工業機械產品大多體積龐大、運輸成本高,在參加行業展會或向海外客戶銷售時,如果沒有實物展示,僅憑靜態、簡單的圖片說明書介紹,無法讓客戶全面了解產品,不僅工作人員制作麻煩,客戶看得也費力。
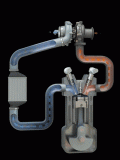
如果能在 Web 上做 3D 設備展示,銷售人員可以不限平臺隨時給客戶介紹演示。還可以不受現實條件限制,演示設備拆分和組裝的過程,展示產品內部結構和動態運作時的效果,讓客戶更直觀了解產品的部件組成,更準確、全面地了解產品的功能和特點,大大降低了溝通成本。為了解決這些行業痛點,本篇文章采用 Hightopo 的 HT for Web 產品實現了一個發動機設備 3D 可視化案例。
發動機模型是設計師通過 3ds Max 建模,然后導出 obj 與 mtl 文件,在 HT 中解析 obj 與 mtl 文件生成 3D 場景中可用的模型(可參考 obj 手冊《通過 JSON 加載》章節),因為各個部件需要單獨操作,所以設備模型拆分為多個 obj 文件后導入。
2D 面板部分則是通過 HT 的矢量繪制,我們需要創建 ht.graph.GraphView 和 ht.graph3d.Graph3dView 來呈現 2D 和 3D 的內容。相關代碼如下:var?g2d?=?new?ht.graph.GraphView();var?g3d?=?new?ht.graph3d.Graph3dView();//?將?3D?組件加入到?body?下g3d.addToDOM();//?將?2D?組件加入到?3D?組件的根?div?下g2d.addToDOM(g3d.getView());當我們點擊“展開”按鈕時,給各個動畫設置不同的延遲,使動畫錯開執行,以達到更好的視覺效果,讓 2D 圖紙和 3D 場景更好地聯動起來。
如果我們的每個動畫都勻速運行,那看起來難免有些單調。于是我給不同動畫加上了不同的 Easing 函數,Easing 函數通過定義不同曲線的數據公式方式,來描述每一幀回調時需要改變圖形參數屬性的幅度,從而達到均勻、先快后慢、先慢后快,甚至先超出起始值和結束值再慢慢恢復的各種動畫特效。這里還有個例子可以幫助我們更直觀的感受不同 Easing 函數的效果:《From Easing》。
例如圖紙中心的跟隨部件拆解旋轉放大的圓環,我給它設置了 Easing.backBoth 緩動效果,代碼如下:
//?圓環動畫animCenter(data)?{ht.Default.startAnim({duration:?4500,//?設置緩動函數easing:?Easing.backBoth,//?延遲一秒執行動畫delay:?1000,action:?function?(v,?t)?{//?修改圖元縮放值data.setScale(1?+?v?*?0.9,?1?+?v?*?0.9);//?修改圖元旋轉角度data.setRotation(Math.PI?*?v);},});}//?緩動函數Easing.easeOutStrong?=?function?(t)?{var?BACK_CONST?=?1.70158;if?((t?*=?2)?
設備部件的拆解動畫,是通過改變節點的坐標和旋轉角度來實現的,代碼如下:
//?targetP3?為拆解后的坐標,p3為當前坐標var?p3?=?node.p3();var?offset?=?[targetP3[0]?-?p3[0],?targetP3[1]?-?p3[1],?targetP3[2]?-?p3[2]];//?targetR3?為拆解后的旋轉角度,r3為當前旋轉角度var?r3?=?node.r3();var?offset?=?[targetR3[0]?-?r3[0],?targetR3[1]?-?r3[1],?targetR3[2]?-?r3[2]];//?拆解動畫ht.Default.startAnim({duration:?2000,//?設置緩動函數easing:?Easing.easeOutStrong,delay:?1000,action:?function?(v,?t)?{//?修改節點坐標node.p3(p3[0]?+?offset[0]?*?v,?p3[1]?+?offset[1]?*?v,?p3[2]?+?offset[2]?*?v);//?修改節點旋轉角度node.r3(r3[0]?+?offset[0]?*?v,?r3[1]?+?offset[1]?*?v,?r3[2]?+?offset[2]?*?v);},});//?緩動函數Easing.easeOutStrong?=?function?(t)?{return?1?-?(--t)?*?t?*?t?*?t;};
還有圖紙兩側的面板,可以通過設置它的裁剪方向和裁剪比例實現隱藏效果,代碼如下:
//?設置圖元裁剪方向為從右到左node.s('clip.direction',?'left');//?裁剪動畫ht.Default.startAnim({duration:?1800,easing:?Easing.easeOutStrong,action:?function?(v,?t)?{//?修改圖元裁剪比例node.s('clip.percentage',?1?-?v);}});//?緩動函數Easing.easeOutStrong?=?function?(t)?{return?1?-?(--t)?*?t?*?t?*?t;};
接下來我們實現視角變化動畫來觀察設備不同部件構造,3D 場景中的視角是由 Graph3dView 提供的 center(目標點坐標)和 eye(攝像機坐標)兩個參數決定的,所以視角動畫只要動態改變這兩個參數,這里用了 HT 提供的 moveCamera 方法實現,代碼如下:
g3d.moveCamera([-466,?93,?-280],?[40,?-40,?-40],?{duration:?2500,easing:?function?(t)?{return?1?-?(--t)?*?t?*?t?*?t;},});
設備中一些小的部件吸附在大部件上,會跟隨大部件移動旋轉。比如這個液壓桿,當我們要實現小部件的運動動畫時,如果用修改坐標的方式計算起來比較麻煩,所以我們用修改錨點的方式來實現,錨點影響著節點的位置,錨點也是旋轉和縮放的中心點。這里通過修改液壓桿的 Y 軸錨點實現動畫,效果如下:
相關代碼如下:ht.Default.startAnim({duration:?800,action:?function?(v,?t)?{//?修改節點?Y?軸錨點node.setAnchor3d(0.5,v,0.5);},};
點擊流動按鈕后,我們可以看到管道內有液體流動的動畫。要實現流動效果,首先我們需要一張二方連續貼圖(左右或上下可以無縫銜接的貼圖),然后我們再通過代碼驅動 UV 向 U 軸的正值方向偏移一個象限,并無限循環這一動作,效果如下:
代碼如下:ht.Default.startAnim({duration:?2000,action:?function?(v,?t)?{//?修改貼圖uv值node.s('shape3d.uv.offset',?[v,?0]);},};
為了能透過外殼清楚的觀察到設備內部結構,所以當鼠標懸停在部件上時,我調整了外殼模型透明度并設置模型高亮模式,相關代碼如下:
//?設置高亮顏色ht.Style['highlight.color']?=?'rgba(255,255,255,0.6)';//?設置當前高亮的模式g3d.setHighlightMode('mouseover');//?節點啟用高亮效果data.s('highlight.visible',?true);//?節點設置為可交互data.s('interactive',?true);//?節點開啟交互后,不阻止場景上默認的交互行為data.s('preventDefaultWhenInteractive',?false);//?監聽交互事件g3d.mi(function?(e)?{//?鼠標移入事件if?(e.kind?===?'onEnter')?{//?節點開啟透明data.s('shape3d.transparent',?true);//?設置節點透明度data.s('shape3d.opacity',?0.25);}//?鼠標移出事件if?(e.kind?===?'onLeave')?{data.s('shape3d.transparent',?false);}});
最后,我們再對整個場景的視角范圍做下限制,代碼如下:
//?設置最大角度ht.Default.graph3dViewMaxPhi?=?Math.PI?/?2;//?設置最小角度ht.Default.graph3dViewMinPhi?=?Math.PI?/?4;
通過案例我們可以感受到,相較于傳統方式,設備的三維展示具有更靈活的表現形式和更直觀生動的效果,對于出口型企業,生動的演示動畫能讓外商更快了解產品的工作原理和優勢,還能避免因語言誤差而造成誤解。而且比起普通的工業動畫,Web 上的可視化系統展示內容更豐富、自由度更高,后續需求更改也更為靈活、成本更低。
本文使用的設備模型是設計師虛構的核動力發動機,更注重于模型的展示效果,如果應用于實際產品中,還可以制作更還原實際的設備拆解流程,通過線上的 3D 產品操作演練,對工作人員進行產品組裝、拆分、維修培訓。
fqj
 電子發燒友App
電子發燒友App

























































































評論