AT91SAM9261的先進中斷控制器是一個8優先級,可獨立屏蔽中斷的向量中斷控制器,可處理32個中斷源。本文講述at91sam9261中斷處理過程。
2011-12-28 17:01:05 2924
2924 
Atmel的at91sam9263整合了18個簡單、硅高效(silicon-efficient)、單一周期的外圍PDC、五個DMA控制器(擁有對USB主機的突發模式支持)、Ethernet MAC
2016-09-06 17:41:01 3616
3616 AT91SAM7S64是Atmel公司的32位單片機,具有高性能、低功耗、全速USB2.0接口及豐富的外圍接口資源等特點,是連接PC、手機等外設應用的理想芯片。AT91SAM7S64單片機采用
2020-10-21 11:10:06 3842
3842 
AT91SAM9263 - AT91 ARM Thumb Microcontrollers - ATMEL Corporation
2022-11-04 17:22:44
MiniGUI技術白皮書 Tech WhitePaper1 MiniGUI 簡介
2009-03-28 12:23:32
采用將LED屏分為多塊的方案。系統使用AT91M42800A的SPI接口直接實現LED顯示邏輯驅動,不僅電路簡單,并且簡化了軟件的相關編程,節省了MCU的GPIO硬件資源。③AT91
2019-06-18 05:00:12
AT91SAM9263-CU - AT91 ARM Thumb Microcontrollers - ATMEL Corporation
2022-11-04 17:22:44
AT91SAM9263 AT91SAM9 MCU 32-Bit ARM9 Embedded Evaluation Board
2023-03-30 11:48:07
AT91SAM9263B-CU - AT91 ARM Thumb Microcontrollers - ATMEL Corporation
2022-11-04 17:22:44
AT91SAM9263_09 - AT91 ARM Thumb Microcontrollers - ATMEL Corporation
2022-11-04 17:22:44
AT91SAM9263_0907 - AT91 ARM Thumb Microcontrollers - ATMEL Corporation
2022-11-04 17:22:44
AT91SAM9263_1 - AT91 ARM Thumb Microcontrollers - ATMEL Corporation
2022-11-04 17:22:44
AT91SAM9263核心模塊采用Atmel的AT91SAM9263處理器,最新的ARM926EJ-Sarm內核;200MHz的主頻;具有DSP擴展指令
2009-09-01 15:58:27
AT91SAM7SE32B-AUR Microchip Technology / ATMEL Corporation MICROCHIPATMELGANGDING MCU 32-bit SAM
2019-04-03 15:13:26
AT91SAM7X256 仿真調試教程 本篇文章主要介紹 ADS1.2 下如何仿真調試AT91SAM7X256的開發板。該開發板是深圳市英貝德科技有限公司制作。該板提供
2009-10-22 12:00:53
`關鍵詞:9260核心板,9260核心模塊,ATMEL9260杭州啟揚智能科技有限公司隆重推出ARM架構EZ9260 ARM9工控嵌入式主板,基于ATMEL AT91SAM9260工業級處理器,體積
2011-04-21 10:05:09
`AT91SAM9261CU芯片焊接好能夠下載程序但是顯示屏黑屏,有兩個點電壓始終是3.3V,正常應該是一個可變化的電壓,請問有大神知道是什么原因嗎?`
2021-03-24 09:48:12
AT91SAM9G20 Linux快速入門
2013-05-16 16:57:01
AT91SAM9G20-EK評估套件可對AT91SAM9G20微控制器器件上運行的應用進行評估和代碼開發
2019-04-01 06:37:40
AT91SAM9RL-EK評估套件可以對AT91SAM9RL器件上運行的應用進行評估和代碼開發。它顯著縮短了設計周期,增加了對第一次正確系統解決方案的信心。該套件使設計人員能夠快速評估和開發SAM9R64和SAM9RL64微控制器上運行的應用程序的代碼
2020-05-22 13:07:02
嗨,1。在模塊上設計并制作了一些ATMEL AT91SAM9263B-CU微控制器系統。這些板有SDRAM,NAND和NOR閃存,以太網接口等,其中一些確實啟動,我們可以通過USB訪問板。一些板沒有
2018-09-17 16:51:07
AT91SAM9260工業級處理器,主頻200MHz,核心模塊采用6層PCB 板高精度工藝,具有最佳的電氣性能和抗干擾性能;體積僅為名片大小,集成內存以及實時時鐘、百兆網口、7路串口、SPI等外設,接口底板包含
2011-04-21 10:04:09
KATMEL AT91SAM9263是ATMEL公司推出的92XX系列最高型號ARM芯片,采用ARM926EJ-S內核,雖然主頻為200MHz,但是強大的2D圖形加速器使得顯示分辨率可達2048*2048完全達到高端顯示
2010-06-07 09:55:58
協議轉換器用型號為AT91SAM9260的CPU,轉發pelco協議時,怎樣看CPU的進程,命令是什么?有哪位大神懂的?
2015-05-21 10:34:23
ppc是怎么做shutdown/wakeup的?停止外設時鐘、切換到慢晶振?還是有特別的方法?2.at91sam9261,shutdown控制具體怎么應用?3.*AT91C_SHDWC_SHCR = 0xa5000001;SHDN腳就應該拉低了,可是非但沒變化,程序好像reset了。不知該如何正確操作??
2020-06-17 05:02:16
跪求at91sam9g45的用程序代碼啊(包括驅動和應用程序),要是能有關于AD1981B的更好,其他的也需要,本人郵箱1875665561@qq.com,謝謝了!
2014-10-21 16:55:53
uTenux\AT91SAM3S4C開發板上,設計者將模擬部分的電源和數字部分的電源分離開供電,保證了系統更好的穩定性,這一點值得我們學習。08、 TFT-LCD單元TFT-LCD液晶模塊是我們的GUI,我們
2015-02-13 15:05:37
ARM芯片Ateml 的AT91SAM9263,電路板是根據開發板的原理圖自己畫的一塊,外設略有變化。系統上電后,從Micro-USB端口,通過SAM-BA燒寫uboot(開發板自帶的)文件
2016-01-12 01:15:43
申請理由:熟悉AT91SAM9261評估套件以及WinCE6.0系統的特性,實現RS485網絡配置功能以及各個網絡終端參數設置。項目描述:利用AT91SAM9261評估套件以及WinCE6.0系統連接RS485網絡終端,設計顯示界面并配置RS485終端參數。
2016-05-05 10:39:23
9261評估套件做為整個物聯網的控制中心,FPGA芯片作為協處理器,AT91SAM通過spi協議對FPGA的寄存器進行控制,終端的FPGA接有物聯網方面的傳感器芯片,這樣,AT91SAM通過液晶顯示器控制FPGA,進而對物聯網系統實現調控。
2016-05-23 15:49:40
` 本帖最后由 annysky 于 2016-6-5 10:09 編輯
上個星期五收到論壇發的獲得AT91SAM9261的資格的短信,的確是個很大驚喜,沒有想到會獲得試用。等待了一個多星期,終于
2016-06-03 22:08:43
本帖最后由 dwwzl 于 2016-6-27 15:44 編輯
本帖是關于AT91SAM9261盈鵬飛嵌入式開發板申請者試用體驗的鏈接匯總帖,旨在方便大家查閱和了解各自的試用體驗進度。以下
2016-05-29 13:52:13
9261S開發板的COM3口上,也就是SP3232的輸出上呢?以下是關于AT91SAM9261S開發板資料中對COM3口485通信硬件接口的描述,正常的系統框架應該設計為:傳感器----單片機串口
2016-06-29 17:37:38
分享一款不錯的AMBE-2000TM聲碼器在數字加密電話中的應用方案
2021-06-08 06:58:49
:監控、顯示車輛的技術狀態;車際間的指控、通信;車輛的定位、導航;各種文電處理等。本文將介紹一個基于ARM和MiniGUI的車載指控系統人機接口部分的設計,這個系統初步實現了上述車載指控平臺的主要功能
2019-05-21 05:00:19
基于AT91SAM9263+FPGA的嵌入式核心模塊 H9263C是一款基于ATMEL的AT91SAM9263處理器的核心模塊。AT91SAM9263核心模塊
2010-01-08 12:06:29
AT91SAM9261-EK2,評估板是評估芯片性能和開發基于AT91SAM9261微控制器的應用代碼的有效平臺。該板配備AT91SAM9261(217球LFBGA封裝)
2020-05-22 10:41:01
AT91SAM9G25-EK,基于AT91SAM9G25 ARM9 MCU的評估板。 AT91SAM9G25-EK是一款評估套件,可用于評估和代碼開發在SAM9G25器件上運行的應用程序。它
2019-04-02 09:59:08
AT91SAM9G35-EK,基于AT91SAM9G35 ARM9 MCU的評估板。 AT91SAM9G35-EK是一款評估套件,可用于評估和代碼開發在SAM9G35器件上運行的應用程序。它
2019-04-01 10:32:12
MBE算法是什么?AMBE-2000TM是什么?如何去設計數字加密電話系統的接口電路?
2021-05-27 06:16:54
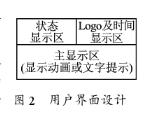
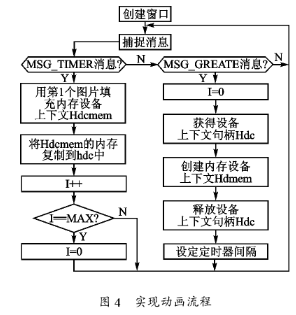
在需要豐富人機交互信息的嵌入式系統應用中,高精度的動態圖像顯示非常重要。因此,嵌入式系統對GUI的實時性和穩定性的要求也越來越明顯。但是,動態圖像的抖動和刷新延遲的問題在嵌入式系統中經常出現,影響系統的顯示效果。
2019-08-13 08:02:33
`AT91SAM9263B-CU-100MICROCHIOP2520PCS 全新原裝現貨本公司專營ADESTO/ATMEL/MICROCHIP全系列產品!兼做工廠配單、抄板、畫板等業務請大家發型號QQ我詢問。謝謝! *** Q1326032818`
2019-10-14 10:58:11
`開源盈鵬飛科技AT91SAM9260開發板......`
2013-01-25 14:43:22
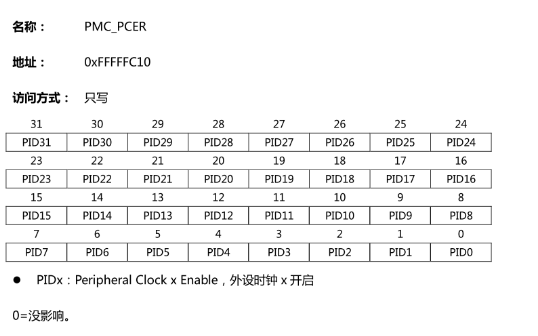
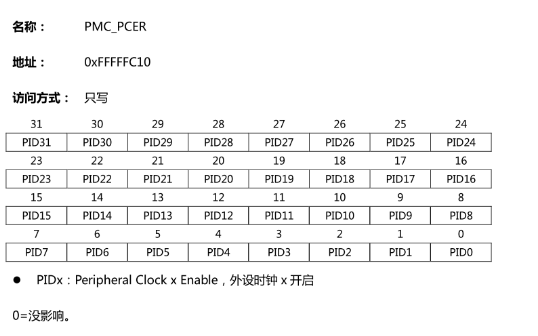
AT91SAM9260的PMC寄存器有哪些呢?怎樣去使用AT91SAM9260的PMC寄存器呢?
2022-01-24 07:04:00
本文介紹了一種基于計算機總線的CPLD加密電路的設計方案。
2021-04-29 06:16:32
Atmel ARM9 系列 CPU 包括at91sam9260、 at91sam9261、 at91sam9263 等芯片都設計了內部看門狗,但由于該看門狗配置寄存器在上電后只能配置一次,而且
2017-04-25 15:39:46
AT91SAM9M10-G45-EK,SAM9M10-G45-EK是AT91SAM9M10或AT91SAM9G45微控制器的全功能評估平臺。該套件配備AT91SAM9M10芯片,該芯片是AT91SAM9G45的超集,因此也可以評估該參考。評估套件允許用戶廣泛評估,制作原型并創建特定于應用的設計
2019-04-02 10:19:09
基于AT91SAM7S的USART程序此例程為通過DBUG提示操作信息。
2008-08-02 11:21:47 49
49 1 MiniGUI 簡介 11.1 什么是 MiniGUI ...11.2 MiniGUI 的起源和發展11.3 MiniGUI 的應用領域22 MiniGUI 的優勢.. 42.1 MiniGUI 的技術特點42.2 MiniGUI 的技術優勢53 運行MiniGUI 的系統需
2009-03-28 09:45:35 59
59 MiniGUI在AT91RM9200開發板上的移植
2009-03-28 09:52:22 18
18 簡要介紹Atmel 公司生產的基于ARM9 內核的AT91RM9200 開發板的結構及其部分特性;詳細介紹如何將MiniGUI 圖形用戶界面移植到AT91RM9200 開發板上的全過程。
2009-05-16 14:16:42 26
26 UART測試程序-AT91SAM9260://* The software is delivered "AS IS" without warranty or condition of any
2009-09-24 09:02:09 60
60 AT91SAM7X256/128 是基于 32 位 ARM RISC 處理器的系列微控制器中的一員,集成有256/128K 字節的高速 Flash 和 64/32K 字節的 SRAM 和全套外圍設備,其中包括了一個 802.3Ethernet 網口和一個 CAN
2010-03-05 09:51:05 232
232 AT91SAM9261的評估板,WinCE,Linux,QT,MiniGUT LCD,4xCOM,CAN,CF/IDE/SD卡,Audio,USB,網卡
2010-03-10 08:49:46 31
31 采用AT91SAM9261/AT91SAM9263 的QT移植方案
一、準備工作開發環境:RedHat Linux 9.0+ARM-LINUXQT 軟件包:tmake-1.13.tar.gz qt-embedded-2.3.10.tar.gz qt-x11-2.3.2 .tar.gz
2010-03-11 10:23:05 26
26 采用AT91SAM9261的MiniGUI 移植方案
1、圖形用戶界面MiniGUI 簡介MiniGUI 是遵循GPL 條款發布的自由軟件,其目標是為基于Linux 的實時嵌入式系統提供一個輕量級的
2010-03-11 10:25:43 30
30 采用AT91SAM9261 AT91SAM9263的USB攝像頭驅動移植設計
一.下載并解壓 Spca5xx 驅動,本文使用了gspcav1-20071224 版本。二.版本說明:之前嘗試過spca5xx*的多個版本,
2010-03-11 10:29:27 55
55 AT91SAM9260的評估板,WinCE,Linux 7xCOM,CAN,CF/SD卡,Audio,USB,網卡
2010-03-11 10:34:03 49
49 AT91SAM9261的評估板,WinCE,Linux,QT,MiniGUI LCD, 4xCOM,CAN,CF/SD卡,Audio,USB,網卡
2010-03-11 10:37:33 26
26 邁沖科技AT91SAM9261核心板相關資料
AT91SAM9261 SOC簡介
AT91SAM9261是atmel公司生產的以ARM926EJ-S ARM Thumb處理器為核心的完全片上系統(SOC),它擴展了DSP指令集和Ja
2010-03-13 15:09:36 33
33 關鍵詞:ARM工控板 ARMPC104 ARM主板 9263ARM主板ATMEL9263 ARMPC/104主板采用ATMEL AT91SAM9263處理器,主頻主頻200MHz,自帶2D圖形加速器,最大分辨率可達2048*2048,具有DSP擴展指令,JAVA硬件
2008-12-16 15:22:53 579
579 I2C總線是由Philips公司開發的2線式串行總線,由于其簡單、高效、互聯成本小而被廣泛地用于微控制器與外圍設備的連接。AT91SAM7X256是Atmel
2009-03-13 12:29:58 1069
1069 
MiniGUI 的技術特點MiniGUI 為實時嵌入式操作系統提供了非常完善的圖形(Graphics)及用戶界面(UI,UserInterface)支持。MiniGUI 本身的可移植性設計,使得不論在哪
2009-03-28 11:58:09 1368
1368 MiniGUI的技術優勢
和其它針對嵌入式產品的圖形系統相比,MiniGUI 在對系統的需求上具有如下幾大優勢:
1) 可伸縮
2009-03-28 11:59:52 824
824 語音倒頻加密電路
本電路采用數字技術,通過對音頻進行數字化,使每
2009-10-07 15:38:13 1817
1817 
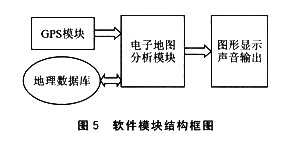
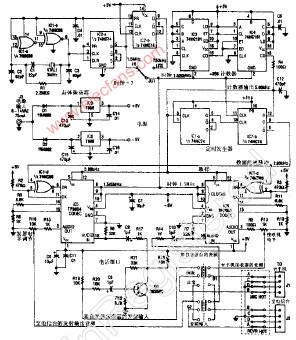
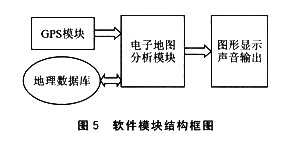
AT91SAM9261在GPS接收機中的應用
AT91SAM9261 是Atmel公司新推出的ARM9 32位處理器。將它與常用的32位處理器S3C2410作一個簡單比較,以說明它的優越性能。AT91S
2009-10-17 08:53:32 1477
1477 
本內容提供了ATMEL AT91SAM9261開發板的資料
2011-04-29 15:19:29 178
178 本內容提供了AT91SAM7S64最小系統板引腳定義及板電路圖
2011-06-16 19:35:17 236
236 AT91SAM7S64調試筆記共包含了十二個章節,是基于 AT91SAM7S64 調試,完成外圍電路設計,解決調試中遇到的問題的一本實用筆記。
2011-08-18 14:49:34 110
110 本文詳細地描述了基于MiniGUI的嵌入式系統用戶界面關鍵問題的解決方案,即無抖動動畫的實現方案和功能選擇界面閃爍問題的解決方案。
2011-08-20 15:52:11 1253
1253 
本文基于工業級AT91SAM9260處理器設計了一個智能保密柜嵌入式控制系統。系統采用指紋比對進行物品權限的管理,拍照系統自動記錄物品出入情況,系統具有報警功能。
2011-09-08 14:41:03 1861
1861 
AT91SAM9263評估板原理圖:
2011-09-14 15:26:40 141
141 本 AT91SAM9261 中文數據手冊為Mcuzone 在ATMEL 的AT91SAM9261 英 文數據手冊(內部版本6062G-ATARM-13-Mar-07)基礎上歷時一年半翻譯而成。首 先感謝您下載并閱讀本文檔,在閱讀以下正文內容時我們即
2012-05-22 17:27:51 87
87 Atmel 推出的at91sam9263采用了27條DMA(直接存儲器存取)通道,包括Atmel 18通道的PDC(外圍直接存儲器存取控制器)、一個9層的總線矩陣以及用于數據/指示TCM(緊密耦合
2016-09-09 16:58:09 0
0 數字保密電話的設計與實現
2017-01-14 03:11:06 17
17 阿南《AT91SAM7S64調試筆記》
2017-01-08 14:27:49 23
23 文檔中介紹了AT91SAM7S64開發板的源程序及電路圖。供網友參考。
2017-08-31 11:33:47 79
79 The AT91SAM9G20 is based on the integration of an ARM926EJ-S processor with fast ROM and RAM
2017-09-15 10:06:29 11
11 基于AT91SAM9261在GPS接收機中的應用
2017-10-25 10:13:38 4
4 關鍵詞:AMBE-2000TM , 聲碼器 , 數字加密電話 引言 現今使用的普通電話機無論是傳統的脈沖、音頻兼容電話機,還是ISDN數字電話機或基于VOIP技術的IP電話,在其通信線路上傳播的都是
2019-02-24 12:53:01 290
290 創建新單板資源頭文件include\asm-arm\arch-at91sam9\at91sam9m10g45ek.h(地址與中斷號)
2019-05-15 13:59:09 3044
3044 
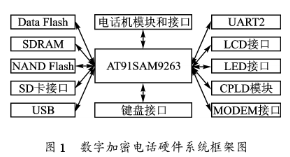
當前使用的電話絕大多數仍屬于模擬式電話,很難保證通話內容不被非法竊取。因此,人們提出數字保密電話的要求。在通信發送端先經過語音編碼設備將模擬信號轉換為數字信號;然后,再經過數字保密機進行加密。現在的模擬電話網并不支持直接傳輸數字信號。
2021-05-21 10:40:51 3198
3198 
View the reference design for AT91SAM9263-EK. http://www.1cnz.cn/soft/ has thousands of reference designs to help bring your project to life.
2021-07-10 08:28:14 12
12 系統
處理器
Atmel公司AT91SAM9263處理器
頻率:200MHz
2022-02-16 12:52:15 0
0
Atmel公司AT91SAM9263處理器
系統存儲器
SDRAM:64MB,32位數據總線
NandFlash:256MB
2022-02-17 11:30:08 0
0
Atmel公司AT91SAM9263處理器
主頻:200MHz
系統存儲器
SDRAM:64MB,32位數據總線
2022-02-17 11:30:38 1
1
Atmel公司AT91SAM9263處理器
主頻
2022-02-17 11:32:10 1
1 系統
操作系統
WinCE5.0操作系統
CPU
Atmel公司AT91SAM9263處理器
主頻
2022-02-17 11:32:40 0
0
Atmel公司AT91SAM9263處理器
系統存儲器
SDRAM:64MB,32位數據總線
NandFlash:256MB
2022-02-17 11:33:11 0
0
Atmel公司AT91SAM9263處理器
主頻
2022-02-17 11:33:41 0
0
Atmel公司AT91SAM9263處理器
主頻:200MHz
系統存儲器
SDRAM:64MB,32位數據總線
2022-02-17 11:34:42 0
0 電子發燒友網站提供《TKScope對AT91SAM7X256的完整編程和加密方法.pdf》資料免費下載
2022-10-13 17:23:07 1
1 芯片解密型號 AT91SAM9XE256? AT91SAM7X256? AT91SAM9263? AT91SAM9X35? AT91M42800A AT91SAM7S64? AT91SAM
2022-10-13 17:15:21 1819
1819 
正在加载...
 電子發燒友App
電子發燒友App


































評論