一個排斥域,用來表示點上水平和豎直方向的排斥力,第三個元素用作歸一化。歸一化要保證轉(zhuǎn)換過程中的量值對應(yīng)高維空間的相似度測量方法。除此之外,圖案的分辨率也會根據(jù)不同情況調(diào)整,以保證像素的數(shù)量是不變的。

渲染三個用來計算單個點產(chǎn)生的排斥力。上圖顯示了藍(lán)色區(qū)域中的點被推到了左側(cè)和底部,而紅色區(qū)域中的點被推倒右側(cè)和頂部,而白色區(qū)域中的點不會移動
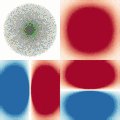
之后每個點的作用都被添加到GPU中,生成與排斥域相似的圖形(如下面的動圖所示)。這種方法比計算點和點之間的作用的方法對GPU更友好。這是因為多個點的排斥力可以在GPU中快速地同時計算。另外,我們在GPU中也計算了點之間的吸引力。

tSNE嵌入的演變動畫(左上);用來計算梯度的標(biāo)量場(右上);水平變換(左下);豎直變換(右下)
我們還將嵌入更新從點對點實現(xiàn)修改為在TensorFlow.js中計算的一系列標(biāo)準(zhǔn)張量操作,這是一個JavaScript庫,用于在Web瀏覽器中執(zhí)行張量計算。我們已經(jīng)開源的方法能完全在GPU上實現(xiàn)tSNE嵌入的變換,同時計算復(fù)雜性也得以改善。
有了這種只需15分鐘就能在MNIST數(shù)據(jù)集上完成計算的方法,我們現(xiàn)在可以實時在網(wǎng)頁中進(jìn)行可視化。另外,這種可視化還能在更大的數(shù)據(jù)集上實現(xiàn)。但是我們這項成果的主要缺陷就是目前只能在二維嵌入上工作。然而二維可視化卻經(jīng)常比三維可視化更受歡迎,應(yīng)為三維可視化需要更多交互才能理解聚類的結(jié)果。
未來的工作
我們相信,更快、更易交互的tSNE將大大提高數(shù)據(jù)分析系統(tǒng)的發(fā)展。我們很期待將這項成果用于深度神經(jīng)網(wǎng)絡(luò)。除此之外,我們的實驗表明,在使用GPU計算時的橫向思維(即用RGB圖像計算梯度)可以加速計算。在未來我們將開發(fā)更多這類的梯度計算,不僅將其應(yīng)用于降維算法上,還可以用到其他瀏覽器的N-body模擬中。
-
gpu
+關(guān)注
關(guān)注
28文章
4976瀏覽量
132024 -
算法
+關(guān)注
關(guān)注
23文章
4719瀏覽量
95901 -
數(shù)據(jù)庫
+關(guān)注
關(guān)注
7文章
3945瀏覽量
66777 -
數(shù)據(jù)集
+關(guān)注
關(guān)注
4文章
1225瀏覽量
25620
原文標(biāo)題:谷歌實習(xí)生提出tSNE在大型高維數(shù)據(jù)集上實時可視化的方法(附代碼)
文章出處:【微信號:jqr_AI,微信公眾號:論智】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
如何使用協(xié)議分析儀進(jìn)行數(shù)據(jù)分析與可視化
七款經(jīng)久不衰的數(shù)據(jù)可視化工具!
Oracle數(shù)據(jù)庫的多功能集成開發(fā)環(huán)境

光學(xué)系統(tǒng)的3D可視化
什么是大屏數(shù)據(jù)可視化?特點有哪些?
如何找到適合的大屏數(shù)據(jù)可視化系統(tǒng)
智慧能源可視化監(jiān)管平臺——助力可視化能源數(shù)據(jù)管理

智慧樓宇可視化的優(yōu)點
智慧園區(qū)數(shù)據(jù)可視化優(yōu)勢體現(xiàn)在哪些地方

大型商場能耗監(jiān)測可視化管理系統(tǒng)方案




















評論