OpenCV白平衡算法之灰度世界法(消除RGB受光照影響)
在用OpenCV對圖像進行處理時,利用顏色定位是常常會接觸到的方法,但RGB受光照影響比較嚴重,轉換到HSV XYZ等空間也解決不了時,
可以用白平衡算法進行修正,使其發黃、發藍、發紅的照片更加趨于自然光下的圖像。
程序代碼示例如下:
//該代碼實現白平衡算法中的灰度世界法,能有效改善圖像發紅發藍發綠的現象;
#include 《opencv2/opencv.hpp》
using namespace cv;
int main()
{
Mat g_srcImage,dstImage;
vector《Mat》 g_vChannels;
g_srcImage = imread(“C:/Users/Administrator/Desktop/區分高架定位/01.jpg”);
imshow(“原圖”,g_srcImage);
//waitKey(0);
//分離通道
split(g_srcImage,g_vChannels);
Mat imageBlueChannel = g_vChannels.at(0);
Mat imageGreenChannel = g_vChannels.at(1);
Mat imageRedChannel = g_vChannels.at(2);
double imageBlueChannelAvg=0;
double imageGreenChannelAvg=0;
double imageRedChannelAvg=0;
//求各通道的平均值
imageBlueChannelAvg = mean(imageBlueChannel)[0];
imageGreenChannelAvg = mean(imageGreenChannel)[0];
imageRedChannelAvg = mean(imageRedChannel)[0];
//求出個通道所占增益
double K = (imageRedChannelAvg+imageGreenChannelAvg+imageRedChannelAvg)/3;
double Kb = K/imageBlueChannelAvg;
double Kg = K/imageGreenChannelAvg;
double Kr = K/imageRedChannelAvg;
//更新白平衡后的各通道BGR值
addWeighted(imageBlueChannel,Kb,0,0,0,imageBlueChannel);
addWeighted(imageGreenChannel,Kg,0,0,0,imageGreenChannel);
addWeighted(imageRedChannel,Kr,0,0,0,imageRedChannel);
merge(g_vChannels,dstImage);//圖像各通道合并
imshow(“白平衡后圖”,dstImage);
waitKey(0);
return 0;
}
OpenCV實現馬賽克和毛玻璃濾鏡效果
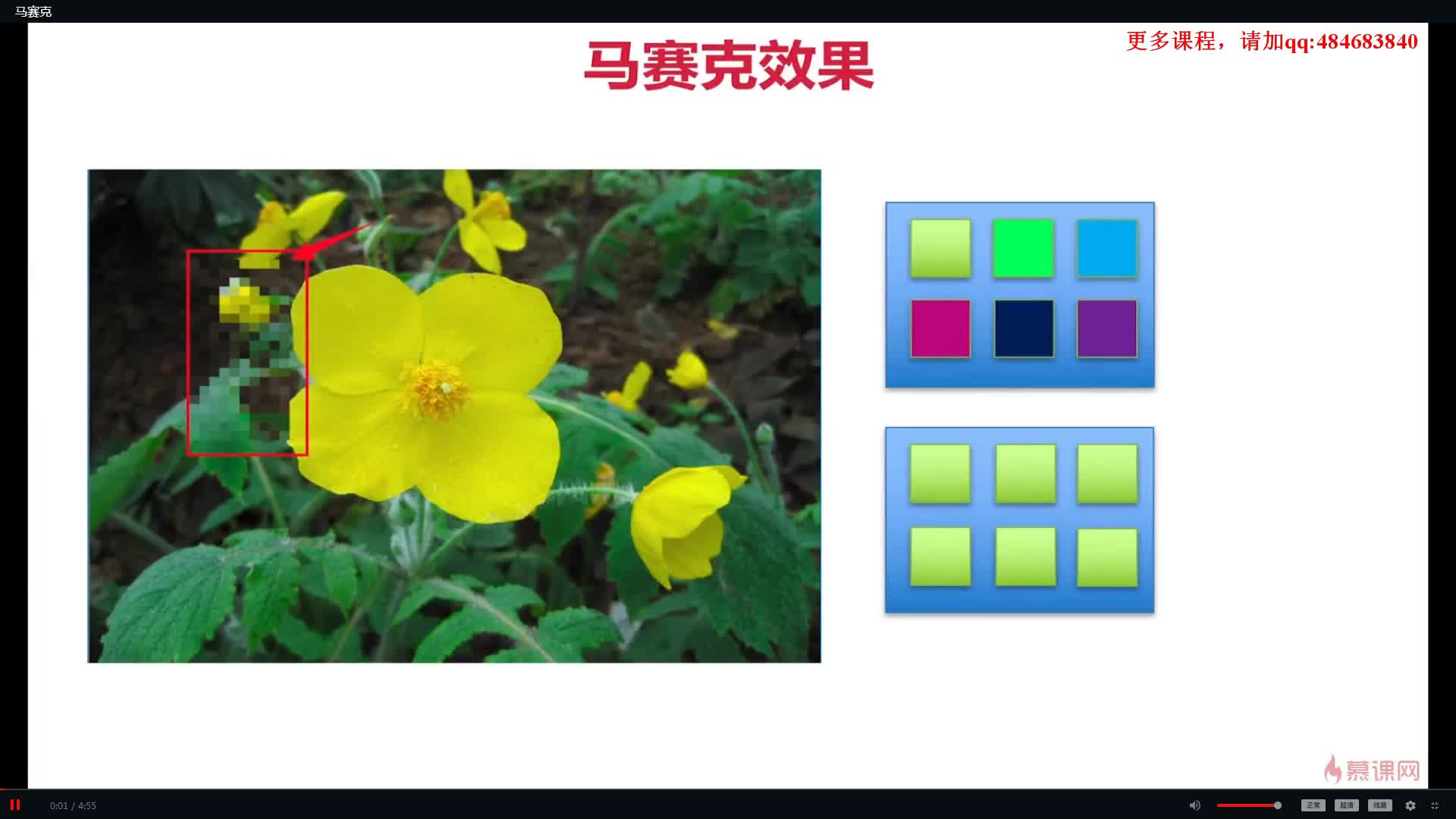
一、馬賽克效果
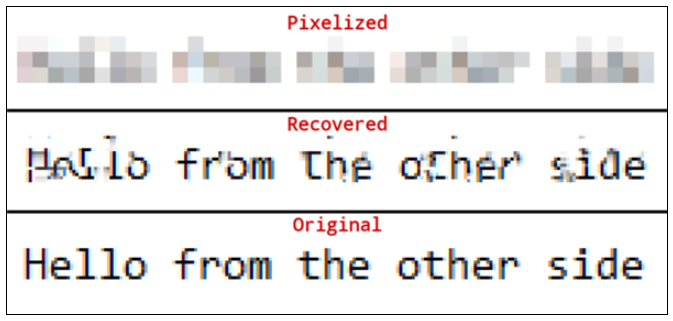
馬賽克的實現原理是把圖像上某個像素點一定范圍鄰域內的所有點用鄰域內隨機選取的一個像素點的顏色代替,這樣可以模糊細節,但是可以保留大體的輪廓。
以下OpenCV程序實現馬賽克效果,通過鼠標左鍵在圖像上劃定馬賽克的矩形框。
[cpp] view plain copy print?
#include 《corecore.hpp》
#include 《highguihighgui.hpp》
using namespace cv;
Mat imageSourceCopy; //原始圖像
Mat imageSource; //原始圖像拷貝
int neightbourHood = 9; //馬賽克上每個方框的像素大小
RNG rng;
int randomNum; //鄰域內隨機值
Point ptL; //左鍵按下時坐標
Point ptR; //右鍵按下時坐標
//鼠標回掉函數
void onMouse(int event, int x, int y, int flag, void *ustg);
int main()
{
imageSourceCopy = imread(“Test.jpg”);
imageSource = imageSourceCopy.clone();
//imshow(“馬賽克”, imageSourceCopy);
namedWindow(“馬賽克”);
setMouseCallback(“馬賽克”, onMouse);
waitKey();
}
void onMouse(int event, int x, int y, int flag, void *ustg)
{
if (event == CV_EVENT_LBUTTONDOWN)
{
ptL = Point(x, y);
}
if (event == CV_EVENT_LBUTTONUP)
{
//對鼠標畫出的矩形框超出圖像范圍做處理,否則會越界崩潰
x 》 imageSource.cols - 2 * neightbourHood ? x = imageSource.cols - 2 * neightbourHood : x = x;
y 》 imageSource.rows - 2 * neightbourHood ? y = imageSource.rows - 2 * neightbourHood : y = y;
//對鼠標從右下往右上畫矩形框的情況做處理
ptR = Point(x, y);
Point pt = ptR;
ptR.x 《 ptL.x ? ptR = ptL, ptL = pt : ptR = ptR;
for (int i = 0; i 《 ptR.y - ptL.y; i += neightbourHood)
{
for (int j = 0; j 《 ptR.x - ptL.x; j += neightbourHood)
{
randomNum = rng.uniform(-neightbourHood / 2, neightbourHood / 2);
Rect rect = Rect(j + neightbourHood + ptL.x, i + neightbourHood + ptL.y, neightbourHood, neightbourHood);
Mat roi = imageSourceCopy(rect);
Scalar sca = Scalar(
imageSource.at《Vec3b》(i + randomNum + ptL.y, j + randomNum + ptL.x)[0],
imageSource.at《Vec3b》(i + randomNum + ptL.y, j + randomNum + ptL.x)[1],
imageSource.at《Vec3b》(i + randomNum + ptL.y, j + randomNum + ptL.x)[2]);
Mat roiCopy = Mat(rect.size(), CV_8UC3, sca);
roiCopy.copyTo(roi);
}
}
}
imshow(“馬賽克”, imageSourceCopy);
waitKey();
}
可以通過改變程序中neightbourHood參數的大小調整小矩形快的大小,實現效果:
二、毛玻璃效果
毛玻璃效果的實現通過用像素點鄰域內隨機一個像素點的顏色替代當前像素點的顏色實現。
[cpp] view plain copy print?
#include 《corecore.hpp》
#include 《highguihighgui.hpp》
using namespace cv;
int main()
{
Mat imageSource = imread(“Test.jpg”);
Mat imageResult = imageSource.clone();
RNG rng;
int randomNum;
int Number = 5;
for (int i = 0; i 《 imageSource.rows - Number; i++)
for (int j = 0; j 《 imageSource.cols - Number; j++)
{
randomNum = rng.uniform(0, Number);
imageResult.at《Vec3b》(i, j)[0] = imageSource.at《Vec3b》(i + randomNum, j + randomNum)[0];
imageResult.at《Vec3b》(i, j)[1] = imageSource.at《Vec3b》(i + randomNum, j + randomNum)[1];
imageResult.at《Vec3b》(i, j)[2] = imageSource.at《Vec3b》(i + randomNum, j + randomNum)[2];
}
imshow(“毛玻璃效果”, imageResult);
waitKey();
}
實現效果:
 電子發燒友App
電子發燒友App






























評論