今天要為大家推薦一套超酷炫的,用于構建神經網絡 3D 可視化應用的框架——TensorSpace。
有什么用途?
大家可以使用類 Keras 風格的 TensorSpace API,輕松創建可視化網絡、加載神經網絡模型并在瀏覽器中基于已加載的模型進行 3D 可交互呈現。 TensorSpace 可以使您更直觀地觀察神經網絡模型,并了解該模型是如何通過中間層 tensor 的運算來得出最終結果的。 TensorSpace 支持 3D 可視化經過適當預處理之后的 TensorFlow、Keras、TensorFlow.js 模型。
圖1:使用TensorSpace 創建交互式 LeNet 模型
▌TensorSpace 使用場景
TensorSpace 基于 TensorFlow.js、Three.js 和 Tween.js 開發,用于對神經網絡進行3D可視化呈現。通過使用 TensorSpace,不僅僅能展示神經網絡的結構,還可以呈現網絡的內部特征提取、中間層的數據交互以及最終的結果預測等一系列過程。
通過使用 TensorSpace,可以幫助您更直觀地觀察并理解基于 TensorFlow、Keras 或者 TensorFlow.js 開發的神經網絡模型。 TensorSpace 降低了前端開發者進行深度學習相關應用開發的門檻。 我們期待看到更多基于 TensorSpace 開發的3D可視化應用。
交互:使用類 Keras 的API,在瀏覽器中構建可交互的 3D 可視化模型。
直觀:觀察并展示模型中間層預測數據,直觀演示模型推測過程。
集成:支持使用 TensorFlow、Keras 以及 TensorFlow.js 訓練的模型。
▌使用方法
安裝
第一步: 下載 TensorSpace.js
我們提供了三種下載 TensorSpace.js 的方法,它們分別是 npm、yarn 以及 來自官方網站。
途徑 1: NPM

途徑 2: Yarn

途徑 3:官方網站下載
https://tensorspace.org/index_zh.html#download
第二步: 安裝依賴庫
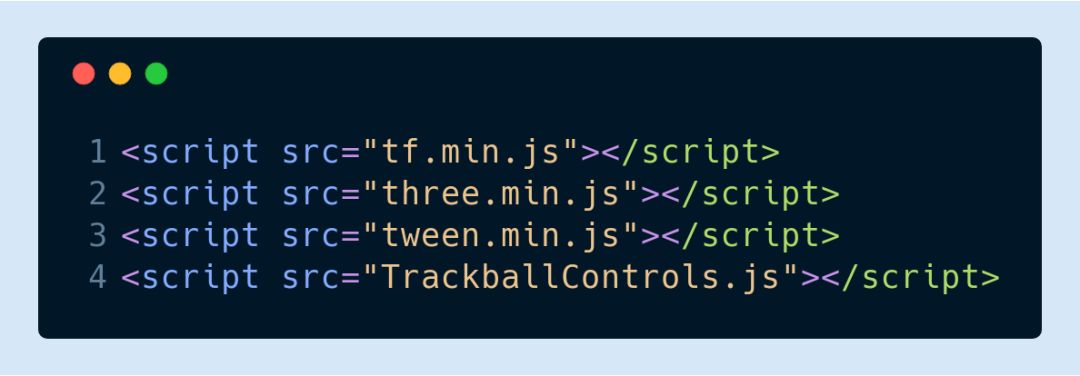
請在使用 TensorSapce.js 之前,引入TensorFlow.js、Three.js、Tween.js和TrackballControl.js至所需要的 html 文件中,并置于 TensorSpace.js 的引用之前。

第三步: 安裝 TensorSpace.js
將 TensorSpace.js 引入 html 文件中:

▌模型預處理
為了獲得神經網絡中間層的運算結果,我們需要對已有的模型進行模型預處理。基于不同的機器學習庫,我們提供了TensorFlow 模型預處理教程、Keras 模型預處理教程以及TensorFlow.js 模型預處理教程。
▌使用
在成功安裝完成 TensorSpace 并完成神經網絡模型預處理之后,我們可以來創建一個 3D TensorSpace 模型。
為了簡化步驟,請隨意使用我們在HelloWorld路徑下所提供的資源。我們將會用到適配 TensorSpace 的預處理模型以及樣例輸入數據(“5”)作為使用樣例來進行說明。所有的源碼都可以在helloworld.html文件中找到。
首先,我們需要新建一個 TensorSpace 模型實例:

然后,基于 LeNet 網絡的結構:輸入層 + 2 X (Conv2D層 & Maxpooling層) + 3 X (Dense層),我們可以搭建其模型結構:
最后,我們需要載入經過預處理的 TensorSpace 適配模型并使用init()方法來創建模型對象:
我們可以在瀏覽器中看到以下模型:
圖2- 所創建的 LeNet 模型 (無輸入數據)
我們可以使用我們已經提取好的手寫“5”作為模型的輸入:
我們在這里將預測方法放入init()的回調函數中以確保預測在初始化完成之后進行(在線演示)。
在線演示地址:
https://tensorspace.org/html/helloworld.html
可以在下面的地址的 CodePen 中試一下這個例子。
https://codepen.io/syt123450/pen/YRwZGg
圖3:LeNet 模型判別輸入“5”
▌樣例展示
LeNet
AlexNet
Yolov2-tiny
ResNet-5
Vgg16
ACGAN
MobileNetv1
-
神經網絡
+關注
關注
42文章
4771瀏覽量
100714 -
可視化
+關注
關注
1文章
1194瀏覽量
20934
原文標題:TensorSpace:一套用于構建神經網絡3D可視化應用的框架
文章出處:【微信號:rgznai100,微信公眾號:rgznai100】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
卷積神經網絡的實現工具與框架





 淺析構建神經網絡3D可視化應用的框架
淺析構建神經網絡3D可視化應用的框架










評論