引言
隨著Internet 技術(shù)與GIS 技術(shù)的發(fā)展,WebGIS 為GIS的發(fā)展開辟了新的空間,這有助于GIS信息的高度社會化共享盡早實現(xiàn)。不僅如此,也為GIS信息的提供者和使用者提供了便利,從而更加促進了GIS的快速發(fā)展。Internet技術(shù)的支持也使WebGIS的優(yōu)勢更加明顯,比如WebGIS的信息更新頻率更快使得消息到達更加及時、發(fā)布速度更快并且范圍更廣,這些優(yōu)點使得WebGIS明顯優(yōu)于其他傳統(tǒng)地理信息系統(tǒng)。
由于地圖數(shù)據(jù)復(fù)雜且數(shù)量大,為了保證在客戶端能夠通過瀏覽器快捷并高效地查看地圖數(shù)據(jù),必須在地圖數(shù)據(jù)的處理及顯示發(fā)布方法上做更多的改進,這為WebGIS的實現(xiàn)帶來了更大的挑戰(zhàn)。XML技術(shù)為Web地圖矢量數(shù)據(jù)的顯示發(fā)布提供了新的方法,即可縮放矢量圖形SVG,它很好地解決了地圖數(shù)據(jù)共享及互操作的關(guān)鍵問題。
SVG在WebGIS應(yīng)用中最顯著的優(yōu)點是地圖圖像縮放不失真,且地圖數(shù)據(jù)存儲文件小。此外,通過結(jié)合分布式體系結(jié)構(gòu),很好地平衡了服務(wù)器負載,并充分應(yīng)用了客戶端的處理功能,從而提高了地圖數(shù)據(jù)處理的效率。
1 SVG與WebGIS 技術(shù)介紹
1.1 WebGIS優(yōu)勢及關(guān)鍵技術(shù)
WebGIS訪問范圍很廣泛,這是與較為傳統(tǒng)的基于桌面的GIS 相比較為明顯的優(yōu)勢。即使是多個位于不同位置服務(wù)器的最新數(shù)據(jù),客戶也能夠同時訪問到。這種Internet/Intranet所特有的優(yōu)勢使得GIS的數(shù)據(jù)管理避免了不必要的操作,更為便利;除此之外,其軟件成本與維護成本均較低;并且操作簡單,只需瀏覽器操作即可。
分布式系統(tǒng)服務(wù)器可分散安裝于多臺機器上,且不受空間限制,只要能通過互聯(lián)便可。這種方式的優(yōu)點是分散單個服務(wù)器負載,優(yōu)化了訪問速度,這便是基于分布式的WebGIS 系統(tǒng)。分布式服務(wù)體系結(jié)構(gòu)可以很好地使客戶端和服務(wù)器端之間的處理負載保持平衡。
WebGIS的分布式系統(tǒng)結(jié)構(gòu)如圖1所示。
分布式體系結(jié)構(gòu)在一定程度上很好地分擔(dān)了服務(wù)器的數(shù)據(jù)承載量,但是服務(wù)器端的數(shù)據(jù)量仍沒有變化,而基于SVG 的WebGIS 設(shè)計模型則很好地利用了客戶端資源,減少了服務(wù)器端的數(shù)據(jù)量,提高了GIS數(shù)據(jù)的顯示與發(fā)布效率。
1.2 SVG技術(shù)
SVG 運用XML 語言來描述矢量圖形、位圖圖像和文字,它是按照W3C 標(biāo)準(zhǔn)基于XML 的成像模型,它使Web 開發(fā)人員、設(shè)計人員和用戶能夠擺脫HTML 的限制,并通過一個簡單的說明性編程模型創(chuàng)建豐富的視覺內(nèi)容和交互功能。SVG完全支持文檔對象模型,且由程序語言動態(tài)生成,并且可以跨平臺作業(yè)。

SVG提供了大量針對圖形、圖像、動畫的特定標(biāo)記,大大豐富了網(wǎng)頁顯示效果,同時減小了文件長度,縮短了傳輸時間。它還支持腳本語言,尤其是可以創(chuàng)建具有動態(tài)的、數(shù)據(jù)驅(qū)動的、交互式圖形、圖像。它將對圖形效果的編輯和顯示任務(wù)由服務(wù)器端移到客戶端,可充分利用客戶端的資源,從而減輕了服務(wù)器的負擔(dān)。SVG的諸多優(yōu)點使其非常適合運用于WebGIS.
SVG文檔結(jié)構(gòu)樣式定義了SVG圖元怎樣被渲染,描述了一個對象怎樣被繪制,以及定義了文本參數(shù)、坐標(biāo)系統(tǒng)、SVG視區(qū)、視區(qū)坐標(biāo)系和用戶坐標(biāo)系。圖形對象有直線(line)、路徑(path)、圓(circle)、圖標(biāo)(symbol)、文字(text)、圖像(image)等。路徑是一個圖形的輪廓,它的動作有Moveto、lineto、arc等,其交互性通過腳本控制,腳本可以修改對象屬性。
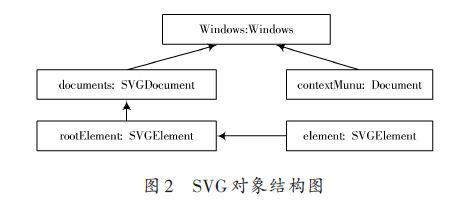
SVG 瀏覽器的上下文環(huán)境包含的對象有SVG本身作為XML 文檔所包含的DOM 對象,還有因瀏覽器差異而產(chǎn)生的其他對象.具體對象結(jié)構(gòu)如圖2所示。

SVG主要使用的對象變量共有5個,分別是Window、Document、rootElement、contextMunu、element.Window顧名思義,指的是WebGIS 瀏覽器運行窗口,Document主要負責(zé)對SVG 文檔的操作與處理,通過腳本來完成。contextMenu 變量的作用與Document類似,只是擴展了鼠標(biāo)右鍵操作彈出菜單功能。rootElement和element均是對SVG 元素進行操作,只是前者是對根元素進行操作,而后者是對節(jié)點元素進行操作。
2 基于SVG的WebGIS 系統(tǒng)設(shè)計與實現(xiàn)
2.1 系統(tǒng)設(shè)計模型
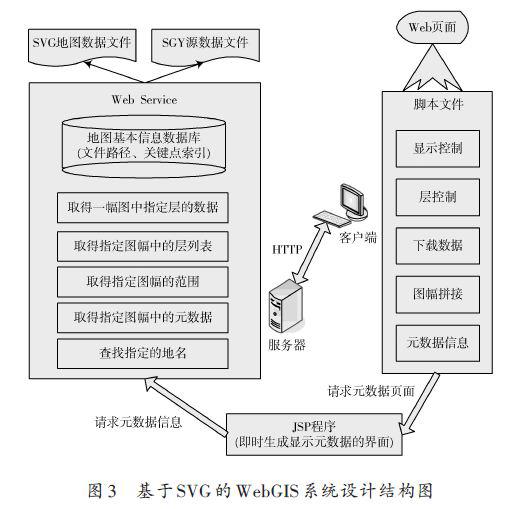
基于SVG 的WebGIS 系統(tǒng)主要由基于服務(wù)器端的WebService和基于客戶端的SVG 腳本文件及Web頁面兩部分構(gòu)成。系統(tǒng)具體結(jié)構(gòu)圖如圖3所示。

服務(wù)器端WebService 的主要作用是:從地圖基本信息庫中取得一副圖指定層的數(shù)據(jù),然后取得指定圖幅中的層列表、指定圖幅的范圍及元數(shù)據(jù),同時可根據(jù)地名查找到圖幅位置。地圖基本信息庫數(shù)據(jù)的主要是SVG地圖數(shù)據(jù)文件和SGY源數(shù)據(jù)文件。客戶端腳本文件的主要作用是:地圖圖像的顯示控制、圖層控制、地圖數(shù)據(jù)的下載以及圖幅拼湊。服務(wù)器端和客戶端的通信協(xié)議主要是HTTP,本地的JSP程序通過HTTP協(xié)議向服務(wù)器發(fā)送請求元數(shù)據(jù)信息,獲得元數(shù)據(jù)信息后生成元數(shù)據(jù)顯示界面,客戶端直接請求元數(shù)據(jù)頁面并顯示地圖圖像。
由于地圖數(shù)據(jù)信息量大,因此必須得到GIS數(shù)據(jù)庫的支持。本文采用的GIS 數(shù)據(jù)庫并不是常用的關(guān)系數(shù)據(jù)庫,而是SVG文檔。客戶端與服務(wù)器端通過HTTP協(xié)議連接后,服務(wù)器端解析客戶端的數(shù)據(jù)請求,并通過讀取SVG 文檔獲得地圖矢量數(shù)據(jù),然后服務(wù)器端將客戶端請求的矢量地圖輸入嵌入式Web 頁面,最后回復(fù)給客戶端瀏覽器。
2.2 腳本動態(tài)操作SVG
采用腳本動態(tài)操作SVG 文檔是開發(fā)基于SVG 的WebGIS 系統(tǒng)需要重點解決的問題。對于SVG 文檔的DOM 對象,主要有兩種操作方法[5]:使用JavaScript 在SVG 文檔內(nèi)部處理;在Batik 環(huán)境下,首先通過相關(guān)接口獲取當(dāng)前顯示SVG 視圖的DOM 對象,然后引用使用Java 語言對SVG 文檔進行處理。本文采用前一種方式。下面對腳本動態(tài)操作SVG的主要函數(shù)做簡單介紹。
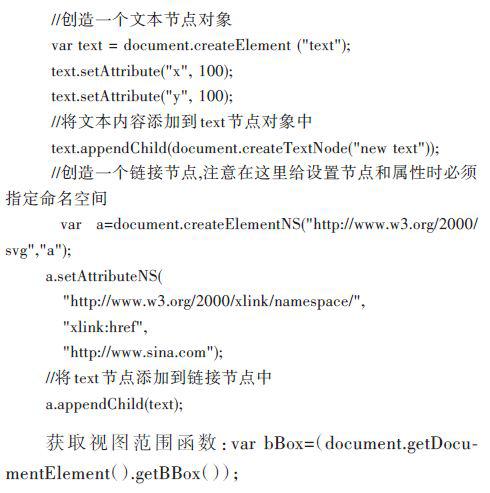
在JavaScript 環(huán)境下,通過DOM 定義的接口,在SVG 的XML 樹中漫游,可以對找到的節(jié)點屬性重新賦值,還可以在當(dāng)前文檔中刪除節(jié)點或添加新創(chuàng)建的節(jié)點。

getURL 函數(shù)是window 對象提供的方法,該方法可以實現(xiàn)從指定的URL路徑實時加載數(shù)據(jù)。getURL方法是由Adobo實現(xiàn)的,在加載文件的時候,該方法可以判斷所加載文件的文件類型和編碼方式,對于gzip壓縮的xml文件,用戶也可以加載。又比如對于壓縮存儲格式的。svgz文件,用戶加載后會自動進行必要的解壓操作;加載文本文件時,還能根據(jù)加載文件的編碼格式(ASCII,UTF-8,UTF-16)進行自動識別。這些都在很大程度上提供了便利。
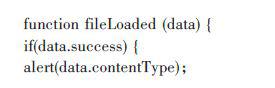
處理實時加載的文件調(diào)用函數(shù)fileLoaded,實現(xiàn)方式如下:


代碼中的data 參數(shù)表示的是一個關(guān)于指定URL文件信息的對象,該對象的success 屬性可以標(biāo)識是否成功加載了用戶指定的文件;content 屬性記錄了所加載文件的文本內(nèi)容;contentType 屬性用于標(biāo)識文件類型。
2.3 應(yīng)用拓展
基于SVG 的WebGIS 系統(tǒng)的實現(xiàn)為智能交通及物流信息化發(fā)展提供了契機。WebGIS系統(tǒng)與導(dǎo)航系統(tǒng)結(jié)合,再加上云計算服務(wù),可制定動態(tài)導(dǎo)航系統(tǒng)。用戶能在Web頁面查看到當(dāng)前的交通狀況,根據(jù)WebGIS界面做出預(yù)測,選擇交通暢通的道路行駛,這將為智能交通行業(yè)的發(fā)展起到很大的促進作用。現(xiàn)在已經(jīng)有很多科研機構(gòu)開始著手研究WebGIS在城市交通中的應(yīng)用,比如同濟大學(xué)研究了WebGIS 下的城市智能交通實時發(fā)布系統(tǒng)。同時在物流行業(yè),WebGIS 方便的監(jiān)測物流配送情況為信息化物流提供了技術(shù)保證。
3 結(jié)語
SVG 作為WebGIS實現(xiàn)的新方法,很好地平衡了服務(wù)器負載,并充分地利用了客戶端資源,相比于傳統(tǒng)WebGIS 的實現(xiàn)方式有著明顯的優(yōu)勢。基于SVG 的WebGIS 系統(tǒng)將在各個領(lǐng)域得到廣泛應(yīng)用,特別是在智能交通及物流行業(yè),將會迎來新的發(fā)展機遇。
-
Web
+關(guān)注
關(guān)注
2文章
1262瀏覽量
69446 -
Internet
+關(guān)注
關(guān)注
0文章
400瀏覽量
36846 -
瀏覽器
+關(guān)注
關(guān)注
1文章
1023瀏覽量
35335
發(fā)布評論請先 登錄
相關(guān)推薦
【分享】EasyGo 鏈?zhǔn)?b class='flag-5'>SVG系統(tǒng)的實時仿真應(yīng)用
SVG無功補償裝置生活中的應(yīng)用
HarmonyOS應(yīng)用開發(fā)-Svg組件體驗
基于SVG標(biāo)準(zhǔn)的WebGIS地圖應(yīng)用研究
基于XML的開放式WebGIS的系統(tǒng)設(shè)計
基于WebGIS的社區(qū)就業(yè)系統(tǒng)的設(shè)計
WebGIS技術(shù)在公共信息服務(wù)中的應(yīng)用研究
對象池技術(shù)在WebGIS中的應(yīng)用
WebGIS實時監(jiān)控的通用框架改進

基于SVG在企業(yè)任務(wù)管理系統(tǒng)中應(yīng)用
基于GeoJSON的輕量級WebGIS





 采用SVG技術(shù)在WebGIS系統(tǒng)中的設(shè)計與應(yīng)用
采用SVG技術(shù)在WebGIS系統(tǒng)中的設(shè)計與應(yīng)用










評論