一、常見顯示器類型介紹
顯示器屬于輸出設備,它是一種將特定電子信息輸出到屏幕上再反射到人眼的顯示工具。常見顯示器有三類:CRT顯示器、LCD液晶顯示器和LED點陣顯示器。
CRT顯示器:CRT顯示器是靠電子束激發屏幕內表面的熒光粉來顯示圖像的,由于熒光粉被點亮后很快會熄滅,所以電子槍必須循環地不斷激發這些點。
LCD顯示器:液晶顯示器,簡稱 LCD(Liquid Crystal Display),相對于上一代 CRT顯示器,LCD 顯示器具有功耗低、體積小、承載的信息量大及不傷眼的優點,因而它成為了現在的主流電子顯示設備,其中包括電視、電腦顯示器、手機屏幕及各種嵌入式設備的顯示器。
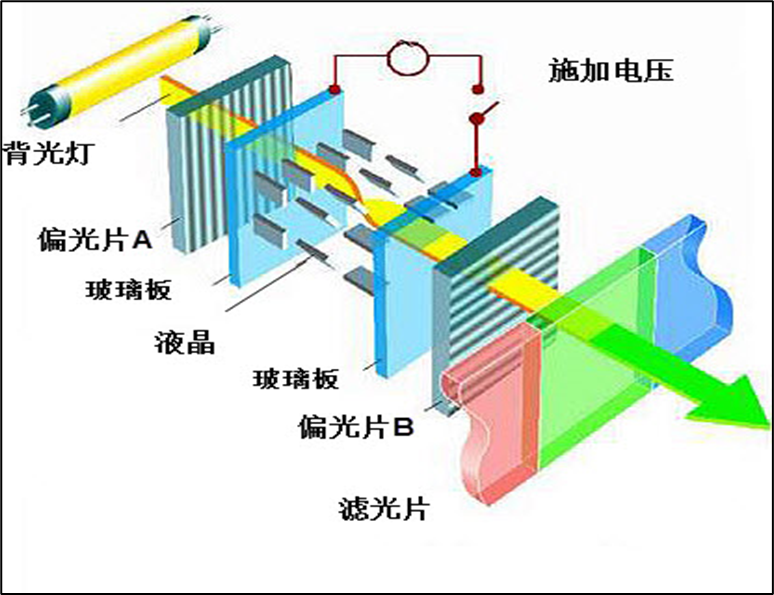
液晶是一種介于固體和液體之間的特殊物質,它是一種有機化合物,常態下呈液態,但是它的分子排列卻和固體晶體一樣非常規則,因此取名液晶。如果給液晶施加電場,會改變它的分子排列,從而改變光線的傳播方向,配合偏振光片,它就具有控制光線透過率的作用,再配合彩色濾光片,改變加給液晶電壓大小,就能改變某一顏色透光量的多少。利用這種原理,做出可控紅、綠、藍光輸出強度的顯示結構,把三種顯示結構組成一個顯示單位,通過控制紅綠藍的強度,可以使該單位混合輸出不同的色彩,這樣的一個顯示單位被稱為像素。注意: 液晶本身是不發光的,所以需要有一個背光燈提供光源。

LED顯示器:LED點陣彩色顯示器的單個像素點內包含紅綠藍三色LED燈,通過控制紅綠藍顏色的強度進行混色,實現全彩顏色輸出,多個像素點構成一個屏幕。由于每個像素點都是LED燈自發光的,所以在戶外白天也顯示得非常清晰,但由于LED燈體積較大,導致屏幕的像素密度低,所以它一般只適合用于廣場上的巨型顯示器。相對來說,單色的LED點陣顯示器應用得更廣泛,如公交車上的信息展示牌、店廣告牌等。
OLED顯示器:新一代的OLED顯示器與LED點陣彩色顯示器的原理類似,但由于它采用的像素單元是“有機發光二極管”(Organic Light Emitting Diode),所以像素密度比普通LED點陣顯示器高得多。OLED顯示器具有不需要背光源、對比度高、輕薄、視角廣及響應速度快等優點。待到生產工藝更加成熟時,必將取代現在液晶顯示器的地位。
二、顯示器的基本參數
像素:是組成圖像的最基本單元要素,顯示器的像素指它成像最小的點,即前面講解液晶原理中提到的一個顯示單元。
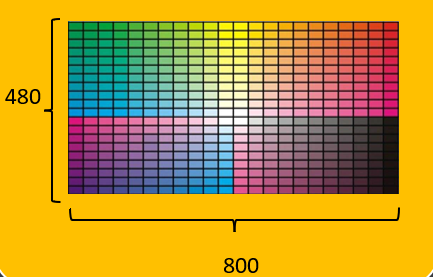
分辨率: 一些嵌入式設備的顯示器常常以“行像素值x列像素值”表示屏幕的分辨率。如分辨率800x480表示該顯示器的每一行有800個像素點,每一列有480個像素點,也可理解為有800列,480行。

色彩深度:指顯示器的每個像素點能表示多少種顏色,一般用“位”(bit)來表示。如單色屏的每個像素點能表示亮或滅兩種狀態(即實際上能顯示2種顏色),用1個數據位就可以表示像素點的所有狀態,所以它的色彩深度為1bit,其它常見的顯示屏色深為16bit、24bit。
顯示器尺寸:顯示器的大小一般以英寸表示,如5英寸、21英寸、24英寸等,這個長度是指屏幕對角線的長度,通過顯示器的對角線長度及長寬比可確定顯示器的實際長寬尺寸
顯存:液晶屏中的每個像素點都是數據,在實際應用中需要把每個像素點的數據緩存起來,再傳輸給液晶屏,一般會使用 SRAM 或 SDRAM 性質的存儲器,而這些專門用于存儲顯示數據的存儲器,則被稱為顯存。顯存一般至少要能存儲液晶屏的一幀顯示數據。
如分辨率為 800x480 的 液 晶 屏 使 用 RGB888 格 式 顯 示 , 它 的 一 幀 顯 示 數 據 大 小 為 :3(字節)x800x480=1152000 字 節 ;若 使 用 RGB565 格 式 顯 示 , 一 幀 顯 示 數 據 大 小 為 :2(字節)x800x480=768000 字節。
一般來說,外置的液晶控制器會自帶顯存,而像 STM32F429等集成液晶控制器的芯片可使用內部 SRAM或外擴 SDRAM用于顯存空間
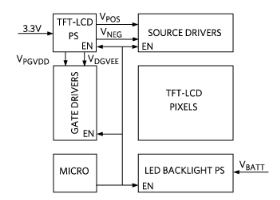
三、TFT-LCD控制框圖
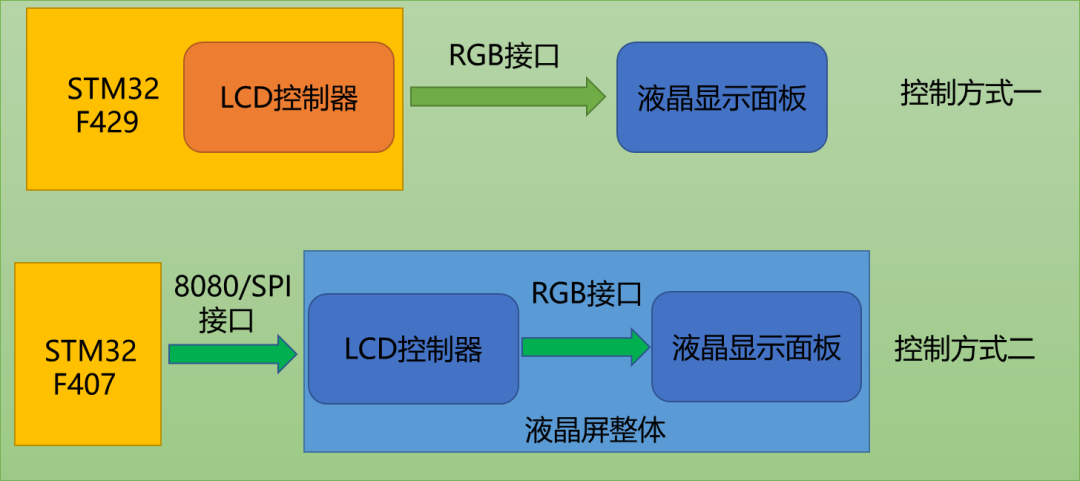
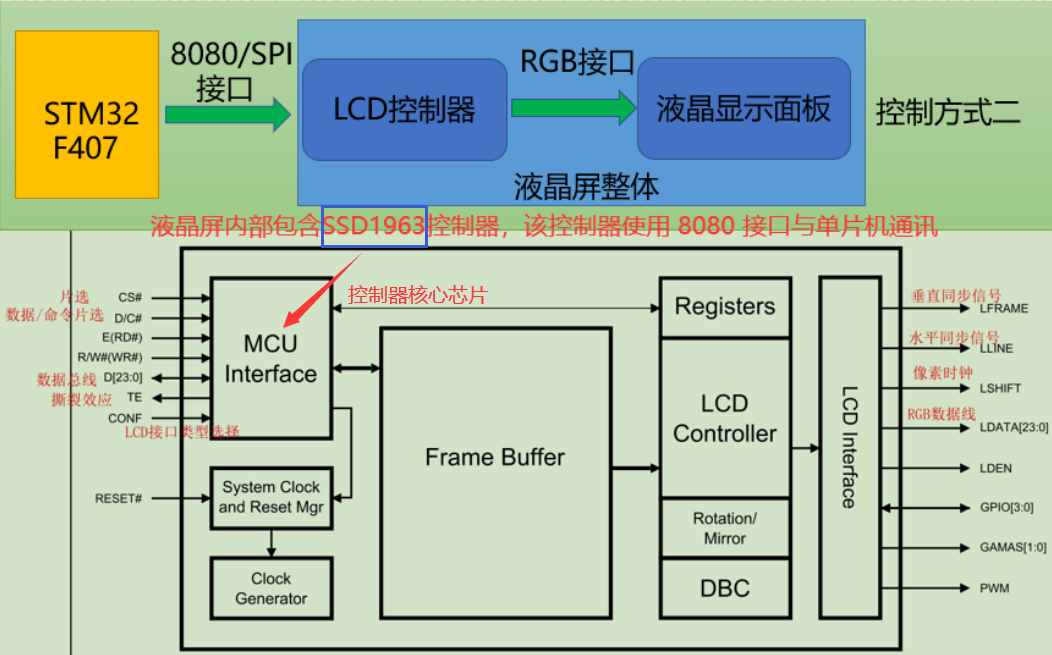
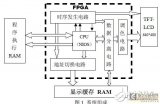
STM32F429 系列的芯片不需要額外的液晶控制器(可以理解為常規意義上的顯卡),也就是說它把專用液晶控制器的功能集成到STM32F429芯片內部了,可以理解為電腦的CPU集成顯卡。而 STM32F407 系列的芯片由于沒有集成液晶控制器到芯片內部,所以它只能驅動自帶控制器的屏幕,可以理解為電腦的外置顯卡。
帶有液晶控制器的顯示面板工作時,STM32將數據寫到LCD控制器的顯存里,LCD控制器將顯存中的數據渲染到顯示面板上進行顯示。而不帶液晶控制器的面板,也就是MCU自集成了液晶控制器,MCU會在自己的內存中開辟一部分用作為液晶控制器的顯存。

四、TFT-LCD控制原理
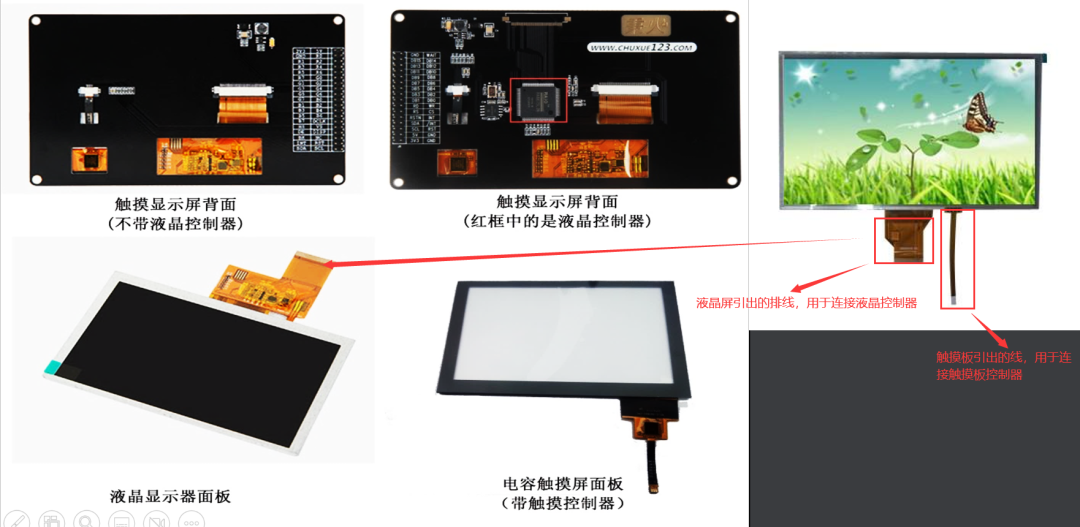
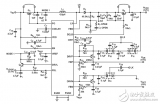
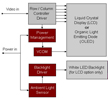
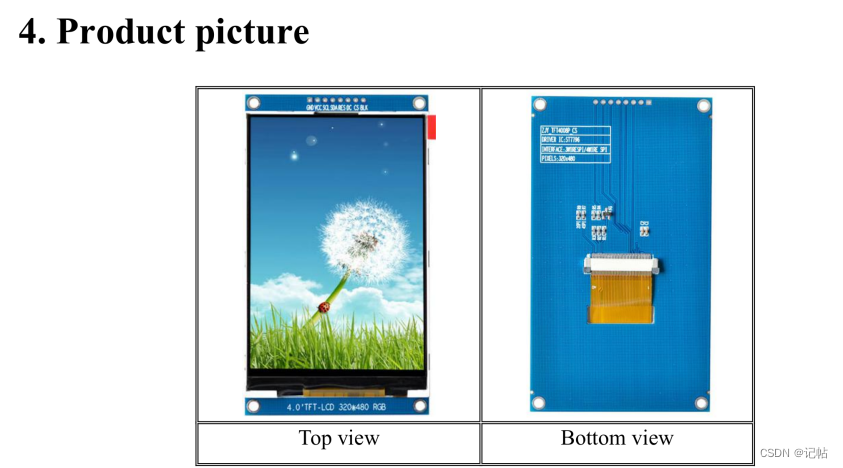
TFT-LCD結構:完整的顯示屏由液晶顯示面板、電容觸摸面板以及 PCB底板構成
1.液晶顯示面板:用于顯示圖像,文字的彩色顯示設備
2.觸摸面板:觸摸面板帶有觸摸控制芯片,該芯片處理觸摸信號并通過引出的信號線與外部器件通訊,觸摸面板中間是透明的,它貼在液晶面板上面,一起構成屏幕的主體
3.PCB 底板:PCB 底板上可能會帶有“液晶控制器芯片”因為控制液晶面板需要比較多的資源,所以大部分低級微控制器都不能直接控制液晶面板,需要額外配套一個專用液晶控制器來處理顯示過程,外部微控制器只要把它希望顯示的數據直接交給液晶控制器即可。而不帶液晶控制器的PCB底板,只有小部分的電源管理電路,液晶面板的信號線與外部微控制器相連,直接控制。

五、RGB-LCD控制原理

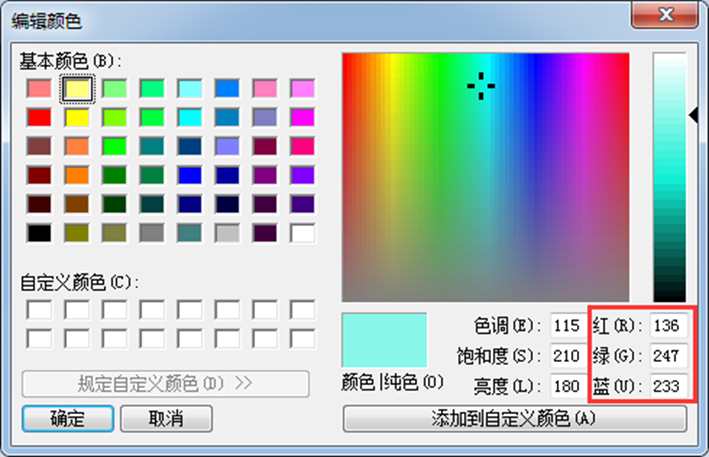
RGB信號線:RGB信號線各有8根,分別用于表示液晶屏一個像素點的紅、綠、藍顏色分量。使用紅綠藍顏色分量來表示顏色是一種通用的做法,打開Windows系統自帶的畫板調色工具,可看到顏色的紅綠藍分量值,常見的顏色表示會在“RGB”后面附帶各個顏色分量值的數據位數,如RGB565格式表示紅綠藍的數據線數分別為5、6、5根,一共為16個數據位,可表示216種顏色;如果液晶屏的種顏色分量的數據線有8根,那它表示RGB888格式,一共24位數據線,可表示的顏色為224種。

同步時鐘信號CLK:液晶屏與外部使用同步通訊方式,以CLK信號作為同步時鐘,在同步時鐘的驅動下,每個時鐘傳輸一個像素點數據。
水平同步信號HSYNC:水平同步信號HSYNC(Horizontal Sync)用于表示液晶屏一行像素數據的傳輸結束,每傳輸完成液晶屏的一行像素數據時,HSYNC會發生電平跳變,如分辨率為800x480的顯示屏(800列,480行),傳輸一幀的圖像HSYNC的電平會跳變480次。
垂直同步信號VSYNC:垂直同步信號VSYNC(Vertical Sync)用于表示液晶屏一幀像素數據的傳輸結束,每傳輸完成一幀像素數據時,VSYNC會發生電平跳變。其中“幀”是圖像的單位,一幅圖像稱為一幀,在液晶屏中,一幀指一個完整屏液晶像素點。人們常常用“幀/秒”來表示液晶屏的刷新特性,即液晶屏每秒可以顯示多少幀圖像,如液晶屏以60幀/秒的速率運行時,VSYNC每秒鐘電平會跳變60次。
數據使能信號DE:數據使能信號DE(Data Enable)用于表示數據的有效性,當DE信號線為高電平時,RGB信號線表示的數據有效。
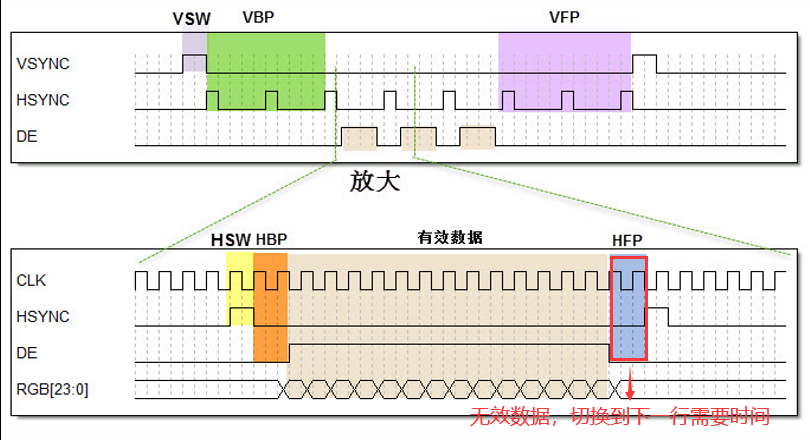
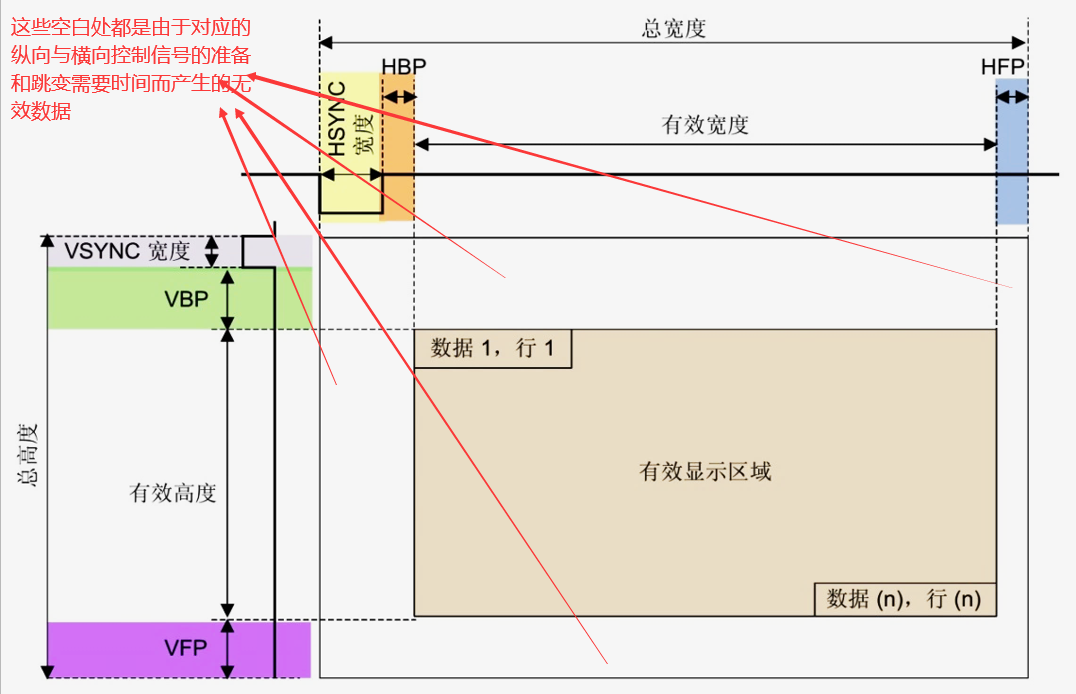
LCD數據傳輸時序
一個VSYNC(即一幀)包含若干個HSYNC(即若干行),而一個HSYNC包含若干個像素點(一個24位數據)

液晶屏顯示的圖像可看作一個矩形,液晶屏有一個顯示指針,它指向將要顯示的像素。顯示指針的掃描方向方向從左到右、從上到下,一個像素點一個像素點地描繪圖形。這些像素點的數據通過RGB數據線傳輸至液晶屏,它們在同步時鐘CLK的驅動下一個一個地傳輸到液晶屏中,交給顯示指針,傳輸完成一行時,水平同步信號HSYNC電平跳變一次,而傳輸完一幀時VSYNC電平跳變一次。

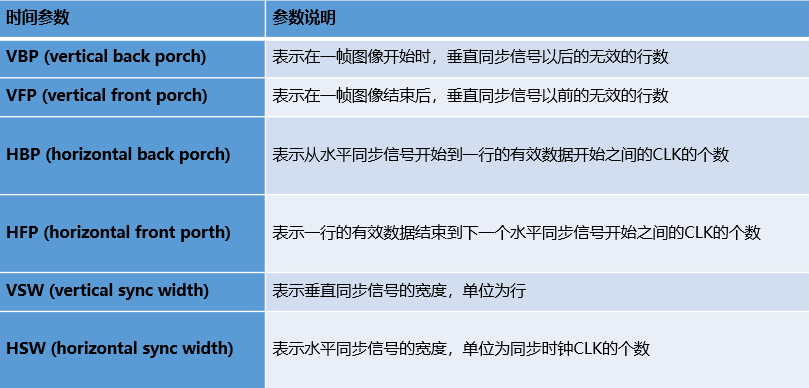
液晶顯示指針在行與行之間,幀與幀之間切換時需要延時,而且HSYNC及VSYNC信號本身也有寬度,這些時間參數說明見下表:

六、SSD1963液晶控制器
液晶驅動芯片或LCD驅動器,其內部有著較大的緩存空間可以存儲文字、圖像等數據,并能夠將這些信息送入液晶模塊進行顯示,由于專用的芯片,因此速度往往比較快。
LCD驅動芯片的主要功能就是對主機發送過來的數據/命令,進行變換,變成每個像素的RGB數據,使之在屏幕上顯示出來。常見的液晶驅動芯片有ILI932、ILI9328、SSD1963、HX8347、ILI9341、NT5510等。
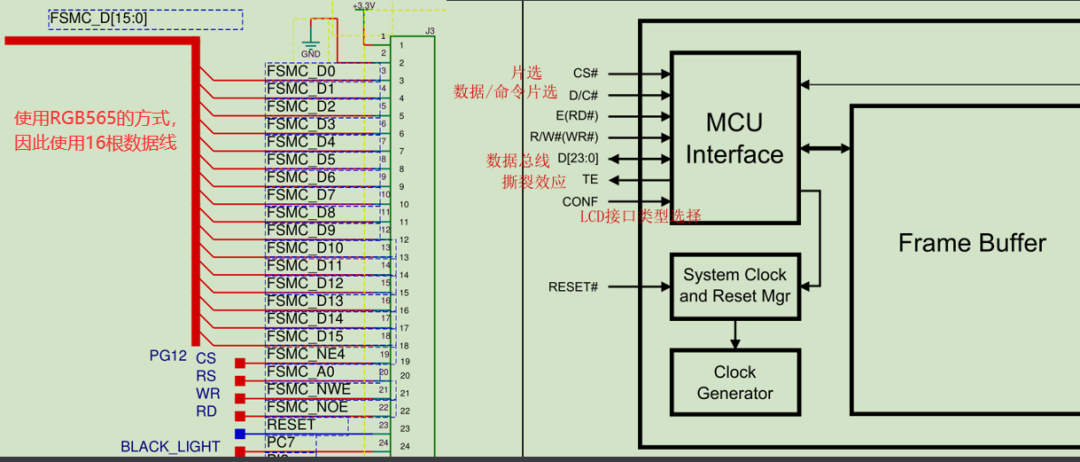
SSD1963特性:內部包含1215KB frame buffer(顯存)、支持分辨率為864*480的顯示屏、支持像素位深為24bpp的顯示模式(RGB888)。后面我們使用4.3寸TFT LCD真彩屏(分辨率480x272 )RGB565的方式進行實驗。

8080傳輸效率比SPI傳輸效率更高,因此管腳足夠的情況下采用8080時序
STM32與LCD電器連線圖如下:

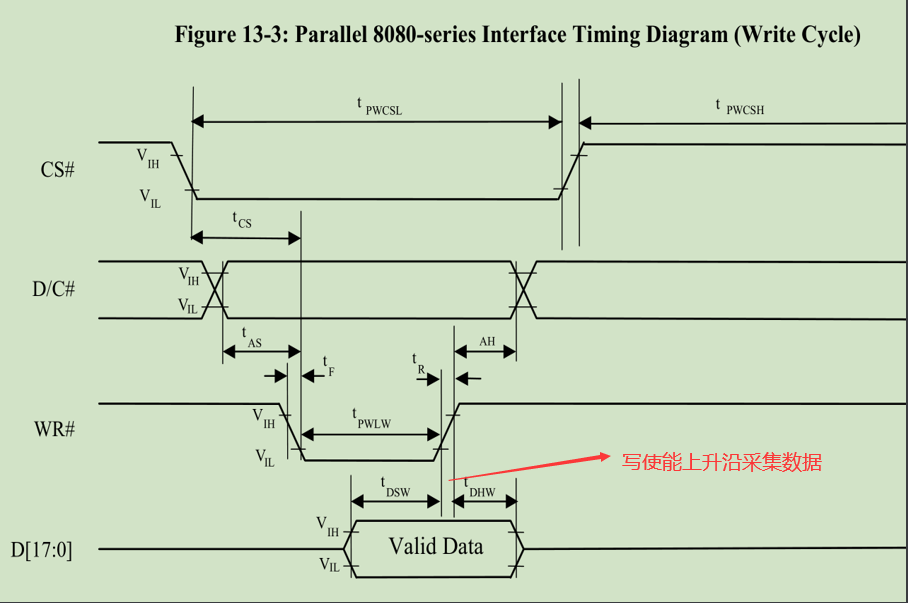
8080時序-寫數據/命令

//用GPIO管腳模擬8080時序
void LCD_WR_Byte(uint8_t dat, uint8_t cmd)
{
LCD_Data_Out(dat); //放入數據
if(cmd)
LCD_DC_Set(); //傳命令
else
LCD_DC_Clr(); //傳數據
LCD_CS_Clr(); //拉低片選
LCD_WR_Clr(); //寫使能
LCD_WR_Set(); //WR產生上升沿,數據鎖存
LCD_CS_Set(); //取消片選
LCD_DC_Set(); //復位DC信號線
}
注:STM32通過8080接口與SSD1963 芯片進行通訊,實現對液晶屏的控制。通訊的內容主要包括命令和顯存數據,顯存數據即各個像素點的RGB565內容;命令是指對SSD1963的控制指令,MCU 可通過8080接口發送命令編碼控制 SSD1963的工作方式,例如復位指令、設置光標指令、睡眠。
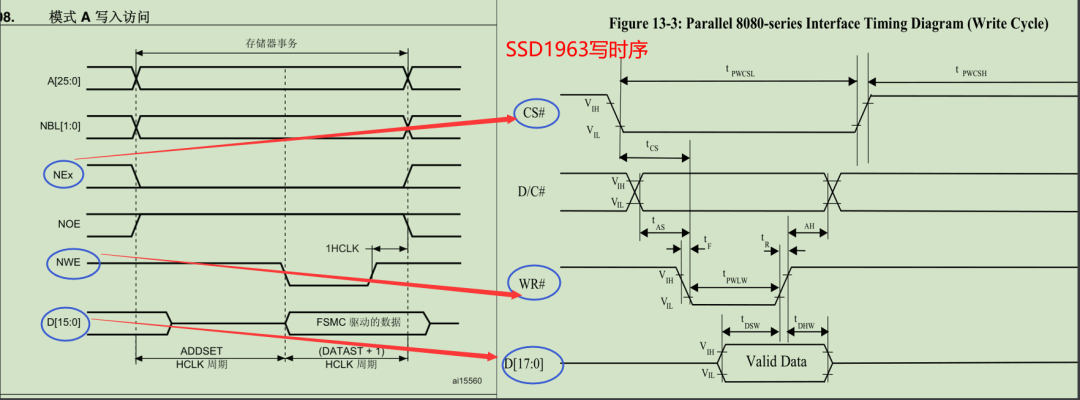
FSMC模擬8080時序

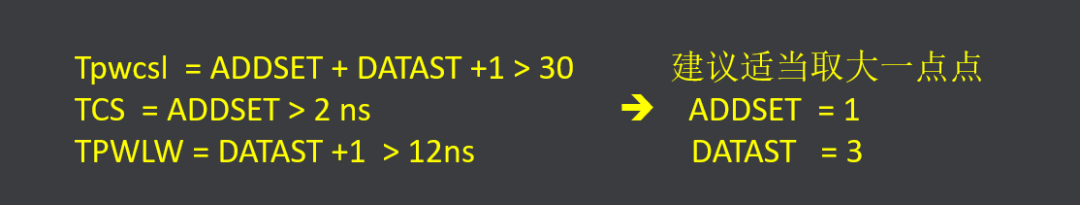
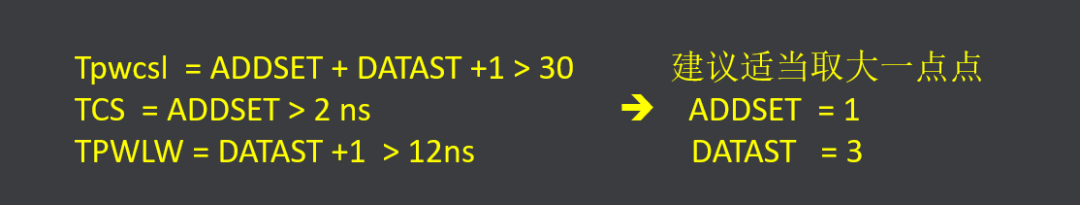
重要的時序參數如下:時間相對長一點,也不能過大,否則屏幕刷新時間就會變成長,視覺上表現卡頓。


對于FSMC和8080接口,前四種信號線都是完全一樣的,僅僅是FSMC的地址信號線A[25:0]與8080的數據/命令選擇線D/C#有區別。為了模擬出8080時序,我們可以把FSMC的A0地址線(選擇地址線的一條)與SSD1963芯片8080接口的D/C#信號線連接,那么當A0為高電平時(即D/C#為高電平),數據線D[15:0]的信號會被SSD1963理解為數據,若A0為低電平時(即D/C#為低電平),傳輸的信號則會被理解為命令。
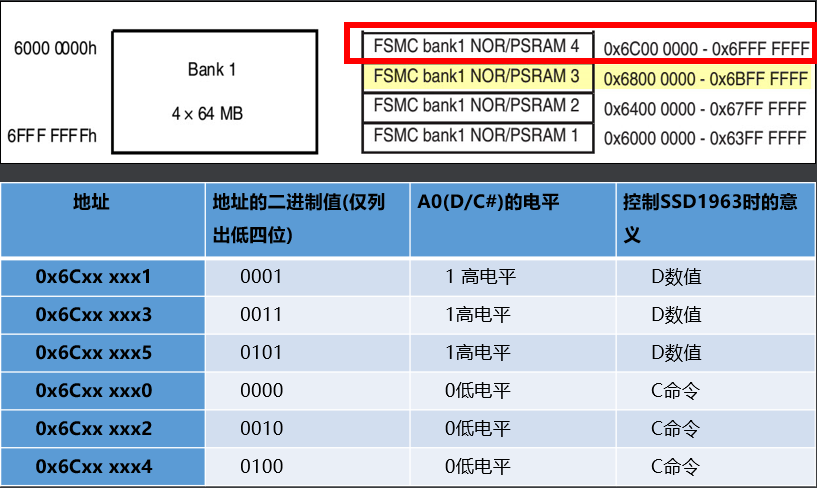
關于如何讓控制A0電平的高低,首先要清楚,LCD控制器的片選連入到FSMC的NE4管腳。所以當發出0x6C000000-0x6FFF FFFF之間的地址時NE4輸出低電平,選中LCD控制器,那么A0作為原來地址線的最低位,要調整地址使得A0為0。

可以看到顯示器在傳輸過程中并沒有高低字節控制的選項(在讀寫SRAM的過程中,使用掩碼信號LB#與UB#指示要訪問目標地址的高、低字節部分),也就是說液晶控制器(顯存)與MCU之間一次就要傳輸16位數據。
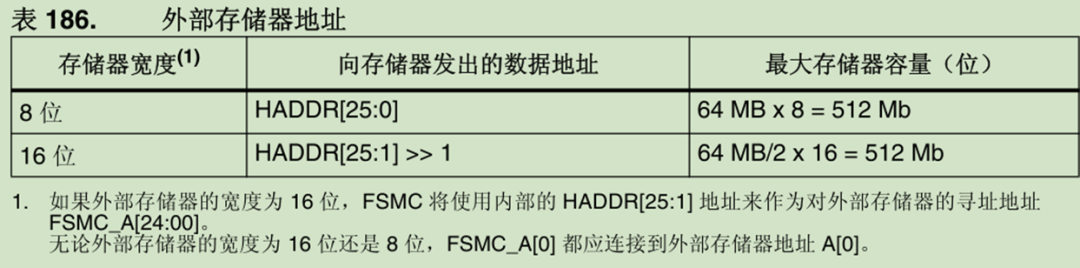
在實際控制時,以上地址計算方式還不完整,根據《STM32 參考手冊》對 FSMC 訪問NOR FLASH (LCD讀寫數據的方式與NOR FLASN幾乎是一樣的,都是16位,但是FSMC 訪問NOR FLASH具有高低字節控制選項)的說明STM32 內部訪問地址時使用的是內部 HADDR 總線, HADDR[25:0] 包含外部存儲器地址。由于 HADDR 為字節地址(一次傳輸8位),而存儲器按字尋址,所以根據存儲器數據寬度不同,實際向存儲器發送的地址也將有所不同,如下表所示。
因此發出一個地址后,只看第二低位。最低位表示一個字節的單位,而第二低位表示兩個字節的單位。讀者可類比10進制數取余,十進制數的讀到最后一位表示幾個1,而讀到倒數第二位表示幾個10,這樣回到二進制,讀到最后一位表示有幾個字節,讀到第二低位表示有多少個字(2字節,而又剛剛好對應二進制,沒有余數)。
若讀者當下理解困難可記住結論:發出一個地址后會自動對該地址左移1位,就是真正的地址,如果還想保持原來的地址,在發地址之前先把地址右移。
0x6C000000 低電平表示命令
0x6C000002 高電平表示數據

LCD 測試
步驟:
1.配置RCC
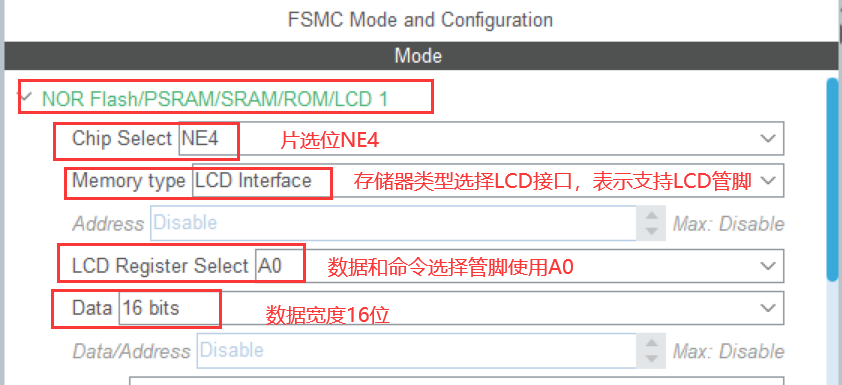
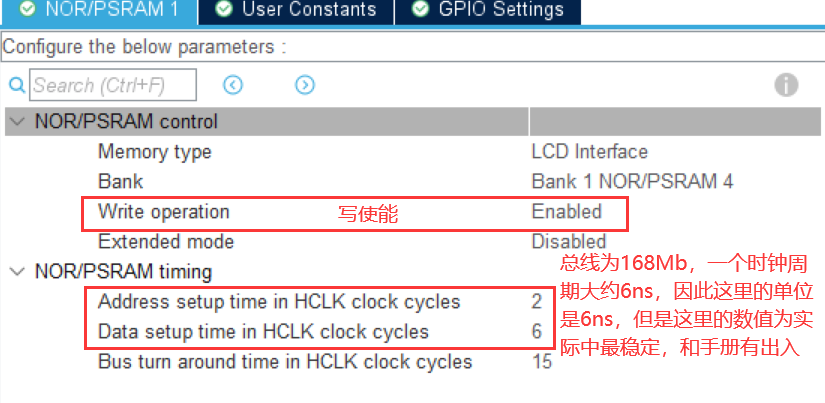
2.配置FSMC


根據上圖進行時序大小的設定,圖中單位是ns,(讀者需根據不同發開發設備進行調試,沒有固定值)

3.編程
//lcd.c
#include "lcd.h"
#include "font.h"
#include "stdlib.h"
#define MAX_HZ_POSX 480
#define MAX_HZ_POSY 227
#define LCD_RAM *(__IO uint16_t *) (0x6C000002) //數據寄存器
#define LCD_REG *(__IO uint16_t *) (0x6C000000)//指令寄存器
#define rw_data_prepare() write_cmd(34)
void write_cmd(unsigned short cmd);
unsigned short read_data(void);
unsigned short DeviceCode;
/*
*
*/
void write_cmd(unsigned short cmd)
{
LCD_REG = cmd;
}
unsigned short read_data(void)
{
unsigned short temp;
temp = LCD_RAM;
temp = LCD_RAM;
return temp;
}
void write_data(unsigned short data_code )
{
LCD_RAM = data_code;
}
void write_reg(unsigned char reg_addr,unsigned short reg_val)
{
write_cmd(reg_addr);
write_data(reg_val);
}
unsigned short read_reg(unsigned char reg_addr)
{
unsigned short val=0;
write_cmd(reg_addr);
val = read_data();
return (val);
}
void lcd_SetCursor(unsigned int x,unsigned int y)
{
write_reg(0x004e,x); /* 0-239 */
write_reg(0x004f,y); /* 0-319 */
}
/*讀取指定地址的GRAM */
static unsigned short lcd_read_gram(unsigned int x,unsigned int y)
{
unsigned short temp;
lcd_SetCursor(x,y);
rw_data_prepare();
/* dummy read */
temp = read_data();
temp = read_data();
return temp;
}
static void lcd_data_bus_test(void)
{
unsigned short temp1;
unsigned short temp2;
/* wirte */
lcd_SetCursor(0,0);
rw_data_prepare();
write_data(0x5555);
lcd_SetCursor(1,0);
rw_data_prepare();
write_data(0xAAAA);
/* read */
lcd_SetCursor(0,0);
temp1 = lcd_read_gram(0,0);
temp2 = lcd_read_gram(1,0);
if( (temp1 == 0x5555) && (temp2 == 0xAAAA) )
{
//printf(" data bus test pass!rn");
}
else
{
//printf(" data bus test error: %04X %04Xrn",temp1,temp2);
}
}
void lcd_clear(unsigned short Color)
{
unsigned int count;
write_cmd(0x002a); //發送列地址:起始-結束
write_data(0);
write_data(0);
write_data(HDP >?>8);
write_data(HDP&0x00ff);
write_cmd(0x002b); //發送行地址:起始-結束
write_data(0);
write_data(0);
write_data(VDP >?>8);
write_data(VDP&0x00ff);
write_cmd(0x002c);//寫frame buffer命令
for(count=0;count< 130560;count++){
write_data(Color);
}
}
void lcd_init(void)
{
//GPIO_SetBits(GPIOF,GPIO_Pin_9);
HAL_Delay(50);
DeviceCode = read_reg(0x0000);
write_cmd(0x002b);
write_data(0);
HAL_Delay(50); // delay 50 ms
write_cmd(0x00E2);//PLL multiplier, set PLL clock to 120M
write_data(0x001D);//N=0x36 for 6.5M, 0x23 for 10M crystal
write_data(0x0002);
write_data(0x0004);
write_cmd(0x00E0);//PLL enable
write_data(0x0001);
HAL_Delay(10);
write_cmd(0x00E0);
write_data(0x0003);
HAL_Delay(12);
write_cmd(0x0001); //software reset
HAL_Delay(10);
write_cmd(0x00E6);//PLL setting for PCLK, depends on resolution
//LCD_WriteRAM(0x0001);
//LCD_WriteRAM(0x0033);
//LCD_WriteRAM(0x0032);
write_data(0x0000);
write_data(0x00D9);
write_data(0x0016);
write_cmd(0x00B0);//LCD SPECIFICATION
write_data(0x0020);
write_data(0x0000);
write_data((HDP >?>8)&0X00FF);//Set HDP
write_data(HDP&0X00FF);
write_data((VDP >?>8)&0X00FF);//Set VDP
write_data(VDP&0X00FF);
write_data(0x0000);
write_cmd(0x00B4);//HSYNC
write_data((HT >?>8)&0X00FF); //Set HT
write_data(HT&0X00FF);
write_data((HPS >?>8)&0X00FF);//Set HPS
write_data(HPS&0X00FF);
write_data(HPW);//Set HPW
write_data((LPS >?>8)&0X00FF); //Set HPS
write_data(LPS&0X00FF);
write_data(0x0000);
write_cmd(0x00B6);//VSYNC
write_data((VT >?>8)&0X00FF); //Set VT
write_data(VT&0X00FF);
write_data((VPS >?>8)&0X00FF); //Set VPS
write_data(VPS&0X00FF);
write_data(VPW);//Set VPW
write_data((FPS >?>8)&0X00FF);//Set FPS
write_data(FPS&0X00FF);
//=============================================
//=============================================
write_cmd(0x00BA);
write_data(0x0005); //0x000F); //GPIO[3:0] out 1
write_cmd(0x00B8);
write_data(0x0007); //GPIO3=input, GPIO[2:0]=output
write_data(0x0001); //GPIO0 normal
write_cmd(0x0036); //rotation
write_data(0x0000);
HAL_Delay(50);
write_cmd(0x00BE); //set PWM for B/L
write_data(0x0006);
write_data(0x0080);
write_data(0x0001);
write_data(0x00f0);
write_data(0x0000);
write_data(0x0000);
write_cmd(0x00d0);//設置動態背光控制設置
write_data(0x000d);
write_cmd(0x00F0); //pixel data interface
write_data(0x0003);//03:16位 02:位?
write_cmd(0x0029); //display on
//lcd_data_bus_test();
lcd_clear(Yellow);//初始化全屏填充顏色
}
/*********************************************************************************************************
** Functoin name: LCD_SetCursor
** Descriptions: 設置做標
** input paraments: Xpos、Ypos坐標
** output paraments: 無
** Returned values: 無
*********************************************************************************************************/
void LCD_SetCursor(uint16_t Xpos, uint16_t Ypos)
{
write_cmd(0x002A);
write_data(Xpos >?>8);
write_data(Xpos&0x00ff);
write_data(479 >?>8);
write_data(479&0x00ff);
write_cmd(0x002b);
write_data(Ypos >?>8);
write_data(Ypos&0x00ff);
write_data(271 >?>8);
write_data(271&0x00ff);
}
/*********************************************************************************************************
** Functoin name: LCD_DrawPoint
** Descriptions: 畫點
** input paraments: x.y:畫點的坐標
color:顏色
** output paraments: 無
** Returned values: 無
*********************************************************************************************************/
void LCD_DrawPoint(uint16_t xsta, uint16_t ysta, uint16_t color)
{
LCD_SetCursor(xsta, ysta); /*設置光標位置 */
write_data_Prepare(); /*開始寫入GRAM */
write_data(color);
}
/**
*名稱:void WriteOneHz(uint16_t x0, uint16_t y0, uint8_t *pucMsk, uint16_t PenColor, uint16_t BackColor)
*參數:x0,y0起始坐標
*pucMsk 指向
PenColor 字符顏色
BackColor 背景顏色
*功能:
*備注:此函數不能單獨作為漢字字符顯示
**/
void WriteOneHz(uint16_t x0, uint16_t y0, uint8_t *pucMsk, uint16_t PenColor, uint16_t BackColor)
{
uint16_t i,j;
uint16_t mod[16]; /* 當前字模 16*16 */
uint8_t *pusMsk; /* 當前字庫地址 */
uint16_t y;
pusMsk = pucMsk;
for(i=0; i< 16; i++) /*保存當前漢字點陣字模式 */
{
mod[i] = (*pusMsk < < 8) | (*(pusMsk + 1)); /*取得當前字模,合并為半字對齊訪問 */
pusMsk = pusMsk+2;
}
y = y0;
for(i=0; i< 16; i++) /* 16行 */
{
for(j=0; j< 16; j++) /* 16列 */
{
if((mod[i] < < j) & 0x8000) /* 顯示第1行,共16個點*/
{
LCD_DrawPoint(x0+j, y0+i, PenColor);
}
else
{
LCD_DrawPoint(x0+j, y0+i, BackColor);
}
}
y++;
}
}
/**
*名稱: uint16_t findHzIndex(uint8_t *hz)
*參數:hz
*功能:索引漢字存儲的內存地址
*備注
**/
uint16_t findHzIndex(uint8_t *hz) /* 在自定義漢字庫查找要顯示的漢字的位置 */
{
uint16_t i=0;
FNT_GB16 *ptGb16 = (FNT_GB16 *)GBHZ_16;/*ptGb16指向BHZ_16*/
while(ptGb16[i].Index[0] > 0x80)
{
if ((*hz == ptGb16[i].Index[0]) && (*(hz+1) == ptGb16[i].Index[1]))
/*漢字用兩位來表示地址碼*/
{
return i;
}
i++;
if(i > (sizeof((FNT_GB16 *)GBHZ_16) / sizeof(FNT_GB16) - 1)) /*搜索下標約束*/
{
break;
}
}
return 0;
}
/**
*名稱:void LCD_ShowHzString(uint16_t x0, uint16_t y0, uint8_t *pcStr, uint16_t PenColor, uint16_t BackColor)
*參數:x0,y0 起始坐標
pcStr 指向
PenColor 字體顏色
BackColor 字體背景
*功能:顯示漢字字符串
*備注:這個函數不能單獨調用
**/
void LCD_ShowHzString(uint16_t x0, uint16_t y0, uint8_t *pcStr, uint16_t PenColor, uint16_t BackColor)
{
uint16_t usIndex;
uint8_t size = 16;
FNT_GB16 *ptGb16 = 0;
ptGb16 = (FNT_GB16 *)GBHZ_16;
if(x0 >MAX_HZ_POSX){x0=0;y0+=size;}/*超出x軸字體最小單位,換行*/
if(y0 >MAX_HZ_POSY){y0=x0=0;lcd_clear(White);} /*超出r軸字體最小單位,回到原點,并且清屏*/
usIndex = findHzIndex(pcStr);
WriteOneHz(x0, y0, (uint8_t *)&(ptGb16[usIndex].Msk[0]), PenColor, BackColor); /* 顯示字符*/
}
/**
*名稱:void LCD_ShowChar(uint8_t x, uint16_t y, uint8_t num, uint8_t size, uint16_t PenColor, uint16_t BackColor)
*參數:x,y 起始坐標x:0~234 y:0~308£?
num 字符AsCII碼值
size 字符大小,使用默認8*16
PenColor 字體顏色
BackColor 字體背景顏色
*功能:
*備注:注意屏幕大小
**/
void LCD_ShowChar(uint16_t x, uint16_t y, uint8_t num, uint8_t size, uint16_t PenColor, uint16_t BackColor)
{
#define MAX_CHAR_POSX (272-8)
#define MAX_CHAR_POSY (480-16)
uint8_t temp;
uint8_t pos,t;
if(x >MAX_CHAR_POSX||y >MAX_CHAR_POSY)return;
num=num-' '; /*得到偏移后的值*/
for(pos=0;pos< size;pos++)
{
if(size==12)
temp=asc2_1206[num][pos];/*調用1206字體*/
else
temp=asc2_1608[num][pos];/*調用1608字體*/
for(t=0;t< size/2;t++)
{
if(temp&0x01) /*從低位開始*/
{
LCD_DrawPoint(x+t, y+pos, PenColor); /*畫字體顏色,一個點*/
}
else
LCD_DrawPoint(x+t, y+pos, BackColor);/*畫背景顏色,一個點*/
temp > >=1;
}
}
}
/**
名稱:void LCD_ShowCharString(uint16_t x, uint16_t y, const uint8_t *p, uint16_t PenColor, uint16_t BackColor)
參數:x,y 起始坐標
p 指向字符串起始地址·
PenColor 字符顏色
BackColor 背景顏色
功能:
備注:用16字體,可以調節 此函數不能單獨調用
**/
void LCD_ShowCharString(uint16_t x, uint16_t y, const uint8_t *p, uint16_t PenColor, uint16_t BackColor)
{
uint8_t size = 16; /*---字符大小默認16*8---*/
if(x >MAX_HZ_POSX){x=0;y+=size;}/*超出x軸字體最小單位,換行*/
if(y >MAX_HZ_POSY){y=x=0;lcd_clear(White);} /*超出y軸字體最小單位,回到原點,并且清屏*/
LCD_ShowChar(x, y, *p, size, PenColor, BackColor);/*0表示非疊加方式*/
}
/**
*名稱:ovoid LCD_ShowString(uint16_t x0, uint16_t y0, uint8_t *pcstr, uint16_t PenColor, uint16_t BackColor)
*參數:x,y 起始坐標
pcstr 字符串指針
PenColor 字符顏色
BackColor 背景顏色
*功能:調用字符串和漢字顯示函數,實現字符串顯示
*備注
**/
void LCD_ShowString(uint16_t x0, uint16_t y0, uint8_t *pcStr, uint16_t PenColor, uint16_t BackColor)
{
while(*pcStr!='?')
{
if(*pcStr >0x80) /*顯示漢字*/
{
LCD_ShowHzString(x0, y0, pcStr, PenColor, BackColor);
pcStr += 2;
x0 += 16;
}
else /*顯示字符*/
{
LCD_ShowCharString(x0, y0, pcStr, PenColor, BackColor);
pcStr +=1;
x0+= 8;
}
}
}
//
///*********************************************************************************************************
//** Functoin name: write_data_Prepare
//** Descriptions: 寫數據開始
//** input paraments: 無
//** output paraments: 無
//** Returned values: 無
//*********************************************************************************************************/
void write_data_Prepare(void)
{
write_cmd(0x002C);
}
/*********************************************************************************************************
** Functoin name: LCD_WindowMax
** Descriptions: 設置窗口
** input paraments: 窗口的位置
** output paraments: 無
** Returned values: 無
*********************************************************************************************************/
void LCD_WindowMax (unsigned int xsta,unsigned int xend, unsigned int ysta,unsigned int yend)
{
write_cmd(0X002A);
write_data(xsta >?>8);
write_data(xsta&0X00FF);
write_data(xend >?>8);
write_data(xend&0X00FF);
write_cmd(0X002B);
write_data(ysta >?>8);
write_data(ysta&0X00FF);
write_data(yend >?>8);
write_data(yend&0X00FF);
}
/*********************************************************************************************************
** Functoin name: LCD_Fill
** Descriptions: 填充窗口
** input paraments: 窗口的位置
colour£: 顏色
** output paraments: 無
** Returned values: 無
*********************************************************************************************************/
void LCD_Fill(uint16_t xsta, uint16_t xend, uint16_t ysta, uint16_t yend, uint16_t colour)
{
uint32_t n;
/*設置窗口*/
LCD_WindowMax (xsta, xend, ysta, yend);
write_data_Prepare(); /*開始寫入GRAM*/
n=(uint32_t)(yend-ysta+1)*(xend-xsta+1);
while(n--){write_data(colour);} /*顯示所填充的顏色*/
}
/*********************************************************************************************************
** Functoin name: LCD_DrawLine
** Descriptions: 指定坐標(兩點)畫線
** input paraments: xsta X起始坐標
ysta Y起始坐標
xend X終點坐標
yend Y終點坐標
colour顏色
** output paraments: 無
** Returned values: 無
*********************************************************************************************************/
void LCD_DrawLine(uint16_t xsta, uint16_t xend, uint16_t ysta,uint16_t yend, uint16_t color)
{
uint16_t x, y, t;
if((xsta==xend)&&(ysta==yend))
LCD_DrawPoint(xsta, ysta, color);
else
if(abs(yend-ysta) >abs(xend-xsta))//斜率大于1
{
if(ysta >yend)
{
t=ysta;
ysta=yend;
yend=t;
t=xsta;
xsta=xend;
xend=t;
}
for(y=ysta;y< yend;y++) /*以y軸為基準*/
{
x=(uint32_t)(y-ysta)*(xend-xsta)/(yend-ysta)+xsta;
LCD_DrawPoint(x, y, color);
}
}
else /*斜率小于等于1*/
{
if(xsta >xend)
{
t=ysta;
ysta=yend;
yend=t;
t=xsta;
xsta=xend;
xend=t;
}
for(x=xsta;x<=xend;x++) /*以x軸為基準/
{
y =(uint32_t)(x-xsta)*(yend-ysta)/(xend-xsta)+ysta;
LCD_DrawPoint(x, y, color);
}
}
}
/**
*名稱:void Draw_Circle(uint16_t x0, uint16_t y0, uint8_t r)
*參數:x0 中心點橫坐標
y0 中心點縱坐標
r 半徑
*返回:無
*功能:在指定位置畫一個指定大小的圓
*備注:加入顏色參數,是否填充等
**/
void Draw_Circle(uint16_t x0, uint16_t y0, uint8_t r, uint16_t color)
{
int a,b;
int di;
a=0;b=r;
di=3-(r< DrawPoint(x0-b, y0-a, color); //3
LCD_DrawPoint(x0+b, y0-a, color); //0
LCD_DrawPoint(x0-a, y0+b, color); //1
LCD_DrawPoint(x0-b, y0-a, color); //7
LCD_DrawPoint(x0-a, y0-b, color); //2
LCD_DrawPoint(x0+b, y0+a, color); //4
LCD_DrawPoint(x0+a, y0-b, color); //5
LCD_DrawPoint(x0+a, y0+b, color); //6
LCD_DrawPoint(x0-b, y0+a, color);
a++;
/*使用Bresenham算法畫圓*/
if(di< 0)di +=4*a+6;
else
{
di+=10+4*(a-b);
b--;
}
LCD_DrawPoint(x0+a, y0+b, color);
}
}
/**
*名稱:void LCD_DrawRectangle(uint16_t xsta, uint16_t ysta, uint16_t xend, uint16_t yend)
*參數:xsta x起始坐標
ysta Y起始坐標
xend x結束坐標
yend Y結束坐標
*返回:無
*功能:在指定區域畫矩形
*備注:
**/
void LCD_DrawRectangle(uint16_t xsta, uint16_t xend, uint16_t ysta,uint16_t yend, uint16_t color)
{
LCD_DrawLine(xsta, xend, ysta, ysta, color);
LCD_DrawLine(xsta, xsta, ysta, yend, color);
LCD_DrawLine(xsta, xend, yend, yend, color);
LCD_DrawLine(xend, xend, ysta, yend, color);
}
/****************************************************************************
*名稱:void LCD_DrawPicture(uint16_t StartX,uint16_t StartY,uint16_t EndX,uint16_t EndY,uint16_t *pic)
*功能:在指定座標范圍顯示一副圖片
*入口參數:StartX 行起始坐標
* EndX 行結束坐標
* StartY 列起始坐標
* EndY 列結束坐標
pic 圖片頭指針
* 出口參數:無
* 說 明:圖片取模格式為水平掃描,16位顏色模式
* 調用方法:oLCD_DrawPicture(0,0,100,100,(uint16_t*)demo);
****************************************************************************/
void LCD_DrawPicture(uint16_t StartX,uint16_t Xend,uint16_t StartY,uint16_t Yend,uint8_t *pic)
{
staticuint16_t i=0,j=0;
uint16_t *bitmap = (uint16_t *)pic;
for(j=0; j< Yend-StartY; j++)
{
for(i=0; i< Xend-StartX; i++)
LCD_DrawPoint(StartX+i, StartY+j, *bitmap++);
}
}
 電子發燒友App
電子發燒友App



































評論