今天給大家介紹一下Spring Boot MVC,讓我們學(xué)習(xí)一下如何利用Spring Boot快速的搭建一個簡單的web應(yīng)用。
環(huán)境準(zhǔn)備
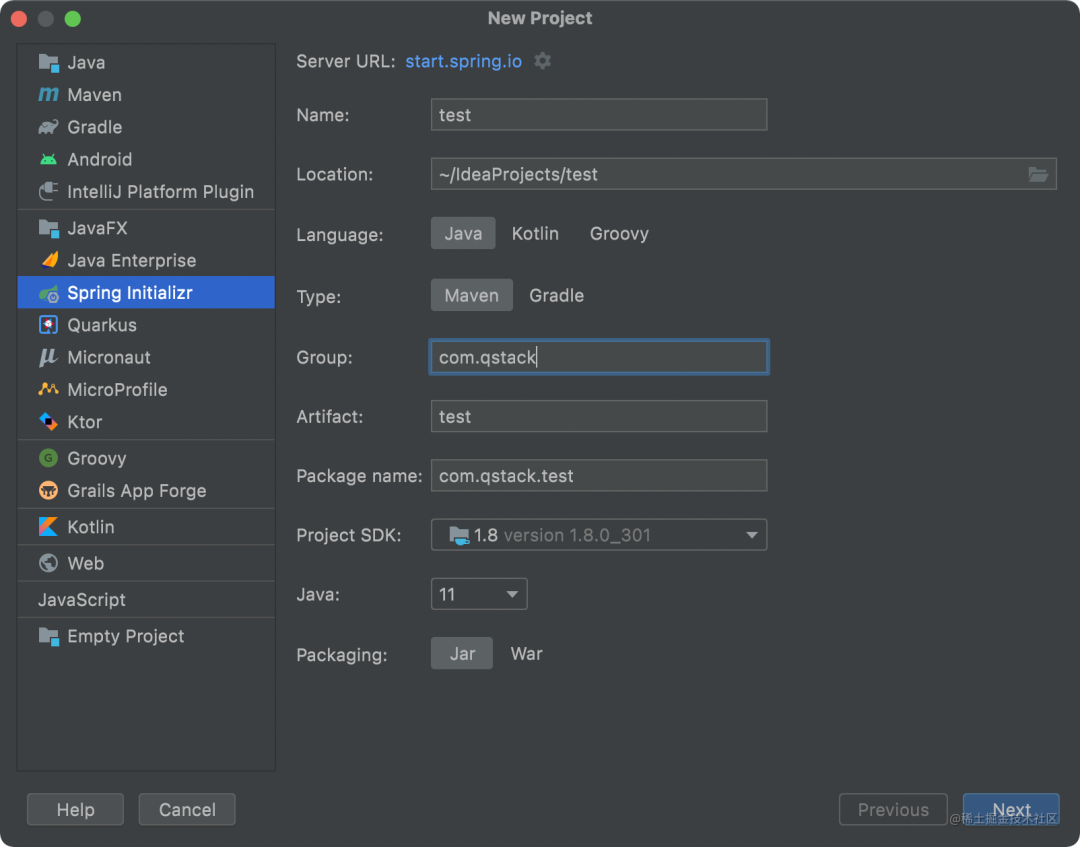
1.一個稱手的文本編輯器(例如Vim、Emacs、Sublime Text)或者IDE(Eclipse、Idea Intellij)
2.Java環(huán)境(JDK 1.7或以上版本)
3.Maven 3.0+(Eclipse和Idea IntelliJ內(nèi)置,如果使用IDE并且不使用命令行工具可以不安裝)
一個最簡單的Web應(yīng)用
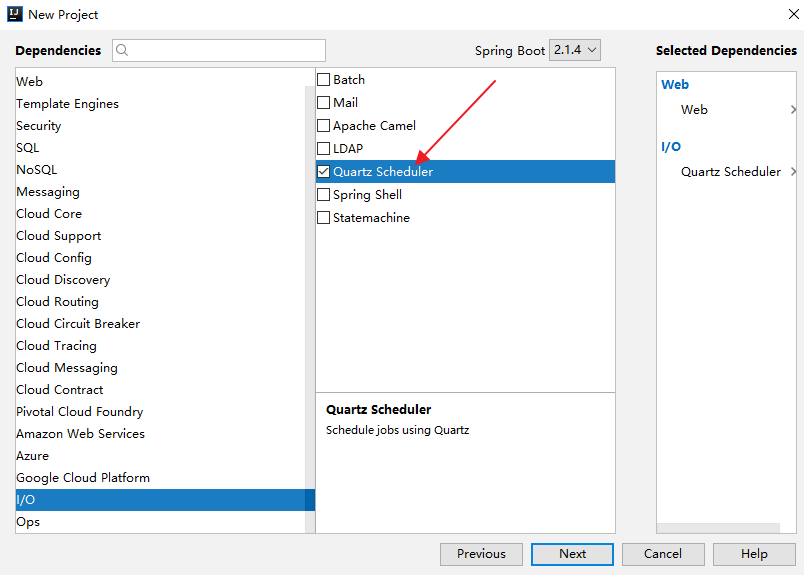
使用Spring Boot框架可以大大加速Web應(yīng)用的開發(fā)過程,首先在Maven項目依賴中引入spring-boot-starter-web:
pom.xml
《?xml version=“1.0” encoding=“UTF-8”?》
《project xmlns=“http://maven.apache.org/POM/4.0.0” xmlns:xsi=“http://www.w3.org/2001/XMLSchema-instance”
xsi:schemaLocation=“http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd”》
《modelVersion》4.0.0《/modelVersion》
《groupId》com.tianmaying《/groupId》
《artifactId》spring-web-demo《/artifactId》
《version》0.0.1-SNAPSHOT《/version》
《packaging》jar《/packaging》
《name》spring-web-demo《/name》
《description》Demo project for Spring WebMvc《/description》
《parent》
《groupId》org.springframework.boot《/groupId》
《artifactId》spring-boot-starter-parent《/artifactId》
《version》1.2.5.RELEASE《/version》
《relativePath/》
《/parent》
《properties》
《project.build.sourceEncoding》UTF-8《/project.build.sourceEncoding》
《java.version》1.8《/java.version》
《/properties》
《dependencies》
《dependency》
《groupId》org.springframework.boot《/groupId》
《artifactId》spring-boot-starter-web《/artifactId》
《/dependency》
《/dependencies》
《build》
《plugins》
《plugin》
《groupId》org.springframework.boot《/groupId》
《artifactId》spring-boot-maven-plugin《/artifactId》
《/plugin》
《/plugins》
《/build》
《/project》
接下來創(chuàng)建src/main/java/Application.java:
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@SpringBootApplication
@RestController
public class Application {
@RequestMapping(“/”)
public String greeting() {
return “Hello World!”;
}
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
運行應(yīng)用:mvn spring-boot:run或在IDE中運行main()方法,在瀏覽器中訪問http://localhost:8080,Hello World!就出現(xiàn)在了頁面中。只用了區(qū)區(qū)十幾行Java代碼,一個Hello World應(yīng)用就可以正確運行了,那么這段代碼究竟做了什么呢?我們從程序的入口SpringApplication.run(Application.class, args);開始分析:
SpringApplication是Spring Boot框架中描述Spring應(yīng)用的類,它的run()方法會創(chuàng)建一個Spring應(yīng)用上下文(Application Context)。另一方面它會掃描當(dāng)前應(yīng)用類路徑上的依賴,例如本例中發(fā)現(xiàn)spring-webmvc(由 spring-boot-starter-web傳遞引入)在類路徑中,那么Spring Boot會判斷這是一個Web應(yīng)用,并啟動一個內(nèi)嵌的Servlet容器(默認(rèn)是Tomcat)用于處理HTTP請求。
Spring WebMvc框架會將Servlet容器里收到的HTTP請求根據(jù)路徑分發(fā)給對應(yīng)的@Controller類進行處理,@RestController是一類特殊的@Controller,它的返回值直接作為HTTP Response的Body部分返回給瀏覽器。
@RequestMapping注解表明該方法處理那些URL對應(yīng)的HTTP請求,也就是我們常說的URL路由(routing),請求的分發(fā)工作是有Spring完成的。例如上面的代碼中http://localhost:8080/根路徑就被路由至greeting()方法進行處理。如果訪問http://localhost:8080/hello,則會出現(xiàn)404 Not Found錯誤,因為我們并沒有編寫任何方法來處理/hello請求。
使用@Controller實現(xiàn)URL路由
現(xiàn)代Web應(yīng)用往往包括很多頁面,不同的頁面也對應(yīng)著不同的URL。對于不同的URL,通常需要不同的方法進行處理并返回不同的內(nèi)容。
匹配多個URL
@RestController
public class Application {
@RequestMapping(“/”)
public String index() {
return “Index Page”;
}
@RequestMapping(“/hello”)
public String hello() {
return “Hello World!”;
}
}
@RequestMapping可以注解@Controller類:
@RestController
@RequestMapping(“/classPath”)
public class Application {
@RequestMapping(“/methodPath”)
public String method() {
return “mapping url is /classPath/methodPath”;
}
}
method方法匹配的URL是/classPath/methodPath“。
提示
可以定義多個@Controller將不同URL的處理方法分散在不同的類中
URL中的變量——PathVariable
在Web應(yīng)用中URL通常不是一成不變的,例如微博兩個不同用戶的個人主頁對應(yīng)兩個不同的URL:http://weibo.com/user1,http://weibo.com/user2。我們不可能對于每一個用戶都編寫一個被@RequestMapping注解的方法來處理其請求,Spring MVC提供了一套機制來處理這種情況:
@RequestMapping(”/users/{username}“)
public String userProfile(@PathVariable(”username“) String username) {
return String.format(”user %s“, username);
}
@RequestMapping(”/posts/{id}“)
public String post(@PathVariable(”id“) int id) {
return String.format(”post %d“, id);
}
在上述例子中,URL中的變量可以用{variableName}來表示,同時在方法的參數(shù)中加上@PathVariable(”variableName“),那么當(dāng)請求被轉(zhuǎn)發(fā)給該方法處理時,對應(yīng)的URL中的變量會被自動賦值給被@PathVariable注解的參數(shù)(能夠自動根據(jù)參數(shù)類型賦值,例如上例中的int)。
支持HTTP方法
對于HTTP請求除了其URL,還需要注意它的方法(Method)。例如我們在瀏覽器中訪問一個頁面通常是GET方法,而表單的提交一般是POST方法。@Controller中的方法同樣需要對其進行區(qū)分:
@RequestMapping(value = ”/login“, method = RequestMethod.GET)
public String loginGet() {
return ”Login Page“;
}
@RequestMapping(value = ”/login“, method = RequestMethod.POST)
public String loginPost() {
return ”Login Post Request“;
}
模板渲染
在之前所有的@RequestMapping注解的方法中,返回值字符串都被直接傳送到瀏覽器端并顯示給用戶。但是為了能夠呈現(xiàn)更加豐富、美觀的頁面,我們需要將HTML代碼返回給瀏覽器,瀏覽器再進行頁面的渲染、顯示。
一種很直觀的方法是在處理請求的方法中,直接返回HTML代碼,但是這樣做的問題在于——一個復(fù)雜的頁面HTML代碼往往也非常復(fù)雜,并且嵌入在Java代碼中十分不利于維護。更好的做法是將頁面的HTML代碼寫在模板文件中,渲染后再返回給用戶。為了能夠進行模板渲染,需要將@RestController改成@Controller:
import org.springframework.ui.Model;
@Controller
public class HelloController {
@RequestMapping(”/hello/{name}“)
public String hello(@PathVariable(”name“) String name, Model model) {
model.addAttribute(”name“, name);
return ”hello“
}
}
在上述例子中,返回值”hello“并非直接將字符串返回給瀏覽器,而是尋找名字為hello的模板進行渲染,我們使用Thymeleaf模板引擎進行模板渲染,需要引入依賴:
《dependency》
《groupId》org.springframework.boot《/groupId》
《artifactId》spring-boot-starter-thymeleaf《/artifactId》
《/dependency》
接下來需要在默認(rèn)的模板文件夾src/main/resources/templates/目錄下添加一個模板文件hello.html:
《!DOCTYPE HTML》
《html xmlns:th=”http://www.thymeleaf.org“》
《head》
《title》Getting Started: Serving Web Content《/title》
《meta http-equiv=”Content-Type“ content=”text/html; charset=UTF-8“ /》
《/head》
《body》
《p th:text=”‘Hello, ’ + ${name} + ‘!’“ /》
《/body》
《/html》
th:text=”‘Hello, ’ + ${name} + ‘!’“也就是將我們之前在@Controller方法里添加至Model的屬性name進行渲染,并放入《p》標(biāo)簽中(因為th:text是《p》標(biāo)簽的屬性)。模板渲染還有更多的用法,請參考Thymeleaf官方文檔。
處理靜態(tài)文件
瀏覽器頁面使用HTML作為描述語言,那么必然也脫離不了CSS以及JavaScript。為了能夠瀏覽器能夠正確加載類似/css/style.css, /js/main.js等資源,默認(rèn)情況下我們只需要在src/main/resources/static目錄下添加css/style.css和js/main.js文件后,Spring MVC能夠自動將他們發(fā)布,通過訪問/css/style.css, /js/main.js也就可以正確加載這些資源。
 電子發(fā)燒友App
電子發(fā)燒友App


































評論