資料介紹
描述
該項目的目的是使用網(wǎng)絡(luò)瀏覽器或智能手機通過藍牙將消息發(fā)送到連接到 STM32 板的 LCD 顯示器。
一、簡介
低功耗藍牙項目基于STM32 Nucleo-144 ,它使用 BleuIO控制LCD 顯示。
對于這個項目,我們需要兩個 BleuIO USB 加密狗,一個連接到 Nucleo 板,另一個連接到計算機,運行 Web 腳本。當(dāng) BleuIO Dongle 連接到 Nucleo 板的 USB 端口時,STM32 將識別它并直接開始廣播。這允許計算機端口上的加密狗與網(wǎng)絡(luò)腳本連接。
使用電腦上的網(wǎng)頁腳本,我們可以使用 BleuIO 向連接到 STM32 的 LCD 屏幕發(fā)送消息。
在本示例中,我們使用了 STM32 Nucleo-144 開發(fā)板和 STM32H743ZI MCU(支持 STM32H743ZI micro mbed 的開發(fā) Nucleo-144 系列 ARM? Cortex?-M7 MCU 32 位嵌入式評估板)。該開發(fā)板有一個 USB 主機,用于連接 BleuIO 加密狗。
如果要使用其他設(shè)置,則必須確保它支持 USB 主機,并注意 GPIO 設(shè)置可能不同,可能需要在 .ioc 文件中重新配置。
關(guān)于守則
項目源代碼可在 Github 上獲得。
https://github.com/smart-sensor-devices-ab/stm32_bleuio_lcd.git
克隆項目,或?qū)⑵湎螺d為 zip 文件并解壓縮到您的 STM32CubeIDE 工作區(qū)。
如果您將項目下載為 zip 文件,則需要將項目文件夾從“stm32_bleuio_lcd-master”重命名為“stm32_bleuio_lcd”

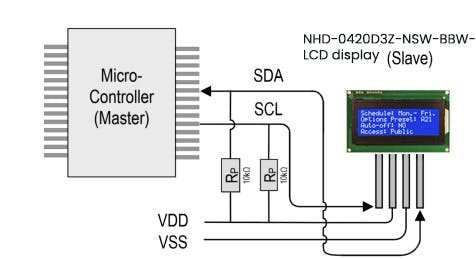
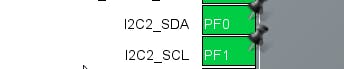
將 SDA 連接到 Nucleo 板上的 PF0,將 SCL 連接到 PF1。
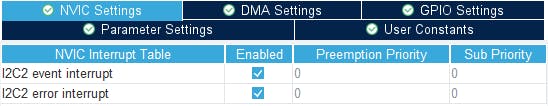
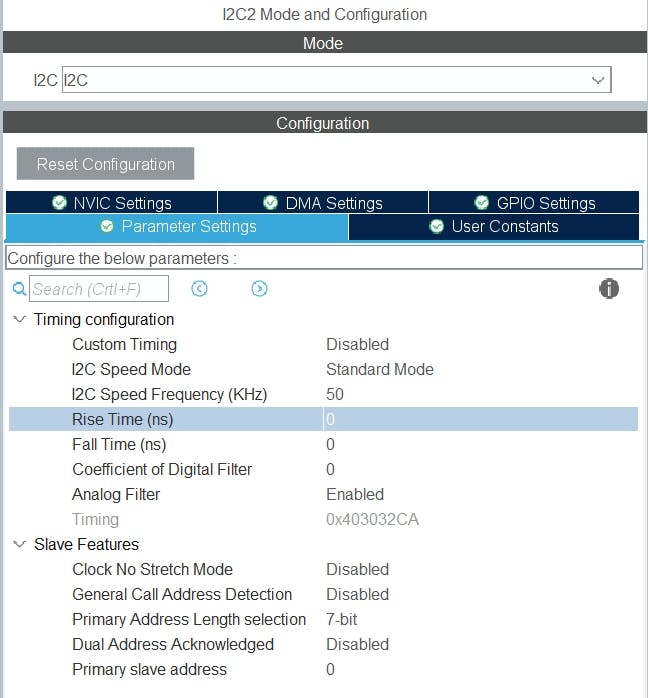
然后在 STM32Cube ioc 文件中設(shè)置 I2C2,如下所示。(確保根據(jù) LCD 顯示要求將 I2C 速度頻率更改為 50 KHz。)



在 USB_HOST\usb_host.c 中的 USBH_CDC_ReceiveCallback 函數(shù)中,我們將 CDC_RX_Buffer 復(fù)制到一個名為 dongle_response 的外部變量中,該變量可從 main.c 文件訪問。
void USBH_CDC_ReceiveCallback(USBH_HandleTypeDef * phost) {
if (phost == & hUsbHostFS) {
// Handles the data recived from the USB CDC host, here just printing it out to UART
rx_size = USBH_CDC_GetLastReceivedDataSize(phost);
HAL_UART_Transmit( & huart3, CDC_RX_Buffer, rx_size, HAL_MAX_DELAY);
// Copy buffer to external dongle_response buffer
strcpy((char * ) dongle_response, (char * ) CDC_RX_Buffer);
// Reset buffer and restart the callback function to receive more data
memset(CDC_RX_Buffer, 0, RX_BUFF_SIZE);
USBH_CDC_Receive(phost, CDC_RX_Buffer, RX_BUFF_SIZE);
}
return;
}
在 main.c 中,我們創(chuàng)建了一個簡單的解釋器,這樣我們就可以對從加密狗收到的數(shù)據(jù)做出反應(yīng)。
void dongle_interpreter(uint8_t * input) {
if (strlen((char * ) input) != 0) {
if (strstr((char * ) input, "\r\nADVERTISING...") != NULL) {
isAdvertising = true;
}
if (strstr((char * ) input, "\r\nADVERTISING STOPPED") != NULL) {
isAdvertising = false;
}
if (strstr((char * ) input, "\r\nCONNECTED") != NULL) {
isConnected = true;
HAL_GPIO_WritePin(GPIOE, GPIO_PIN_1, GPIO_PIN_SET);
}
if (strstr((char * ) input, "\r\nDISCONNECTED") != NULL) {
isConnected = false;
HAL_GPIO_WritePin(GPIOE, GPIO_PIN_1, GPIO_PIN_RESET);
}
if (strstr((char * ) input, "L=0") != NULL) {
isLightBulbOn = false;
//HAL_GPIO_WritePin(Lightbulb_GPIO_Port, Lightbulb_Pin, GPIO_PIN_RESET);
lcd_clear();
writeToDongle((uint8_t * ) DONGLE_SEND_LIGHT_OFF);
uart_buf_len = sprintf(uart_tx_buf, "\r\nClear screen\r\n");
HAL_UART_Transmit( & huart3, (uint8_t * ) uart_tx_buf, uart_buf_len, HAL_MAX_DELAY);
}
if (strstr((char * ) input, "L=1") != NULL) {
isLightBulbOn = true;
writeToDongle((uint8_t * ) DONGLE_SEND_LIGHT_ON);
lcd_clear();
lcd_write(input);
}
}
memset( & dongle_response, 0, RSP_SIZE);
}
我們將解釋器函數(shù)放在主循環(huán)中。
/* Infinite loop */
/* USER CODE BEGIN WHILE */
while (1) {
/* USER CODE END WHILE */
MX_USB_HOST_Process();
/* USER CODE BEGIN 3 */
// Simple handler for uart input
handleUartInput(uartStatus);
// Inteprets the dongle data
dongle_interpreter(dongle_response);
// Starts advertising as soon as the Dongle is ready.
if (!isAdvertising && !isConnected && isBleuIOReady) {
HAL_Delay(200);
writeToDongle((uint8_t * ) DONGLE_CMD_AT_ADVSTART);
isAdvertising = true;
}
}
/* USER CODE END 3 */
使用示例項目
我們需要什么
- 兩個 BleuIO 加密狗(https://www.bleuio.com/)
- 帶有 STM32 微控制器和 USB 端口的板。(Nucleo-144 開發(fā)板:NUCLEO-H743ZI2,用于開發(fā)此示例。(https://www.st.com/en/evaluation-tools/nucleo-h743zi.html)將加密狗連接到 Nucleo 板可以使用帶有 USB A 母對母適配器的“USB A 到 Micro USB B”電纜。)

- STM32CubeIDE(https://www.st.com/en/development-tools/stm32cubeide.html)
- 液晶顯示模塊 – NHD-0420D3Z-NSW-BBW-V3 ( https://www.digikey.com/en/products/detail/newhaven-display-intl/NHD-0420D3Z-NSW-BBW-V3/2626390?s =N4IgTCBcDAIHIAkAiBaADAFjGpBmAWinAMoDqKAQheQGq4gC6AvkA)
作為現(xiàn)有項目導(dǎo)入
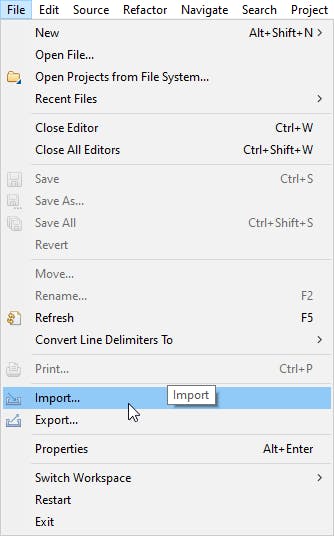
從 STM32CubeIDE 中選擇 File>Import…

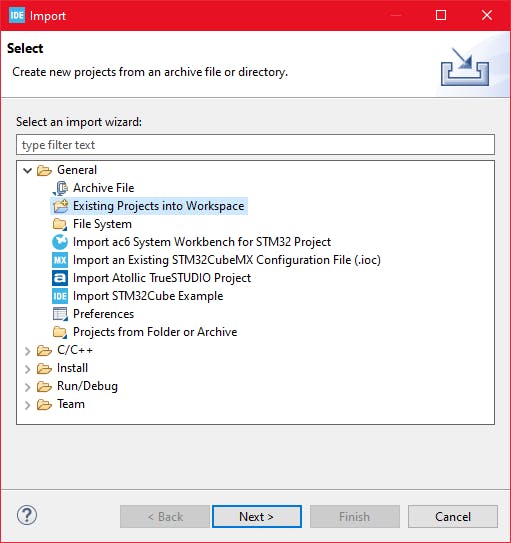
然后選擇 General>Existing Projects into Workspace 然后點擊“Next >”

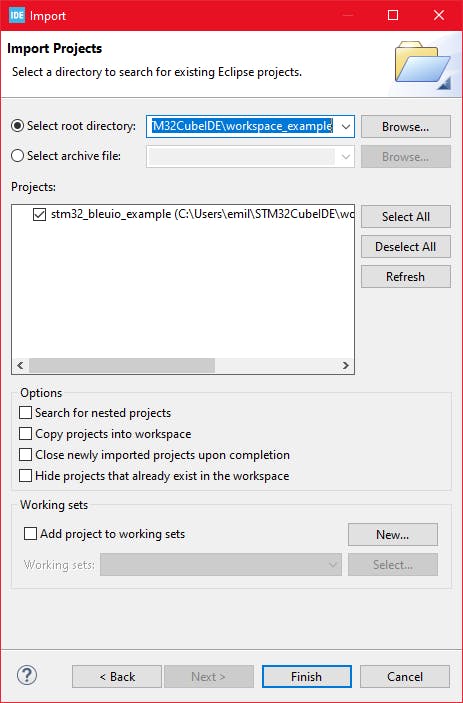
確保您在“選擇根目錄:”中選擇了您的工作區(qū)
您應(yīng)該會看到項目“stm32_bleuio_SHT85_example”,選中它并單擊“完成”。

運行示例
將代碼上傳到 STM32 并運行示例。連接到 STM32 的 USB 加密狗將自動開始廣播。
從網(wǎng)絡(luò)瀏覽器向 LCD 屏幕發(fā)送消息
將 BleuIO 加密狗連接到計算機。運行 Web 腳本以連接到 STM32 上的另一個 BleuIO 加密狗。現(xiàn)在您可以將消息發(fā)送到 LCD 屏幕。
為了讓這個腳本工作,我們需要
- BleuIO USB 加密狗連接到計算機。
- BleuIO JavaScript 庫
- Chrome 78 或更高版本,您需要在 chrome://flags 中啟用#enable-experimental-web-platform-features標(biāo)志
- 一個網(wǎng)絡(luò)捆綁器——(包裹 js)
創(chuàng)建一個名為 index.html 的簡單 Html 文件,該文件將用作腳本的前端。此 Html 文件包含一些按鈕,可幫助連接和讀取來自遠程加密狗的廣告數(shù)據(jù),該加密狗連接到 stm32。
html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
<title>Send message to STM32 LCD display using Bluetooth LEtitle>
head>
<body class="mt-5">
<div class="container mt-5">
<h1 class="mb-5">Send message to STM32 LCD display using Bluetooth LEh1>
<button class="btn btn-success" id="connect">Connectbutton>
<div class="row">
<div class="col-md-4">
<form method="post" id="sendMsgForm" name="sendMsgForm">
<div class="mb-3">
<label for="msgToSend" class="form-label">Your Messagelabel>
<input
type="text"
class="form-control"
name="msgToSend"
id="msgToSend"
required
maxlength="60"
/>
div>
<button type="submit" class="btn btn-primary">Submitbutton>
form>
div>
div>
<br />
<button class="btn btn-danger" id="clearScreen" disabled>
Clear screen
button>
div>
<script src="script.js">script>
body>
html>
創(chuàng)建一個名為 script.js 的 js 文件并將其包含在 Html 文件的底部。這個 js 文件使用 BleuIO js 庫來編寫 AT 命令并與其他加密狗進行通信。
import * as my_dongle from 'bleuio'
const dongleToConnect = '[0]40:48:FD:E5:2F:17'
document.getElementById('connect').addEventListener('click', function() {
my_dongle.at_connect()
document.getElementById("clearScreen").disabled = false;
document.getElementById("connect").disabled = true;
document.getElementById("sendMsgForm").hidden = false;
})
document.getElementById("sendMsgForm").addEventListener("submit", function(event) {
event.preventDefault()
console.log('here')
my_dongle.ati().then((data) => {
//make central if not
if (JSON.stringify(data).includes("Peripheral")) {
console.log('peripheral')
my_dongle.at_central().then((x) => {
console.log('central now')
})
}
})
.then(() => {
// connect to dongle
my_dongle.at_getconn().then((y) => {
if (JSON.stringify(y).includes(dongleToConnect)) {
console.log('already connected')
} else {
my_dongle.at_gapconnect(dongleToConnect).then(() => {
console.log('connected successfully')
})
}
})
.then(() => {
var theVal = "L=1 " + document.getElementById('msgToSend').value;
console.log('Message Send 1 ' + theVal)
// send command to show data
my_dongle.at_spssend(theVal).then(() => {
console.log('Message Send ' + theVal)
})
})
})
});
document.getElementById('clearScreen').addEventListener('click', function() {
my_dongle.ati().then((data) => {
//make central if not
if (JSON.stringify(data).includes("Peripheral")) {
console.log('peripheral')
my_dongle.at_central().then((x) => {
console.log('central now')
})
}
})
.then(() => {
// connect to dongle
my_dongle.at_getconn().then((y) => {
if (JSON.stringify(y).includes(dongleToConnect)) {
console.log('already connected')
} else {
my_dongle.at_gapconnect(dongleToConnect).then(() => {
console.log('connected successfully')
})
}
})
.then(() => {
// send command to clear the screen
my_dongle.at_spssend('L=0').then(() => {
console.log('Screen Cleared')
})
})
})
})
?
該腳本有一個按鈕可以連接到計算機上的 COM 端口。有一個文本字段,您可以在其中編寫消息。您的消息將顯示在連接到 STM32 開發(fā)板的 LCD 屏幕上。
要連接到 STM32 上的 BleuIO 加密狗,請確保 STM32 已通電并連接了 BleuIO 加密狗。
獲取 MAC 地址
按照步驟獲取連接到STM32的加密狗的MAC地址
- Open this site https://bleuio.com/web_terminal.html and click connect to dongle.
- Select the appropriate port to connect.
- Once it says connected, type ATI. This will show dongle information and current status.
- If the dongle is on peripheral role, set it to central by typing AT+CENTRAL
- Now do a gap scan by typing AT+GAPSCAN
- Once you see your dongle on the list ,stop the scan by pressing control+c
- Copy the ID and paste it into the script (script.js) line #2
運行網(wǎng)頁腳本
您將需要一個網(wǎng)絡(luò)捆綁程序。您可以使用parcel.js
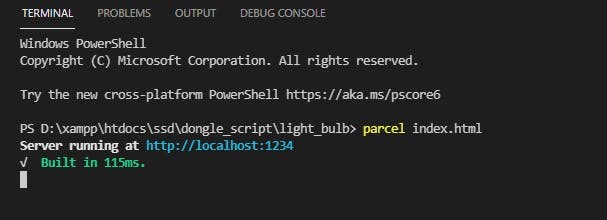
安裝 parcel js 后,轉(zhuǎn)到 web 腳本的根目錄并輸入“parcel index.html” 。這將啟動您的開發(fā)環(huán)境。

在瀏覽器上打開腳本。對于這個例子,我們打開http://localhost:1234
您可以輕松連接到加密狗并將消息發(fā)送到 LCD 屏幕。響應(yīng)將顯示在瀏覽器控制臺屏幕上。
網(wǎng)絡(luò)腳本看起來像這樣

輸出
信息將顯示在液晶顯示屏上。

?
- 如何將數(shù)據(jù)從M5Stack StickC發(fā)送到Delphi
- 通過藍牙將傳感器數(shù)據(jù)發(fā)送到AWS云
- 在連接到STM32的LCD屏幕上顯示BLE傳感器讀數(shù)
- 通過IoT中心將環(huán)境數(shù)據(jù)從ProjectLab發(fā)送到Azure
- 如何將字節(jié)發(fā)送到8x8 LED矩陣
- 將數(shù)據(jù)發(fā)送到云端開源硬件
- 使用Arduino和16X2 LCD實時顯示 0次下載
- 使用ESP 01將DHT11測量的溫度和濕度數(shù)據(jù)發(fā)送到服務(wù)器
- Arduino通過串行將溫度發(fā)送到網(wǎng)絡(luò)
- 使用Visuino程序將SSD1331 OLED和ST7789顯示器連接到Arduino
- 將任何VFD串行顯示器連接到Arduino的最簡單方法
- Arduino將傳感器數(shù)據(jù)發(fā)送到MySQL服務(wù)器
- C8051F020實現(xiàn)ADC采樣芯片外的模擬電壓通過LCD顯示并通過串口發(fā)送到PC機 14次下載
- 使用STM32的dht11溫濕度檢測通過GSM模塊發(fā)送到手機的代碼免費下載 5次下載
- CRT與LCD顯示器的性能分析
- 字符型LCD顯示器的應(yīng)用和例程 935次閱讀
- 如何將柔性傳感器與樹莓派連接并在LCD屏幕上顯示其值 3709次閱讀
- 數(shù)據(jù)是怎么樣保證準(zhǔn)確的從客戶端發(fā)送到服務(wù)器端 1837次閱讀
- 如何設(shè)置Arduino IoT將消息發(fā)送到云板顯示器 2122次閱讀
- 如何使用SIM900A將傳感器數(shù)據(jù)發(fā)送到網(wǎng)站 3188次閱讀
- 淺談分離LVDS信號設(shè)計技術(shù) 1985次閱讀
- 為什么傳統(tǒng)的FPGA無法將智能傳送到邊緣 3366次閱讀
- 淺談分裂LVDS信號設(shè)計技術(shù) 2468次閱讀
- STEP7報告系統(tǒng)錯誤的解決辦法 8603次閱讀
- 數(shù)碼顯示器的類型及應(yīng)用原理與特點介紹 9549次閱讀
- 關(guān)于顯示器對應(yīng)的連接線知識 4616次閱讀
- STM32F103試用體驗:LCD顯示與DHT11測量實驗 1.1w次閱讀
- 電腦硬件基礎(chǔ)篇顯示器(顯示器工作原理及作用_特性參數(shù)及型號和位置) 3.1w次閱讀
- crt顯示器還在生產(chǎn)嗎_CRT顯示比LCD顯示器好在哪里 2.6w次閱讀
- FPGA的LCD液晶顯示器設(shè)計 8618次閱讀
下載排行
本周
- 1山景DSP芯片AP8248A2數(shù)據(jù)手冊
- 1.06 MB | 532次下載 | 免費
- 2RK3399完整板原理圖(支持平板,盒子VR)
- 3.28 MB | 339次下載 | 免費
- 3TC358743XBG評估板參考手冊
- 1.36 MB | 330次下載 | 免費
- 4DFM軟件使用教程
- 0.84 MB | 295次下載 | 免費
- 5元宇宙深度解析—未來的未來-風(fēng)口還是泡沫
- 6.40 MB | 227次下載 | 免費
- 6迪文DGUS開發(fā)指南
- 31.67 MB | 194次下載 | 免費
- 7元宇宙底層硬件系列報告
- 13.42 MB | 182次下載 | 免費
- 8FP5207XR-G1中文應(yīng)用手冊
- 1.09 MB | 178次下載 | 免費
本月
- 1OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 2555集成電路應(yīng)用800例(新編版)
- 0.00 MB | 33566次下載 | 免費
- 3接口電路圖大全
- 未知 | 30323次下載 | 免費
- 4開關(guān)電源設(shè)計實例指南
- 未知 | 21549次下載 | 免費
- 5電氣工程師手冊免費下載(新編第二版pdf電子書)
- 0.00 MB | 15349次下載 | 免費
- 6數(shù)字電路基礎(chǔ)pdf(下載)
- 未知 | 13750次下載 | 免費
- 7電子制作實例集錦 下載
- 未知 | 8113次下載 | 免費
- 8《LED驅(qū)動電路設(shè)計》 溫德爾著
- 0.00 MB | 6656次下載 | 免費
總榜
- 1matlab軟件下載入口
- 未知 | 935054次下載 | 免費
- 2protel99se軟件下載(可英文版轉(zhuǎn)中文版)
- 78.1 MB | 537798次下載 | 免費
- 3MATLAB 7.1 下載 (含軟件介紹)
- 未知 | 420027次下載 | 免費
- 4OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 5Altium DXP2002下載入口
- 未知 | 233046次下載 | 免費
- 6電路仿真軟件multisim 10.0免費下載
- 340992 | 191187次下載 | 免費
- 7十天學(xué)會AVR單片機與C語言視頻教程 下載
- 158M | 183279次下載 | 免費
- 8proe5.0野火版下載(中文版免費下載)
- 未知 | 138040次下載 | 免費
 電子發(fā)燒友App
電子發(fā)燒友App

















 創(chuàng)作
創(chuàng)作 發(fā)文章
發(fā)文章 發(fā)帖
發(fā)帖  提問
提問  發(fā)資料
發(fā)資料 發(fā)視頻
發(fā)視頻 上傳資料賺積分
上傳資料賺積分









評論