網頁加載速度慢是個很惱人的事情。用戶可能憤而關閉網頁,轉去其他網站,因此,很多網站都會使用一些方法將網站的圖片壓縮,今天給大家推薦一款由 Google 開源的圖片壓縮器 -Squoosh。
Squoosh 可幫助網站開發人員快速壓縮圖片,在保持圖片質量的同時,提升網站訪問速度。Squoosh 使用起來也非常簡單,在瀏覽器中打開頁面后,可點擊選擇或直接往里面拖圖片,在左下方可選擇想要生成的圖片格式,右下方選擇圖片質量,再下載即可。
而且Squoosh 用實時對比來展示壓縮效果,你可以左右拖動滑塊來比較,如下圖左邊是原圖,右邊是壓縮后的圖片,下面提供多種壓縮選項。
不難看出Squoosh! 非常簡單易用,打開網頁后,將圖片拖進去等幾秒鐘就可以下載壓縮版本的了。目前支持的格式有:
OptiPNG
MozJPEG
WebP
Browser PNG
Browser JPEG
Browser WebP
目前,squoosh已經在GitHub上獲得6676個Star,371個Fork(GitHub地址:https://github.com/GoogleChromeLabs/squoosh/)
-
Google
+關注
關注
5文章
1766瀏覽量
57575 -
圖片
+關注
關注
0文章
203瀏覽量
15945 -
壓縮器
+關注
關注
0文章
26瀏覽量
7797
原文標題:Google 開源的這個圖片壓縮器,真實用!
文章出處:【微信號:TheAlgorithm,微信公眾號:算法與數據結構】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
Bananna Pi開源社區聯合矽昌通信打造開源的低成本Wifi5路由器

香蕉派開源社區與矽昌通信共推BPI-Wifi5 低成本路由器開源方案
設計的一款搭載TPA3116的擴音器,有非常小聲的POP怎么解決?
如果設計一款桌面款的機器玩具,最吸引人的外觀與功能要有哪些?
請問AIC3204具有限幅器功能嗎?
如何使用gzip壓縮和解壓縮技術
TLV320ADCx120和PCMx120-Q1中的動態范圍增強器和壓縮器應用說明

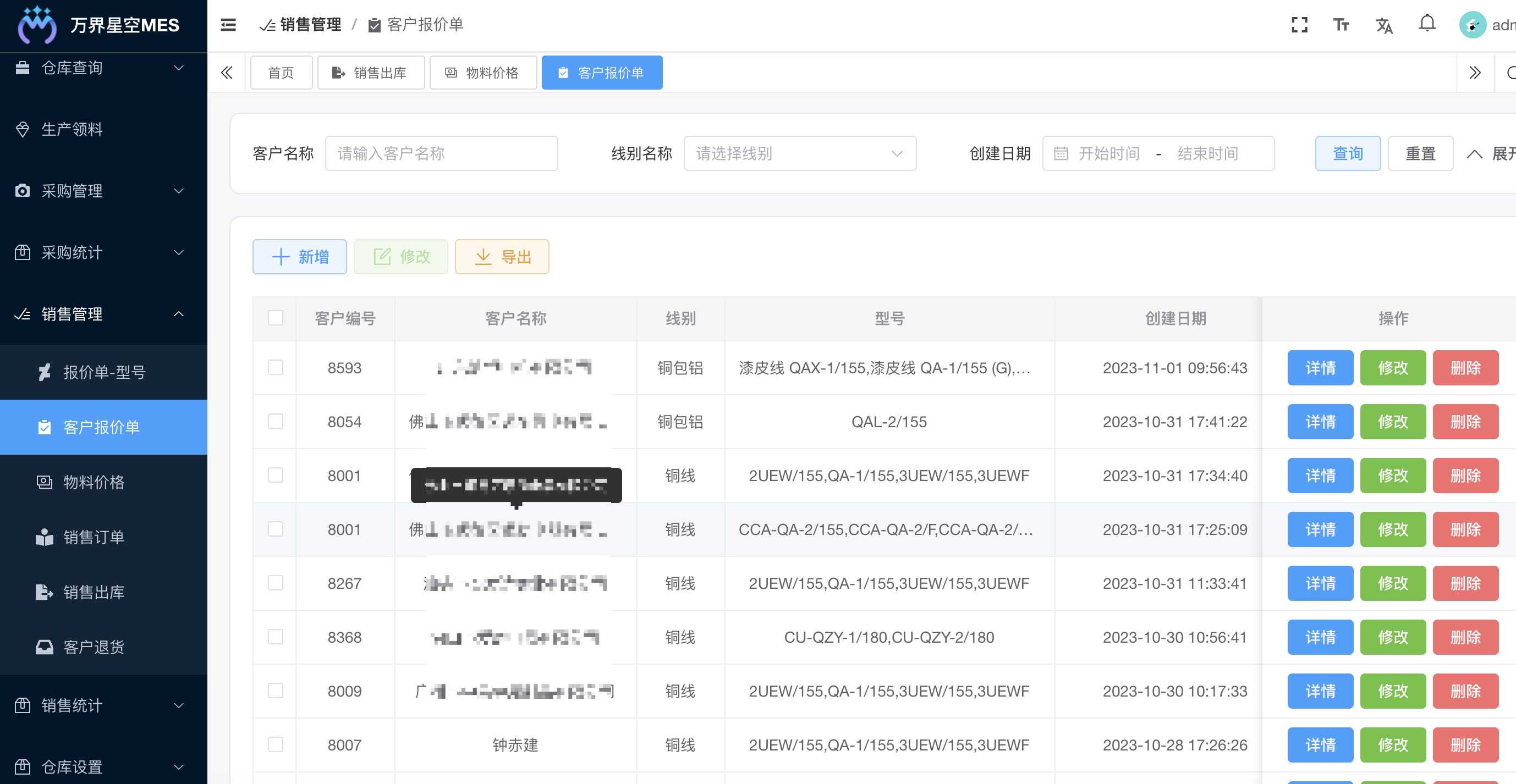
?介紹一款Java開發的開源MES系統





 推薦一款由Google開源的圖片壓縮器-Squoosh
推薦一款由Google開源的圖片壓縮器-Squoosh












評論