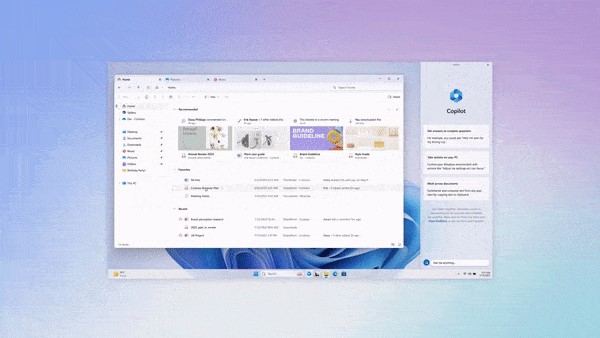
人工智能助手“Windows Copilot”,以便用戶能夠在Windows系統中獲得聊天機器人體驗。 ? 從搜索引擎到操作系統,微軟帶來的變革 ? 微軟是一家全球知名的科技企業,其最為著名和暢銷的產品
2023-05-25 09:16:17 1664
1664 
一樣,谷歌將這項AI技術融入到了旗下各種產品當中,如搜索、電子郵件、翻譯。 ? 最引人注意的是,做為全球最大的搜索引擎公司,也是AI行業的領軍企業,但從去年底開始隨著OpenAI發布ChatGPT這項可能改變人們消費和創建信息方式的AI技術以后,谷歌
2023-05-12 01:31:00 1401
1401 
Perplexity首席執行官Aravind Srinivas告訴The Verge,許多人正在使用像常規搜索引擎一樣的聊天機器人 —— 直接從源頭提供他們想要的東西的信息是有意義的,比如選擇餐館。
2024-03-19 17:36:46 270
270 
這項合作如能達成,勢將基于兩家公司長期穩定的搜索業務關系。事實上,谷歌母公司Alphabet每年都會向蘋果支付數十億元人民幣以確保其搜索引擎成為iPhone及其他產品的默認瀏覽器。
2024-03-18 15:59:51 58
58 Web 服務器、搜索引擎和內容管理系統等位于企業云基礎設施前端的應用程序,是引入可擴展、高能效 arm64 架構的理想對象。
2024-03-15 14:39:03 33
33 
微軟通過提示窗口表示,只要將Bing設為Chrome瀏覽器的默認搜索引擎,即可免費享用ChatGPT-4,且每天可與Bing人工智能進行數百次的對話交流。
2024-03-15 14:32:23 243
243 在 illd 上搜索了很長時間,并使用了 Google 等搜索引擎。我似乎沒有找到矩陣庫或相關的三角函數庫。不過,我倒是找到了一個類似于 atan2 的反正切加速函數。
2024-03-05 07:47:32
周鴻祎表示,2024年大模型必須跟場景結合,否則永遠都是大公司不斷秀自己技術實力的一個玩具。所以,我們做了這兩個場景……
2024-03-01 17:22:24 164
164 
此次舉措正逢多家競爭對手及反壟斷審查部門關注微軟市場影響力之際,特別是其近期與ChatGPT創始方OpenAI聯手,進一步彰顯了其實力。過去一年來,微軟已將聊天機器人融入其核心產品,如Office軟件及必應搜索引擎,吸引了諸多期望踏入科技行業前沿的企業。
2024-02-27 16:16:16 121
121 CNBC及其他媒體引述的美國司法部反壟斷公訴書詳細列舉了谷歌在搜索領域所持的壟斷角色。訴狀中透露,盡管微軟多次試圖將必應用戶作為Safari瀏覽器的默認搜索引擎,但每一次均因搜索結果質量不滿意而遭遭到蘋果的回絕。
2024-02-25 10:39:45 204
204 RediSearch 是一個 Redis 模塊,為 Redis 提供查詢、二級索引和全文搜索功能。
2024-02-21 10:01:50 301
301 
據市場分析機構Gartner報道,生成式AI對傳統搜索引擎構成重大威脅,預計至2026年搜索量將降低25%。為此,企業需調整營銷策略。
2024-02-20 10:04:38 170
170 protues添加通過component search engine 下載的電子元件模型后就閃退,流程是通過“庫-Import Parts\",然后就按照提示一直選擇下去,添加從搜索引擎
2024-02-15 13:00:28
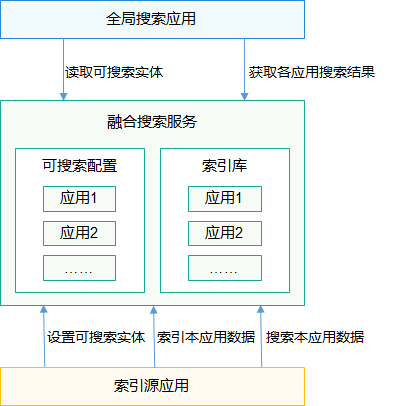
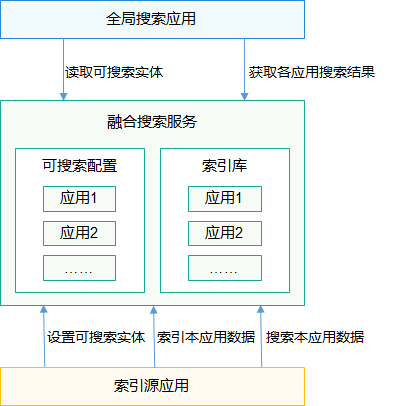
HarmonyOS 融合搜索為開發者提供搜索引擎級的全文搜索能力,可支持應用內搜索和系統全局搜索,為用戶提供更加準確、高效的搜索體驗。 基本概念 全文索引 記錄字或詞的位置和次數等屬性,建立的倒排
2024-01-29 16:24:27 144
144 
谷歌搜索引擎是最受歡迎和廣泛使用的搜索引擎之一,為了使你的網站在谷歌上更好地排名并提高曝光度,你可以采取一些谷歌搜索引擎優化的步驟。 使用關鍵字研究工具,如Google AdWords關鍵字規劃工具
2024-01-25 10:29:12 228
228 作為 OpenAI 投資的一部分,微軟已開始為 Bing 搜索引擎和帶有 Copilot 預覽版的 Windows 引入 AI 功能。 Copilot 可以增加一個有價值的新收入來源,微軟會收取少量訂閱費,以便將其與 Microsoft 365 中的 Office 一起使用。
2024-01-16 16:16:43 420
420 百度搜索exgraph圖執行引擎設計重點分成三個部分:圖描述語言、圖執行引擎、對接擴展。
2024-01-16 10:27:19 182
182 
投放功能與作用: 搜索廣告:BDS通過在百度搜索引擎中投放關鍵詞廣告,將廣告展示給用戶搜索相關詞匯時,提升企業在搜索結果中的曝光度,增加點擊率和轉化率。 網盟推廣:BDS將廣告投放到百度合作的網站和應用中,包括門戶網站、媒體平
2024-01-15 13:46:53 368
368 導致MySQL索引失效的情況以及相應的解決方法? MySQL索引的目的是提高查詢效率,但有些情況下索引可能會失效,導致查詢變慢或效果不如預期。下面將詳細介紹導致MySQL索引失效的情況以及相應
2023-12-28 10:01:18 235
235 作為開發人員,碰到了執行時間較長的 sql 時,基本上大家都會說” 加個索引吧”。但是索引是什么東西,索引有哪些特性,下面和大家簡單討論一下。
2023-12-24 16:20:19 387
387 
同時,另外一位了解谷歌規劃的知情者也透露,谷歌預計會對負責大型客戶銷售的人員進行調配,甚至可能包含裁員。消息還顯示,谷歌現正加大對機器學習技術的投入以提升客戶在自身搜索引擎、YouTube以及其他服務中的廣告購買率。
2023-12-20 14:59:13 536
536 Manticore Search 是一個使用 C++ 開發的高性能搜索引擎,創建于 2017 年,其前身是 Sphinx Search 。Manticore Search 充分利用了 Sphinx,顯著改進了它的功能,修復了數百個錯誤,幾乎完全重寫了代碼并保持開源。
2023-12-18 16:57:38 472
472 
隨著類ChatGPT人工智能技術的快速發展,大模型作為重要的技術方向已經在許多領域取得了顯著的進展,如自然語言處理、搜索引擎、圖像識別和智能辦公軟件等。
2023-12-14 16:09:33 572
572 景利用索引為開發人員帶來更好的體驗RedisEnterprise實時搜索的優勢低延遲搜索的3種常見應用案例現代應用程序的構建中,開發者和架構師更青睞于實時搜索,其能提
2023-11-26 08:05:43 129
129 
面對海量的互聯網公共知識,如何索引就成了人類必須解決的重要課題。20世紀90年代,搜索引擎出現了蓬勃發展,其中優秀和典型的代表分別是谷歌和百度,它們成長背后的推動力也是人類種群知識庫發展的必然要求。
2023-11-25 14:58:43 556
556 是的, format() 函數可以傳遞負索引。在使用 format() 函數進行字符串格式化時,可以使用索引來指定要替換的參數位置。正索引從0開始,負索引從-1開始,表示相對于參數列表末尾的位置
2023-11-22 09:45:42 162
162 TIOBE 編程社區指數是一個衡量編程語言受歡迎程度的指標,評判的依據來自世界范圍內的工程師、課程、供應商及搜索引擎,tiobe網站于2023年11月公布了編程語言排名。
2023-11-13 14:45:01 672
672 說到云計算的起源,公眾普遍認為,谷歌前 CEO 埃里克·施密特是云計算概念的第一個提出者。 2006 年 8 月 9 日,在搜索引擎大會(SES San Jose 2006)上,他提出了“云計算
2023-11-09 15:23:34 462
462 2006 年 8 月 9 日,當時的谷歌首席執行官埃里克·施密特(Eric Schmidt)在搜索引擎大會(SES San Jose 2006)上,首次提出了“云計算”(Cloud
2023-11-09 11:37:44 207
207 人工智能尤其是大型語言模型的應用,重塑了我們與信息交互的方式,也為企業帶來了重大的變革。將基于大模型的檢索增強生成(RAG)集成到業務實踐中,不僅是一種趨勢,更是一種必要。它有助于實現數據驅動型決策,并提供個性化、自動化的服務,為業務增長和生產力提升開辟新的途徑。?? 在當今快速發展的技術環境中,生成式人工智能,尤其是大型語言模型(LLMs),正在迎來一個重要的轉折點。 這些模型正站在變革的最前沿,重塑了我們與信
2023-11-06 08:10:02 215
215 
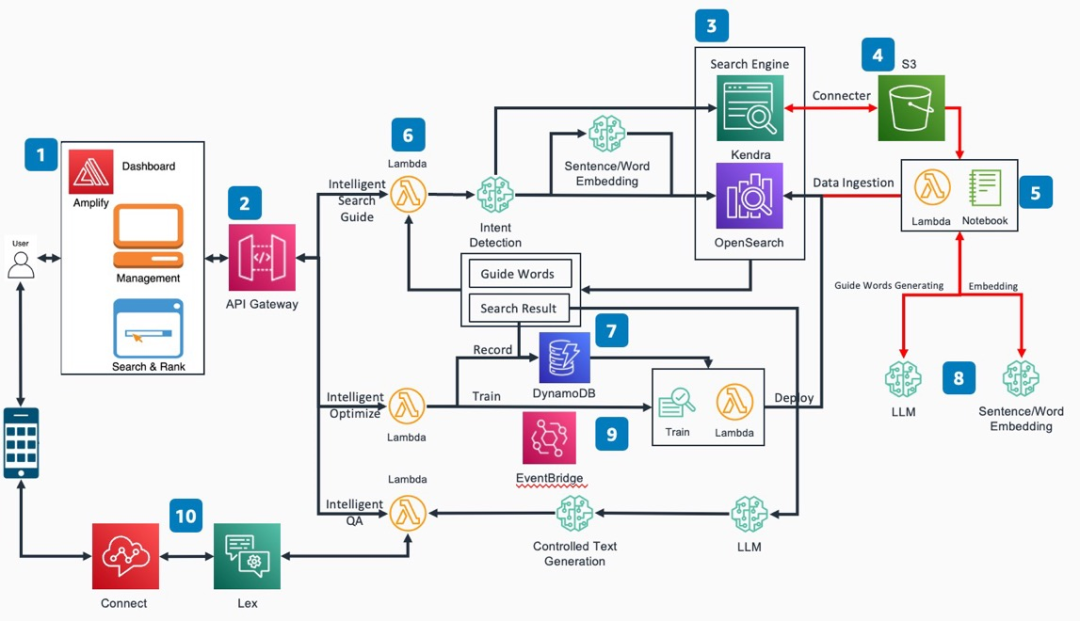
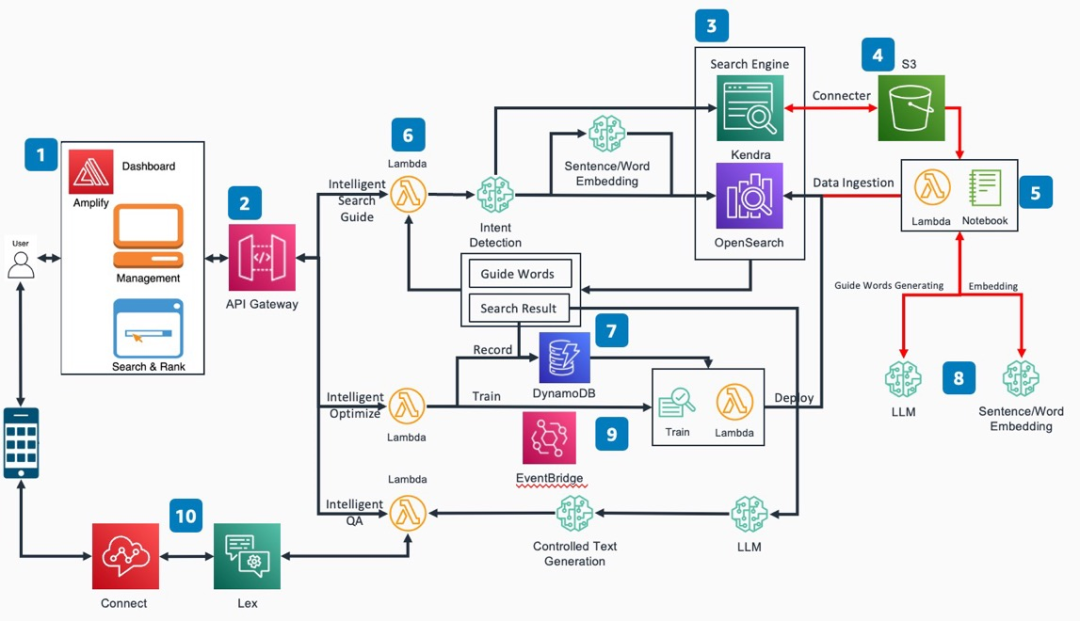
/算法/軟件工程師的人力投入和包括硬件在內的物力投入。其次,為了進一步提高搜索準確率,如何引導用戶搜索描述更加準確和充分利用用戶行為優化搜索引擎也是常見的用戶痛點。此外,如何根據企業知識庫直接給出用戶提問的答案
2023-11-02 11:22:02 373
373 
用戶及合作伙伴一道成長、共同探索,成就無數美好瞬間。十年間,必應不斷進行技術創新,以期為用戶創造更多更好的網絡體驗。 光陰的故事 必應的搜索夢始于一個有趣的聲響。 2009年,微軟認為其當時的搜索引擎產品 “Live Search”?不夠簡
2023-10-31 11:35:05 196
196 
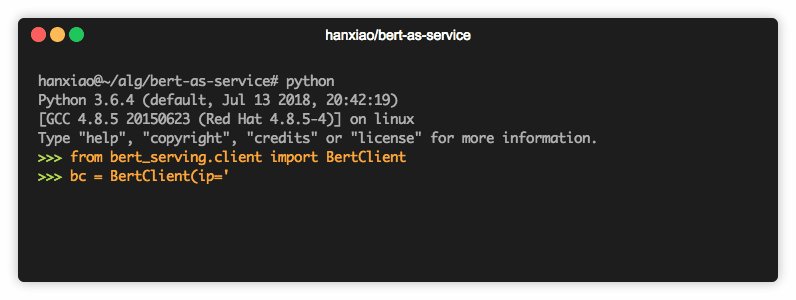
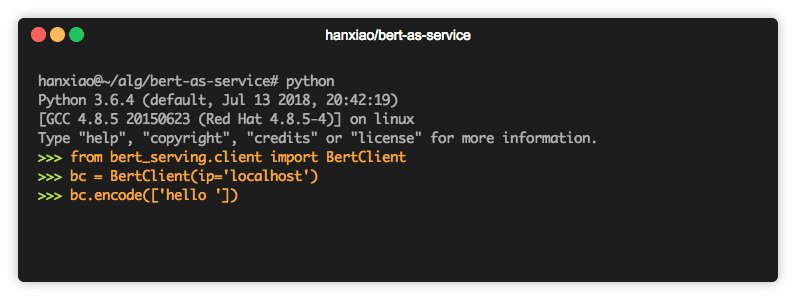
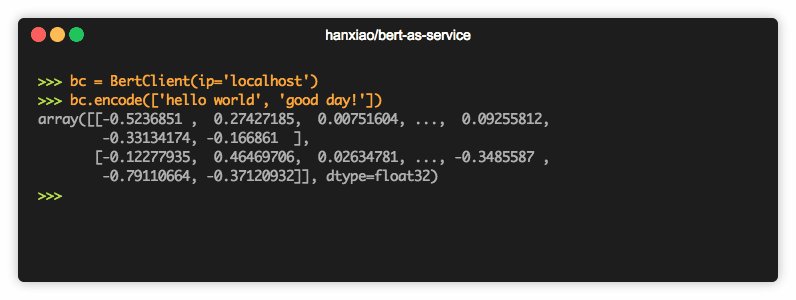
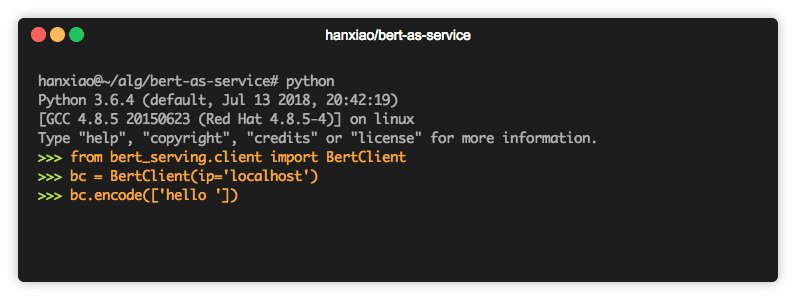
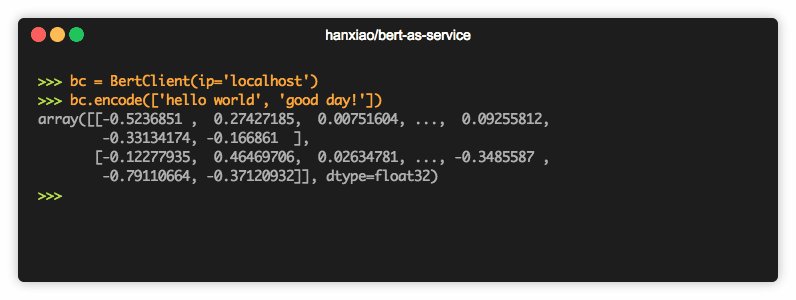
學習的新手發現BERT模型并不好搭建,上手難度很高,普通人可能要研究幾天才能勉強搭建出一個模型。 沒關系,今天我們介紹的這個模塊,能讓你在3分鐘內基于BERT算法搭建一個問答搜索引擎。它就是 bert-as-service 項目。這個開源項目,能夠讓你基于多GPU機器快速搭建BERT服務(支持微
2023-10-30 11:46:10 302
302 
有評論認為,大部分用 SSR 的原因是為了服務 SEO,但現在搜索引擎已經跟上發展步伐了,對于用框架寫成的 SPA 支持也不錯,所以 SSR 必要性沒那么大了。還有人覺得 SSR 就是偽需求,業務邏輯和控制器分離好了加載一樣快。
2023-10-29 16:15:39 517
517 搜索APP。百度旗下簡單搜索17日大升級,簡單搜索,首個AI互動式搜索引擎,能聽會看,聰明懂你。全新的百度搜索為用戶帶來全新的搜索體驗。回答更靈活、結論更清晰、更懂邏輯。 在簡單搜索不管用戶輸入的問題有多長有多復雜,簡單搜索都會竭盡所能直接給你答案;而且用戶可以和搜索對話,而這
2023-10-17 12:34:54 840
840 在剛剛過去的中秋節和國慶節長假期間,蘇州捷杰傳感的工程師們應客戶要求,急客戶之所急,放棄了與家人團聚的機會,毅然選擇了前往客戶現場,進行傳感器與在線監測系統的安裝布線、組網、測試和培訓工作。
2023-10-17 11:23:33 472
472 
今年以來,為鼓勵新能源汽車消費,各地區相繼出臺了購置稅減免、政府消費補貼等優惠政策,尤其中秋、國慶“雙節”期間,各大車企優惠促銷紛紛助燃,新能源汽車消費市場呈現欣欣向榮景象。
2023-10-13 09:54:01 73
73 ,適用于各種場景,如搜索引擎、電子商務網站和數據可視化,可以幫助用戶在包含大量數據的環境中快速地找到相關的搜索結果,并支持高度可定制化的搜索選項。
2.開發環境
安裝IDE :支持DevEco
2023-10-12 15:05:25
數據類型和多語言搜索,適用于各種場景,如搜索引擎、電子商務網站和數據可視化,可以幫助用戶在包含大量數據的環境中快速地找
2023-10-10 21:10:02 283
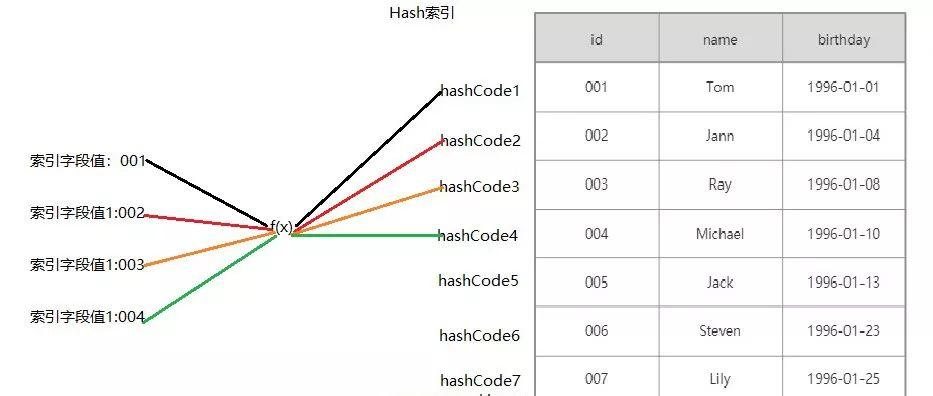
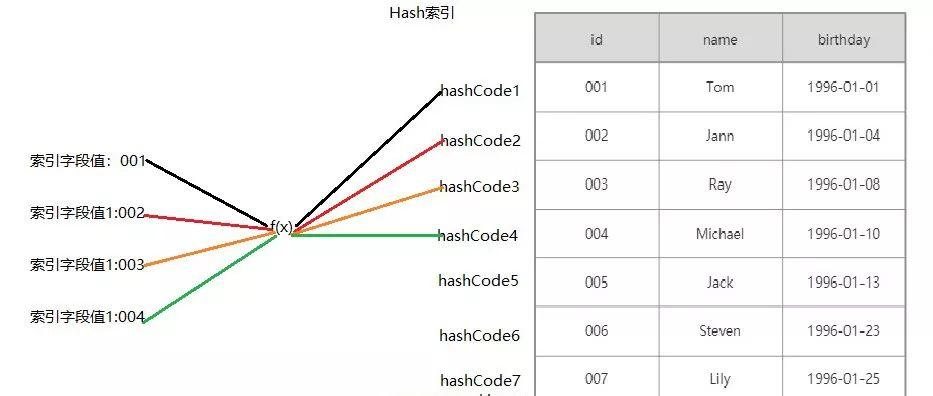
283 說一說索引的底層實現? Hash索引 基于哈希表實現,只有精確匹配索引所有列的查詢才有效,對于每一行數據,存儲引擎都會對所有的索引列計算一個哈希碼(hashcode),并且Hash索引將所有的哈希
2023-10-09 10:26:14 431
431 
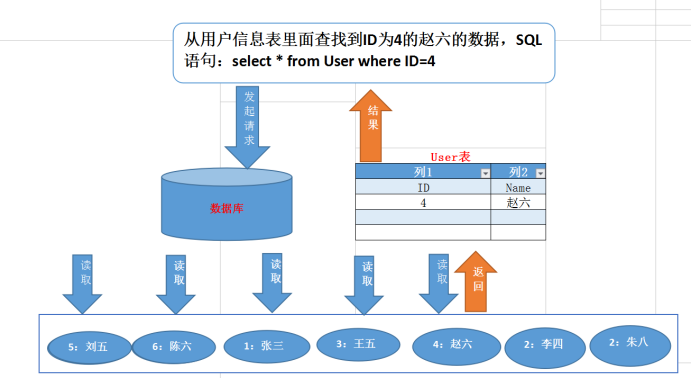
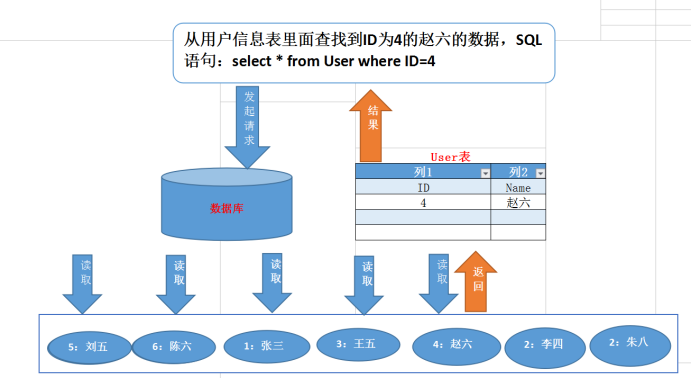
1. 索引是什么? 索引是一種特殊的文件(InnoDB數據表上的索引是表空間的一個組成部分),它們包含著對數據表里所有記錄的引用指針。 索引是一種數據結構。數據庫索引,是數據庫管理系統中一個排序
2023-10-09 10:19:10 1153
1153 索引結構:B+樹 索引其實是一種數據結構 注意B+樹是MySQL,索引默認的結構;一張表至少有一個索引(主鍵索引),是可以有多個索引的 MySQL中的B+Tree 非葉子節點 也叫內部節點,只存儲
2023-09-30 16:43:00 221
221 光彩。如今,隨著科技的進步,生成式 AI 也逐漸融入了大家的日常生活,給我們帶來了全新的體驗! 生成中秋專屬賀卡 中秋節,又被贊譽為“圓月佳節”,是中華傳統節令中的一顆瑰寶,代表著家庭團聚與美食共享的時刻。 值此佳節,給大家介紹一個有趣的模型:? NVIDIA NGC Stabl
2023-09-28 18:25:01 380
380 
2 023年9 月29日是中秋節,這是我們的傳統文化節日。 月亮為了中秋這一天,正在努力地一點點變圓, 合科泰家人們為了讓 我 們最 親愛的 客戶滿意,一直在努力地提高產品質量和客戶滿意度
2023-09-28 16:35:01 264
264 值此中秋佳節和國慶來臨之際,讓我們共聚團圓,歡度喜慶! 為了慶祝中秋和國慶的雙重盛會,DigiKey特別為您準備了精彩的活動—— 電子世界燈謎猜猜樂 !我們設置了有趣的謎面,謎底涵蓋元器件
2023-09-27 20:10:04 187
187 
@Styles和@Extend僅僅應用于靜態頁面的樣式復用,stateStyles可以依據組件的內部狀態的不同,快速設置不同樣式。這就是我們本章要介紹的內容stateStyles(又稱為:多態樣式)。
概述
stateStyles是屬性方法,可以根據UI內部狀態來設置樣式,類似于css偽類,但語法不同。ArkUI提供以下四種狀態:
● focused:獲焦態。
● normal:正常態。
● pressed:按壓態。
● disabled:不可用態。
● selected^10+^:選中態。
使用場景
基礎場景
下面的示例展示了stateStyles最基本的使用場景。Button處于第一個組件,默認獲焦,生效focused指定的粉色樣式。按壓時顯示為pressed態指定的黑色。如果在Button前再放一個組件,使其不處于獲焦態,就會生效normal態的黃色。
@Entry
@Component
struct StateStylesSample {
build() {
Column() {
Button(\'Click me\')
.stateStyles({
focused: {
.backgroundColor(Color.Pink)
},
pressed: {
.backgroundColor(Color.Black)
},
normal: {
.backgroundColor(Color.Yellow)
}
})
}.margin(\'30%\')
}
}
}
}
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
@Styles和stateStyles聯合使用
以下示例通過@Styles指定stateStyles的不同狀態。
@Entry
@Component
struct MyComponent {
@Styles normalStyle() {
.backgroundColor(Color.Gray)
}
@Styles pressedStyle() {
.backgroundColor(Color.Red)
}
build() {
Column() {
Text(\'Text1\')
.fontSize(50)
.fontColor(Color.White)
.stateStyles({
normal: this.normalStyle,
pressed: this.pressedStyle,
})
}
}
}
}
}
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
在stateStyles里使用常規變量和狀態變量
stateStyles可以通過this綁定組件內的常規變量和狀態變量。
@Entry
@Component
struct CompWithInlineStateStyles {
@State focusedColor: Color = Color.Red;
normalColor: Color = Color.Green
build() {
Button(\'clickMe\').height(100).width(100)
.stateStyles({
normal: {
.backgroundColor(this.normalColor)
},
focused: {
.backgroundColor(this.focusedColor)
}
})
.onClick(() => {
this.focusedColor = Color.Pink
})
.margin(\'30%\')
}
}
}
}
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
Button默認獲焦顯示紅色,點擊事件觸發后,獲焦態變為粉色。
2023-09-27 16:10:51
一、窗口開發概述
窗口模塊的定義
窗口模塊用于在同一塊物理屏幕上,提供多個應用界面顯示、交互的機制。
● 對應用開發者而言,窗口模塊提供了界面顯示和交互能力。
● 對終端用戶而言,窗口模塊提供了控制應用界面的方式。
● 對整個操作系統而言,窗口模塊提供了不同應用界面的組織管理邏輯。
窗口模塊的用途
在HarmonyOS中,窗口模塊主要負責以下職責:
● 提供應用和系統界面的窗口對象。 應用開發者通過窗口加載UI界面,實現界面顯示功能。
● 組織不同窗口的顯示關系,即維護不同窗口間的疊加層次和位置屬性。 應用和系統的窗口具有多種類型,不同類型的窗口具有不同的默認位置和疊加層次(Z軸高度)。同時,用戶操作也可以在一定范圍內對窗口的位置和疊加層次進行調整。
● 提供窗口動效。 在窗口顯示、隱藏及窗口間切換時,窗口模塊通常會添加動畫效果,以使各個交互過程更加連貫流暢。在HarmonyOS中,應用窗口的動效為默認行為,不需要開發者進行設置或者修改。
● 指導輸入事件分發。 即根據當前窗口的狀態或焦點,進行事件的分發。觸摸和鼠標事件根據窗口的位置和尺寸進行分發,而鍵盤事件會被分發至焦點窗口。應用開發者可以通過窗口模塊提供的接口設置窗口是否可以觸摸和是否可以獲焦。
基本概念
HarmonyOS的窗口模塊將窗口界面分為系統窗口、應用窗口兩種基本類型。
●系統窗口 :系統窗口指完成系統特定功能的窗口。如音量條、壁紙、通知欄、狀態欄、導航欄等。
●應用窗口 :應用窗口區別于系統窗口,指與應用顯示相關的窗口。根據顯示內容的不同,應用窗口又分為應用主窗口、應用子窗口兩種類型。應用主窗口:應用主窗口用于顯示應用界面,會在\"任務管理界面\"顯示。
○ 應用子窗口:應用子窗口用于顯示應用的彈窗、懸浮窗等輔助窗口,不會在\"任務管理界面\"顯示。應用子窗口的生命周期跟隨應用主窗口。
實現原理
當前窗口的實現和開發與應用開發模型相關聯,不同模型下的接口功能略有區別。當前應用開發模型分為FA模型和Stage模型。
兩個模型的整體架構和設計思想,詳見??應用模型解讀??。
針對窗口開發,推薦使用Stage模型進行相關開發。
約束與限制
● 應用主窗口與子窗口存在大小限制,寬度范圍:[320, 2560],高度范圍:[240, 2560],單位為vp。
二、管理應用窗口(Stage模型)
基本概念
● 窗口沉浸式能力:指對狀態欄、導航欄等系統窗口進行控制,減少狀態欄導航欄等系統界面的突兀感,從而使用戶獲得最佳體驗的能力。沉浸式能力只在應用主窗口作為全屏窗口時生效。通常情況下,應用子窗口(彈窗、懸浮窗口等輔助窗口)無法使用沉浸式能力。
● 懸浮窗:全局懸浮窗口是一種特殊的應用窗口,具備在應用主窗口和對應Ability退至后臺后仍然可以在前臺顯示的能力。
懸浮窗口可以用于應用退至后臺后,使用小窗繼續播放視頻,或者為特定的應用創建懸浮球等快速入口。應用在創建懸浮窗口前,需要申請對應的權限。
場景介紹
在Stage模型下,管理應用窗口的典型場景有:
● 設置應用主窗口屬性及目標頁面
● 設置應用子窗口屬性及目標頁面
● 體驗窗口沉浸式能力
● 設置懸浮窗
以下分別介紹具體開發方式。
接口說明
上述場景涉及的常用接口如下表所示。更多API說明請參見??API參考??。
實例名
接口名
描述
WindowStage
getMainWindow(callback: AsyncCallback): void
獲取WindowStage實例下的主窗口。此接口僅可在Stage模型下使用。
WindowStage
loadContent(path: string, callback: AsyncCallback): void
為當前WindowStage的主窗口加載具體頁面。此接口僅可在Stage模型下使用。
WindowStage
createSubWindow(name: string, callback: AsyncCallback): void
創建子窗口。此接口僅可在Stage模型下使用。
window靜態方法
createWindow(config: Configuration, callback: AsyncCallback): void
創建系統窗口。-config:創建窗口時的參數。
Window
setUIContent(path: string, callback: AsyncCallback): void
為當前窗口加載具體頁面。
Window
setWindowBackgroundColor(color: string, callback: AsyncCallback): void
設置窗口的背景色。
Window
setWindowBrightness(brightness: number, callback: AsyncCallback): void
設置屏幕亮度值。
Window
setWindowTouchable(isTouchable: boolean, callback: AsyncCallback): void
設置窗口是否為可觸狀態。
Window
moveWindowTo(x: number, y: number, callback: AsyncCallback): void
移動當前窗口位置。
Window
resize(width: number, height: number, callback: AsyncCallback): void
改變當前窗口大小。
Window
setWindowSystemBarEnable(names: Array<\'status\'
\'navigation\'>): Promise
Window
showWindow(callback: AsyncCallback): void
顯示當前窗口。
Window
on(type: \'touchOutside\', callback: Callback): void
開啟本窗口區域外的點擊事件的監聽。
Window
destroyWindow(callback: AsyncCallback): void
銷毀當前窗口。
設置應用主窗口
在Stage模型下,應用主窗口由UIAbility創建并維護生命周期。在UIAbility的onWindowStageCreate回調中,通過WindowStage獲取應用主窗口,即可對其進行屬性設置等操作。還可以在應用配置文件中設置應用主窗口的屬性,如最大窗口寬度maxWindowWidth等,詳見??module.json5配置文件??。
開發步驟
獲取應用主窗口。通過getMainWindow接口獲取應用主窗口。
設置主窗口屬性。可設置主窗口的背景色、亮度值、是否可觸等多個屬性,開發者可根據需要選擇對應的接口。本示例以設置“是否可觸”屬性為例。
為主窗口加載對應的目標頁面。通過loadContent接口加載主窗口的目標頁面。
import UIAbility from \'@ohos.app.ability.UIAbility\';
export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage) {
// 1.獲取應用主窗口。
let windowClass = null;
windowStage.getMainWindow((err, data) => {
if (err.code) {
console.error(\'Failed to obtain the main window. Cause: \' + JSON.stringify(err));
return;
}
windowClass = data;
console.info(\'Succeeded in obtaining the main window. Data: \' + JSON.stringify(data));
// 2.設置主窗口屬性。以設置\"是否可觸\"屬性為例。
let isTouchable = true;
windowClass.setWindowTouchable(isTouchable, (err) => {
if (err.code) {
console.error(\'Failed to set the window to be touchable. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in setting the window to be touchable.\');
})
})
// 3.為主窗口加載對應的目標頁面。
windowStage.loadContent(\"pages/page2\", (err) => {
if (err.code) {
console.error(\'Failed to load the content. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in loading the content.\');
});
}
};
};
};
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
設置應用子窗口
開發者可以按需創建應用子窗口,如彈窗等,并對其進行屬性設置等操作。
開發步驟
創建應用子窗口。通過createSubWindow接口創建應用子窗口。
設置子窗口屬性。子窗口創建成功后,可以改變其大小、位置等,還可以根據應用需要設置窗口背景色、亮度等屬性。
加載顯示子窗口的具體內容。通過setUIContent和showWindow接口加載顯示子窗口的具體內容。
銷毀子窗口。當不再需要某些子窗口時,可根據具體實現邏輯,使用destroyWindow接口銷毀子窗口。
import UIAbility from \'@ohos.app.ability.UIAbility\';
let windowStage_ = null;
let sub_windowClass = null;
export default class EntryAbility extends UIAbility {
showSubWindow() {
// 1.創建應用子窗口。
windowStage_.createSubWindow(\"mySubWindow\", (err, data) => {
if (err.code) {
console.error(\'Failed to create the subwindow. Cause: \' + JSON.stringify(err));
return;
}
sub_windowClass = data;
console.info(\'Succeeded in creating the subwindow. Data: \' + JSON.stringify(data));
// 2.子窗口創建成功后,設置子窗口的位置、大小及相關屬性等。
sub_windowClass.moveWindowTo(300, 300, (err) => {
if (err.code) {
console.error(\'Failed to move the window. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in moving the window.\');
});
sub_windowClass.resize(500, 500, (err) => {
if (err.code) {
console.error(\'Failed to change the window size. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in changing the window size.\');
});
// 3.為子窗口加載對應的目標頁面。
sub_windowClass.setUIContent(\"pages/page3\", (err) => {
if (err.code) {
console.error(\'Failed to load the content. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in loading the content.\');
// 3.顯示子窗口。
sub_windowClass.showWindow((err) => {
if (err.code) {
console.error(\'Failed to show the window. Cause: \' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in showing the window.\');
});
});
})
}
destroySubWindow() {
// 4.銷毀子窗口。當不再需要子窗口時,可根據具體實現邏輯,使用destroy對其進行銷毀。
sub_windowClass.destroyWindow((err) => {
if (err.code) {
console.error(\'Failed to destroy the window. Cause: \' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in destroying the window.\');
});
}
onWindowStageCreate(windowStage) {
windowStage_ = windowStage;
// 開發者可以在適當的時機,如主窗口上按鈕點擊事件等,創建子窗口。并不一定需要在onWindowStageCreate調用,這里僅作展示
this.showSubWindow();
}
onWindowStageDestroy() {
// 開發者可以在適當的時機,如子窗口上點擊關閉按鈕等,銷毀子窗口。并不一定需要在onWindowStageDestroy調用,這里僅作展示
this.destroySubWindow();
}
};
};
};
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:50px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
體驗窗口沉浸式能力
在看視頻、玩游戲等場景下,用戶往往希望隱藏狀態欄、導航欄等不必要的系統窗口,從而獲得更佳的沉浸式體驗。此時可以借助窗口沉浸式能力(窗口沉浸式能力都是針對應用主窗口而言的),達到預期效果。
開發步驟
獲取應用主窗口。通過getMainWindow接口獲取應用主窗口。
實現沉浸式效果。調用setWindowSystemBarEnable接口,設置導航欄、狀態欄不顯示,從而達到沉浸式效果。
加載顯示沉浸式窗口的具體內容。通過loadContent接口加載沉浸式窗口的具體內容。
import UIAbility from \'@ohos.app.ability.UIAbility\';
export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage) {
// 1.獲取應用主窗口。
let windowClass = null;
windowStage.getMainWindow((err, data) => {
if (err.code) {
console.error(\'Failed to obtain the main window. Cause: \' + JSON.stringify(err));
return;
}
windowClass = data;
console.info(\'Succeeded in obtaining the main window. Data: \' + JSON.stringify(data));
// 2.實現沉浸式效果:設置導航欄、狀態欄不顯示。
let names = [];
windowClass.setWindowSystemBarEnable(names, (err) => {
if (err.code) {
console.error(\'Failed to set the system bar to be visible. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in setting the system bar to be visible.\');
});
})
// 3.為沉浸式窗口加載對應的目標頁面。
windowStage.loadContent(\"pages/page2\", (err) => {
if (err.code) {
console.error(\'Failed to load the content. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in loading the content.\');
});
}
};
};
};
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
設置懸浮窗
懸浮窗可以在已有的任務基礎上,創建一個始終在前臺顯示的窗口。即使創建懸浮窗的任務退至后臺,懸浮窗仍然可以在前臺顯示。通常懸浮窗位于所有應用窗口之上;開發者可以創建懸浮窗,并對懸浮窗進行屬性設置等操作。
開發步驟
前提條件: 創建WindowType.TYPE_FLOAT即懸浮窗類型的窗口,需要申請ohos.permission.SYSTEM_FLOAT_WINDOW權限,配置方式請參見??配置文件權限聲明??。
創建懸浮窗。通過window.createWindow接口創建懸浮窗類型的窗口。
對懸浮窗進行屬性設置等操作。懸浮窗窗口創建成功后,可以改變其大小、位置等,還可以根據應用需要設置懸浮窗背景色、亮度等屬性。
加載顯示懸浮窗的具體內容。通過setUIContent和showWindow接口加載顯示懸浮窗的具體內容。
銷毀懸浮窗。當不再需要懸浮窗時,可根據具體實現邏輯,使用destroyWindow接口銷毀懸浮窗。
import UIAbility from \'@ohos.app.ability.UIAbility\';
import window from \'@ohos.window\';
export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage) {
// 1.創建懸浮窗。
let windowClass = null;
let config = {name: \"floatWindow\", windowType: window.WindowType.TYPE_FLOAT, ctx: this.context};
window.createWindow(config, (err, data) => {
if (err.code) {
console.error(\'Failed to create the floatWindow. Cause: \' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in creating the floatWindow. Data: \' + JSON.stringify(data));
windowClass = data;
// 2.懸浮窗窗口創建成功后,設置懸浮窗的位置、大小及相關屬性等。
windowClass.moveWindowTo(300, 300, (err) => {
if (err.code) {
console.error(\'Failed to move the window. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in moving the window.\');
});
windowClass.resize(500, 500, (err) => {
if (err.code) {
console.error(\'Failed to change the window size. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in changing the window size.\');
});
// 3.為懸浮窗加載對應的目標頁面。
windowClass.setUIContent(\"pages/page4\", (err) => {
if (err.code) {
console.error(\'Failed to load the content. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in loading the content.\');
// 3.顯示懸浮窗。
windowClass.showWindow((err) => {
if (err.code) {
console.error(\'Failed to show the window. Cause: \' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in showing the window.\');
});
});
// 4.銷毀懸浮窗。當不再需要懸浮窗時,可根據具體實現邏輯,使用destroy對其進行銷毀。
windowClass.destroyWindow((err) => {
if (err.code) {
console.error(\'Failed to destroy the window. Cause: \' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in destroying the window.\');
});
});
}
};
};
};
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
2023-09-27 15:37:55
一種方法是分支預測,類似于預測下一個操作的方式,就像互聯網搜索引擎一樣。然而,與任何并行架構一樣,關鍵是確保各種處理單元充分運行,以最大限度地提高性能和效率。
2023-09-27 14:17:48 517
517 
# 活動驛站?# 【活動驛站】欄目作為HarmonyOS官方活動的導航,在這里,無論是學習賦能的直播,線下見面的技術交流,還是一年一度的開發者大會,均能為開發者提供相關活動資訊。 當中秋“遇上”國慶
2023-09-27 09:15:01 1133
1133 
網絡爬蟲是一個自動提取網頁的程序,它為搜索引擎從萬維網上下載網頁,是搜索引擎的重要組成。傳統爬蟲從一個或若干初始網頁的URL開始,獲得初始網頁上的URL,在抓取網頁的過程中,不斷從當前頁面上抽取新的URL放入隊列,直到滿足系統的一定停止條件
2023-09-25 08:25:22
我們又要搞事情啦! 即日起至9月22日 在評論區寫下你的中秋心愿 我們將從評論區 隨機抽取10位幸運興 送上中興通訊星辰探月禮盒一份 上圖! ▼ *中獎名單將在9月22日公布 這個中秋 讓通信技術將我們聯結在一起 共享一片花好月圓 快去評論區留言吧!
2023-09-15 15:50:01 334
334 電子發燒友網站提供《FPGA加速視覺搜索引擎解決方案.pdf》資料免費下載
2023-09-13 10:32:05 1
1 利。
百度搜索“電子發燒友”有效,直接使用主頁中的谷歌搜索則搜索不到網頁,看來國內還是用不了谷歌的搜索引擎。
接下來再來看看Purple Pi OH裝載Android系統時的音視頻編解碼,如果運用在廣告機
2023-09-10 17:23:17
近日,百度文心一言宣布向全社會開放,首日,百度搜索就有超3億次需求由生成式智能引擎解決;百度搜索“AI伙伴”當日訪問用戶數突破400萬。 在這樣的背景下,9月7日,以“新搜索·新奇點”為主
2023-09-07 19:32:46 693
693 深度學習是人工智能的關鍵技術之一。它是一種模擬人類神經系統的計算方式,利用深度神經網絡模型來學習、識別和分類數據。深度學習算法的高精度識別和自動分類技術,使得廣告推銷、搜索引擎、語音和圖像的識別等方面都能有廣泛的應用。
2023-08-14 14:56:31 1182
1182 人工智能技術不僅可以分辨圖像中的主體和背景,還能夠識別圖像中的物體。這項技術可以應用于視覺搜索引擎、智能監控和人臉識別等領域。另外,人工智能技術還可以幫助醫生在大量的醫學圖像中快速分析和診斷。
2023-08-13 10:18:55 763
763 在Windows系統內,打開你的命令行輸入“ipconfig”就能查詢你的IP地址,而如果通過搜索引擎查詢IP地址,這時則會得到一個完全不同的IP地址。IP就像是身份證,但一個人一般不會有兩個身份證
2023-08-10 16:00:14 307
307 for Multi-Modal Retrieval 背景介紹 盡管當前主流搜索引擎主要面向文本數據,然而多媒體內容的增長一直是互聯網上最顯著趨勢之一,各種研究表明用戶更喜歡搜索結果中出現生動的多模態內容。因而,針對于
2023-08-06 22:00:03 451
451 
在MySQL中,無論是Innodb還是MyIsam,都使用了B+樹作索引結構(這里不考慮hash等其他索引)。本文將從最普通的二叉查找樹開始,逐步說明各種樹解決的問題以及面臨的新問題,從而說明MySQL為什么選擇B+樹作為索引結構。
2023-07-20 11:28:20 472
472 
NVIDIA Ampere 架構的結構化稀疏功能 及其在搜索引擎中的應用 深度學習徹底改變了我們分析、理解和處理數據的方式,而且在各個領域的應用中都取得了巨大的成功,其在計算機視覺、自然語言處理
2023-07-18 17:45:01 286
286 
其實在今年早些時候,繼微軟宣布未來幾年將向 OpenAI 投資百億美元,進一步拓展兩家公司的合作之后,2 月,微軟便宣布推出全新的人工智能 Bing 搜索引擎和 Edge 瀏覽器,以改變世界上最大的軟件類別——搜索。
2023-07-06 16:00:07 459
459 
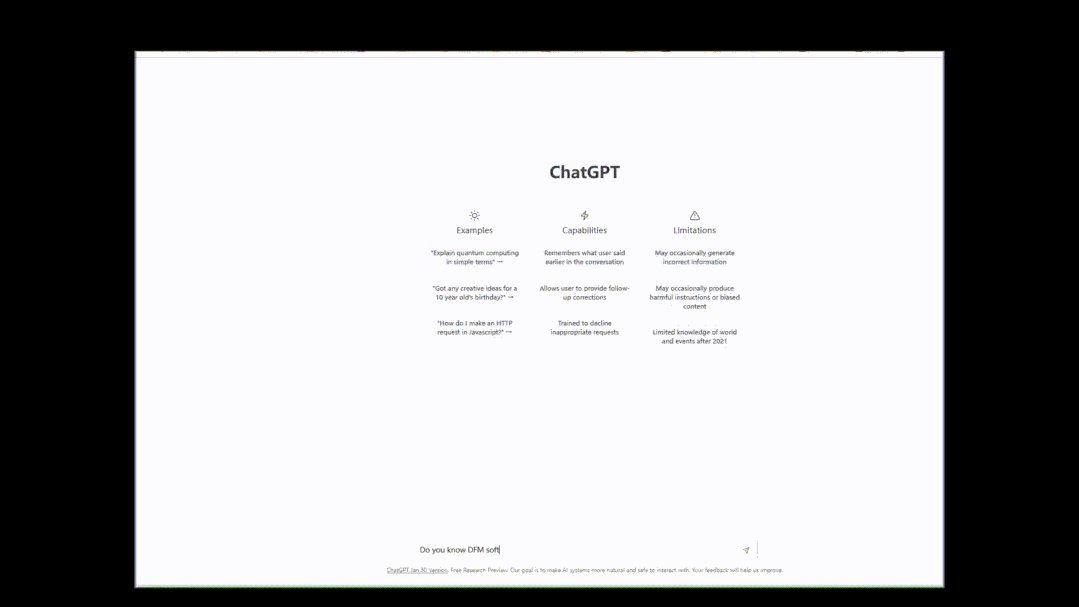
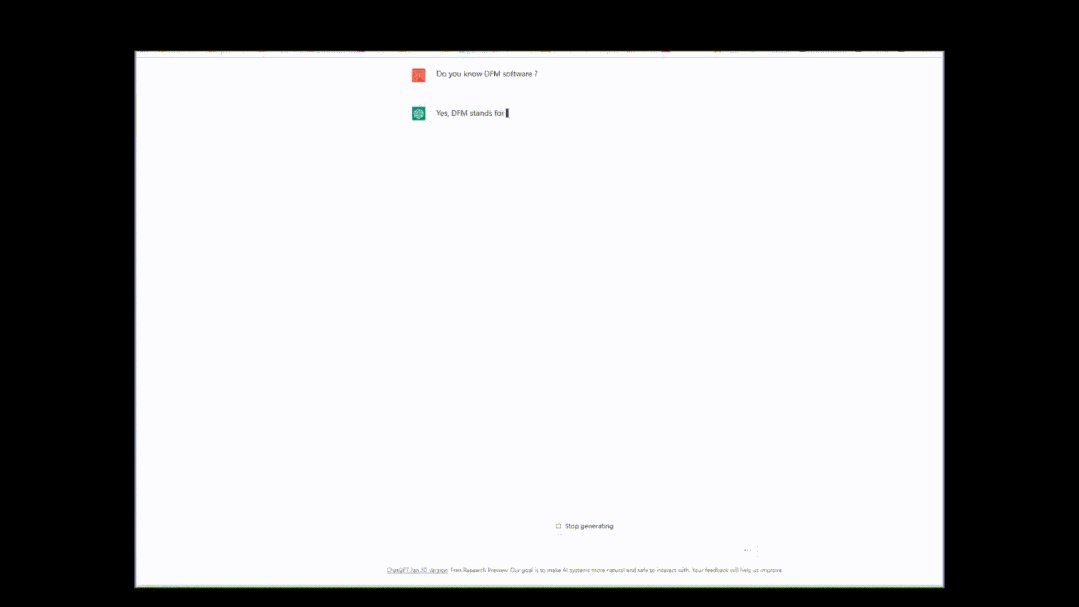
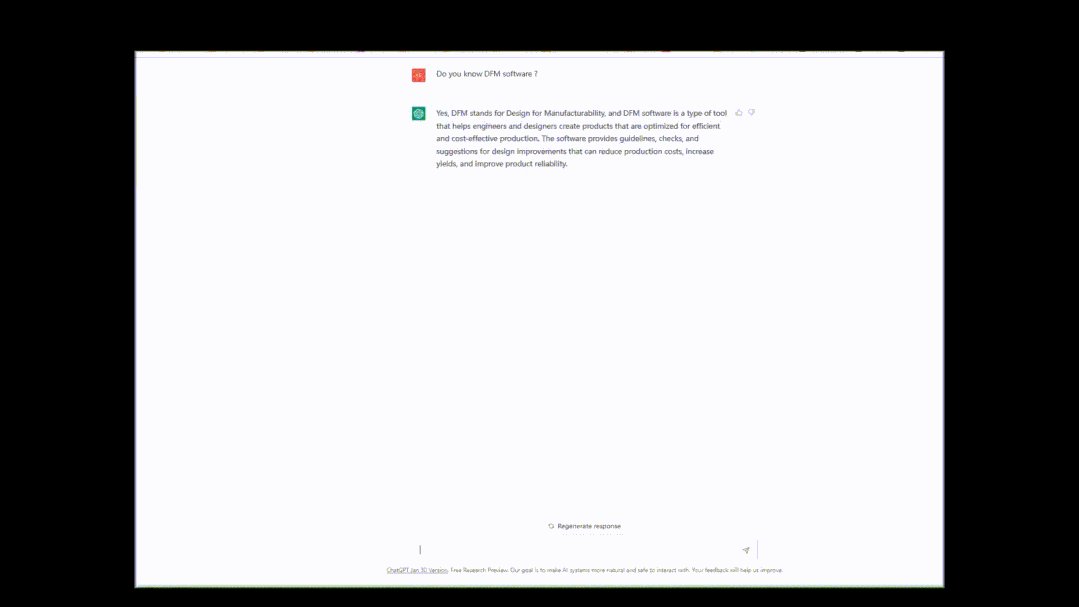
當人們使用搜索引擎時,通常是在尋找信息。有時是想要搜索買東西,有時可能是想要查找一個記不太清楚網址的網站。 但最常見的情況還是,試圖尋找一個問題的答案。 近期,人工智能推動的聊天機器人的興起可能會
2023-07-03 17:37:43 377
377 進行URL靜態化的目的是對于搜索引擎和用戶來說更為友好,雖然Google之前在官方博客發表了博文Google能夠很好的抓取動態網頁,并且也非常鼓勵網站采取動態網頁的形式來建站,但是我們所要做的網站
2023-06-28 15:34:01 490
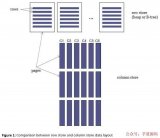
490 ? 01、列存儲的特點 02、列存儲的物理實現 03、列存儲索引 04、列存儲索引的空間使用 ? 傳統的存儲數據的方式是逐行存儲(Row Store),每一個Page存儲多行數據,而列存儲
2023-06-25 17:30:05 321
321 
MySQL官方對于索引的定義:索引是幫助MySQL高效獲取數據的數據結構。
2023-06-11 11:13:08 331
331 
在科幻電影《機械姬》里,全球最大搜索引擎公司‘藍皮書’CEO 納森向觀眾展示了自己發明的機器人大腦,并留下這么一句
話:‘人們認為搜索引擎是人們思考的事物,但其實那是人們思考的方式。’
該影片
2023-06-06 14:39:50 1
1 1 背景 2020年以來內容標注結果搜索就是社區中后臺業務的核心高頻使用場景之一,為了支撐復雜的后臺搜索,我們將社區內容的關鍵信息額外存了一份到Elasticsearch中作為二級索引使用。隨著標注
2023-05-26 14:55:16 458
458 
能在搜索引擎或瀏覽器之外的移動設備上直接訪問ChatGPT,無疑具有革命性的意義。OpenAI此舉,可能會創造又一個奇點,永遠改變人們使用手機搜索和信息互聯的方式。
2023-05-25 16:28:15 916
916 
但打造搜索引擎實際上是很容易的部分。Ramaswamy和Raghunathan繼續說道:“在整個過程中,我們發現打造搜索引擎是一回事,而說服普通用戶需要轉向更好的選擇則是另一回事。”
2023-05-24 10:22:37 438
438 國外某知名社交平臺 5000 萬用戶的個人資料泄露、國外某搜索引擎平臺濫用個人信息定制廣告、國內某出行平臺違法手段收集用戶信息等一系列事件的發生,給社會、個人帶來巨大的安全影響,也給相關企業造成高達數十億美元的經濟損失。
2023-05-23 17:36:02 743
743 
WebCPM 是面壁智能自研大模型工具學習引擎 BMTools 的首個成功實踐,其特點在于其信息檢索基于交互式網頁搜索,能夠像人類一樣與搜索引擎交互從而收集回答問題所需要的事實性知識并生成答案。
2023-05-18 14:37:47 354
354 
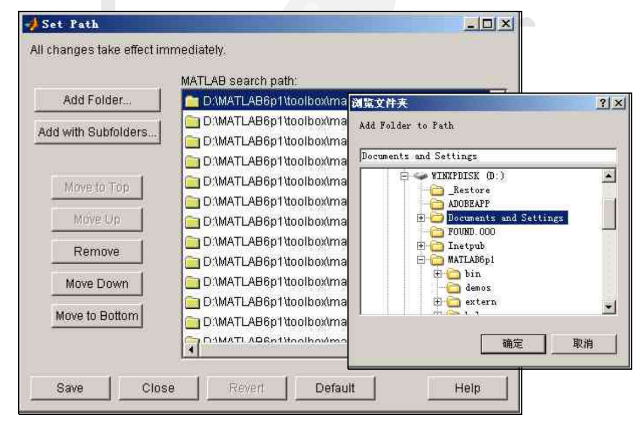
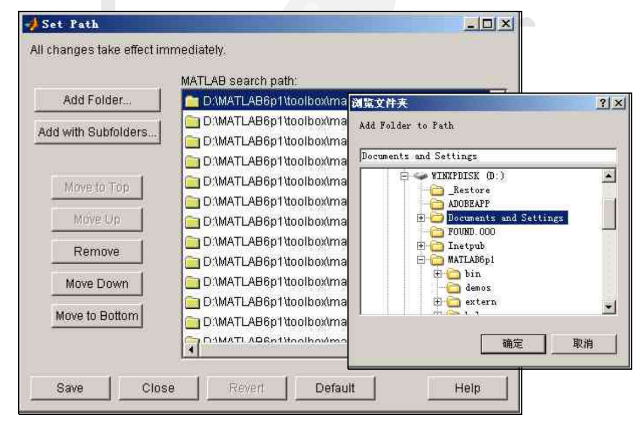
Matlab自問世以來,就有數以百萬級的工程師和科學家使用,是各大高校不可或缺的研究軟件,基于矩陣的Matlab語言是世界上表示計算數學最自然的方式,可以說Matlab是工程師需要了解或掌握的數學軟件,今天我們來看看,若是遇見Matlab搜索路徑問題該如何解決。
2023-05-18 11:25:53 1523
1523 
分別公布了超預期的季度財報,其中云計算業務是兩家公司的主要收入來源。但在AI搜索領域,兩家公司的態度卻有所不同。微軟表示,與OpenAI的合作讓必應搜索引擎獲得了更多的用戶和市場份額,而谷歌則強調在搜索廣告業務上的長期優勢,并將AI視為他們不斷
2023-05-11 20:16:37 169
169 
其次,需要完全從頭開始構建了一個新的代碼搜索引擎。新的引擎需要非常快(大約是舊代碼搜索速度的兩倍),功能更強大(支持子字符串查詢、正則表達式和符號搜索),并且理解代碼,將最相關的結果放在排名最前面。
2023-05-11 09:52:56 467
467 
5G無線通信期望帶來更高的頻譜效率和能量效率,為了達到這些目標,已經提出了各種新技術。其中,最近提出的索引調制IM(Index Modulation)技術引起了人們的極大興趣。
IM不是通過
2023-05-10 16:44:58
每當連接到 WI-FI 時給我 code6
嗨,我無法在搜索引擎中輸入它!怎么了?
2023-05-10 11:01:18
微軟GPT-4搜索引擎重大升級 新Bing開放AI能力 微軟和OpenAI合作將人工智能技術應用于必應搜索帶來了更多不一樣的搜索體驗。 此前Open AI發布了新一代大型人工智能語言訓練模型
2023-05-05 17:15:35 2058
2058 于是,一個名為 Bloop 的代碼搜索引擎應運而生,它的存在,徹底打破了以往傳統的代碼搜索方式,采用基于 GPT-4 的 AI 智能模型,成功實現用自然語言,語義化的代碼搜索方式!
2023-04-27 14:25:40 868
868 
深圳市金航標電子有限公司國際品牌營銷取得了顯著的實踐成果!“kinghelm”品牌在微軟必應(MicorosoftBing)搜索引擎的索引量已經突破242萬!這標志著我們的品牌營銷正式邁入了新的階段
2023-04-26 10:37:55 261
261 
今天,微軟宣布推出由ChatGPT支持的最新版本人工智能搜索引擎必應和Edge瀏覽器。微軟首席執行官表示,“搜索引擎迎來了新時代”。微軟股價大漲4.2%,市值飆升800億美元(約合人民幣5400億元
2023-04-20 13:37:40 419
419 
站群服務器是單獨為一個網站或者多個網站配置獨立IP的一種服務器。企業或是用戶如果想組建多個網站的話就需要用站群服務器了。 站群服務器可以提高搜索引擎多個網站的關注度,提高網站文章的收錄以及網站
2023-04-18 16:16:20
大家應該都在各種電商網站檢索過商品,檢索商品一般都是通過什么實現呢?搜索引擎Elasticsearch。
2023-03-24 13:44:52 811
811
 電子發燒友App
電子發燒友App



































































評論