作者:vivo 互聯網前端團隊- ZhaoJie
本文將從各個角度來對動畫整個體系進行分類,并且介紹各種前端動畫的實現方法,最后我們將總結在實際開發中的各個場景的動畫選擇方案。
一、背景
前端動畫場景需求多
對眾多動畫場景的技術實現方案選擇上比較模糊
各動畫方案的優劣及適用場景認識模糊
現有動畫庫太多,不知道選哪個
主流動畫庫的適用場景認識模糊
下面首先讓我們從各個角度來對動畫整個體系進行分類,讓我們清晰的了解動畫整個體系。
二、分類
2.1 ?用途角度
首先我們從動畫的用途或者說是業務的角度來進行區分,將我們平時的動畫分為展示型動畫和交互型動畫。
2.1.1 展示型動畫
類似于一張GIF圖,或者一段視頻。比如在開啟寶箱的時候,我們會加入一個切場過渡動畫,來替代原有的生硬等待結果。
展示型動畫在實際使用的場景中,實現的方法很多,比如用GIF圖,canvas,CSS3動畫等,但是最終輸出的結果是不帶有交互的,也就是從動畫起始狀態到結束狀態一氣呵成,這個過程用戶可以感知,但是無法參與。
2.1.2 交互型動畫
用戶自已參與的,對于交互性動畫而言,我們可以在動畫播放的某個時間節點觸發相應的操作,進而讓用戶參與到其中,最常見的例子紅包雨,不僅僅能提升用戶的體驗,還能提升我們的產品的多元性。
然而交互性動畫經常面臨的一個問題就是,通過原生代碼實現交互動畫是很復雜的,同時性能和兼容性是不得不認真考慮的問題,比較好的解決方案還是尋求相關的框架。
2.2 繪制技術角度
不管采用什么方式來制作動畫,最終呈現到前端頁面的無非是以下三種形式:
Canvas
div
SVG
PS:為了簡單也可以用視頻,但除非動畫的播放場景固定,不然移動端視頻在不同app、不同機型、不同系統的播放顯示都不太一樣,容易踩不少坑。
2.2.1 不同繪制技術的性能差異
Canvas
效率高、性能好、可控性高,只能處理位圖,內存占用恒定
依賴分辨率
不支持事件處理器
弱的文本渲染能力
能夠以 .png 或 .jpg 格式保存結果圖像
最適合圖像密集型的游戲,其中的許多對象會被頻繁重繪
div
包括CSS控制的DOM動畫、JS控制的DOM動畫
比較適合簡單的數量較少的復雜度較低的動畫
SVG
處理矢量圖,不失真
不依賴分辨率
支持事件處理器
最適合帶有大型渲染區域的應用程序(比如谷歌地圖)
復雜度高會減慢渲染速度(任何過度使用 DOM 的應用都不快)
不適合游戲應用
2.2.2? Canvas和SVG比較
一句話總結:都是2D做圖,svg是矢量圖,canvas是位圖。canvas 是逐像素進行渲染的,適合游戲。
SVG
SVG繪制的是矢量圖,縮放不影響顯示,所以最適合帶有大型渲染區域的應用程序(比如谷歌地圖)
SVG 是一種使用 XML 描述 2D 圖形的語言。
SVG 基于 XML,這意味著 SVG DOM 中的每個元素都是可用的。您可以為某個元素附加 JavaScript 事件處理器。
在 SVG 中,每個被繪制的圖形均被視為對象。如果 SVG 對象的屬性發生變化,那么瀏覽器能夠自動重現圖形。
Canvas
Canvas 通過 JavaScript 來繪制 2D 圖形。
Canvas 是逐像素進行渲染的。
在 Canvas 中,一旦圖形被繪制完成,它就不會繼續得到瀏覽器的關注。如果其位置發生變化,那么整個場景也需要重新繪制,包括任何或許已被圖形覆蓋的對象。
Canvas只占用一個DOM節點,在做一些煙花、飄雪等運動元素很多的動畫時,會比CSS/SVG性能好。
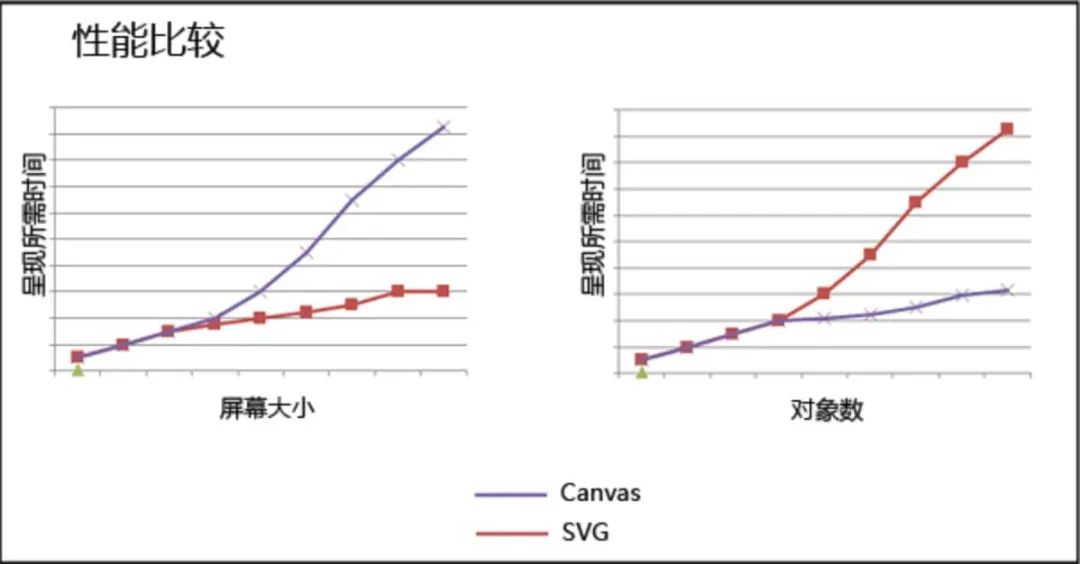
性能比較
一般情況下,隨著屏幕大小的增大,canvas將開始降級,因為需要繪制更多的像素。
隨著屏幕上的對象數目增多,SVG 將開始降級,因為我們正不斷將這些對象添加到 DOM 中。
這些度量不一定準確,以下方面的不同一定會引起變化:實現和平臺、是否使用完全硬件加速的圖形,以及 JavaScript 引擎的速度。

2.3 動畫類型角度
前端動效開發,首先應該確定的是
動畫用途->確認動畫類型->確認繪制技術->確認動畫的實現方式。
雖然最終呈現動畫的載體(繪制技術)就三種,但實現動畫的方式卻很多,得從動畫類型出發討論動畫的實現方式:
(1)逐幀動畫(序列幀動畫)
GIF實現
CSS實現(animation)
JS+DOM實現
JS+canvas實現
(2)補間動畫(Tween動畫關鍵幀動畫)
CSS實現(transition、animation等)使用一些緩動函數
JS實現
(3)SVG動畫
使用 XML 格式定義圖形
可以用AI等SVG編輯工具生成SVG圖片后,配合anime.js、GSAP等現有庫進行動畫制作
(4)骨骼動畫
一般采用Spine、DragonBones等工具導出相應資源圖片和JSON動畫配置資源后使用。
(5)3D動畫
DOM操作用CSS 3D實現。(perspective屬性、css3d-engine)
場景搭建用webGL(Three.js等)
3D模型動畫用Blender或maya等制作完成后導出使用
2.3.1 逐幀動畫(序列幀動畫)
逐幀動畫是在時間幀上逐幀繪制幀內容,由于是一幀一幀的畫,所以逐幀動畫具有非常大的靈活性,幾乎可以表現任何想表現的內容。
由于逐幀動畫的幀序列內容不一樣,不僅增加制作負擔而且最終輸出的文件量也很大,但它的優勢也很明顯:因為它相似與電影播放模式,很適合于表演很細膩的動畫,如3D效果、人物或動物急劇轉身等等效果。
所以逐幀動畫的實現核心是什么,就是將我們的這些靜態的圖片進行快速的循環播放,形成了一個動態的動畫效果。這就是幀動畫。
2.3.1.1 GIF實現
我們可以將幀動畫導出成GIF圖,GIF圖會連續播放,無法暫停,它往往用來實現小細節動畫,成本較低、使用方便。但其缺點也是很明顯的:
畫質上,GIF 支持顏色少(最大256色)、Alpha 透明度支持差,圖像鋸齒毛邊比較嚴重;
交互上,不能直接控制播放、暫停、播放次數,靈活性差;
性能上,GIF 會引起頁面周期性的繪畫,性能較差。
2.3.1.2 CSS實現
CSS3幀動畫是我們今天需要重點介紹的方案,最核心的是利用CSS3中Animation動畫,確切的說是使用animation-timing-function?的階梯函數?steps(number_of_steps, direction)?來實現逐幀動畫的連續播放。
幀動畫的實現原理是不斷切換視覺內圖片內容,利用視覺滯留生理現象來實現連續播放的動畫效果,下面我們來介紹制作CSS3幀動畫的幾種方案。
(1)連續切換動畫圖片地址src(不推薦)
我們將圖片放到元素的背景中(background-image),通過更改?background-image?的值實現幀的切換。但是這種方式會有以下幾個缺點,所以該方案不推薦。
多張圖片會帶來多個 HTTP 請求
每張圖片首次加載會造成圖片切換時的閃爍
不利于文件的管理
(2)連續切換雪碧圖位置(推薦)
我們將所有的幀動畫圖片合并成一張雪碧圖,通過改變?background-position?的值來實現動畫幀切換。分兩步進行:
步驟一:
將動畫幀合并為雪碧圖,雪碧圖的要求可以看上面素材準備,比如下面這張幀動畫雪碧圖,共20幀。

(圖片來源于:幀動畫的多種實現方式與性能對比)
步驟二:
使用steps階梯函數切換雪碧圖位置
寫法一:
.sprite { width: 300px; height: 300px; background-repeat: no-repeat; animation: frame 333ms steps(1,end) both infinite; } @keyframes frame { 0% {background-position: 0 0;} 5% {background-position: -300px 0;} 10% {background-position: -600px 0;} 15% {background-position: -900px 0;} 20% {background-position: -1200px 0;} 25% {background-position: -1500px 0;} 30% {background-position: -1800px 0;} 35% {background-position: -2100px 0;} 40% {background-position: -2400px 0;} 45% {background-position: -2700px 0;} 50% {background-position: -3000px 0;} 55% {background-position: -3300px 0;} 60% {background-position: -3600px 0;} 65% {background-position: -3900px 0;} 70% {background-position: -4200px 0;} 75% {background-position: -4500px 0;} 80% {background-position: -4800px 0;} 85% {background-position: -5100px 0;} 90% {background-position: -5400px 0;} 95% {background-position: -5700px 0;} 100% {background-position: -6000px 0;} }
針對以上動畫有疑問?
問題一:既然都詳細定義關鍵幀了,是不是可以不用steps函數了,直接定義linear變化不就好了嗎?
animation: frame 10s linear both infinite;
如果我們定義成這樣,動畫是不會階梯狀,一步一步執行的,而是會連續的變化背景圖位置,是移動的效果,而不是切換的效果,如下圖:

問題二:?不是應該設置為20步嗎,怎么變成了1?
這里我們先來了解下animation-timing-function屬性。CSS animation-timing-function屬性定義CSS動畫在每一動畫周期中執行的節奏。
綜上我們可以知道,因為我們詳細定義了一個動畫周期,也就是說0% ~ 5%之間變化一次,5% ~ 10%變化一次,所以我們這樣寫才能達到想要的效果。
寫法二:
?
?
.sprite { width: 300px;
height: 300px;
background-repeat: no-repeat;
animation: frame 333ms steps(20) both infinite;
}
@keyframes frame { 0% {background-position: 0 0;}//可省略
100% {background-position: -6000px 0;}
}
這里我們定義了關鍵幀的開始和結束,也就是定義了一個關鍵幀周期,但因為我們沒有詳細的定義每一幀的展示,所以我們要將0%~100%這個區間分成20步來階段性展示。
(3)連續移動雪碧圖位置(移動端推薦)
跟第二種基本一致,只是切換雪碧圖的位置過程換成了transform:translate3d()來實現,不過要加多一層overflow: hidden;的容器包裹,這里我們以只定義初始和結束幀為例,使用transform可以開啟GPU加速,提高機器渲染效果,還能有效解決移動端幀動畫抖動的問題。
.sprite-wp { width: 300px; height: 300px; overflow: hidden; } .sprite { width: 6000px; height: 300px; will-change: transform; background: url(frame.png) no-repeat center; animation: frame 333ms steps(20) both infinite; } @keyframes frame { 0% {transform: translate3d(0,0,0);} 100% {transform: translate3d(-6000px,0,0);} }
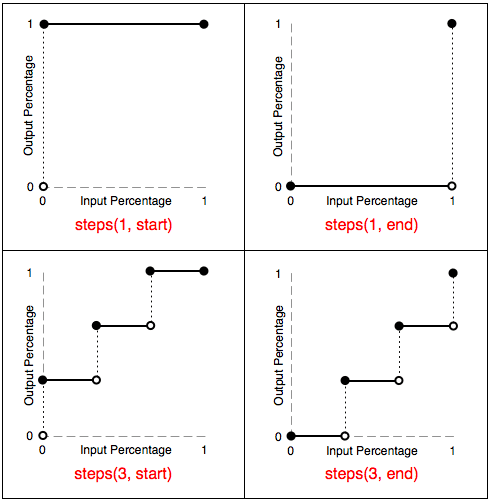
steps() 函數詳解
從上面的代碼我們可以發現,CSS實現的核心就是使用animation-timing-function緩動函數的階梯函數steps(number_of_steps, direction)來實現逐幀動畫的連續播放的。
接著我們來了解下steps() 函數:
steps 指定了一個階梯函數,包含兩個參數:
第一個參數指定了函數中的間隔數量(必須是正整數);
第二個參數可選,指定在每個間隔的起點或是終點發生階躍變化,接受 start 和 end 兩個值,默認為 end。
start 第一幀是第一步動畫的結束,end 第一幀是第一步動畫的開始。

除了 steps 函數,animation-timing-function 還有兩個與逐幀動畫相關的屬性值 step-start 與 step-end:
step-start 等同于 steps(1,start)
step-end 等同于 steps(1,end)
2.3.1.3 JS實現
(1)通過JS來控制img的src屬性切換(不推薦)
和上面CSS3幀動畫里面切換元素background-image屬性一樣,會存在多個請求等問題,所以該方案我們不推薦,但是這是一種解決思路。
(2)通過JS來控制canvas圖像繪制
通過canvas制作幀動畫的原理是用drawImage方法將圖片繪制到canvas上,不斷擦除和重繪就能得到我們想要的效果。
(function () { var timer = null,
canvas = document.getElementById("canvas"),
context = canvas.getContext('2d'),
img = new Image(),
width = 300,
height = 300,
k = 20,
i = 0;
img.src = "frame.png"; function drawImg() {
context.clearRect(0, 0, width, height);
i++; if (i == k) {
i = 0;
}
context.drawImage(img, i * width, 0, width, height, 0, 0, width, height); window.requestAnimationFrame(drawImg);
}
img.onload = function () { window.requestAnimationFrame(drawImg);
}
})();
上面是通過改變裁剪圖像的X坐標位置來實現動畫效果的,也可以通過改變畫布上放置圖像的坐標位置實現,如下:
context.drawImage(img, 0, 0, width*k, height,-i*width,0,width*k,height);
(3)通過JS來控制CSS屬性值變化
這種方式和前面CSS3幀動畫一樣,有三種方式,一種是通過JS切換元素背景圖片地址background-image,一種是通過JS切換元素背景圖片定位background-position,最后一種是通過JS移動元素transform:translate3d(),第一種不做介紹,因為同樣會存在多個請求等問題,不推薦使用,這里實現后面兩種。
切換元素背景圖片位置?background-position
.sprite { width: 300px;
height: 300px;
background: url(frame.png) no-repeat 0 0;
}
(function(){ var sprite = document.getElementById("sprite"),
picWidth = 300,
k = 20,
i = 0,
timer = null; // 重置背景圖片位置
sprite.style = "background-position: 0 0"; // 改變背景圖位置
function changePosition(){
sprite.style = "background-position: "+(-picWidth*i)+"px 0";
i++; if(i == k){
i = 0;
} window.requestAnimationFrame(changePosition);
} window.requestAnimationFrame(changePosition);
})();
移動元素背景圖片位置?transform:translate3d()
.sprite-wp { width: 300px;
height: 300px;
overflow: hidden;
}
.sprite { width: 6000px;
height: 300px;
will-change: transform;
background: url(frame.png) no-repeat center;
}
(function () {
var sprite = document.getElementById("sprite"),
picWidth = 300,
k = 20,
i = 0,
timer = null;
// 重置背景圖片位置
sprite.style = "transform: translate3d(0,0,0)";
// 改變背景圖移動
function changePosition() {
sprite.style = "transform: translate3d(" + (-picWidth * i) + "px,0,0)";
i++;
if (i == k) {
i = 0;
}
window.requestAnimationFrame(changePosition);
}
window.requestAnimationFrame(changePosition);
})();
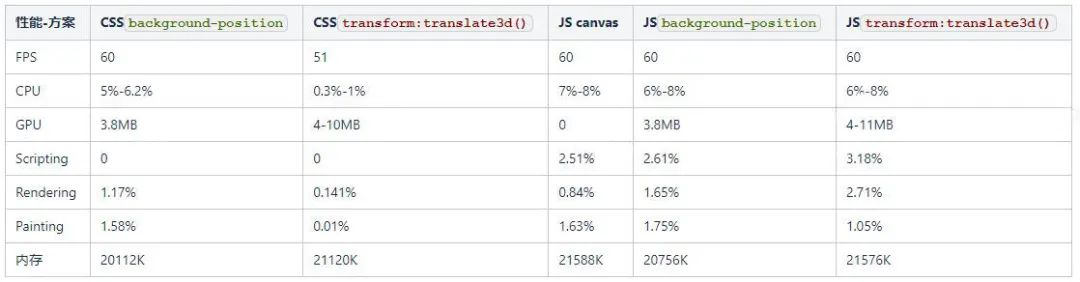
2.3.1.4 性能分析
我們通過Chrome瀏覽器的各種工具,查看了每種方案的 FPS、CPU占用率、GPU占用、Scripting、Rendering、Painting、內存的使用情況,得到以下數據:

通過分析以上數據我們可以得出以下幾點:
除了CSS?transform:translate3d()?方案,其他方案的FPS都能達到60FPS的流暢程度,但該方案的FPS 也不是很低。
CPU占用率最低的方案是
CSS?transform:translate3d()?方案。
GPU占用最低的方案是JS canvas 繪制方案。
CSS 方案沒有腳本開銷。
Rendering 最少的是
CSS?transform:translate3d()?方案。
Painting 最少的是
CSS?transform:translate3d()?方案。
各方案內存占用區別不大。
結論:我們看到,在7個指標中,CSS?transform:translate3d()?方案將其中的4個指標做到了最低,從這點看,我們完全有理由選擇這種方案來實現CSS幀動畫。
2.3.2 補間動畫(Tween動畫關鍵幀動畫)
補間動畫是動畫的基礎形式之一,又叫做中間幀動畫,漸變動畫,指的是人為設定動畫的關鍵狀態,也就是關鍵幀,而關鍵幀之間的過渡過程只需要由計算機處理渲染的一種動畫形式。
說白了,就是我們在做動畫的時候,只需要指定幾個特殊時刻動畫的狀態,其余的狀態由計算機自動計算補充。
實現補間動畫常見的手段主要由以下幾種:
CSS3 Animation:通過animation(除steps()以外的時間函數)屬性在每個關鍵幀之間插入補間動畫。
CSS3 Transition:區別于animation,transition只能設定初始和結束時刻的兩個關鍵幀狀態。
利用JavaScript實現動畫:例如JavaScript動畫庫或框架,Anime.js 或者TweenJS,它是CreateJS的其中一個套件。另外,在Flash業界久負盛名的GreenSock推出的GSAP(GreenSock Animation Platform)也新引入了對Javascript動畫的支持。
2.3.2.1 CSS實現
(1)transition 動畫
transition允許CSS的屬性值在一定的時間區間內平滑地過渡,即指定元素的初始狀態 和末尾狀態,既可以完成一個動畫,中間的變化完全有瀏覽器自己決定。動畫的效果主要還是看transition相關屬性即可。
然而利用transition制作的動畫也有著顯著的缺點:
transition需要事件觸發,所以沒法在網頁加載時自動發生。
transition是一次性的,不能重復發生,除非一再觸發。
transition只能定義開始狀態和結束狀態,不能定義中間狀態,也就是說只有兩個狀態。
一條transition規則,只能定義一個屬性的變化,不能涉及多個屬性。
(2)animation 動畫
利用animation可以完成一個完整的CSS補間動畫,如上面所說,我們只需要定義幾個特殊時刻的動畫狀態即可。這個特殊時刻通常我們叫做關鍵幀。
keyframes 關鍵幀
Keyframes具有其自己的語法規則,他的命名是由"@keyframes"開頭,后面緊接著是這個“動畫的名稱”加上一對花括號“{}”,括號中就是一些不同時間段樣式規則,有點像我們CSS的樣式寫法一樣。
對于一個"@keyframes"中的樣式規則是由多個百分比構成的,如“0%”到"100%"之間,我們可以在這個規則中創建多個百分比,我們分別給每一個百分比中給需要有動畫效果的元素加上不同的屬性,從而讓元素達到一種在不斷變化的效果,比如說移動,改變元素顏色,位置,大小,形狀等。
不過有一點需要注意的是,我們可以使用“fromt”“to”來代表一個動畫是從哪開始,到哪結束,也就是說這個 "from"就相當于"0%"而"to"相當于"100%",值得一說的是,其中"0%"不能像別的屬性取值一樣把百分比符號省略,我們在這里必須加上百分符號(“%”)如果沒有加上的話,我們這個keyframes是無效的,不起任何作用。因為keyframes的單位只接受百分比值。看一下具體的代碼:
@keyframes IDENT {
from {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
to {
Properties:Properties value;
}
}
/*或者全部寫成百分比的形式:*/
@keyframes IDENT {
0% {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
100% {
Properties:Properties value;
}
}
其中IDENT是一個動畫名稱,你可以隨便取,當然語義化一點更好,Percentage是百分比值,我們可以添加許多個這樣的百分比,Properties為CSS的屬性名,比如說left,background等,value就是相對應的屬性的屬性值。
2.3.2.2 JS實現
利用JavaScript實現動畫,可以采用開源的JavaScript動畫庫或框架進行實現,例如:Anime.js或者TweenJS 下面我們以Anime.js為例進行演示如何實現一個補間動畫。
一定程度上,anime.js也是一個CSS3動畫庫,適用所有的CSS屬性,并且實現的@keyframes 能更方便的實現幀動畫,替代CSS3復雜的定義方式。使用對象數組的形式定義每一幀。
戳我:keyframes實例
anime({
targets: 'div',
translateX: [
{ value: 250, duration: 1000, delay: 500, elasticity: 0 }, //第一幀
{ value: 0, duration: 1000, delay: 500, elasticity: 0 } //第二幀
]
}) //這個例子實現了目標元素在兩幀中實現水平位移
提供的Timeline能實現更為復雜的動畫效果,通過這個Timeline,我們可以維護不同的動畫之間的關系,進而通過多個不同的動畫組成一個更為復雜的動畫。
戳我:Timeline實例
var myTimeline = anime.timeline();
//通過.add()方法添加動畫
myTimeline
.add({
targets: '.square',
translateX: 250
})
.add({
targets: '.circle',
translateX: 250
})
.add({
targets: '.triangle',
translateX: 250
});
2.3.3 SVG動畫
當我們在實現動畫的時候,慢慢會發現,大部分的元素都是圖片,而且圖片是提前預設好的,不能更改,只能用新的圖片替換,例如當我們要實現微笑動畫的時候,需要畫兩張圖,一幅是閉著嘴的,一幅是張嘴笑的,然后逐幀播放。這樣的畫面當你有足夠多幀圖片的時候,并不會看出生硬,一旦低于 24 幀就是變得不自然了,那怎么在不增加工作量的前提下,實現流暢的變化呢?我們將關鍵幀動畫的思維嫁接到元素自身扭曲變化上,就催生出了「柔性動畫」的概念。
2.3.3.1 SVG動畫講解

(圖片來源于:GSAP官網)
從上圖可以看出,元素之間是可以相互變化的,而且非常的流暢,這樣的動畫并不需要 canvas 這種重武器,簡單的 DOM 就可以實現,SVG 真的是一個神器,不僅在實現圖標,字體上特點鮮明,在實現柔性動畫方面也獨樹一幟。
SVG 依然是 DOM ,他有自己獨有的 Animation 標簽,但也支持 CSS 的屬性,其實現動畫的本質是依賴于線條和填充,線條的變化,導致填充區域的改變,從而引起形狀的變化。而線條則依賴于路徑和錨點,路徑和錨點的改變,直接影響了線條的變化。
可以用AI等SVG編輯工具生成SVG圖片后,配合anime.js、GSAP等現有庫進行動畫制作。
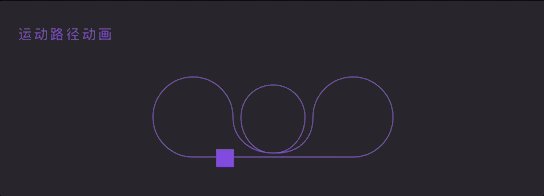
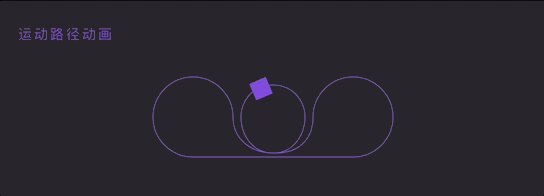
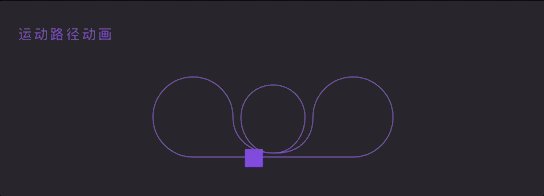
下面我們通過anime.js來實現一個SVG路徑動畫.
SVG 繪制路徑
戳我:SVG實例
var path = anime.path('.motion-path-demo path');
anime({
targets: '.motion-path-demo .el',
translateX: path('x'),
translateY: path('y'),
rotate: path('angle'),
easing: 'linear',
duration: 2000,
loop: true
});

(圖片來源于:animejs官網)
2.3.4 骨骼動畫
SVG 實現的動畫比較局部和小巧,使用范圍也比較狹窄,但是當我們實現復雜的柔性動畫,甚至游戲的時候,就還是需要用骨骼動畫來實現。

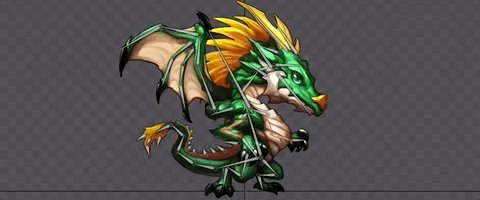
(圖片來源于:DragonBones官網)
從上圖我們可以看到龍的翅膀是一張圖片,但是可以通過圖片的局部的扭曲和變形,來實現煽動翅膀時帶來的肌肉收縮和舒張。這樣的動畫是怎么實現的呢?這就要引出骨骼動畫中,一個非常重要的概念:網格。
這里我們比較淺顯的討論下這個概念,要實現圖片的局部變化,我們就要把圖片分塊,分的每一塊就稱為網格,每個網格都有自己的頂點和邊,頂點的位移會引起網格形狀的變化,形狀的變化就會帶來所附屬的圖片的變化。網格的概念是不是很像路徑和錨點,不論怎樣的技術,在實現邏輯上都大同小異,重要的不是一直盯著不同和變化的部分,而是發現那些不變的地方,才能達到觸類旁通的效果。
制作這樣的動畫并不復雜,你可以使用類似 Spine 和 DragonBones 這樣的工具,但是做動畫真的是一個體力活,你需要不斷的調試,以求達到一種讓人看起來舒服的狀態。
2.3.4.1 骨骼動畫講解
骨骼動畫就是把角色的各部分身體部件圖片綁定到一根根互相作用連接的“骨頭”上,通過控制這些骨骼的位置、旋轉方向和放大縮小而生成的動畫。
我們常說的骨骼動畫一般分為兩個部分:
骨架(Skeleton)
蒙皮(Skin)
骨架涉及的數據包括兩個:
一是骨架的拓撲結構(連接、父子關系)。
二是骨架的各種pose,也就是每個動作對應的整個骨架的位置信息。
蒙皮則表達的是依附在骨骼上的頂點的信息。
骨骼綁定的過程就是確定每個頂點受哪幾根骨骼的影響,每根骨骼影響的權重有多大,譬如肘部的皮膚可能同時受大臂和小臂兩根骨頭的影響,而遠離手肘的部分可能就只受小臂骨頭影響。一般在3D骨骼動畫里,每個頂點最多支持4-8根骨骼同時影響它就已經可以很精確地表達整個蒙皮的效果了。
骨骼動畫的優勢:
骨骼動畫比傳統的逐幀動畫要求更高的處理器性能,但同時它也具有更多的優勢:
動畫更加生動逼真。
圖片資源占最小的存儲空曠:骨骼動畫的圖片容量可以減少90%(配置文件H5的壓縮方案后面詳解)。
動畫切換自動補間:過渡動畫自動生成,讓動作更加靈動。
骨骼可控 :可以通過代碼控制骨骼,輕松實現角色裝備更換,甚至可對某骨骼做特殊控制或事件監聽。
骨骼事件幀:動畫執行到某個動作或某個幀,觸發自定義事件行為。
動作數據繼承:多角色可共用一套動畫數據。
可結合物理引擎和碰撞檢測。
2.3.4.2 骨骼動畫制作
首先我們來了解一下,骨骼動畫是如何進行制作的:
制作骨骼動畫主要是使用 Spine 和 DragonBones 這樣的工具進行制作。
DragonBones

(圖片來源于:DragonBones官網)
DragonBones是從Flash動畫開始創作的,初衷是減小資源量,同時實現更為細粒度的動作(比如交互式的),讓美術從繁瑣的逐幀繪制Sprie Sheet的工作中解放出來,所以它把一個角色每一幀的sprite sheet拆分成一個個更小的基本圖塊,譬如胳膊,腿,軀干等等,而每個基本圖塊仍然是最小的可控制單位。
以下游戲&渲染引擎都支持渲染DragonBones導出的文件:

(圖片來源于:DragonBones官網)
Spine

(圖片來源于:Spine官網)
Spine 是一款針對游戲開發的 2D 骨骼動畫編輯工具。Spine 旨在提供更高效和簡潔 的工作流程,以創建游戲所需的動畫。
業界收費專業2D骨骼動畫編輯工具,動畫設計師推薦易用穩定,以下游戲&渲染引擎都支持渲染Spine導出的文件:

(圖片來源于:Spine官網)
下面我們來制作一個骨骼動畫小案例
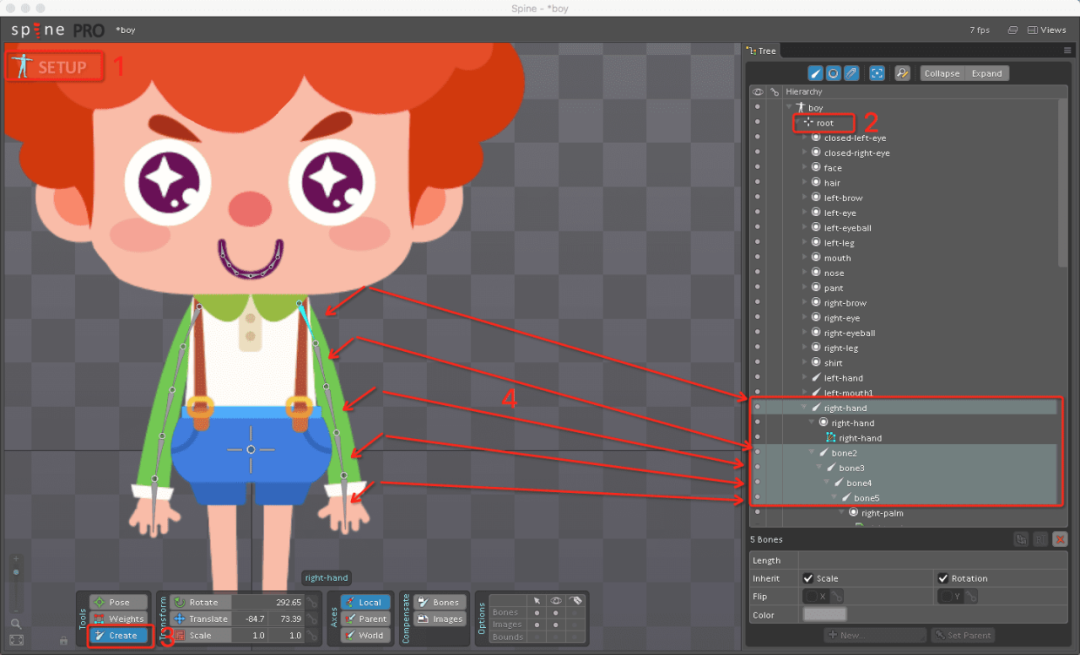
創建骨骼
首先我們需要創建手部的骨骼,如下圖所示:

1確保左上角為SETUP模式
確保選中右邊視圖中的根骨骼,創建骨骼時必須要選中父骨骼
單擊左下角的Create按鈕
開始依次創建出5根骨骼
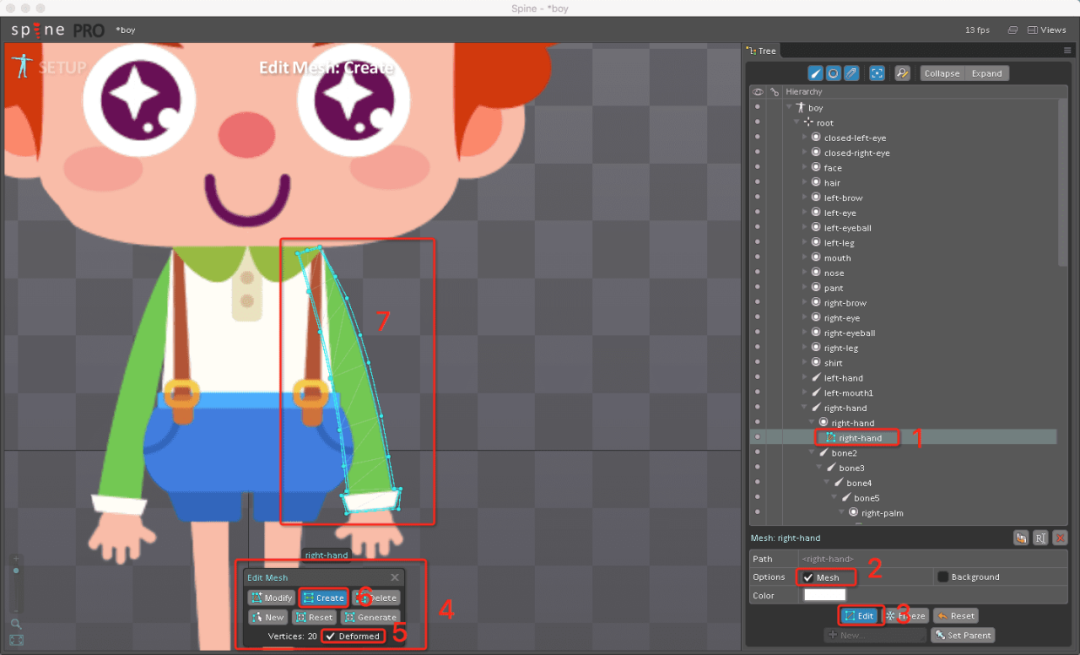
創建蒙皮網格
然后我們需要給手部創建蒙皮網格(MESH),如下圖所示:?

首先,單擊創建骨骼的Create按鈕,退出骨骼創建模式
選中手部貼圖(Attachment)
勾選其底部的Mesh選項
單擊右下角的Edit按鈕
呼出了Edit Mesh菜單
勾選Edit Mesh菜單中的Deformed選項
單擊Edit Mesh菜單中的Create按鈕
開始在手部創建網格頂點
可以單擊Edit Mesh菜單中的Modify按鈕對頂點進行位移
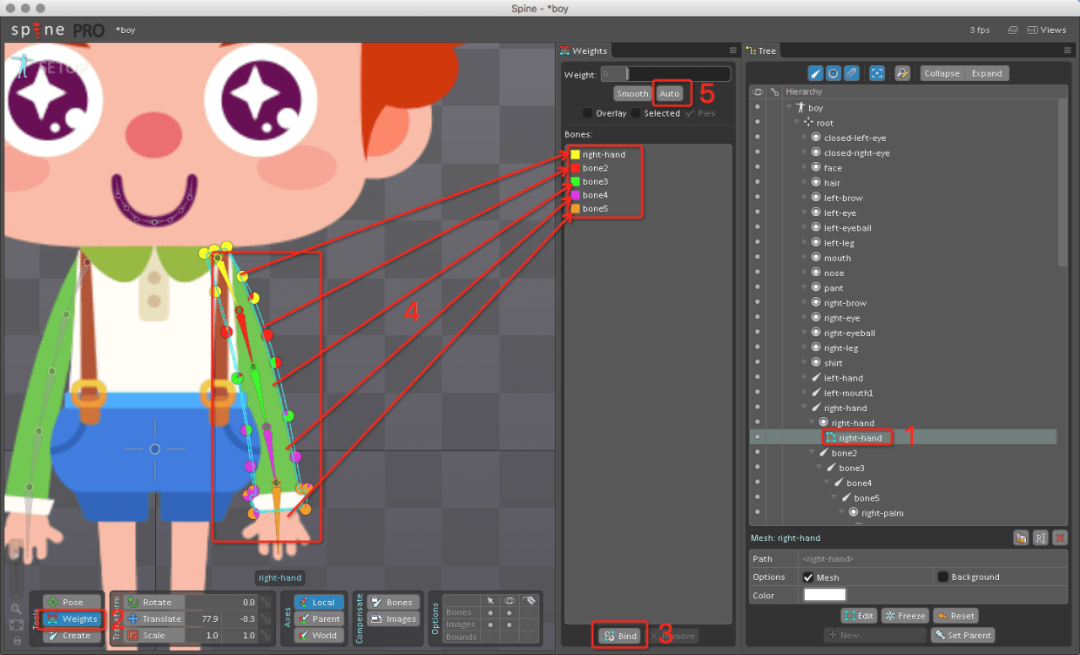
設置網格點權重
我們需要給網格頂點設置各個骨骼的權重,整個過程如下圖所示:

首先,關閉Edit Mesh菜單
確認勾選的還是手部的貼圖
單擊左下角的Weights按鈕,呼出Weights菜單
單擊Weights菜單底部的Bind按鈕,來綁定骨骼
選擇手部的五根骨骼,直到它們都出現Weights菜單里,注意不同的骨骼顏色是不一樣的
單擊Weights菜單的Auto按鈕或者按`esc`鍵,來觸發Spine的自動權重計算
勾選Weights菜單的Overlay,我們可以看到綁定后的權重熱力圖
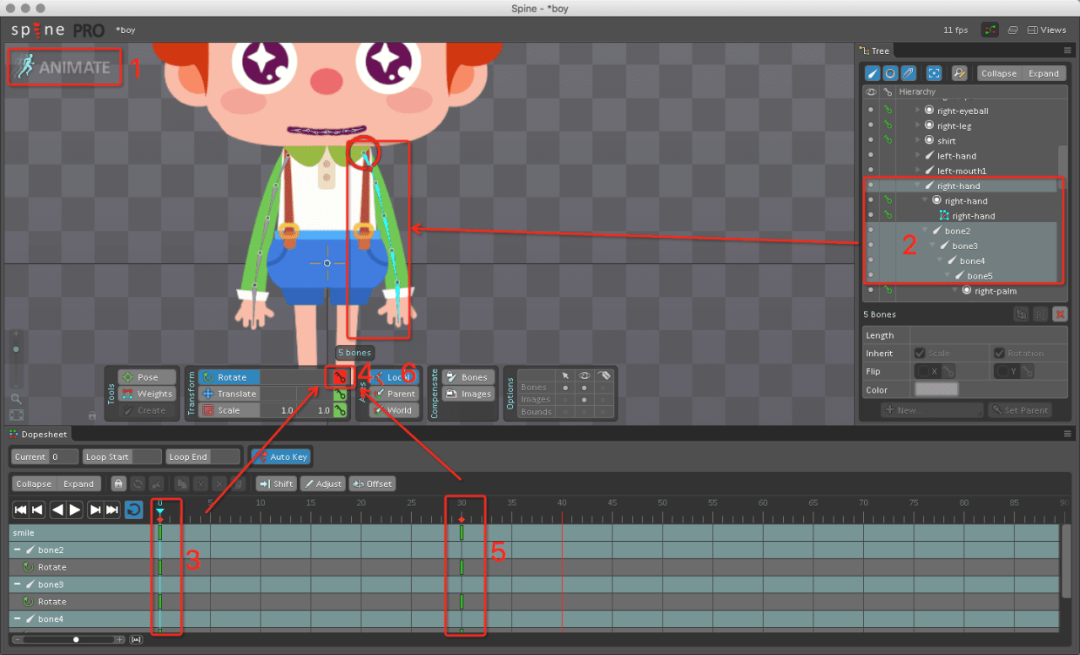
動起來!
現在我們要讓手動起來了,我們只展示一個彎曲手臂的動畫即可。
首先,我們需要設置關鍵幀,讓我們在第1幀和第30幀設置好關鍵幀,這兩個關鍵幀對應的手臂位置是完全一樣的,因為我們需要循環播放動畫。
具體步驟如下圖:

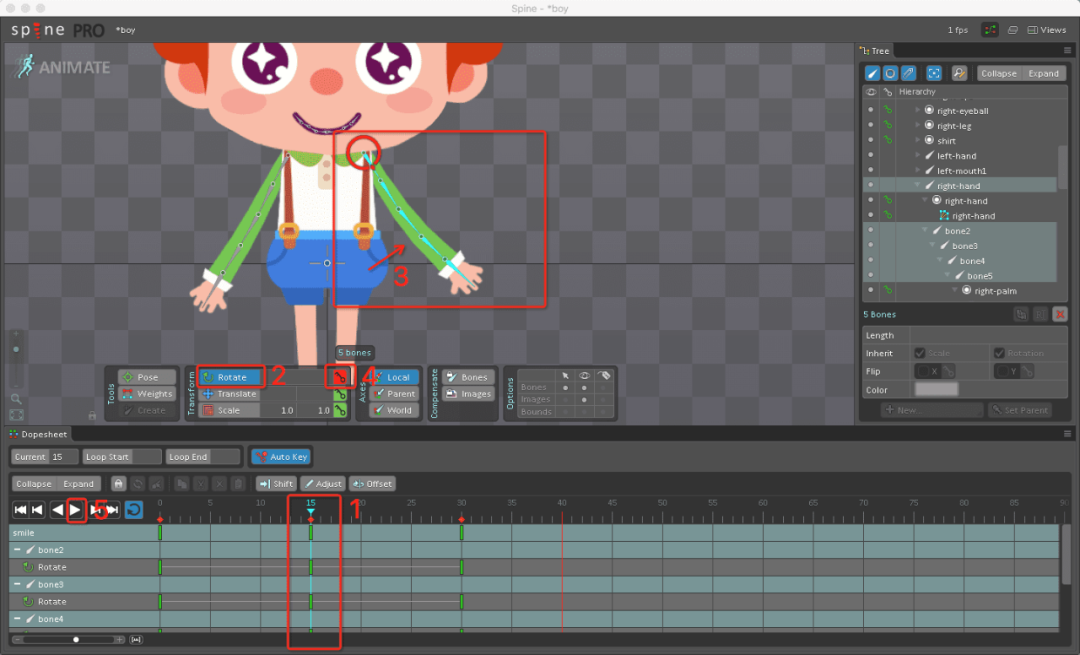
確保左上角的模式處于ANIMATE模式
選中手部的五根骨骼(按住`cmd`鍵或`control`鍵依次點選)
選中第0幀
單擊Rotate下的鑰匙按鈕,我們對手臂的旋轉屬性設置關鍵幀
選擇第30幀
重復第4步的操作,使第30幀的關鍵幀與第0幀完全相同
接下來我們只需輕輕旋轉手臂,并在0-30幀中間找一個幀當做關鍵幀即可:我們選擇第15幀作為中間的關鍵幀。

選擇第15幀
確保Rotate按鈕被選中
向上旋轉5根骨骼到一個角度
按下K幀按鈕進行關鍵幀設置
按下播放按鈕來預覽動畫
額外的,我給另一只手、嘴巴、臉部和頭發都做了MESH,以下是動畫的效果圖:

2.3.4.3 前端展示骨骼動畫
用Spine將制作好的骨骼動畫進行導出輸出資源(合圖信息文件:atlas;動畫信息文件:json,圖片合圖:png),將這些資源交由前端進行展示。
前端開發根據Spine或者DragonBones能夠支持的渲染引擎,在項目中導入渲染引擎進行展示骨骼動畫。
2.3.5 3D動畫
前端3D動畫實現可以通過perspective屬性操作用CSS 3D來實現,或者直接借助開源的Three.js開源庫進行實現。
由于3D動畫涉及的內容較多,篇幅有限,后面我們將專門開一章來講解前端3D動畫。
三、現有方案總結
3.1 純CSS實現
適合場景:?簡單的展示型動畫
使用transitionanimation屬性,設置相應的關鍵幀狀態,并且借助一些緩動函數來進行實現一些簡單化的動畫。
優點:
開發成本低,不需要導入任何額外的依賴包
?缺點與不足:
只能夠勝任做一些比較簡單化的動畫,無法實現一些過于負責的動畫。
3.2 Anime.js
適用場景:?簡單的展示型動畫+弱交互型動畫
Anime.js是一個輕量級的js驅動的動畫庫,主要的功能有:
支持keyframes,連接多個動畫
支持Timeline,為實現更為復雜的動畫提供了可能
支持動畫狀態的控制playback control,播放,暫停,重新啟動,搜索動畫或時間線。
支持動畫狀態的callback,在動畫開始,執行中,結束時提供回調函數
支持SVG動畫
可以自定義貝塞爾曲線
任何包含數值的DOM屬性都可以設置動畫
GitHub:
https://github.com/juliangarn...
codepen倉庫:
https://codepen.io/collection...
文檔演示:
http://animejs.com/documentat...
功能介紹:
一定程度上,anime.js也是一個CSS3動畫庫,適用所有的CSS屬性,并且實現的@keyframes能更方便的實現幀動畫,替代CSS3復雜的定義方式。使用對象數組的形式定義每一幀。
戳我:keyframes實例
anime({
targets: 'div',
translateX: [
{ value: 250, duration: 1000, delay: 500, elasticity: 0 }, //第一幀
{ value: 0, duration: 1000, delay: 500, elasticity: 0 } //第二幀
]
}) //這個例子實現了目標元素在兩幀中實現水平位移
提供的Timeline能實現更為復雜的動畫效果,通過這個Timeline,我們可以維護不同的動畫之間的關系,進而通過多個不同的動畫組成一個更為復雜的動畫。
戳我:Timeline實例
var myTimeline = anime.timeline();
//通過.add()方法添加動畫
myTimeline
.add({
targets: '.square',
translateX: 250
})
.add({
targets: '.circle',
translateX: 250
})
.add({
targets: '.triangle',
translateX: 250
});
動畫播放的控制,常見的有暫停,重播,繼續,動畫狀態的跟蹤,自動播放,循環次數,抖動效果
戳我:playback controls實例
為動畫提供了回調函數,在動畫或時間線完成的開始,期間或之時執行回調函數。
戳我:callback實例
var myAnimation = anime({
targets: '#begin .el',
translateX: 250,
delay: 1000,
begin: function(anim) { // callback
console.log(anim.began); // true after 1000ms
}
});
支持promise,動畫結束后,調用anime.finished會返回一個promise對象。
戳我:promise實例
支持svg繪制路徑,目前不支持canvas繪制。
戳我:SVG實例
對于input這樣帶有數值的元素標簽,也可以通過anime實例來設置動畫。
戳我:DOM ATTRIBUTES實例
anime({
targets: input,
value: 1000, // Animate the input value to 1000
round: 1 // Remove decimals by rounding the value
});
優點:
顯而易見,anime.js不僅實現了CSS3動畫的深度封裝,更多的是通過js驅動來實現操作動畫的狀態,timeline實現了對于多個分支動畫的管理,對于實現更為復雜的動畫提供了可能。
通過anime.js提供的playback controls和callback,同時對于promise的支持,讓我們對于動畫的簡單交互有了操作的空間。
雖然不支持canvas,但是支持svg繪制路徑。
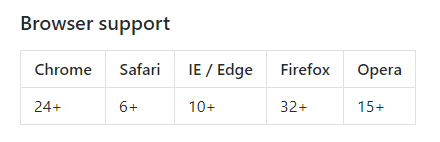
瀏覽器兼容性比較好,Android 4以上全部支持。

缺點:
Anime.js做展示型動畫是可以勝任的,但是對于特別復雜的動畫也是不太能夠實現,在做交互性動畫方面還是需要看場景,它更多適合做一些小型的交互動畫,類似于通過觸摸屏幕踢足球這種強交互的,anime.js就不是很有優勢了。
3.3? Lottie
適用場景:?復雜的展示型動畫
通過 AE 上的 Bodymovin 插件將 AE 中制作好的動畫導出成一個 json 文件,通過Lottie對JSON進行解析,最后以SVG/canvas/html的方式渲染動畫。
能夠完好的展示設計師設計的各種各樣復雜的動畫。
官方文檔:
http://airbnb.io/lottie/
codepen倉庫:
https://codepen.io/collection...
優點:
跨平臺,一次繪制、一次轉換、隨處可用。
文件更小,獲取AE導出的JSON,最后通過lottie渲染為canvas/svg/html格式。
可以通過api操縱動畫的一些屬性,比如動畫速度;添加動畫各個狀態的回調函數。
動畫都是在After Effects中創建的,使用Bodymovin導出,并且本機渲染無需額外的工程工作。
解放前端工程師的生產力,提高設計師做動效的自由度。
缺點:
Bodymovin 插件待完善,仍然有部分 AE 效果無法成功導出。
對于交互方面支持的還不是很好,更多的是用來展示動畫。
Lottie 對 json 文件的支持待完善,目前有部分能成功導出成 json 文件的效果在移動端上無法很好的展現。
很多AE的效果是不支持的?查看支持的特性:Supported Features。
3.4 PixiJs
適用場景:?交互型動畫,動畫小游戲
PixiJS是一個2D 渲染引擎, Pixi 主要負責渲染畫面。可以創建豐富的交互式圖形,動畫和游戲,而無需深入了解WebGL API或處理瀏覽器和設備兼容性的問題。與此同時,PixiJS具有完整的WebGL支持,如果需要,可以無縫地回退到HTML5的canvas。PixiJs默認使用WebGL渲染,也可以通過聲明指定canvas渲染,WebGL在移動端Android 4.4 browser并不支持,不過可以使用canvas優雅降級。
Github:?https://github.com/pixijs/pix...
官方文檔:http://pixijs.download/releas...
官方網站:http://www.pixijs.com/
Examples:https://pixijs.io/examples/#/...
特性(摘自官方DOCS):
支持WebGL渲染
支持canvas?渲染(官方稱PixiJS在canvas渲染方面現在是最快的)
非常簡單易用的API
豐富的交互事件,比如完整的鼠標和移動端的觸控事件
Pixi使用和?canvas?Drawing幾乎一致的 api,但不同于?canvas?的繪畫 api,使用 Pixi 繪制的圖形是通過?WebGL?在?GPU?上渲染
還有一系列特性需要在學習PixiJs之后了解
優點:
最大優勢莫過于通過WebGL來調用GPU渲染動畫,這樣極大的提升了性能。
無需深入了解WebGL API或者是瀏覽器兼容性(因為下面這條原因)。
支持canvas回退,當前設備不支持WebGL時,PixiJs會使用canvas渲染動畫。
完整的DOCS,比較活躍的社區,有利于深入的學習。不過我感覺PixiJs學習成本相對來說還是很高的。
缺點:
首先是兼容的問題,WebGL在Android 4.4 是不支持的,只能使用canvas進行降級。
Pixi 主要負責渲染畫面,很多其它功能開發者得自己寫或搭配其它庫來使用,不過按照目前來看,是滿足我們的需求的。
性能:
對于手機版本Android4.4 以上的手機,除了代碼層面造成的性能不足,通過WebGL調用GPU渲染,性能還是有保障的。然而對于Android4.4只能使用canvas渲染,性能還是要看動畫的復雜度,以及代碼的優化
3.5 總結
簡單的展示型動畫:
對于比較簡單的動畫,我們可以先嘗試使用原生CSS的transitionanimation屬性來進行實現。
簡單的展示型動畫+弱交互:
對于簡單的動畫展示并且需要有簡單的交互行為,比如用戶點擊一下暫停執行相應操作,待操作完成繼續播放動畫,交互方面比較偏弱,可以采用Anime.js的方案。
Anime.js不僅僅支持所有的CSS屬性,而且可以通過Timeline,callback, playback controls來控制動畫執行的各個狀態,并且Anime.js可以配合實現SVG動畫。
復雜的展示型動畫:
如果所需的資源很小,可以先考慮使用GIF動圖或者逐幀動畫CSS實現;
如果所需的資源較大,可以使用Lottie方案,然后設計同學用AE到處動畫json,將動畫還原為svg/canvas/html。
強交互&互動小游戲&骨骼動畫:
對于交互場景比較負責或者需要做一個小游戲,可以采用PixiJs,通過WebGL來渲染,利用硬件資源,極大的提升性能,在兼容性方面,對于不支持WebGL的瀏覽器,可以使用canvas渲染來平穩回退;
如果是需要展示骨骼動畫,可以通過PixiJs方案進行渲染由Spine或DragonBones輸出的文件。
編輯:黃飛
 電子發燒友App
電子發燒友App


























評論