Ajax(AsynchronousJavaScript and Xml)。 現在,允許瀏覽器與服務器通信而無須刷新當前頁面的技術都被叫做Ajax.
Ajax并不是一項新技術,其實是多種技術的綜合,包括Javascript、XHTML和CSS、DOM、XML和XMLHttpRequest
服務器端語言:服務器需要具備向瀏覽器發送特定信息的能力。Ajax與服務器端語言無關。
什么是瀏覽器的異步交互
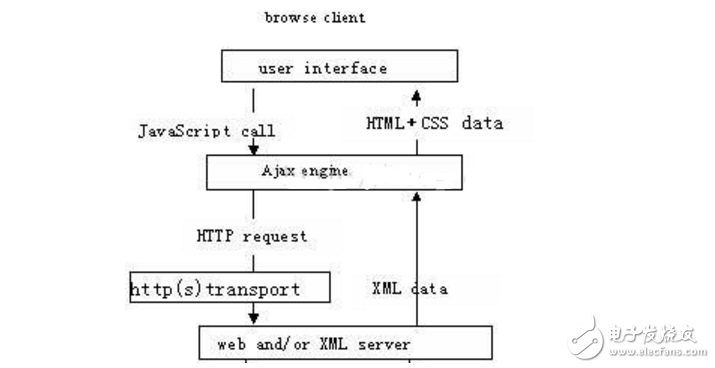
如圖,客戶端不再是發送http請求,而是用JS調用Ajax引擎來發送數據,且服務端返回的也不在時整個頁面,而是處理請求后的客戶端所需要的數據。
優點:
1.不用提交整個頁面,而是用JavaScript提交具體的數據,這樣就使一些沒有必要在網絡上傳輸的數據不用傳輸了。
2.因為只提交數據,所以每天提交請求的數據庫不是很大,這樣可以減輕網絡傳輸數據的壓力。
3.由于不用刷新整個頁面,所以即便提交以后,展現在客戶面前的頁面還是不會消失的,這樣對于客戶的交互性特別好
AJAX異步請求原理和過程
AJAX 指異步 JavaScript 及 XML(Asynchronous JavaScript And XML),它不是一種新的編程語言,而是一種使用現有標準的新方法。
AJAX 基于 JavaScript 和 HTTP 請求(HTTP requests)的,因為AJAX 通過在后臺與服務器交換少量數據的方式,允許網頁進行異步更新。這意味著有可能在不重載整個頁面的情況下,對網頁的一部分進行更新,通過 AJAX,你可以創建更好、更快以及更友好的 WEB
應用程序
Ajax 可以調用服務器任何資源,可以調用動態頁面、靜態頁面,也可以調用json對象,但是由于瀏覽器無法解析二進制文件,故調用圖片等時就會報錯。
調用json對象時,必須使用eval(“(” + 返回的對象 + “)”);,否則無法解析對象的資源。
AJAX異步請求原理和過程:
1、AJAX創建異步對象XMLHttpRequest :
AJAX 的要點是 XMLHttpRequest 對象。不同的瀏覽器創建 XMLHttpRequest 對象的方法是有差異的。IE瀏覽器使用 ActiveXObject,而其他的瀏覽器使用名為 XMLHttpRequest 的 JavaScript 內建對象。如需針對不同的瀏覽器來創建此對象,我們要使用一條 “try
and catch” 語句。如下示例:
《script type=“text/javascript”》
function GetXmlHttpObject()
{
var xmlHttp=null;
try{
// Firefox, Opera 8.0+, Safari等瀏覽器創建XMLHttpRequest對象的方法
xmlHttp=new XMLHttpRequest();
}
catch (e){
// Internet Explorer瀏覽器創建XMLHttpRequest對象的方法
try{
xmlHttp=new ActiveXObject(“Msxml2.XMLHTTP”);//IE6.0以上的瀏覽器創建XMLHttpRequest對象的方法
}
catch (e){
try{
xmlHttp=new ActiveXObject(“Microsoft.XMLHTTP”);//IE6.0以下的瀏覽器創建XMLHttpRequest對象的方法
}
catch (e){
alert(“您的瀏覽器不支持AJAX!”);
return false;
}
}
}
return xmlHttp;
}
《/script》
首先聲明一個保存 XMLHttpRequest 對象的 xmlHttp 變量。
然后使用 XMLHttp=new XMLHttpRequest() 來創建此對象。這條語句針對 Firefox、Opera 以及 Safari 瀏覽器。假如失敗,則嘗試針對 Internet Explorer 6.0+ 的 xmlHttp=new ActiveXObject(“Msxml2.XMLHTTP”),假如也不成功,則嘗試針對 Internet Explorer
5.5+ 的 xmlHttp=new ActiveXObject(“Microsoft.XMLHTTP”)。
假如這三種方法都不起作用,那么這個用戶所使用的瀏覽器已經太過時了,他或她會看到一個聲明此瀏覽器不支持 AJAX 的提示。
2、操作XMLHttpRequest 對象:
(1)設置請求參數(請求方式,請求頁面的相對路徑,是否異步)
(2)設置回調函數,一個處理服務器響應的函數,使用 onreadystatechange ,類似函數指針,如
xmlHttp.onreadystatechange=function()
{
// 我們需要在這里寫一些代碼
}
(3)獲取異步對象的readyState 屬性:該屬性存有服務器響應的狀態信息。每當 readyState 改變時,onreadystatechange 函數就會被執行。
readyState 屬性可能的值:
0 請求未初始化(在調用 open() 之前)
1 請求已提出(調用 send() 之前)
2 請求已發送(這里通常可以從響應得到內容頭部)
3 請求處理中(響應中通常有部分數據可用,但是服務器還沒有完成響應)
4 請求已完成(可以訪問服務器響應并使用它)
在調用時,我們要向這個 onreadystatechange 函數添加一條 If 語句,來測試我們的響應是否已完成(意味著可獲得數據):
xmlHttp.onreadystatechange=function()
{
if(xmlHttp.readyState==4)
{
// 從服務器的response獲得數據
}
}
(4)判斷響應報文的狀態,若為200說明服務器正常運行并返回響應數據,
(5)讀取響應數據,可以通過 responseText 屬性來取回由服務器返回的數據。
xmlHttp.onreadystatechange=function()
{
if(xmlHttp.readyState==4){
if(xmlHttp.status==200){
document.myForm.time.value=xmlHttp.responseText;
}
}
}
示例如下:
《script type=“text/javascript”》
function ajaxFunction()
{
var xmlHttp=GetXmlHttpObject();//定義XMLHttpRequest對象
xmlHttp.open(“GET”,“****.ashx”,true)//設置請求方法,請求的目標頁面,以及是否異步
xmlHttp.setRequestHeader(“If-Modified-Since”,“0”);
xmlHttp.onreadystatechange=function(){ //定義XMLHttpRequest對象的onreadystatechange屬性
if(xmlHttp.readyState==4) { //判斷XMLHttpRequest對象的狀態
if(xmlHttp.status==200){
document.myForm.time.value=xmlHttp.responseText;//通過XMLHttpRequest對象的responseText屬性獲取回傳的數據
}
}
}
xmlHttp.send(null);//發送異步請求
}
《/script》
《form name=“myForm”》
用戶: 《input type=“text” name=“username” onkeyup=“ajaxFunction();” /》
時間: 《input type=“text” name=“time” /》
《/form》
《/body》
《/html》
ajax異步請求四個步驟
1. 第一步(得到XMLHttpRequest)
* ajax其實只需要學習一個對象:XMLHttpRequest,如果掌握了它,就掌握了ajax!!!
* 得到XMLHttpRequest
》 大多數瀏覽器都支持:var xmlHttp = new XMLHttpRequest();
》 IE6.0:var xmlHttp = new ActiveXObject(“Msxml2.XMLHTTP”);
》 IE5.5以更早版本的IE:var xmlHttp = new ActiveXObject(“Microsoft.XMLHTTP”);
* 編寫創建XMLHttpRequest對象的函數
function createXMLHttpRequest() {
try {
return new XMLHttpRequest();
} catch(e) {
try {
return new ActiveXObject(“Msxml2.XMLHTTP”);
} catch(e) {
try {
return new ActiveXObject(“Microsoft.XMLHTTP”);
} catch(e) {
alert(“哥們兒,你用的是什么瀏覽器啊?”);
throw e;
}
}
}
}
2. 第二步(打開與服務器的連接)
* xmlHttp.open():用來打開與服務器的連接,它需要三個參數:
》 請求方式:可以是GET或POST
》 請求的URL:指定服務器端資源,例如;/day23_1/AServlet
》 請求是否為異步:如果為true表示發送異步請求,否則同步請求!
* xmlHttp.open(“GET”, “/day23_1/AServlet”, true);
3. 第三步(發送請求)
* xmlHttp.send(null):如果不給可能會造成部份瀏覽器無法發送!
》 參數:就是請求體內容!如果是GET請求,必須給出null。
4. 第四步()
* 在xmlHttp對象的一個事件上注冊監聽器:onreadystatechange
* xmlHttp對象一共有5個狀態:
》 0狀態:剛創建,還沒有調用open()方法;
》 1狀態:請求開始:調用了open()方法,但還沒有調用send()方法
》 2狀態:調用完了send()方法了;
》 3狀態:服務器已經開始響應,但不表示響應結束了!
》 4狀態:服務器響應結束!(通常我們只關心這個狀態!!!)
* 得到xmlHttp對象的狀態:
》 var state = xmlHttp.readyState;//可能是0、1、2、3、4
* 得到服務器響應的狀態碼
》 var status = xmlHttp.status;//例如為200、404、500
* 得到服務器響應的內容1
》 var content = xmlHttp.responseText;//得到服務器的響應的文本格式的內容
》 var content = xmlHttp.responseXML;//得到服務器的響應的xml響應的內容,它是Document對象了!
xmlHttp.onreadystatechange = function() {//xmlHttp的5種狀態都會調用本方法
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {//雙重判斷:判斷是否為4狀態,而且還要判斷是否為200
// 獲取服務器的響應內容
var text = xmlHttp.responseText;
}
};
 電子發燒友App
電子發燒友App


































評論