?
在需要豐富人機交互信息的嵌入式系統應用中,高精度的動態圖像顯示非常重要。因此,嵌入式系統對GUI的實時性和穩定性的要求也越來越明顯。但是,動態圖像的抖動和刷新延遲的問題在嵌入式系統中經常出現,影響系統的顯示效果。
國產圖形用戶界面系統MiniGUI提供完備的多窗口機制和類Win32消息傳遞機制,便于實現多個進程間的消息傳遞。而且具有占用內存少、可移植性好等特點,因此在嵌入式領域中被廣泛應用。但在實際應用中,筆者發現了兩個問題:一是用MiniGUI的animation控件實現時出現動畫抖動,二是顯示較多圖片的窗口刷新時屏幕閃爍,嚴重影響屏幕的顯示效果。為解決以上兩個問題,本系統采用MiniGUI的雙緩沖技術和多張圖片交替顯示的方法,并通過實際應用證明了該方法的有效性。
1 數字加密電話系統架構
1.1 硬件系統
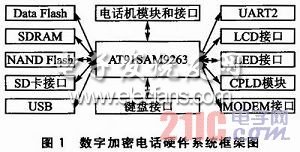
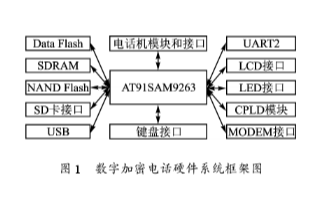
數字加密電話硬件系統的芯片采用ATMEL公司的AT91SAM9263處理器。主頻為200 MHz,2 MB高速Data Flash、64 MB NAND Flash和64 MB SDRAM。核心板的對外接口包括鍵盤接口、LCD接口、LED接口、MODEM模塊、電話機模塊和接口、SD卡接口和USB主從接口等。如圖1所示。

?
1.2 軟件系統
操作系統:開放源碼的Linux操作系統是開發嵌入式產品的首選。本系統采用開放源碼的嵌入式Linux系統。它的內核版本為2.6.22,是基于default_at91sam9263_config配置的。
交叉編譯工具鏈:采用arm-linux-XXX。arm-linux-gcc用于交叉編譯源程序,生成執行文件;arm-linux-strip用于去掉執行文件中的調試信息,起到減小執行文件大小的作用。
GUI系統:MiniGUI是國產的一款面向嵌入式系統、跨操作系統的輕量級國產高級窗口系統(Windowing System)和圖形用戶界面(Graphi-cal User Interface,GUI)支持系統。經過10余年的發展,MiniGUI已經發展成為比較成熟、性能優良且功能豐富的跨操作系統的嵌入式圖形界面支持系統。MiniGUI可在Linux/μClinux、eCos、μC/OS-II、VxWorks、pSOS、ThreadX等操作系統以及Win32平臺上運行,已廣泛應用于手持信息終端、機頂盒、工業控制系統、便攜式多媒體播放器等產品中。
MiniGUI支持BMP、GIF、PNG、JPEG、PCX、TGA等常見圖像文件和位圖、圖標、光標等Windows資源文件,支持多字符集和多種字體,庫文件較小且可配置。MiniGUI3.0比其之前的版本,在以下幾方面有新的發展:
①主窗口雙緩沖技術,可以在自定義緩沖區中獲得整個窗口的渲染結果。
②外觀渲染器技術,外觀渲染器提供了多種風格的主窗口和控件界面外觀,并且應用程序可在幾種風格之間動態切換。
③雙向文本顯示與輸入,增加了對阿拉伯文和希伯來文語言的支持,實現了文本的變形和重排,并提供了阿拉伯文和希伯來文鍵盤的支持。
④支持不規則窗口,如圓角矩形、非矩形窗口等。
⑤增加了組件mGUtilis,該組件為用戶提供了一些常用的對話框模板,便于代碼復用。
⑥增加了組件msgplus,該組件是對MiniGUI圖形繪制接口的一個擴充和增強,主要提供對二維矢量圖形和高級圖形算法的支持。
因此,MiniGUI非常適合編寫嵌入式圖形用戶界面應用程序。
1.3 用戶界面設計
數字加密電話系統需要顯示當前的系統狀態和具體內容,以此進行系統與用戶之間的信息交流,因此對界面的穩定性和實時性要求較高。本系統將整個屏幕分為3個區域,即狀態區域、Logo與時間顯示區域和主顯示區域,如圖2所示。狀態顯示區主要表示當前系統的工作狀
態和設備的狀態。比如是掛機態還是摘機態,是加密還是非加密態,是否插入U盤,當前的數據傳輸率為多少等。不同的狀態需要用不同的圖片來顯示。從一個狀態過渡到另一個狀態,需要用一個動畫來表示。主顯示區域主要顯示表示當前系統的工作情況的動畫或文字提示。比如表示普通語音電話的動畫、表示正在加密傳輸的動畫,也可以顯示其他信息,如系統功能選擇界面、選文件界面、日志管理界面等。Logo及時間顯示區顯示公司的Logo與當前系統時間。對于本系統的界面設計來說,最重要的是各種動畫的顯示要流暢。

?
2 實現GUI時存在的兩個問題
本系統GUI的實現問題主要是各種圖片的顯示、動畫和選擇功能界面的實現。圖片的顯示方法很簡單,因此,在下面只介紹動畫和選擇功能界面的實現方法及存在的問題。
2.1 動畫的實現方法及存在的問題
MiniGUI為實現動畫,已提供了animation控件,用animation控件實現動畫的過程非常簡單:
①準備動畫文件,文件格式應該是GIF格式,GIF格式的動畫文件可以用Flash和PhotoShop生成。
②用函數CreateAnimationFromGIF89aFile()讀入GIF文件。
③用CreateWindow()創建動畫顯示窗口。
④用SendMessage()函數控制動畫,該函數的第2個參數為ANM_STARTPLAY表示啟動動畫,參數為ANM_PLAYSTOP表示暫停動畫。也可以用函數SendMessage(GetDlgItem(hInitface,IDC_MAINANIMATION),ANM_SETANIMATION,0,(LPARAM)anim)實現更換動畫文件。但是,在嵌入式環境下,使用該方法播放動畫時,在狀態顯示區和主顯示區內都產生嚴重的抖動現象。而且屏幕越大抖動就越明顯,分辨率為480×640時的抖動現象比240×320時更明顯。減少動畫的幀數或延長每一幀的播放時間,抖動仍然存在,嚴重影響屏幕的顯示效果。
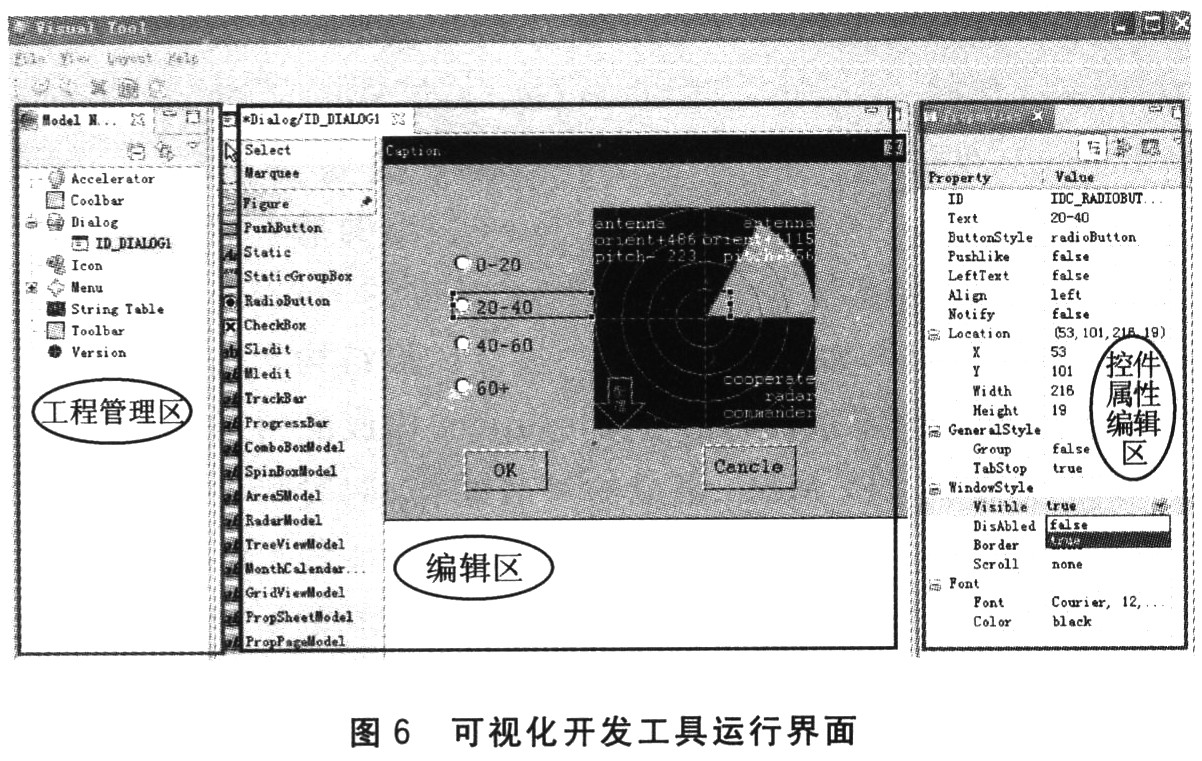
2.2 功能選擇界面的實現及存在的問題
功能選擇界面一般由多個圖片來組成,各表示不同的系統功能,用上下左右鍵選擇不同的功能,按Enter鍵運行相應程序,即打開另一個窗口,完成相應功能。當關閉窗口時重新顯示功能顯示界面。為區別被選中功能和未選中功能,放大或下沉顯示當前被選中的功能圖片,而前一個被選中功能圖片恢復成原來的大小,如圖3所示。每次用上下左右鍵選擇功能時和關閉功能窗口時,都要重新刷新背景,并重繪窗口客戶區的各個圖片。因為MiniGUI不保存被覆蓋區域的內容,因此在MSG_PAINT消息中需要重繪的內容較多,重繪圖片的常用方法是用FillB-oxWithBitmap()函數填充相應圖片區域,但是這種方法加重了屏幕刷新負載,引起屏幕明顯地閃爍。

?
3 關鍵問題的解決方法
3.1 動畫抖動問題的解決
產生動畫抖動的主要原因是,用animation控件實現動畫時,頻繁地產生MSG_PAINT消息,加重了屏幕刷新的請求。MiniGUI通過判斷窗口是否含有無效區域來確定是否需要重繪窗口。如果需要重繪就向應用程序發送MSG_PAINT消息。窗口的重繪任務需由應用程序自己完成,因為MiniGUI不保存被覆蓋區域的內容。MiniGUI的窗口在響應MSG_PAINT消息的時候進行復雜的圖形處理,尤其是在刷新時,對圖像的擦除和重寫造成了圖像顏色的反差。當繪圖消息的響應很頻繁時,這種反差也就越發明顯,于是我們就看到了動畫抖動的現象。為了解決動畫抖動的問題,系統采用了雙緩沖技術和多個圖片交替顯示的方法。并在實際應用中證明了該方法是行之有效的。雙緩沖技術要比直接操作顯存速度更快,因此可以解決抖動現象。
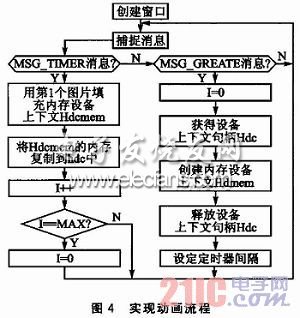
采用雙緩沖技術實現動畫的基本思路是這樣的,首先在系統內存中建立一個類似顯示內存的內存設備上行文,然后將待顯示圖片填充到該內存設備上行文中,最后再通過位拷貝方式復制到顯示內存中。為了達到動畫的效果,將多個圖片循環顯示,即設定定時器和靜態變量,每當定時器觸發時,根據靜態變量的值顯示不同的圖片,靜態變量由0到MAX循環。實現動畫的詳細流程如圖4所示。定時器的時間間隔和圖片的數量可以根據具體情況任意調整。本系統的主顯示區動畫采用這種方法實現后,動畫效果流暢,不再有抖動現象。

?
3.2 功能選擇界面閃爍問題的解決
功能選擇界面閃爍的主要原因是屏幕內容過多,刷新負載過大。本系統采用雙緩沖技術和MiniGUI.cfg配置文件的設置方法,實現只刷新屏幕的局部,解決了功能選擇界面閃爍問題。每次按上下左右鍵或關閉功能窗口時,用以下3個步驟實現重繪屏幕無效區域(以圖3為例)。
①A區用小圖標恢復,用函數StretchBlt(hdcmem,0,0,0,0,hdc,WIN_LEFT,WIN_TOP,WIDTH,HIGHT,(DWORD)0)實現,其中hdcmem是內存設備上下文,是用CreateCompatibleDCEx()函數創建的。該內存設備上行文中已經存有圖3下圖中的A區域信息(第一次是在窗口的MSG_ CREATE消息中保存的,第二次開始是在第二步驟保存的)。
②將B的圖片區域(小圖片)復制到內存設備上下文,用函數StretchBlt(hdc,WIN_LEFT,WIN_TOP,WIDTH,HIGHT,hdcmem,0,0,0,0,(DWORD)0)實現。
③B區域的圖片放大顯示,通過函數FillBoxWithBitmap(hdc,WIN_LEFT,WIN_TOP,WIDTH,HIGHT,DESKIMAGE,&bitmap)實現。
其中,WIN_LEFT、WIN_TOP、WIDTH和HIGHT分別表示圖片放大顯示區域的左、上坐標和寬、高。左、上坐標的定位公式如下:
WIN_LEFT=水平基準坐標+(i%DESKCOLS)×(BLTWIDTH+水平間隔)
WIN_TOP=垂直基準坐標+(i/DESKCOLS)×(BLTHIGHT+垂直間隔)
式中,i表示第幾個圖片,DESKCOLS表示每一行的圖片個數,BLTWIDTH和BLTHIGHT各表示圖片區域的寬和高。為了減少屏幕刷新負載,不在MSG_PAINT消息中刷新背景,而是用MiniGUI.cfg配置文件中的bgpicture參數指定背景圖,并在指定的目錄中存放背景圖文件。該參數在MiniGUI的4種渲染器中都有,即在不同的渲染器中,都可以用該方法,無需用代碼去實現背景圖的刷新。
結語
本文詳細地描述了基于MiniGUI的嵌入式系統用戶界面關鍵問題的解決方案,即無抖動動畫的實現方案和功能選擇界面閃爍問題的解決方案。當需要實現動畫,而且動畫文件較大時,可以采用雙緩沖技術解決動畫抖動的問題。但是雙緩沖技術需要額外的內存設備上下文,所以簡單的動畫效果可以用SendMessage(窗口句柄,STM_SETIMAGE,pngmap,0)函數更換圖片的方式實現較好。
 電子發燒友App
電子發燒友App




































評論