作者 | 葡萄城技術(shù)團(tuán)隊(duì)
前言
過(guò)去,我們?yōu)g覽靜態(tài)網(wǎng)站時(shí)無(wú)須過(guò)多關(guān)注內(nèi)存管理,因?yàn)榧虞d新頁(yè)面時(shí),之前的頁(yè)面信息會(huì)從內(nèi)存中刪除。然而,隨著單頁(yè) Web 應(yīng)用(SPA)的興起,應(yīng)用程序消耗的內(nèi)存越來(lái)越多,這不僅會(huì)降低瀏覽器性能,甚至?xí)?dǎo)致瀏覽器卡死。因此,在編碼實(shí)踐中,開發(fā)人員需要更加關(guān)注與內(nèi)存相關(guān)的內(nèi)容。因此,小編今天將為大家介紹 JavaScript 內(nèi)存泄漏的編程模式,并提供一些內(nèi)存管理的改進(jìn)方法。
什么是內(nèi)存泄漏以及如何發(fā)現(xiàn)它?

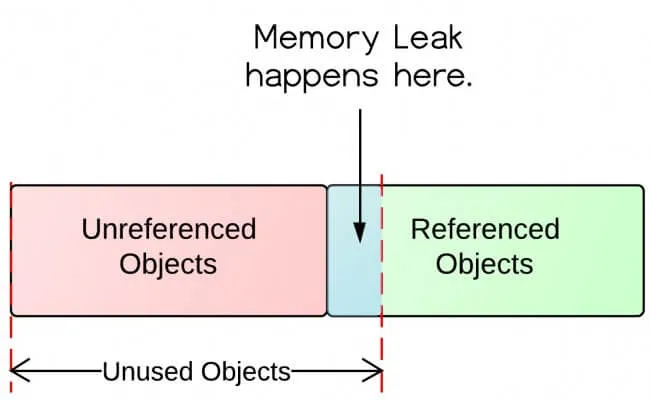
什么是內(nèi)存泄漏?
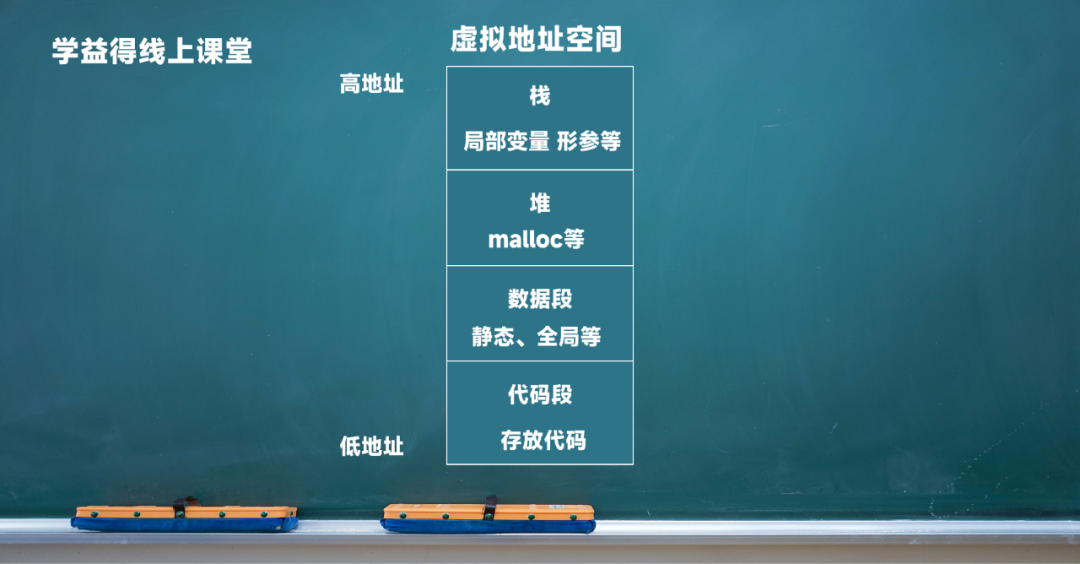
JavaScript 對(duì)象被保存在瀏覽器內(nèi)存的堆中,并通過(guò)引用方式訪問。值得一提的是,JavaScript 垃圾回收器則運(yùn)行于后臺(tái),并通過(guò)識(shí)別無(wú)法訪問的對(duì)象來(lái)釋放并恢復(fù)底層存儲(chǔ)空間,從而保證 JavaScript 引擎的良好運(yùn)行狀態(tài)。 當(dāng)內(nèi)存中的對(duì)象在垃圾回收周期中應(yīng)該被清理時(shí),若它們被另一個(gè)仍然存在于內(nèi)存中的對(duì)象通過(guò)一個(gè)意外的引用所持有,就會(huì)引發(fā)內(nèi)存泄漏問題。這種情況下,冗余對(duì)象會(huì)繼續(xù)占據(jù)內(nèi)存空間,導(dǎo)致應(yīng)用程序消耗過(guò)多的內(nèi)存資源,并可能導(dǎo)致性能下降和表現(xiàn)不佳的情況出現(xiàn)。因此,及時(shí)清理無(wú)用對(duì)象并釋放內(nèi)存資源是至關(guān)重要的,以確保應(yīng)用程序的正常運(yùn)行和良好的性能表現(xiàn)。
如何發(fā)現(xiàn)內(nèi)存泄漏?
那么如何知道代碼中是否存在內(nèi)存泄漏??jī)?nèi)存泄漏往往隱蔽且很難檢測(cè)和定位。即使代碼中存在內(nèi)存泄漏,瀏覽器在運(yùn)行時(shí)也不會(huì)返回任何錯(cuò)誤。如果注意到頁(yè)面的性能逐漸下降,可以使用瀏覽器內(nèi)置的工具來(lái)確定是否存在內(nèi)存泄漏以及是哪個(gè)對(duì)象引起的。
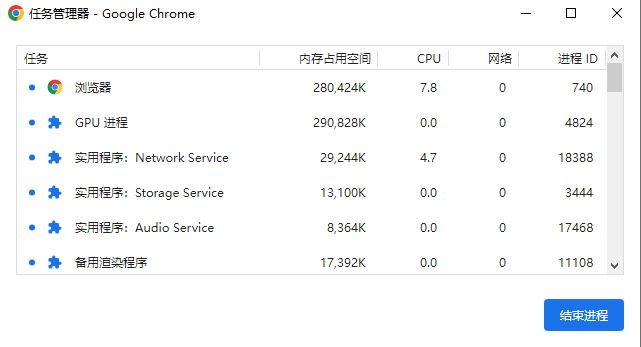
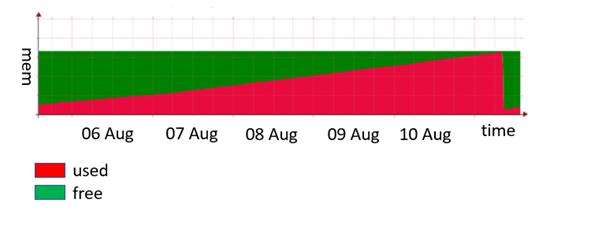
任務(wù)管理器(不要與操作系統(tǒng)的任務(wù)管理器混淆)提供了瀏覽器中所有選項(xiàng)卡和進(jìn)程的概覽。Chrome 中,可以通過(guò)在 Linux 和 Windows 操作系統(tǒng)上按 Shift+Esc 來(lái)打開任務(wù)管理器;而在 Firefox 中,通過(guò)在地址欄中鍵入 about:performance 則可以訪問內(nèi)置的管理器,它可以顯示每個(gè)標(biāo)簽的 JavaScript 內(nèi)存占用情況。如果網(wǎng)站停留在那里什么都不做,但 JavaScript 內(nèi)存使用量逐漸增加,那很可能是存在內(nèi)存泄漏。

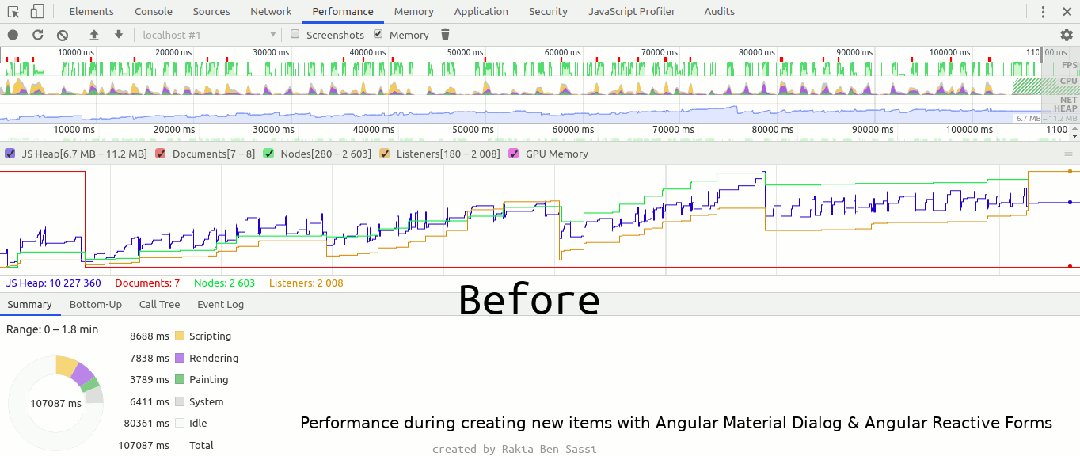
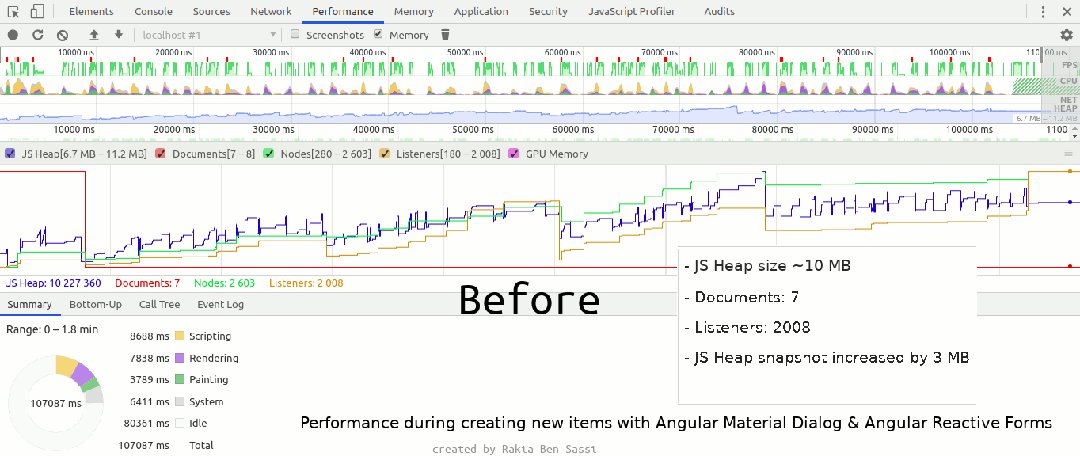
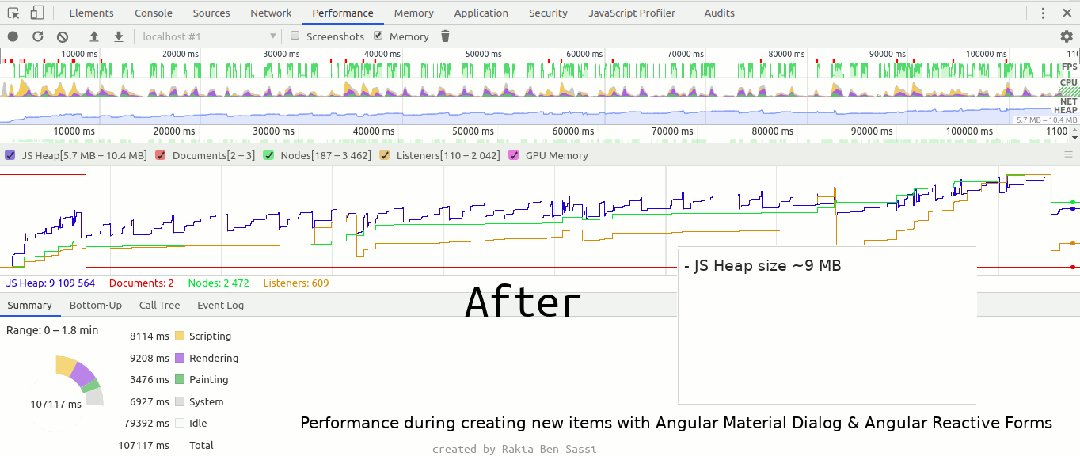
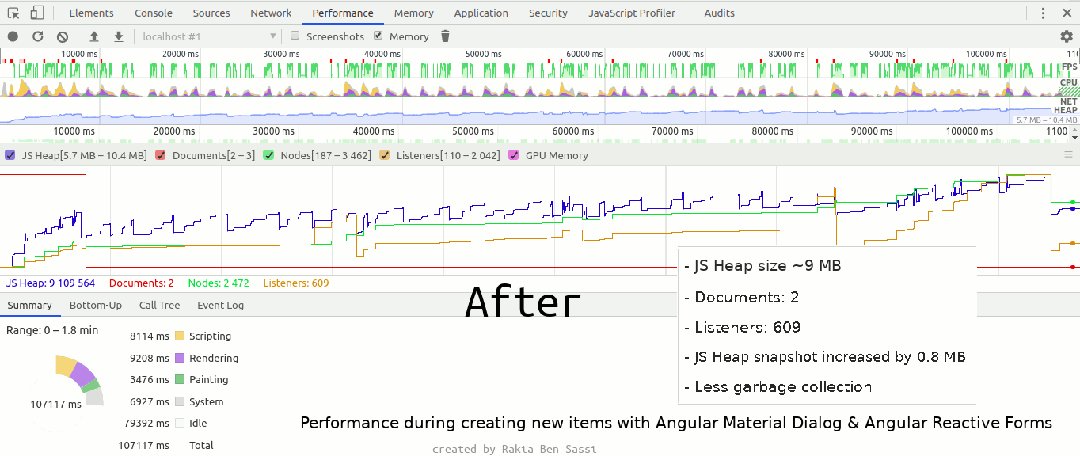
開發(fā)者工具提供了一些先進(jìn)的內(nèi)存管理方法,例如,使用 Chrome 瀏覽器的性能記錄工具,可以對(duì)頁(yè)面的性能進(jìn)行可視化分析。在這個(gè)過(guò)程中,可以通過(guò)一些指標(biāo)來(lái)判斷是否存在內(nèi)存泄漏問題,比如堆內(nèi)存使用量增加的情況,并及時(shí)采取措施解決這些問題,以確保應(yīng)用程序的正常運(yùn)行和良好的性能表現(xiàn)。

另外,通過(guò) Chrome 和 Firefox 的開發(fā)者工具提供的內(nèi)存工具,可以進(jìn)一步探索內(nèi)存使用情況。隊(duì)列內(nèi)存使用快照的比較可以顯示在兩個(gè)快照之間分配了多少內(nèi)存以及分配的位置,并提供額外信息來(lái)幫助識(shí)別代碼中存在問題的對(duì)象。這些工具為開發(fā)者提供了便利,能夠更好地進(jìn)行內(nèi)存管理和性能優(yōu)化,提高應(yīng)用程序的質(zhì)量和性能。
JavaScript 代碼中常見的內(nèi)存泄漏的常見來(lái)源: 研究?jī)?nèi)存泄漏問題就相當(dāng)于尋找符合垃圾回收機(jī)制的編程方式,有效避免對(duì)象引用的問題。下面小編就為大家介紹幾個(gè)常見的容易導(dǎo)致內(nèi)存泄漏的地方: 1. 全局變量 全局變量始終存儲(chǔ)在根目錄下,且永遠(yuǎn)不會(huì)被回收。而在 JavaScript 的開發(fā)中,一些錯(cuò)誤會(huì)導(dǎo)致局部變量被轉(zhuǎn)換到了全局,尤其是在非嚴(yán)格的代碼模式下。下面是兩個(gè)常見的局部變量被轉(zhuǎn)化到全局變量的情況:
為未聲明的變量賦值
使用 this 指向全局對(duì)象。
function createGlobalVariables() { leaking1 = 'I leak into the global scope'; // 為未聲明的變量賦值 this.leaking2 = 'I also leak into the global scope'; // 使用this指向全局對(duì)象 }; createGlobalVariables(); window.leaking1; window.leaking2;** 注意:** 嚴(yán)格模式("use strict")將幫助您避免上面示例中的內(nèi)存泄漏和控制臺(tái)錯(cuò)誤。 2. 閉包 函數(shù)中定義的變量會(huì)在函數(shù)退出調(diào)用棧并且在函數(shù)外部沒有指向它的引用時(shí)被清除。而閉包則會(huì)保持被引用的變量一直存在,即便函數(shù)的執(zhí)行已經(jīng)終止。
function outer() { const potentiallyHugeArray = []; return function inner() { potentiallyHugeArray.push('Hello'); // function inner is closed over the potentiallyHugeArray variable console.log('Hello'); }; }; const sayHello = outer(); // contains definition of the function inner function repeat(fn, num) { for (let i = 0; i < num; i++){ fn(); } } repeat(sayHello, 10); // each sayHello call pushes another 'Hello' to the potentiallyHugeArray // now imagine repeat(sayHello, 100000)在這個(gè)例子中,potentiallyHugeArray 從未被任何函數(shù)返回,也無(wú)法被訪問,但它的大小會(huì)隨著調(diào)用 inner 方法的次數(shù)而增長(zhǎng)。 3. 定時(shí)器 在 JavaScript 中,使用使用 setTimeout 或 setInterval 函數(shù)引用對(duì)象是防止對(duì)象被垃圾回收的最常見方法。當(dāng)在代碼中設(shè)置循環(huán)定時(shí)器(可以使 setTimeout 表現(xiàn)得像 setInterval,即使其遞歸)時(shí),只要回調(diào)可調(diào)用,定時(shí)器回調(diào)對(duì)象的引用就會(huì)永遠(yuǎn)保持活動(dòng)狀態(tài)。 例如下面的這段代碼,只有在移除定時(shí)器后,data 對(duì)象才會(huì)被垃圾回收。在沒有移除 setInterval 之前,它永遠(yuǎn)不會(huì)被刪除,并且 data.hugeString 會(huì)一直保留在內(nèi)存中,直到應(yīng)用程序停止。
function setCallback() { const data = { counter: 0, hugeString: new Array(100000).join('x') }; return function cb() { data.counter++; // data object is now part of the callback's scope console.log(data.counter); } } setInterval(setCallback(), 1000); // how do we stop it?那么應(yīng)該如何避免上述這種情況的發(fā)生呢?可以從以下兩個(gè)方法入手:
注意定時(shí)器回調(diào)引用的對(duì)象。
必要時(shí)取消定時(shí)器。
如下方的代碼所示:
function setCallback() {
// 'unpacking' the data object
let counter = 0;
const hugeString = new Array(100000).join('x'); // gets removed when the setCallback returns
return function cb() {
counter++; // only counter is part of the callback's scope
console.log(counter);
}
}
const timerId = setInterval(setCallback(), 1000); // saving the interval ID
// doing something ...
clearInterval(timerId); // stopping the timer i.e. if button pressed
4. 事件監(jiān)聽 活動(dòng)的事件監(jiān)聽器會(huì)阻止其范圍內(nèi)的所有變量被回收。一旦添加,事件監(jiān)聽器會(huì)一直生效,直到下面兩種情況的發(fā)生:
通過(guò) removeEventListener () 移除。
相關(guān)聯(lián)的 DOM 元素被移除。
在下面的示例中,使用匿名內(nèi)聯(lián)函數(shù)作為事件監(jiān)聽器,這意味著它不能與 removeEventListener () 一起使用。此外,由于 document 不能被移除,觸發(fā)方法中的內(nèi)容會(huì)一直駐留內(nèi)存,即使只使用它觸發(fā)一次。
const hugeString = new Array(100000).join('x');
document.addEventListener('keyup', function() { // anonymous inline function - can't remove it
doSomething(hugeString); // hugeString is now forever kept in the callback's scope
});
那么如何避免這種情況呢?可以通過(guò) removeEventListener () 釋放監(jiān)聽器:
?
?
function listener() {
doSomething(hugeString);
}
document.addEventListener('keyup', listener); // named function can be referenced here...
document.removeEventListener('keyup', listener); // ...and here
如果事件監(jiān)聽器只需要運(yùn)行一次,addEventListener () 可以帶有第三個(gè)參數(shù),一個(gè)提供附加選項(xiàng)的對(duì)象。只要將 {once: true} 作為第三個(gè)參數(shù)傳遞給 addEventListener (),監(jiān)聽器將在事件處理一次后自動(dòng)刪除。
document.addEventListener('keyup', function listener() {
doSomething(hugeString);
}, {once: true}); // listener will be removed after running once
5. 緩存 如果不斷向緩存中添加內(nèi)容,而未使用的對(duì)象也沒有移除,也沒有限制緩存的大小,那么緩存的大小就會(huì)無(wú)限增長(zhǎng):
let user_1 = { name: "Peter", id: 12345 };
let user_2 = { name: "Mark", id: 54321 };
const mapCache = new Map();
function cache(obj){
if (!mapCache.has(obj)){
const value = `${obj.name} has an id of ${obj.id}`;
mapCache.set(obj, value);
return [value, 'computed'];
}
return [mapCache.get(obj), 'cached'];
}
cache(user_1); // ['Peter has an id of 12345', 'computed']
cache(user_1); // ['Peter has an id of 12345', 'cached']
cache(user_2); // ['Mark has an id of 54321', 'computed']
console.log(mapCache); // ((…) => "Peter has an id of 12345", (…) => "Mark has an id of 54321")
user_1 = null; // removing the inactive user
// Garbage Collector
console.log(mapCache); // ((…) => "Peter has an id of 12345", (…) => "Mark has an id of 54321") // first entry is still in cache
為了解決這個(gè)問題,需要清除不需要的緩存: 一種有效的解決內(nèi)存泄漏問題的方法是使用 WeakMap。它是一種數(shù)據(jù)結(jié)構(gòu),其中鍵引用被保持為弱引用,并且僅接受對(duì)象作為鍵。如果使用對(duì)象作為鍵,并且它是唯一引用該對(duì)象的引用,相關(guān)條目將從緩存中移除,并進(jìn)行垃圾回收。在下面的示例中,當(dāng)替換 user_1 后,與之關(guān)聯(lián)的條目將在下一次垃圾回收時(shí)自動(dòng)從 WeakMap 中移除。
let user_1 = { name: "Peter", id: 12345 };
let user_2 = { name: "Mark", id: 54321 };
const weakMapCache = new WeakMap();
function cache(obj){
// ...same as above, but with weakMapCache
return [weakMapCache.get(obj), 'cached'];
}
cache(user_1); // ['Peter has an id of 12345', 'computed']
cache(user_2); // ['Mark has an id of 54321', 'computed']
console.log(weakMapCache); // ((…) => "Peter has an id of 12345", (…) => "Mark has an id of 54321"}
user_1 = null; // removing the inactive user
// Garbage Collector
console.log(weakMapCache); // ((…) => "Mark has an id of 54321") - first entry gets garbage collected
結(jié)論 對(duì)于復(fù)雜的應(yīng)用程序,檢測(cè)和修復(fù) JavaScript 內(nèi)存泄漏問題可能是一項(xiàng)非常艱巨的任務(wù)。了解內(nèi)存泄漏的常見原因以防止它們發(fā)生是非常重要的。在涉及內(nèi)存和性能方面,最重要的是用戶體驗(yàn),這才是最重要的。
編輯:黃飛
?
 電子發(fā)燒友App
電子發(fā)燒友App













































評(píng)論