Django是一個基于MVC構(gòu)造的框架。但是在Django中,控制器接受用戶輸入的部分由框架自行處理,所以 Django 里更關(guān)注的是模型(Model)、模板(Template)和視圖(Views),稱為 MTV模式。
Django是一個開放源代碼的Web應(yīng)用框架,由Python寫成。采用了MT‘V的框架模式,即模型M,模板T和視圖V。它最初是被開發(fā)來用于管理勞倫斯出版集團(tuán)旗下的一些以新聞內(nèi)容為主的網(wǎng)站的,即是CMS(內(nèi)容管理系統(tǒng))軟件。并于2005年7月在BSD許可證下發(fā)布。這套框架是以比利時的吉普賽爵士吉他手Django Reinhardt來命名的。
blog=博客,僅音譯,英文名為Blogger,為Web Log的混成詞。它的正式名稱為網(wǎng)絡(luò)日記;又音譯為部落格或部落閣等,是使用特定的軟件,在網(wǎng)絡(luò)上出版、發(fā)表和張貼個人文章的人,或者是一種通常由個人管理、不定期張貼新的文章的網(wǎng)站。博客上的文章通常以網(wǎng)員形式出現(xiàn),并根據(jù)張貼時間,以倒序排列。
博客是繼MSN.BBS.ICQ之后出現(xiàn)的第4種網(wǎng)絡(luò)交流方式,現(xiàn)已受到大家的歡迎,是網(wǎng)絡(luò)時代的個人“讀者文摘”,是以超級鏈接為武器的網(wǎng)絡(luò)日記,它代表著新的生活、工作和學(xué)習(xí)方式。許多博客專注在特定的課題上提供評論或新聞,其他則被作為比較個人的日記。一個典型的博客結(jié)合了文字、圖像、其他博客或網(wǎng)站的鏈接及其它與主題相關(guān)的媒體,能夠讓讀者以互動的方式留下意見,是許多博客的重要要素。大部分的博客內(nèi)容以文字為主,仍有一些博客專注在藝術(shù)、攝影、視頻、音樂、播客等各種主題。博客是社會媒體網(wǎng)絡(luò)的一部分。比較著名的有新浪、網(wǎng)易等博客。
django 快速搭建blog
Django 自稱是“最適合開發(fā)有限期的完美WEB框架”。本文參考《Django web開發(fā)指南》,快速搭建一個blog 出來,在中間涉及諸多知識點
創(chuàng)建工程
創(chuàng)建mysite工程項目:
D:/djpy》 django-admin.py startproject mysite
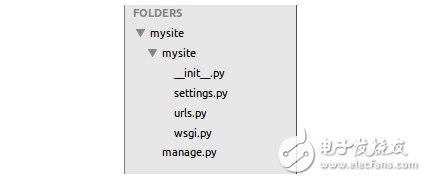
工程目錄結(jié)構(gòu):

manage.py ----- Django項目里面的工具,通過它可以調(diào)用django shell和數(shù)據(jù)庫等。
settings.py ---- 包含了項目的默認(rèn)設(shè)置,包括數(shù)據(jù)庫信息,調(diào)試標(biāo)志以及其他一些工作的變量。
urls.py ----- 負(fù)責(zé)把URL模式映射到應(yīng)用程序。
創(chuàng)建blog應(yīng)用
在mysite目錄下創(chuàng)建blog應(yīng)用
D:/pydj》 cd mysite
D:/djpy/mysite$ python manage.py startapp blog
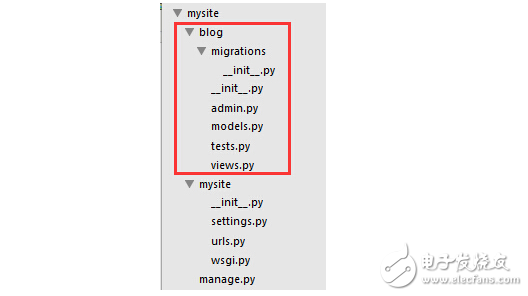
目錄結(jié)構(gòu):

初始化admin后臺數(shù)據(jù)庫
python 自帶SQLite數(shù)據(jù)庫,Django支持各種主流的數(shù)據(jù)庫,這里為了方便推薦使用SQLite,如果使用其它數(shù)據(jù)庫請在settings.py文件中設(shè)置。
切換到mysite創(chuàng)建數(shù)據(jù)庫:
D:/djpy/mysite$ python manage.py syncdb
C:\Python27\lib\site-packages\django\core\management\commands\syncdb.py:24: RemovedInDjango19Warning: The syncdb command will be removed in Django 1.9
warnings.warn(“The syncdb command will be removed in Django 1.9”, RemovedInDjango19Warning)
Synchronize unmigrated apps: staticfiles, messages
Apply all migrations: admin, contenttypes, auth, sessions
Synchronizing apps without migrations:
Creating tables.。。
Running deferred SQL.。。
Installing custom SQL.。。
Running migrations:
Rendering model states.。。 DONE
Applying contenttypes.0001_initial.。。 OK
Applying auth.0001_initial.。。 OK
Applying admin.0001_initial.。。 OK
Applying contenttypes.0002_remove_content_type_name.。。 OK
Applying auth.0002_alter_permission_name_max_length.。。 OK
Applying auth.0003_alter_user_email_max_length.。。 OK
Applying auth.0004_alter_user_username_opts.。。 OK
Applying auth.0005_alter_user_last_login_null.。。 OK
Applying auth.0006_require_contenttypes_0002.。。 OK
Applying sessions.0001_initial.。。 OK
You have installed Django‘s auth system, and don’t have any superusers defined.
Would you like to create one now? (yes/no): yes
Username (leave blank to use ‘fnngj’): 用戶名(默認(rèn)當(dāng)前系統(tǒng)用戶名)
Email address: fnngj@126.com 郵箱地址
Password: 密碼
Password (again): 重復(fù)密碼
Superuser created successfully.
設(shè)置admin應(yīng)用
admin 是Django 自帶的一個后臺管理系統(tǒng)。
1、添加blog應(yīng)用,打開mysite/mysite/settings.py 文件:
# Application definition
INSTALLED_APPS = (
‘django.contrib.admin’,
‘django.contrib.auth’,
‘django.contrib.contenttypes’,
‘django.contrib.sessions’,
‘django.contrib.messages’,
‘django.contrib.staticfiles’,
‘blog’,
)
在列表末尾,添加blog 應(yīng)用
2、在我們創(chuàng)建django項目時,admin就已經(jīng)創(chuàng)建,打開mysite/mysite/urls.py文件:
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r‘^admin/’, include(admin.site.urls)),
]
3、啟動django容器
D:\pydj\mysite》python manage.py runserver
Performing system checks.。。
System check identified no issues (0 silenced)。
October 04, 2015 - 20:56:45
Django version 1.8.2, using settings ‘mysite.settings’
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
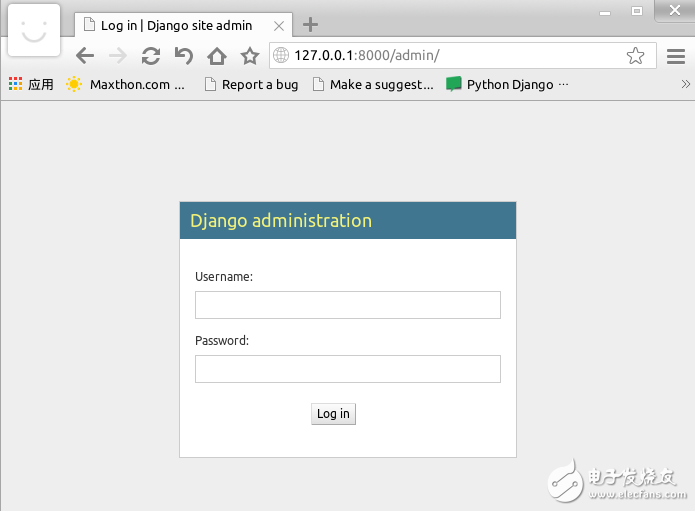
4、訪問后臺應(yīng)用
http://127.0.0.1:8000/admin

輸入用戶、密碼,用戶名密碼為第一次創(chuàng)建數(shù)據(jù)庫時創(chuàng)建的。回想“設(shè)置數(shù)據(jù)庫”時的設(shè)置。
設(shè)計Model(即設(shè)計數(shù)據(jù)庫表)
1、設(shè)計model
現(xiàn)在我們打開blog目錄下的models.py文件,這是我們定義blog數(shù)據(jù)結(jié)構(gòu)的地方。打開mysite/blog/models.py 文件進(jìn)行修改:
from django.db import models
from django.contrib import admin
# Create your models here.
class BlogsPost(models.Model):
title = models.CharField(max_length = 150)
body = models.TextField()
timestamp = models.DateTimeField()
admin.site.register(BlogsPost)
2、 再次初始化數(shù)據(jù)庫
D:\pydj\mysite》python manage.py makemigrations blog
Migrations for ‘blog’:
0001_initial.py:
- Create model BlogsPost
D:\pydj\mysite》python manage.py syncdb
C:\Python27\lib\site-packages\django\core\management\commands\syncdb.py:24: RemovedInDjango19Warning: The syncdb command will be removed in Django 1.9
warnings.warn(“The syncdb command will be removed in Django 1.9”, RemovedInDjango19Warning)
Operations to perform:
Synchronize unmigrated apps: staticfiles, messages
Apply all migrations: admin, blog, contenttypes, auth, sessions
Synchronizing apps without migrations:
Creating tables.。。
Running deferred SQL.。。
Installing custom SQL.。。
Running migrations:
Rendering model states.。。 DONE
Applying blog.0001_initial.。。 OK
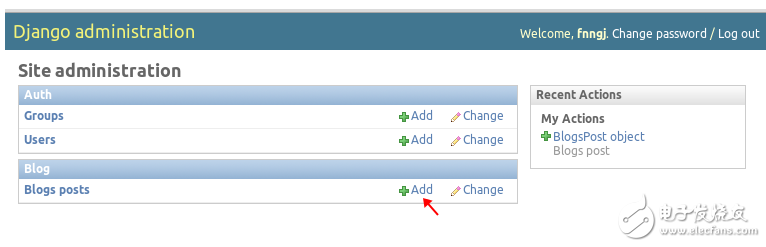
3、再次runserver啟動服務(wù),訪問admin后臺,創(chuàng)建文章。
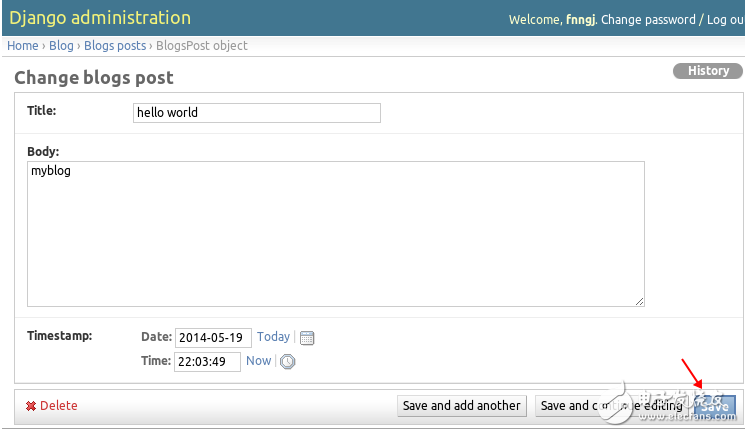
登陸成功選擇add 創(chuàng)建博客

輸入博客標(biāo)題,正文、日期時間、點擊save 創(chuàng)建博客。

設(shè)置admin 的BlogsPost界面
打開mysite/blog/models.py 文件,做如下修改:
from django.db import models
from django.contrib import admin
# Create your models here.
class BlogsPost(models.Model):
title = models.CharField(max_length = 150)
body = models.TextField()
timestamp = models.DateTimeField()
class BlogPostAdmin(admin.ModelAdmin):
list_display = (‘title’,‘timestamp’)
admin.site.register(BlogsPost,BlogPostAdmin)
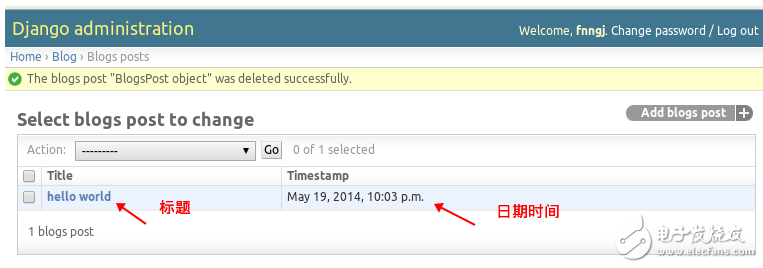
創(chuàng)建BlogPostAdmin類,繼承admin.ModelAdmin父類,以列表的形式顯示BlogPost的標(biāo)題和時間。

創(chuàng)建blog的公共部分
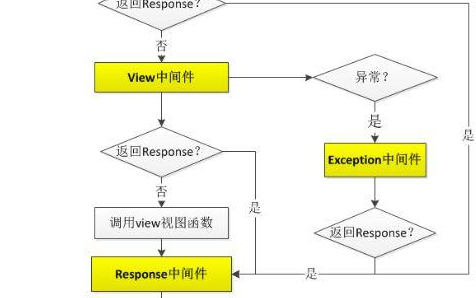
從Django的角度看,一個頁面具有三個典型的組件:
一個模板(template):模板負(fù)責(zé)把傳遞進(jìn)來的信息顯示出來。
一個視圖(view):視圖負(fù)責(zé)從數(shù)據(jù)庫獲取需要顯示的信息。
一個URL模式:它負(fù)責(zé)把收到的請求和你的試圖函數(shù)匹配,有時候也會向視圖傳遞一些參數(shù)。
創(chuàng)建模板
在blog項目下創(chuàng)建templates目錄(mysite/blog/templates/),在目錄下創(chuàng)建模板文件index.html,內(nèi)容如下:
{% for post in posts %}
《h2》{{ post.title }}《/h2》
《p》{{ post.timestamp }}《/p》
《p》{{ post.body }}《/p》
{% endfor%}
創(chuàng)建視圖函數(shù)
打開mysite/blog/views.py文件:
#coding=utf-8
from django.shortcuts import render
from blog.models import BlogsPost
from django.shortcuts import render_to_response
# Create your views here.
def index(request):
blog_list = BlogsPost.objects.all()
return render_to_response(‘index.html’,{‘blog_list’:blog_list})
blog_list = BlogPost.objects.all() :獲取數(shù)據(jù)庫里面所擁有BlogPost對象
render_to_response()返回一個頁面(index.html),順帶把數(shù)據(jù)庫中查詢出來的所有博客內(nèi)容(blog_list)也一并返回。
創(chuàng)建blog的URL模式
在mysite/urls.py文件里添加blog的url:
#coding=utf-8
from django.conf.urls import patterns, include, url
from django.contrib import admin
urlpatterns = patterns(‘’,
url(r‘^admin/’, include(admin.site.urls)),
url(r‘^index/$’, ‘blog.views.index’),
)
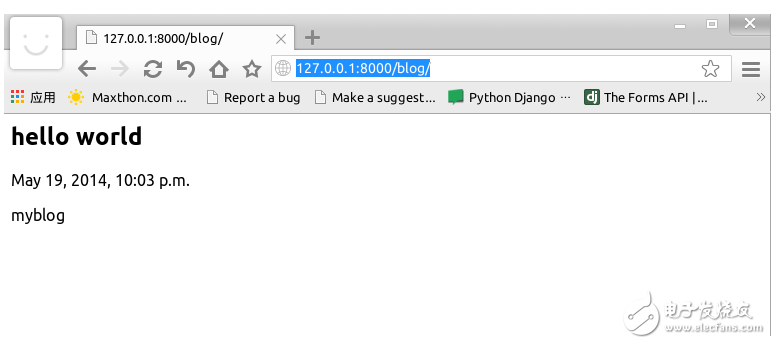
再次啟動服務(wù)($ python manage.py runserver),訪問blog應(yīng)用(http://127.0.0.1:8000/index/)下圖有錯,僅供參考。
頁面如下:

當(dāng)然,讀者可以繼續(xù)到admin后臺添加blog,從而刷新這個頁是否顯示新添加的blog。
添加樣式
創(chuàng)建基礎(chǔ)模板
在mysite/blog/templates目錄里創(chuàng)建base.html的模板:
《html》
《style type=“text/css”》
body{color:#efd;background:#453;padding:0 5em;margin:0}
h1{padding:2em 1em;background:#675}
h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em}
p{margin:1em 0}
《/style》
《body》
《h1》蟲師blog《/h1》
《h3》大人不華,君子務(wù)實《/h3》
{% block content %}
{% endblock %}
《/body》
《/html》
修改index.html模板,讓它引用base.html模板和它的“content”塊。
{% extends “base.html” %}
{% block content %}
{% for post in posts %}
《h2》{{ post.title }}《/h2》
《p》{{ post.timestamp | date:“1,F(xiàn) jS”}}《/p》
《p》{{ post.body }}《/p》
{% endfor %}
{% endblock %}
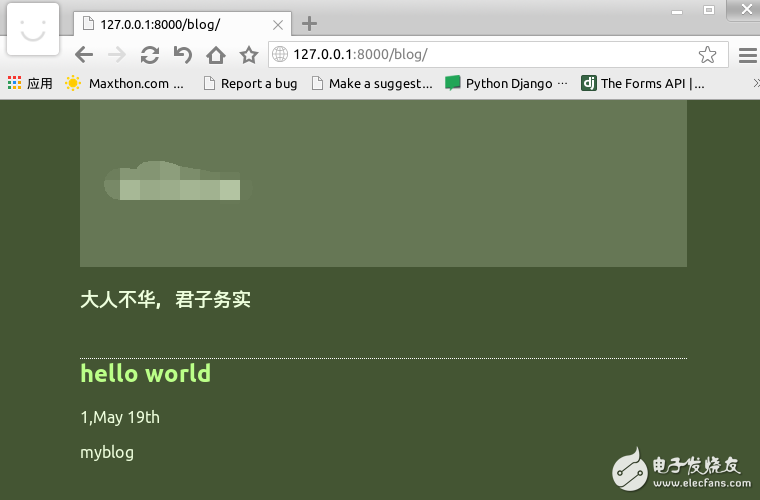
再次刷新博客頁面:

 電子發(fā)燒友App
電子發(fā)燒友App








































評論