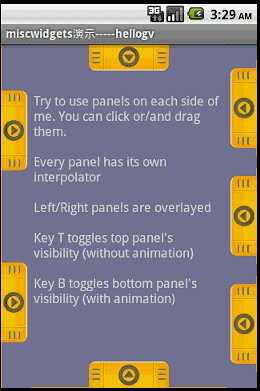
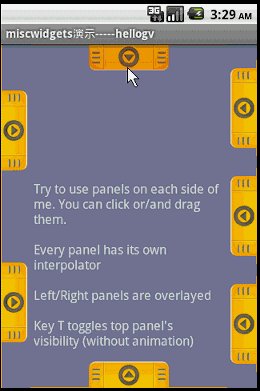
以前曾經介紹過《Android提高第十九篇之“多方向”抽屜》,當這個抽屜組件不與周圍組件發生壓擠的情況下(周圍組件布局不變),是比較好使的,但是如果需要對周圍組件擠壓,則用起來欠缺美觀了。
如下圖。在對周圍壓擠的情況下,抽屜是先把周圍的組件一次性壓擠,再通過動畫效果展開/收縮的,這種做法的好處是快速簡單,壞處是如果擠壓范圍過大,則效果生硬。

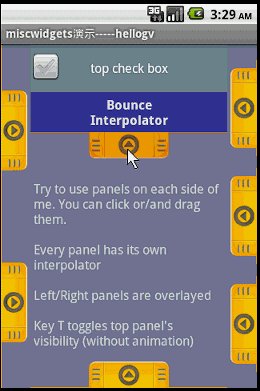
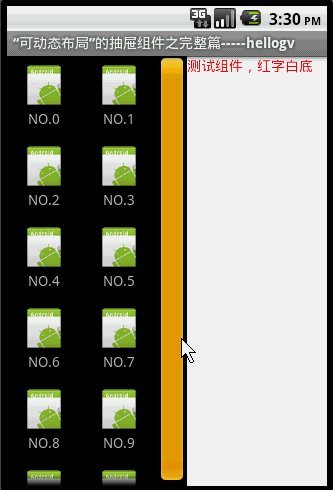
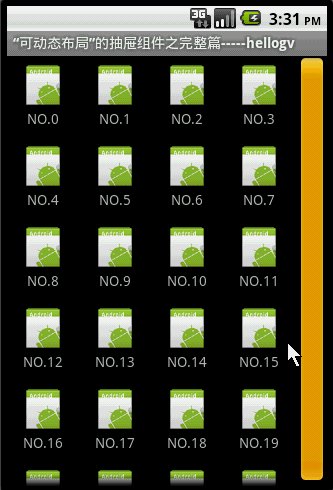
本文實現的自定義抽屜組件,主要針對這種壓擠效果做出改良,漸進式壓擠周圍組件,使得過渡效果更加美觀。如下圖。

本文實現的抽屜原理是醬紫:
1.抽屜組件主要在屏幕不可視區域,手柄在屏幕邊緣的可視區域。即 抽屜.rightMargin=-XXX + 手柄.width
2.指定一個周圍組件為可壓擠,即LayoutParams.weight=1;當然用戶也可以指定多個View.
3.使用AsyncTask來實現彈出/收縮的動畫,彈出:抽屜.rightMargin+=XX,收縮:抽屜.rightMargin-=XX
總結,本文的自定義抽屜雖然對壓擠周圍組件有過渡效果,但是比較耗資源,讀者可以針對不同的情況考慮使用。
本文的源碼可以到http://download.csdn.net/detail/hellogv/3615686 下載。
接下來貼出本文全部源代碼:
main.xml的源碼:
[html] view plaincopyprint?
《span style=“font-family:Comic Sans MS;font-size:18px;”》《?xml version=“1.0” encoding=“utf-8”?》
《LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“fill_parent” android:layout_height=“fill_parent”
android:id=“@+id/container”》
《GridView android:id=“@+id/gridview” android:layout_width=“fill_parent”
android:layout_height=“fill_parent” android:numColumns=“auto_fit”
android:verticalSpacing=“10dp” android:gravity=“center”
android:columnWidth=“50dip” android:horizontalSpacing=“10dip” /》
《/LinearLayout》《/span》
《span style=“font-family:Comic Sans MS;font-size:18px;”》《?xml version=“1.0” encoding=“utf-8”?》
《LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“fill_parent” android:layout_height=“fill_parent”
android:id=“@+id/container”》
《GridView android:id=“@+id/gridview” android:layout_width=“fill_parent”
android:layout_height=“fill_parent” android:numColumns=“auto_fit”
android:verticalSpacing=“10dp” android:gravity=“center”
android:columnWidth=“50dip” android:horizontalSpacing=“10dip” /》
《/LinearLayout》《/span》
GridView的Item.xml的源碼:
[html] view plaincopyprint?
《span style=“font-family:Comic Sans MS;font-size:18px;”》《?xml version=“1.0” encoding=“utf-8”?》
《RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_height=“wrap_content” android:paddingBottom=“4dip”
android:layout_width=“fill_parent”》
《ImageView android:layout_height=“wrap_content” android:id=“@+id/ItemImage”
android:layout_width=“wrap_content” android:layout_centerHorizontal=“true”》
《/ImageView》
《TextView android:layout_width=“wrap_content”
android:layout_below=“@+id/ItemImage” android:layout_height=“wrap_content”
android:text=“TextView01” android:layout_centerHorizontal=“true”
android:id=“@+id/ItemText”》
《/TextView》
《/RelativeLayout》 《/span》
《span style=“font-family:Comic Sans MS;font-size:18px;”》《?xml version=“1.0” encoding=“utf-8”?》
《RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_height=“wrap_content” android:paddingBottom=“4dip”
android:layout_width=“fill_parent”》
《ImageView android:layout_height=“wrap_content” android:id=“@+id/ItemImage”
android:layout_width=“wrap_content” android:layout_centerHorizontal=“true”》
《/ImageView》
《TextView android:layout_width=“wrap_content”
android:layout_below=“@+id/ItemImage” android:layout_height=“wrap_content”
android:text=“TextView01” android:layout_centerHorizontal=“true”
android:id=“@+id/ItemText”》
《/TextView》
《/RelativeLayout》 《/span》
Panel.java是本文核心,抽屜組件的源碼,這個抽屜只實現了從右往左的彈出/從左往右的收縮,讀者可以根據自己的需要修改源碼來改變抽屜動作的方向:
[java] view plaincopyprint?
《span style=“font-family:Comic Sans MS;font-size:18px;”》public class Panel extends LinearLayout{
public interface PanelClosedEvent {
void onPanelClosed(View panel);
}
public interface PanelOpenedEvent {
void onPanelOpened(View panel);
}
/**Handle的寬度,與Panel等高*/
private final static int HANDLE_WIDTH=30;
/**每次自動展開/收縮的范圍*/
private final static int MOVE_WIDTH=20;
private Button btnHandle;
private LinearLayout panelContainer;
private int mRightMargin=0;
private Context mContext;
private PanelClosedEvent panelClosedEvent=null;
private PanelOpenedEvent panelOpenedEvent=null;
/**
* otherView自動布局以適應Panel展開/收縮的空間變化
* @author GV
*
*/
public Panel(Context context,View otherView,int width,int height) {
super(context);
this.mContext=context;
//改變Panel附近組件的屬性
LayoutParams otherLP=(LayoutParams) otherView.getLayoutParams();
otherLP.weight=1;//支持壓擠
otherView.setLayoutParams(otherLP);
//設置Panel本身的屬性
LayoutParams lp=new LayoutParams(width, height);
lp.rightMargin=-lp.width+HANDLE_WIDTH;//Panel的Container在屏幕不可視區域,Handle在可視區域
mRightMargin=Math.abs(lp.rightMargin);
this.setLayoutParams(lp);
this.setOrientation(LinearLayout.HORIZONTAL);
//設置Handle的屬性
btnHandle=new Button(context);
btnHandle.setLayoutParams(new LayoutParams(HANDLE_WIDTH,height));
btnHandle.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
LayoutParams lp = (LayoutParams) Panel.this.getLayoutParams();
if (lp.rightMargin 《 0)// CLOSE的狀態
new AsynMove().execute(new Integer[] { MOVE_WIDTH });// 正數展開
else if (lp.rightMargin 》= 0)// OPEN的狀態
new AsynMove().execute(new Integer[] { -MOVE_WIDTH });// 負數收縮
}
});
//btnHandle.setOnTouchListener(HandleTouchEvent);
this.addView(btnHandle);
//設置Container的屬性
panelContainer=new LinearLayout(context);
panelContainer.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
this.addView(panelContainer);
}
/**
* 定義收縮時的回調函數
* @param event
*/
public void setPanelClosedEvent(PanelClosedEvent event)
{
this.panelClosedEvent=event;
}
/**
* 定義展開時的回調函數
* @param event
*/
public void setPanelOpenedEvent(PanelOpenedEvent event)
{
this.panelOpenedEvent=event;
}
/**
* 把View放在Panel的Container
* @param v
*/
public void fillPanelContainer(View v)
{
panelContainer.addView(v);
}
/**
* 異步移動Panel
* @author hellogv
*/
class AsynMove extends AsyncTask《Integer, Integer, Void》 {
@Override
protected Void doInBackground(Integer.。. params) {
int times;
if (mRightMargin % Math.abs(params[0]) == 0)// 整除
times = mRightMargin / Math.abs(params[0]);
else
// 有余數
times = mRightMargin / Math.abs(params[0]) + 1;
for (int i = 0; i 《 times; i++) {
publishProgress(params);
try {
Thread.sleep(Math.abs(params[0]));
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return null;
}
@Override
protected void onProgressUpdate(Integer.。. params) {
LayoutParams lp = (LayoutParams) Panel.this.getLayoutParams();
if (params[0] 《 0)
lp.rightMargin = Math.max(lp.rightMargin + params[0],
(-mRightMargin));
else
lp.rightMargin = Math.min(lp.rightMargin + params[0], 0);
if(lp.rightMargin==0 && panelOpenedEvent!=null){//展開之后
panelOpenedEvent.onPanelOpened(Panel.this);//調用OPEN回調函數
}
else if(lp.rightMargin==-(mRightMargin) && panelClosedEvent!=null){//收縮之后
panelClosedEvent.onPanelClosed(Panel.this);//調用CLOSE回調函數
}
Panel.this.setLayoutParams(lp);
}
}
}
《/span》
《span style=“font-family:Comic Sans MS;font-size:18px;”》public class Panel extends LinearLayout{
public interface PanelClosedEvent {
void onPanelClosed(View panel);
}
public interface PanelOpenedEvent {
void onPanelOpened(View panel);
}
/**Handle的寬度,與Panel等高*/
private final static int HANDLE_WIDTH=30;
/**每次自動展開/收縮的范圍*/
private final static int MOVE_WIDTH=20;
private Button btnHandle;
private LinearLayout panelContainer;
private int mRightMargin=0;
private Context mContext;
private PanelClosedEvent panelClosedEvent=null;
private PanelOpenedEvent panelOpenedEvent=null;
/**
* otherView自動布局以適應Panel展開/收縮的空間變化
* @author GV
*
*/
public Panel(Context context,View otherView,int width,int height) {
super(context);
this.mContext=context;
//改變Panel附近組件的屬性
LayoutParams otherLP=(LayoutParams) otherView.getLayoutParams();
otherLP.weight=1;//支持壓擠
otherView.setLayoutParams(otherLP);
//設置Panel本身的屬性
LayoutParams lp=new LayoutParams(width, height);
lp.rightMargin=-lp.width+HANDLE_WIDTH;//Panel的Container在屏幕不可視區域,Handle在可視區域
mRightMargin=Math.abs(lp.rightMargin);
this.setLayoutParams(lp);
this.setOrientation(LinearLayout.HORIZONTAL);
//設置Handle的屬性
btnHandle=new Button(context);
btnHandle.setLayoutParams(new LayoutParams(HANDLE_WIDTH,height));
btnHandle.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
LayoutParams lp = (LayoutParams) Panel.this.getLayoutParams();
if (lp.rightMargin 《 0)// CLOSE的狀態
new AsynMove().execute(new Integer[] { MOVE_WIDTH });// 正數展開
else if (lp.rightMargin 》= 0)// OPEN的狀態
new AsynMove().execute(new Integer[] { -MOVE_WIDTH });// 負數收縮
}
});
//btnHandle.setOnTouchListener(HandleTouchEvent);
this.addView(btnHandle);
//設置Container的屬性
panelContainer=new LinearLayout(context);
panelContainer.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
this.addView(panelContainer);
}
/**
* 定義收縮時的回調函數
* @param event
*/
public void setPanelClosedEvent(PanelClosedEvent event)
{
this.panelClosedEvent=event;
}
/**
* 定義展開時的回調函數
* @param event
*/
public void setPanelOpenedEvent(PanelOpenedEvent event)
{
this.panelOpenedEvent=event;
}
/**
* 把View放在Panel的Container
* @param v
*/
public void fillPanelContainer(View v)
{
panelContainer.addView(v);
}
/**
* 異步移動Panel
* @author hellogv
*/
class AsynMove extends AsyncTask《Integer, Integer, Void》 {
@Override
protected Void doInBackground(Integer.。. params) {
int times;
if (mRightMargin % Math.abs(params[0]) == 0)// 整除
times = mRightMargin / Math.abs(params[0]);
else
// 有余數
times = mRightMargin / Math.abs(params[0]) + 1;
for (int i = 0; i 《 times; i++) {
publishProgress(params);
try {
Thread.sleep(Math.abs(params[0]));
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return null;
}
@Override
protected void onProgressUpdate(Integer.。. params) {
LayoutParams lp = (LayoutParams) Panel.this.getLayoutParams();
if (params[0] 《 0)
lp.rightMargin = Math.max(lp.rightMargin + params[0],
(-mRightMargin));
else
lp.rightMargin = Math.min(lp.rightMargin + params[0], 0);
if(lp.rightMargin==0 && panelOpenedEvent!=null){//展開之后
panelOpenedEvent.onPanelOpened(Panel.this);//調用OPEN回調函數
}
else if(lp.rightMargin==-(mRightMargin) && panelClosedEvent!=null){//收縮之后
panelClosedEvent.onPanelClosed(Panel.this);//調用CLOSE回調函數
}
Panel.this.setLayoutParams(lp);
}
}
}
《/span》
main.java是主控部分,演示了Panel的使用:
[java] view plaincopyprint?
《span style=“font-family:Comic Sans MS;font-size:18px;”》public class main extends Activity {
public Panel panel;
public LinearLayout container;
public GridView gridview;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
this.setTitle(““可動態布局”的抽屜組件之構建基礎-----hellogv”);
gridview = (GridView) findViewById(R.id.gridview);
container=(LinearLayout)findViewById(R.id.container);
panel=new Panel(this,gridview,200,LayoutParams.FILL_PARENT);
container.addView(panel);//加入Panel控件
//新建測試組件
TextView tvTest=new TextView(this);
tvTest.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT));
tvTest.setText(“測試組件,紅字白底”);
tvTest.setTextColor(Color.RED);
tvTest.setBackgroundColor(Color.WHITE);
//加入到Panel里面
panel.fillPanelContainer(tvTest);
panel.setPanelClosedEvent(panelClosedEvent);
panel.setPanelOpenedEvent(panelOpenedEvent);
//往GridView填充測試數據
ArrayList《HashMap《String, Object》》 lstImageItem = new ArrayList《HashMap《String, Object》》();
for (int i = 0; i 《 100; i++) {
HashMap《String, Object》 map = new HashMap《String, Object》();
map.put(“ItemImage”, R.drawable.icon);
map.put(“ItemText”, “NO.” + String.valueOf(i));
lstImageItem.add(map);
}
SimpleAdapter saImageItems = new SimpleAdapter(this,
lstImageItem,
R.layout.item,
new String[] { “ItemImage”, “ItemText” },
new int[] { R.id.ItemImage, R.id.ItemText });
gridview.setAdapter(saImageItems);
gridview.setOnItemClickListener(new ItemClickListener());
}
PanelClosedEvent panelClosedEvent =new PanelClosedEvent(){
@Override
public void onPanelClosed(View panel) {
Log.e(“panelClosedEvent”,“panelClosedEvent”);
}
};
PanelOpenedEvent panelOpenedEvent =new PanelOpenedEvent(){
@Override
public void onPanelOpened(View panel) {
Log.e(“panelOpenedEvent”,“panelOpenedEvent”);
}
};
class ItemClickListener implements OnItemClickListener {
@Override
public void onItemClick(AdapterView《?》 arg0,View arg1, int arg2, long arg3) {
@SuppressWarnings(“unchecked”)
HashMap《String, Object》 item = (HashMap《String, Object》) arg0
.getItemAtPosition(arg2);
setTitle((String) item.get(“ItemText”));
}
}《/span》
這次就在基礎篇的基礎上加入拖拉功能。拖拉功能基于GestureDetector,GestureDetector的基本使用方式不是本文介紹的重點,有興趣的童鞋可以上網查詢相關的教程。
本文的抽屜控件相對于基礎篇的抽屜控件多了以下功能:
1.支持手勢拖拉
2.拖拉到一半時,可以自動展開或者收縮。
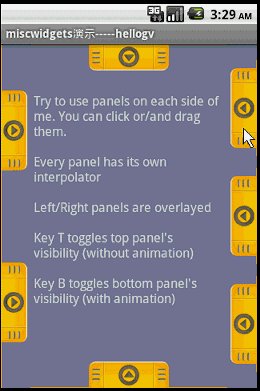
具體如下圖:

本文的源碼可以到這里下載:http://download.csdn.net/detail/hellogv/3642418
只貼出抽屜組件的源碼,其他源文件與基礎篇的一樣:
[java] view plaincopyprint?
《span style=“font-family:Comic Sans MS;font-size:18px;”》public class Panel extends LinearLayout implements GestureDetector.OnGestureListener{
public interface PanelClosedEvent {
void onPanelClosed(View panel);
}
public interface PanelOpenedEvent {
void onPanelOpened(View panel);
}
private final static int HANDLE_WIDTH=30;
private final static int MOVE_WIDTH=20;
private Button btnHandler;
private LinearLayout panelContainer;
private int mRightMargin=0;
private Context mContext;
private GestureDetector mGestureDetector;
private boolean mIsScrolling=false;
private float mScrollX;
private PanelClosedEvent panelClosedEvent=null;
private PanelOpenedEvent panelOpenedEvent=null;
public Panel(Context context,View otherView,int width,int height) {
super(context);
this.mContext=context;
//定義手勢識別
mGestureDetector = new GestureDetector(mContext,this);
mGestureDetector.setIsLongpressEnabled(false);
//改變Panel附近組件的屬性
LayoutParams otherLP=(LayoutParams) otherView.getLayoutParams();
otherLP.weight=1;
otherView.setLayoutParams(otherLP);
//設置Panel本身的屬性
LayoutParams lp=new LayoutParams(width, height);
lp.rightMargin=-lp.width+HANDLE_WIDTH;
mRightMargin=Math.abs(lp.rightMargin);
this.setLayoutParams(lp);
this.setOrientation(LinearLayout.HORIZONTAL);
//設置Handler的屬性
btnHandler=new Button(context);
btnHandler.setLayoutParams(new LayoutParams(HANDLE_WIDTH,height));
//btnHandler.setOnClickListener(handlerClickEvent);
btnHandler.setOnTouchListener(handlerTouchEvent);
this.addView(btnHandler);
//設置Container的屬性
panelContainer=new LinearLayout(context);
panelContainer.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
this.addView(panelContainer);
}
private View.OnTouchListener handlerTouchEvent=new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction()==MotionEvent.ACTION_UP && //onScroll時的ACTION_UP
mIsScrolling==true)
{
LayoutParams lp=(LayoutParams) Panel.this.getLayoutParams();
if (lp.rightMargin 》= (-mRightMargin/2)) {//往左超過一半
new AsynMove().execute(new Integer[] { MOVE_WIDTH });// 正數展開
}
else if (lp.rightMargin 《 (-mRightMargin/2)) {//往右拖拉
new AsynMove().execute(new Integer[] { -MOVE_WIDTH });// 負數收縮
}
}
return mGestureDetector.onTouchEvent(event);
}
};
/**
* 定義收縮時的回調函數
* @param event
*/
public void setPanelClosedEvent(PanelClosedEvent event)
{
this.panelClosedEvent=event;
}
/**
* 定義展開時的回調函數
* @param event
*/
public void setPanelOpenedEvent(PanelOpenedEvent event)
{
this.panelOpenedEvent=event;
}
/**
* 把View放在Panel的Container
* @param v
*/
public void fillPanelContainer(View v)
{
panelContainer.addView(v);
}
/**
* 異步移動Panel
* @author hellogv
*/
class AsynMove extends AsyncTask《Integer, Integer, Void》 {
@Override
protected Void doInBackground(Integer.。。 params) {
int times;
if (mRightMargin % Math.abs(params[0]) == 0)// 整除
times = mRightMargin / Math.abs(params[0]);
else
// 有余數
times = mRightMargin / Math.abs(params[0]) + 1;
for (int i = 0; i 《 times; i++) {
publishProgress(params);
try {
Thread.sleep(Math.abs(params[0]));
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return null;
}
@Override
protected void onProgressUpdate(Integer.。。 params) {
LayoutParams lp = (LayoutParams) Panel.this.getLayoutParams();
if (params[0] 《 0)
lp.rightMargin = Math.max(lp.rightMargin + params[0],
(-mRightMargin));
else
lp.rightMargin = Math.min(lp.rightMargin + params[0], 0);
if(lp.rightMargin==0 && panelOpenedEvent!=null){//展開之后
panelOpenedEvent.onPanelOpened(Panel.this);//調用OPEN回調函數
}
else if(lp.rightMargin==-(mRightMargin) && panelClosedEvent!=null){//收縮之后
panelClosedEvent.onPanelClosed(Panel.this);//調用CLOSE回調函數
}
Panel.this.setLayoutParams(lp);
}
}
@Override
public boolean onDown(MotionEvent e) {
mScrollX=0;
mIsScrolling=false;
return false;
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
LayoutParams lp = (LayoutParams) Panel.this.getLayoutParams();
if (lp.rightMargin 《 0)// CLOSE的狀態
new AsynMove().execute(new Integer[] { MOVE_WIDTH });// 正數展開
else if (lp.rightMargin 》= 0)// OPEN的狀態
new AsynMove().execute(new Integer[] { -MOVE_WIDTH });// 負數收縮
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
mIsScrolling=true;
mScrollX+=distanceX;
LayoutParams lp=(LayoutParams) Panel.this.getLayoutParams();
if (lp.rightMargin 《 -1 && mScrollX 》 0) {//往左拖拉
lp.rightMargin = Math.min((lp.rightMargin + (int) mScrollX),0);
Panel.this.setLayoutParams(lp);
Log.e(“onScroll”,lp.rightMargin+“”);
}
else if (lp.rightMargin 》 -(mRightMargin) && mScrollX 《 0) {//往右拖拉
lp.rightMargin = Math.max((lp.rightMargin + (int) mScrollX),-mRightMargin);
Panel.this.setLayoutParams(lp);
}
if(lp.rightMargin==0 && panelOpenedEvent!=null){//展開之后
panelOpenedEvent.onPanelOpened(Panel.this);//調用OPEN回調函數
}
else if(lp.rightMargin==-(mRightMargin) && panelClosedEvent!=null){//收縮之后
panelClosedEvent.onPanelClosed(Panel.this);//調用CLOSE回調函數
}
Log.e(“onScroll”,lp.rightMargin+“”);
return false;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {return false;}
@Override
public void onLongPress(MotionEvent e) {}
@Override
public void onShowPress(MotionEvent e) {}
}
《/span》
 電子發燒友App
電子發燒友App






























評論