WWW主頁制作實驗
一、實驗目的
1 了解和掌握WWW服務器的構成;
2 學習HTML語言的格式和使用;
3 了解WWW網絡服務使用的新技術。
二、預備知識
1、WWW簡介
??? WWW產生的背景是Inetrnet。概括地說,WWW是一個基于Inetrnet的、全球連接的、分布的、動態的、多平臺的交互式圖形超文本信息系統。它利用多種協議去傳輸和顯示駐留在世界各地計算機上的多媒體信息源,與WWW服務器一起為Inetrnet提供“分布式客戶機/服務器”的運行環境。
??? WWW網由三部分組成,即服務器、瀏覽器和通信協議。瀏覽器是每位終端用戶所使用的通向WWW網的窗口。瀏覽器用來處理用戶對文檔的請求,它按一定方式聯通遠程信息源并從中取回所需的信息,顯示在用戶的屏幕上。WWW網服務器負責向瀏覽器提供所需的服務,當它與某個瀏覽器建立連接之后,它監聽瀏覽器發出的請求,并向瀏覽器傳送所需的信息,這些信息可以是從服務器磁盤中取出的,也可能是臨時拼湊起來的(比如一系列查詢結果)。
??? WWW網可以使用不同的數據傳輸協議獲取信息。當瀏覽器與WWW網服務器打交道時,它們使用WWW網本身的協議——超文本傳輸協議HTTP(HyperText Transfer Protocol)。除HTTP以外,瀏覽器也可以與使用其它協議的其它服務器進行數據交換,這些協議包括:
FTP即文件傳輸協議,這是互聯網上最古老的也是用得最廣的文件傳輸手段。
Gopher:這是美國明尼蘇達大學始創的校園網信息傳輸協議。
NNTP:這是Usenet消息組所使用的消息閱讀和發送協議。
WAIS:這是ThinkingMachines公司創立的文檔查詢和獲取協議。
Telnet:這是傳統的基于字符設備的通信協議。
SMTP:這是電子郵件使用的電子信息協議。
WWW網的頁是WWW網信息組織的基本單位。要WWW網頁的功能,必須有一種能支持這些功能的語言來描述。這個語言就是WWW網的超文本置標語言HTML(HyperText Markup Language)。WWW網頁的作者必須按這種語言來書寫自己的網頁。
2、HTML語言簡介
??? HTML(HyperText Markup Language超文本標注語言)是WWW(World Wide Web環球網)上的專用語言。讀者訪問的所有的Web文檔,以及在Web瀏覽器上看到的每一份資料都是基于HTML語言的。它是使用Internet的基礎,是HTTP(HyperText Transfer Protocal超文本傳輸協)的一個部分。
??? HTML文件是簡單的純文本文件(全ASCII文件),在MIME(Multipurpose Internet Mail Extensions多用途交互網絡郵件擴展標準)機制中使用.html(或.htm)擴展名。其主要特征是在文本中有HTML標注符。HTML語言的優點是標注簡單明了,功能強大。可以定義文件的顯示格式、標題、字型、表格、窗口等;與WWW上任一資料進行超級連接;使用輔助應用程序,連入圖像、視頻、聲頻等多媒體資料。HTML語言也有一定的局限,表現在:作者只能選用Web資源的字體,排版功能不是很強;忽略空格及自然格式,段落須指明;在不同的硬件環境下顯示不同。
HTML語言是WWW上的操作語言,讀者在Web上的一切操作(包括組織文件、建立連接、發布消息等)都依靠HTML語言來完成。對HTML語言的標注命令的介紹請參閱實驗講義附錄中相關部分或直接在校園網上閱讀有關的文獻。
3、HTML頁面制作
??? 在使用一般編輯器編寫HTML文檔時,用戶只需把正文與標簽同時寫進文檔即可。但是,這種原始的編輯方式不夠直接,容易出錯。近來出現了許多HTML編輯器,提供“所見即所得”(WYSIWYG)的編輯風格,并使用鼠標選取標簽,減少了標簽輸入的工作量,有的還提供HTML格式檢查功能。例如在本實驗室提供的是“FrontPage Express”。
? 另外,還有許多文檔格式的轉換工具,可以把一個非HTML文檔轉換成HTML文檔。目前可以處理的文檔類型計有:MicrosoftWord/RTF,WordPerfect,FrameMak-er,LaTex,BibTex,TexInfo,Troff,QuarkXPress,Page-Maker等等。
請同學們在編制自己的WWW主頁之前先熟悉HTML文檔的格式,為自己的主頁準備素材。同時?????? 了解最新的WWW技術,如CGI、Java、Java Script、Tcl/Tk Script、網絡數據庫技術、ActiveX、ASP等等。準備在自己的主頁中使用自己掌握的技術。
三、實驗要求
1、建立自己的個人主頁;
2、在主頁中嵌入各種媒體的文件(聲音、圖片、動畫等);
3、在主頁中使用超級鏈接。
4、在主頁文件中對實驗一、實驗二、實驗三進行小結。
四、思考題
1. 簡述WWW服務器的結構及其工作原理。
2. 介紹你的個人主頁的特點和獨到之處。
3. 介紹你所使用的新技術。
附錄? HTML教程
一、HTML 語言的結構
html文件是標準的ASCII文件,它看起來象是加入了許多被稱為鏈接簽(tag)的特殊字符串的普遍文本文件。從結構上講,html文件由元素(element)組成,組成html文件的元素有許多種,用于組織文件的內容和指導文件的輸出格式。絕大多數元素是“容器”, 即它有起始標記和結尾標記。元素的起始標記叫做起始鏈接簽(start tag),元素結束標記叫做結尾鏈接簽(end tag),在起始鏈接簽和結尾鏈接簽中向的部分是元素體。 每一個元素都有名稱和可選擇的屬性,元素的名稱和屬性都在起始鏈接簽內標明。
實際上,html文件僅由一個html元素組成, 即文件以開始,以結尾,文件其部分都是 html的元素體。html元素的元素體由兩大部分,即頭元素..和體元素…和一些注釋組成。頭元素和體元素的元素體又由其它的元素和文本及注釋組成。也就是說,一個html文件應具有下面的結構:
html文件開始
文件頭開始
????? 文件頭
文件頭結束
文件體開始
???? 文件體
文件體結束
html文件結束
二、構成網頁的基本元素
1、題目(TITLE)
Title元素是文件頭中唯一一個必須出現的元素,它也只能出現在文件頭中。title元素的格式為:
title標明該html文件的題目,是對文件內容的概括。一個好的題目應該能使讀者從中判斷出該文件的大概內容。文件的題目一般不會顯示在文本窗口中,而以窗口的名稱顯示出來。除了標識窗口外,當將某一 homepage 存入書簽或文件時,title還用作書簽名或缺省的文件名。下面是一個最簡單的html 文件
This is my first html file.
2、標題(hn)
標題元素有6種,分別為h1, h2,…h6,用于表示文章中的各種題目。標題號越小,字體越大。一般情況下,瀏覽器對標題作如下解釋:
h1 黑體,特大字體,居中,上下各有兩行空行。
h2 黑體,大字體,上下各有一到兩行空行
hn可以有對齊屬性,align=#,#表示:left 標題居左;center 標題居中;right 標題居右。例: Chapter 2
3、分段 。 也可以有多種屬性,比較常用的屬性是:
html的瀏覽器是基于窗口的,用戶可以隨時改變顯示區的大小,所以html將多個空格以及回車等效為一個空格,這是和絕大多數字處理器不同的。html的分段完全依賴于分段元素
aligh=#, #可以是left,center,right,其含義同上文。
例 This is a centered paragraph </p>當 html文件中有圖形,圖形可能占據了窗口的一端,圖形的周圍可能還有較大的空白區。這時,不帶clear屬性的
可能會使文章的內容顯示在該空白區內。為確保下一段內容顯示在圖形的下方,可使用clear屬性。clear屬性的含義為:
clear=left 下一段顯示在左邊界處空白的區域
clear=right 下一段顯示在右邊界處空白的區域
clear=all 下一段的左右兩邊都不許有別的內容
4、清單List
清單用于列舉事實,常用的清單有3種格式,即無序清單(unordered List),有序清單(ordered list)和定義清單(definition list)
無序清單用(ul)開始,每一個清單條目用開始,清單條目用
三、超文本鏈接指針
超文本鏈接指針是html最吸引人們優點之一。使用超文本鏈接指針可以使順序存放的文件具有一定程度上隨機訪問的能力,這更加符合人類的思維方式。人的思維是跳躍的、交叉的,而每一個鏈接指針正好代表了作者或者讀者的思維跳躍。因而組織得好的鏈接指針不僅能使讀者跳過他不感興趣的章節(比如一些枯燥的數據),而且有助于更好地理解作者的意圖。
一個超文本鏈接指針由兩部分組成。一是被指向的目標,它可以是同一文件的另一部分,也可以是世界另一端的一個文件,還可以是動畫或音樂;另一部分是指向目標的鏈接指針。
1、統一資源定位器URL
統一資源定位器(uuiform Resource Locator)是文件名的擴展。在單機系統中,定位一個文件需要路徑和文件名,對于遍布全球的Internet網,顯然還需要知道文件存放在哪個網絡的哪臺主機中才行。與單機系統不一樣的是在單機系統中,所有的文件都由統一的操作系統管理,因而不必給出訪問該文件的方法;而在Internet上,各個網絡,各臺主機的操作系統都不一樣,因此必須指定訪問該文件的方法。一個URL包括了以上所有的信息。它的構成為:protocol:// machine.name[:port]/directory/
filename其中protocol是訪問該資源所采用的協議,即訪問該資源的方法,它可以是:
http 超文本傳輸協議,該資源是html文件
file 文件傳輸協議,用ftp訪問該資源
ftp 文件傳輸協議,用ftp訪問該資源
gopher gopher協議,該資源是gopher文件
news 表明該資源是網絡新聞
與單機系統絕對路徑,相對路徑的概念類似,統一資源定位器也有絕對URL和相對URL之分。上文所述的是絕對URL。相對URL是相對于你最近訪問的URL。比如你正在觀看一個URL為http://www.inep.ac.cn/index.html的文件,如果想看同一個目錄下的另一個文件china.html,你可以直接使用china.html,這時china.html就是一個相對url,它的絕對url為http://www.ihep.ac.cn/china.html。
2、指向一個目標
在html文件中用鏈接指針指向一個目標。其基本格式為: 字符串href屬性中的統一資源定位器(url)是被指向的目標,隨后的“字符串”在html文件中充當指針的角色, 它一般顯示為藍色。當讀者用鼠標點這個字符串時,瀏覽器就會將url處的資源顯示在屏幕上。例如:
IHEP CHINA homepage用戶用鼠標點取IHEP china homepage,即可看到高能所編寫的關于中國情況的介紹。在這個例子中, 充當指針的是IHEP china homepage,下面我們將看到用圖象做為指針的例子。
在編寫html文件時,需要知道目標的url。如何才能得到目標的url呢?對于自己主機內的文件,它的url 可以根據該文件的實際情況決定。對于Interner上的資源, 我們在用瀏覽器觀看時,它的url會在瀏覽器的Location一欄中顯示出來,把它抄下來寫到你的html文件中即可。
在編寫html文件時,對有能確定關系的一組資源(比如在同一個目錄中)應采用相對url, 這不僅簡化你的html文件,而且便于維護。比如當你需要將某個目錄整個搬到另外一個地方或把某一主機的資源移到另一臺主機時,用相對url寫的html文件用不看更新其中的url(只
要它們的相對關系沒有改變)。但如果你用絕對url編寫html,你就不得不逐字修改每個鏈接指針中的url,這是一件很乏味也很容易出錯的工作。對于各個資源之間沒有固定的關系,比如你的html文件是介紹各大學情況的,它所指向的目標分布在全球的主機中,這時你就只能用絕對url了。
在本章的末尾,作者給出一個完整的html文件,該文件使用了前三章介紹的全部元素,以便于讀者理解。
3、標記一個目標
上節提到的鏈接指針可以使讀者在整個Interner網上方便地鏈接。但如果你編寫了一個很長的html文件,從頭到尾地讀很浪費時間,能不能在同一文件的不同部分之間也建立起鏈接,使用戶方便地在上下方之間跳轉呢?答案是肯定的。前面曾提到過一個超文本鏈接指針包括兩個部分,一個指向目標的鏈接指針,另一個是被指向的目標。對于一個完整的文件,我們可以用它的url來唯一地標識它, 但對于同一文件的不同部分,我們怎樣來標識呢?下面的內容將介紹鏈接指針元素的另外的一個用途,標識目標。
標識一個目標的方法為:
name屬性將放置該標記的地方標記為“name”,name是一個全文唯一的標記串,text部分可有可無。這樣,我們就把放置標記的地方做了一個叫做“name”的標記。
做好標記后,可以用下列方法來指向它,
url是放置標記的html文件的url name是標記名,對于同一個文件,可以寫為
這時就可以點取text跳轉到標記名為name的部分了。
4、目標窗口
如果希望被指向的目標在一個新的窗口中顯示,可以使用target屬性來修飾鏈接指針元素。text 將url代表的資源顯示在一個新的窗口中,該窗口的名字叫window-name。
5、圖象鏈接指針
圖象也可以做為鏈接指針。格式為:。可以看出,上例中用
取代了鏈接指針中text的位置。
是圖象元素,它表明顯示url代表的圖象文件,參見圖象一章。
下面是一個簡單的圖象鏈接指針。
四、版面風格控制
1、字體
字體大小
html有七種字號,1號最小,7號最大。缺省字號為3,可以用
Today is fine!Today is fine!
Today is fine!Today is fine!
字體風格
字體風格分為物理風格和邏輯風格。物理風格直接指定字體,物理風格的字體有黑體,斜體,下劃線,打字機體。邏輯風格指定文本的作用。
強調 源代碼例子 鍵盤輸入 變量 定義 引用 較小較大 上標 下標物理風格
Today is fine!Today is fine!
Today is fine!Today is fine!
Today is fine!Today is fine!
Today is fine!Today is fine!
字體顏色
字體的顏色用指定#可以是6位16進數,分別指定紅、綠、蘭的值,也可以是black,olive,teal,red,blue,maroon,navy,gray,lime,fudrsia,white,green,purple,sliver,yellow,aqua 之一。
使文本閃爍,閃爍頻率為1秒鐘一次。
2、圖象
行間圖象
行向圖象使你的頁面更加漂亮,但是行向圖象會導致網絡通訊量急劇增大。使訪問時間延長。所以在主頁(homepage),不宜采用很大的圖象。如果確實需要一些大圖象,最好在主頁中用一個縮小的圖象指向原圖,并標明該圖的大小。這樣讀者可以快速地訪問您的主頁,自己選擇看還是不看那些圖象。圖象的基本格式為:

image-url是圖象文件的url。目前,大部分瀏覽器支持 .gif 和 .xbm文件,netscape還支持jpeg文件。alt屬性告訴不支持圖象的瀏覽器用text代替該圖。
圖象與文本的對齊方式
圖象在窗口中會占據一塊空間,在圖象的左右可能會有空白,不加說明時,瀏覽器將隨后的文本顯示在這些空白中,顯示的位置由align屬性指定。用align=left,righr時,圖象是一個浮動圖象。比如align=left,圖象必須挨著左邊框,它把原來占據該塊空白的文本“擠走”,或擠到它右邊,或擠到它上下。文本與圖象的間距用vspace=#,hspace=#指定,#是整數,單位是象素,前者指定縱向間距,后者指定橫向間距。
3、背影和文本顏色
窗口背景可以用下列方法指定
前者指定填充背景的圖象,如果圖象的大小小于窗口大小,則把背景圖象重復,直到填滿窗口區域。后者指定的是16進制的紅、綠、蘭分量。
bgcolor 背景顏色
Text 文本顏色
Link 鏈接指針顏色
alinik 活動的鏈接指針顏色
vlinik 已訪問過的鏈接指針顏色
例 大紅背景色.
注意,此時體元素必須寫完整,即用結束
五、表格(Table) border屬性說明,下面是一個有表格線和一個元表格線的表及其輸出。 ? 2、表的大小,邊框寬度,表格間距 2、邊框寬度由border=#說明,#為寬度值,單位是象素。 3、表格間距即劃分表格的線的粗細用cellspacing=#表示,#的單位是象素,下面的例子將表格間距定義為10個象素,它看起來象用很粗的線劃分的表格。 3、表中文本的輸出 2、表格的后度大于其中的文本后度時,文本在其中的輸出位置與用align=#說明。 #是 left,center和right三者之一,分別表示左對齊,居中和右對齊,align屬性可修飾 3、表格的高度大于其中文本的高度時,可以用valign=#說明文本在其中的位置。#是top,middle,bottom,baseline四者之一。分別表示上對齊,文本中線與表格中線對齊, 下對齊,文本基線與表格中線對齊,特別注意的是baseine對齊方式,它使得文本出現在網格的上方而不是相象中的下半部。同樣,valign可以修飾 六、分框 Frame 分框的基本結構如下 分框由 2、橫向、縱向、混合分框 3、分框間的關聯 ①在分框的hrme文件中標記各個框,標記的方法是在中加入name屬性,比如上例,定義左邊的框為輸出,右邊框為象引。 ②在B.html文件中指定輸出到哪個框方法是在B.html文件中加入下列一行。 相關推薦
1、表格的基本形式
一個表由開始,
結束,表的內容由, 和 定義。 說明表的一個行,表有多少行就有多少個 ; 說明表的列數和相應欄目的名稱,有多少個欄就有多少個 ; 則填充由 和 組成的表格。是否用表格線分開為部分內容用
1、表的大小用width=#和height=#屬性說明。前者為表寬,后者為表高,#是以象素為單位的整數。
1、文本與表框的距離用cellpadding=#說明。下面的例子使表的內容與表框離開10個象素。, 和 鏈接簽。
, , 中的任何一個。
1、分框的基本格式
分框將流覽器的窗口分成多個區域,每個區域可以單獨顯示一個html文件,各個區域也可相關連地顯示某一個內容,比如可以將索引放在一個區域,文件內容顯示在另一個區域。
橫向分框用
分框之間可以有特定的關聯,比如將某一框的內容輸出到另一個框,這樣我們就可以把其中一個框作為輸出框,另一個框作為選擇框。實現這種關聯需要做下列的事情。
430制作什么作品較好!參加學校嵌入式比賽!!
51單片機實驗板自己制作
IE瀏覽器主頁被人改了,如何恢復和刪除啊。
[原創]WWW網頁制作實驗
win7系統IE瀏覽器無法更改主頁如何解決 win7系統IE瀏覽器無法更改主頁解決方法
《Visual C# 2008程序設計經典案例設計與實現》---禁止修改IE瀏覽器的主頁
【好書推薦】玩轉電子制作DIY:33例
【自由設首 輕松賺錢】雨林木風萬能U盤啟動盤制作工具V6.2
關于磁懸浮的制作技巧
利用電子元件制作人氣飾品
域名解析帶www還是不帶www好?
小牛人科技小制作 自制巡線車 手工DIY制作 科學小發明 實驗材料 小學生創意制作
常見音頻格式開源解碼庫匯總(持續更新) 精選資料推薦
怎樣把JavaWeb服務器后臺接收到的數據放到主頁上顯示出來呢
數顯實驗電源的制作資料推薦
求助怎么 恢復multisim的主頁面 ?
泰樂《傲視天地》戰報制作方法(與其他的都不同)
電腦裝機設置主頁,還能領工資哦!火速圍觀!
簡易實驗電源制作
編譯libmadMAD的主頁
請問 RTSC 組件框架被拋棄了么?怎么 RTSC 主頁打不開哦?
酷炫的旋轉LED數字顯示電子鐘怎么制作
電子商務基本概念與操作
 0
0HomePlus 主頁特效專家
 7
7DSP智能車制作實驗指導書
 38
38美國apex公司網站主頁
 5367
5367為什么有些URL包含“www”,有些卻不包括?“www”是什
 3785
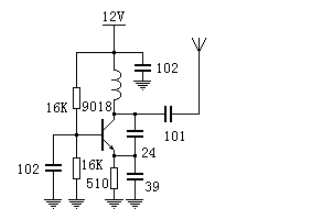
3785簡單的FM調頻發射制作實驗
 3519
3519
媒體融合背景下的高校主頁建設研究
 0
0基于Spartan3火龍刀系列FPGA開發板制作的VGA實驗例程
 8
851單片機實驗板該如何制作?
 1916
1916實驗六 ad09 PCB板圖的后續制作
 0
0實驗四 AD09 PCB封裝庫的制作
 0
0實驗三 AD09原理圖庫的制作
 0
0簡易實驗電源制作教程
 6872
6872簡單的FM調頻發射制作實驗,simple FM transmitter
 1639
163951單片機“積木式”實驗板的制作
 1668
1668
數顯實驗電源的制作,Digital Display Power Supply
 583
583“瀏覽器主頁劫持”等侵權行為的行為主體,是時候改邪歸正了!
 2936
2936
PROTEL 99SE的使用實驗教程免費
 0
0使用機器學習對Spotify主頁面進行個性化設置
 2343
2343阿里AI實驗室新官網正在制作 今后將獨立上線
 2911
2911如何實現一個簡單的FM調頻發射制作實驗
 8420
8420
Flash單片機實驗課件的制作
 4
4CVI實驗指導(八)Lab WindowsCVI制作流水燈
 3
3
 電子發燒友App
電子發燒友App
























評論