GPU的渲染流水線的主要任務是完成3D模型到圖像的渲染(render)工作。常用的圖形學API編程模型中的渲染過程被分為幾個可以并行處理的階段,分別由GPU中渲染流水線的不同單元進行處理。GPU輸入的模型是數據結構(或語言)定義的對三維物體的描述,包括幾何、方向、物體表面材質以及光源所在位置等;而GPU輸出的圖像則是從觀察點對3D場景觀測到的二維圖像。在GPU渲染流水線的不同階段,需要處理的對象分別是頂點(vertex)、幾何圖元(primitive)、片元(fragment)、像素(pixel)。
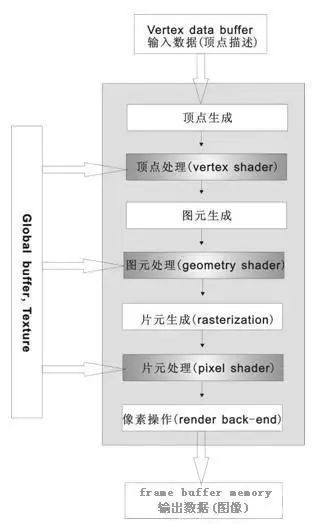
如圖1-1所示,典型的渲染過程可以分為以下幾個階段:
1.頂點生成
圖形學API用簡單的圖元(點、線、三角形)表示物體表面。每個頂點除了( x , y , z ) 三維坐標屬性外還有應用程序自定義屬性,例如位置、顏色、標準向量等。
2.頂點處理
本階段主要是通過計算把三維頂點坐標映射到二維屏幕,計算各頂點的亮度值等。這個階段是可編程的,由vertex shader完成。輸入與輸出一一對應,即一個頂點被處理后仍然是一個頂點,各頂點間的處理相互獨立,可以并行完成。
3.圖元生成
根據應用程序定義的頂點拓撲邏輯,把上階段輸出的頂點組織起來形成有序的圖元流。頂點拓撲邏輯定義了圖元在輸出流中的順序,一個圖元記錄由若干頂點記錄組成。
4.圖元處理
這一階段也是可編程的,由geometry shader完成。輸入和輸出不是一一對應,一個圖元被處理后可以生成0個或者多個圖元,各圖元處理也是相互獨立的。本階段輸出一個新的圖元流。
5.片元生成
這一階段將對每一個圖元在屏幕空間進行采樣,即光柵化。每一個采樣點對應一個片元記錄,記錄該采樣點在屏幕空間中的位置、與視點之間的距離以及通過插值獲得的頂點屬性等。
6.片元處理
片元處理階段是可編程的,由pixel shader完成,主要完成圖形的填色功能。模擬光線和物體表面的交互作用,決定每個片元的顏色及透明程度等屬性。
7.像素操作
用每個片元的屏幕坐標來計算該片元對最終生成圖像上的像素的影響程度。本階段計算每個采樣點離視點的距離,丟棄被遮擋住的片元。當來自多個圖元的片元影響同一個像素時,往往都根據圖元處理輸出流中定義的圖元位置進行像素更新。
下面以繪制一朵玫瑰為例來說明GPU圖形流水線的工作流程。
首先,GPU從顯存讀取描述玫瑰3D外觀的頂點數據,生成一批反映三角形場景位置與方向的頂點;
由vertex shader計算2D坐標和亮度值,在屏幕空間繪出構成玫瑰的頂點;
頂點被分組成三角形圖元;
geometry shader進行進一步細化,生成更多圖元;
隨后,GPU中的固定功能單元對這些圖元進行光柵化,生成相應的片元集合;
由pixel shader從顯存中讀取紋理數據對片元上色和渲染;
最后一個階段,根據片元信息更新玫瑰圖像,主要是可視度的處理。
由ROP完成像素到幀緩沖區的輸出,幀緩沖區中的數據經過D/A輸出到顯示器上以后,就可以看到繪制完成的玫瑰圖像了。

圖 1-1
圖形渲染過程具有內在的并行性:頂點之間、圖元之間、片元之間的數據相關性很弱,對它們的計算可以獨立并行進行。這使得通過并行處理提高吞吐量成為可能。
首先,渲染流水線具有時間上的功能并行。流水線的各級可以同時工作,當各級都能滿負荷工作時,能夠獲得最高性能。
其次,渲染流水線具有數據并行性。不僅可以通過SIMD提高每一個可編程著色器的性能,還可以在一個GPU內集成多條渲染流水線實現更高的吞吐量。
-
gpu
+關注
關注
28文章
4729瀏覽量
128890 -
API
+關注
關注
2文章
1499瀏覽量
61964
原文標題:GPU渲染流水線
文章出處:【微信號:Imgtec,微信公眾號:Imagination Tech】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
【「算力芯片 | 高性能 CPU/GPU/NPU 微架構分析」閱讀體驗】--了解算力芯片GPU

基于磁貼的GPU架構優缺點
什么是強制gpu渲染_強制渲染gpu有什么用
GPU的原理渲染流程詳細說明

GPU的原理和渲染流程詳細說明
一文詳解CPU渲染和GPU渲染之間的優劣
動畫渲染用GPU還是CPU的選擇思路





 GPU渲染過程的幾個階段
GPU渲染過程的幾個階段













評論